Flash飞舞的螺炫特效动画制作_Flash教程
推荐:Flash 遮罩效果解析
一、最近无意中发现了这一效果,以前也曾经看到多次,却没有在意,以为原理就是这么简单,最近发现,其实不是想像的那么简单呦,原来事情换一种角度来看会发现有不一样的收获。 1、 新建一文件黑色背景,在图层1中画几条线,转换成元件1, 2、 再新建图层2,画一个白色
下面让我们一起来学习这个Flash螺旋特效动画的做法。
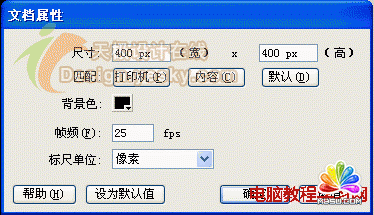
第一步:首先打开FLASH软件,新建一个新的场景,然后点菜单栏“修改”→“文档属性”,将其背景色设为黑色(如下图),点击确定。

第二步:按一下Ctrl+F8,新建一个元件,名称为Symbol 2,行为为图像,点击确定。

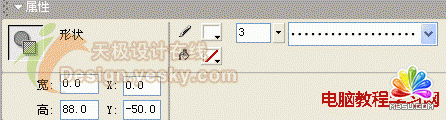
第三步:用线条工具画一条垂直的直线,将直线的属性设为(如图)。

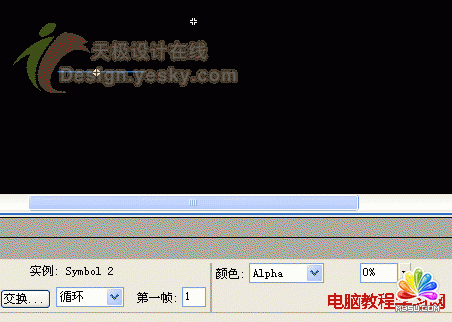
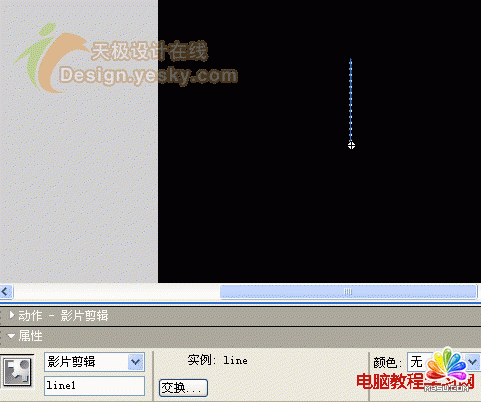
第四步:回到场景,按一下Ctrl+F8,新建一个影片剪辑,名称为line,行为为影片剪辑,点击确实。将Symbol 2从库面板中拖到影片剪辑中的第一帧,与中心点对齐(如下图)。

第五步:在影片剪辑的100帧处按下F6(插入关键帧),用任意变形工具将其璇转90度,拖到中心点左侧方,并将Alpha值设为0,如下图:

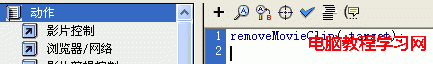
第六步:在第1帧处点击右键,选择"创建补间动画",然后在101帧处点击右键,选择"插入空白关键帧",再在101帧处点击右键,选择“动作”,输入:removeMovieClip(_target); (如下图),随后在200帧处按下F5。

第七步:回到场景,将影片剪辑line拖到第1层的第1帧,在属性中命名为line1(如下图,这步比较关键),然后在第3帧处按下F5。

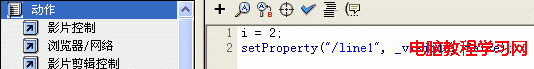
第八步:新建第2层,在第1帧击右键,选择“动作”,输入以下ActionScript代码,如下图。
i = 2;
setPRoperty("/line1", _visible, false);

第九步:在第2层的第2帧按一下F6,选择“动作”,输入以下ActionScript代码,如下图。

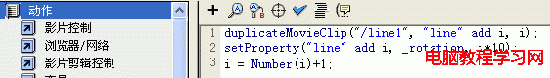
duplicateMovieClip("/line1", "line" add i, i);
setProperty("line" add i, _rotation, i*10);
i = Number(i)+1;
第十步:在第2层的第3帧按一下F6,选择“动作”,输入以下ActionScript代码,如下图。

gotoAndPlay(2);
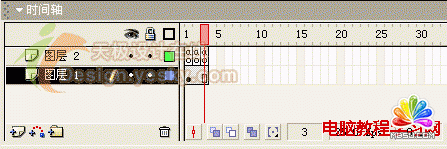
第十一步:大功告成了,按一下Ctrl+Enter,看看效果吧!最后的时间轴如下图:

小结:这是一种特殊的效果的制作,可将应用其它作品之中,为你的作品增加更炫的效果。近期笔者将推出更多的效果,请留意天极设计在线。
分享:Flash常用ActionScript控制语句基本用法
很多朋友经常询问关于Flash的ActionScript脚本语句的用法,有些很简单的命令就能实现某种功能,现在我就把一些Flash的常用Action语句的基本用法讲解一下。 1、Goto:跳到一个指定的帧(Frame) Scene: 指定 Scene Frame:Number,Label,ExPRession,Next Frame,Previous Fra
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash飞舞的螺炫特效动画制作
 。
。

 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧湱鈧懓瀚崳纾嬨亹閹烘垹鍊為梺闈浤涢崨顓㈢崕闂傚倷绀佹竟濠囧磻閸℃稑绐楅柛鈩冡缚椤╃兘鏌涢鐘插姕闁绘挻娲樼换娑㈠箣閻戝洤鍙曢梺鍛婃⒒閸犳牠寮诲澶嬪仭闁规鍟╅敐鍥╃<缂備焦岣块埥澶嬨亜閺傝法绠绘い銏$懅缁辨帒螣閻戞ḿ浜鹃梻鍌氬€峰ù鍥ь浖閵娧呯焼濞撴埃鍋撻柡浣稿暣椤㈡棃宕煎┑濠冩啺闂備線娼ц墝闁哄懏绮撳畷鎴﹀幢濞戞瑧鍘遍柣蹇曞仜婢т粙鍩ユ径瀣ㄤ簻闊洢鍎茬€氾拷
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧湱鈧懓瀚崳纾嬨亹閹烘垹鍊為梺闈浤涢崨顓㈢崕闂傚倷绀佹竟濠囧磻閸℃稑绐楅柛鈩冡缚椤╃兘鏌涢鐘插姕闁绘挻娲樼换娑㈠箣閻戝洤鍙曢梺鍛婃⒒閸犳牠寮诲澶嬪仭闁规鍟╅敐鍥╃<缂備焦岣块埥澶嬨亜閺傝法绠绘い銏$懅缁辨帒螣閻戞ḿ浜鹃梻鍌氬€峰ù鍥ь浖閵娧呯焼濞撴埃鍋撻柡浣稿暣椤㈡棃宕煎┑濠冩啺闂備線娼ц墝闁哄懏绮撳畷鎴﹀幢濞戞瑧鍘遍柣蹇曞仜婢т粙鍩ユ径瀣ㄤ簻闊洢鍎茬€氾拷 AI闂傚倸鍊搁崐鎼佸磹閹间礁纾圭€瑰嫭鍣磋ぐ鎺戠倞妞ゆ帒顦伴弲顏堟偡濠婂啰绠绘鐐村灴婵偓闁靛牆鎳愰悿鈧俊鐐€栧Λ浣肝涢崟顒佸劅濠电姴娲﹂埛鎴犳喐閻楀牆绗掑ù婊€鍗抽弻娑㈡偐閹颁焦鐣堕梺浼欑悼閸忔ê鐣烽敐鍡楃窞濠㈣泛鐬奸悾楣冩⒒娓氣偓濞佳囨偋閸℃瑢鍋撳鐓庣仸鐎规洘顨堟禒锔界┍閸欐ḿ鐩庨梻浣稿暱閹碱偊宕锕€鍌ㄩ柟缁㈠枟閻撴盯鎮橀悙棰濆殭濠殿喖鍊块弻鐔碱敊閸濆嫧鍋撳┑鍡欐殾闁圭儤鍨熷Σ鍫熸叏濡も偓濡梻妲愰敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛銈呭閺屾盯顢曢敐鍡欘槬闂佺ǹ琚崝搴ㄥ箟閹间礁绫嶉柛顐g箘閻f椽姊虹粔鍡楀濞堟棃鏌i幇顒婃敾闁靛洤瀚伴、妤佸緞婵犲偆娼介梻浣哄劦閺呪晠宕规导瀛樺仼闁绘垼濮ら崑鍕棯閹峰矂鍝洪柡鍜佸墮閳规垿顢欑憴鎺曨潐閵囨棃骞栨担鐟扳偓鍨旈敐鍛殲闁抽攱甯掗湁闁挎繂鎳忛崯鐐烘偣閹板墎绡€闁哄本绋撻埀顒婄秵閸嬪懐浜搁鐐垫殕闁挎繂鎳愭禒銏ゆ煃鐠囨煡鍙勬鐐寸懇瀹曟﹢鍩¢崒娑氬剑闂傚倷绀侀幖顐λ囬鐐村亱闁告洦鍨扮粈澶屸偓骞垮劚椤︻垶鎯屽Δ鍛彄闁搞儯鍔嶉悡锝囩磼鐠囧弶顥為柕鍥у瀵粙濡歌閺嗭繝姊虹粙娆惧剭闁稿海鏁诲璇测槈濡攱鏂€闂佹悶鍎崝濠冪閵忋倖鈷戦柛婵嗗閻掕法绱掔紒妯肩畵闁伙絿鍏橀弻鍡楊吋鎼淬垺娅嶉梻浣虹帛閺屻劑銆冩惔銏狀嚤闁跨噦鎷�
AI闂傚倸鍊搁崐鎼佸磹閹间礁纾圭€瑰嫭鍣磋ぐ鎺戠倞妞ゆ帒顦伴弲顏堟偡濠婂啰绠绘鐐村灴婵偓闁靛牆鎳愰悿鈧俊鐐€栧Λ浣肝涢崟顒佸劅濠电姴娲﹂埛鎴犳喐閻楀牆绗掑ù婊€鍗抽弻娑㈡偐閹颁焦鐣堕梺浼欑悼閸忔ê鐣烽敐鍡楃窞濠㈣泛鐬奸悾楣冩⒒娓氣偓濞佳囨偋閸℃瑢鍋撳鐓庣仸鐎规洘顨堟禒锔界┍閸欐ḿ鐩庨梻浣稿暱閹碱偊宕锕€鍌ㄩ柟缁㈠枟閻撴盯鎮橀悙棰濆殭濠殿喖鍊块弻鐔碱敊閸濆嫧鍋撳┑鍡欐殾闁圭儤鍨熷Σ鍫熸叏濡も偓濡梻妲愰敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛銈呭閺屾盯顢曢敐鍡欘槬闂佺ǹ琚崝搴ㄥ箟閹间礁绫嶉柛顐g箘閻f椽姊虹粔鍡楀濞堟棃鏌i幇顒婃敾闁靛洤瀚伴、妤佸緞婵犲偆娼介梻浣哄劦閺呪晠宕规导瀛樺仼闁绘垼濮ら崑鍕棯閹峰矂鍝洪柡鍜佸墮閳规垿顢欑憴鎺曨潐閵囨棃骞栨担鐟扳偓鍨旈敐鍛殲闁抽攱甯掗湁闁挎繂鎳忛崯鐐烘偣閹板墎绡€闁哄本绋撻埀顒婄秵閸嬪懐浜搁鐐垫殕闁挎繂鎳愭禒銏ゆ煃鐠囨煡鍙勬鐐寸懇瀹曟﹢鍩¢崒娑氬剑闂傚倷绀侀幖顐λ囬鐐村亱闁告洦鍨扮粈澶屸偓骞垮劚椤︻垶鎯屽Δ鍛彄闁搞儯鍔嶉悡锝囩磼鐠囧弶顥為柕鍥у瀵粙濡歌閺嗭繝姊虹粙娆惧剭闁稿海鏁诲璇测槈濡攱鏂€闂佹悶鍎崝濠冪閵忋倖鈷戦柛婵嗗閻掕法绱掔紒妯肩畵闁伙絿鍏橀弻鍡楊吋鎼淬垺娅嶉梻浣虹帛閺屻劑銆冩惔銏狀嚤闁跨噦鎷� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛銈呭閺屾盯骞橀懠顒€濡介梺绋跨箲缁捇寮诲☉銏╂晝闁挎繂妫涢ˇ銉╂⒑濮瑰洤鈧宕戦幘鑸靛床婵犻潧顑嗛ˉ鍫熺箾閹存繂鑸归柛鎾村缁辨挻鎷呴悷鏉款潔濡炪們鍔岄敃顏堟偘椤曗偓瀵粙鈥栭妷銉╁弰妞ゃ垺顨婇崺鈧い鎺嶆缁诲棝鏌ゅù瀣珖缁炬儳銈搁弻锝呂熼搹鐧哥礊婵犫拃鍛毈闁哄矉绱曟禒锔炬嫚閹绘帩娼庨梻浣筋嚃閸犳捇宕愬┑鍡欐殾闁圭儤鍨熷Σ鍫熸叏濡も偓濡梻妲愰敓锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛銈呭閺屾盯骞橀懠顒€濡介梺绋跨箲缁捇寮诲☉銏╂晝闁挎繂妫涢ˇ銉╂⒑濮瑰洤鈧宕戦幘鑸靛床婵犻潧顑嗛ˉ鍫熺箾閹存繂鑸归柛鎾村缁辨挻鎷呴悷鏉款潔濡炪們鍔岄敃顏堟偘椤曗偓瀵粙鈥栭妷銉╁弰妞ゃ垺顨婇崺鈧い鎺嶆缁诲棝鏌ゅù瀣珖缁炬儳銈搁弻锝呂熼搹鐧哥礊婵犫拃鍛毈闁哄矉绱曟禒锔炬嫚閹绘帩娼庨梻浣筋嚃閸犳捇宕愬┑鍡欐殾闁圭儤鍨熷Σ鍫熸叏濡も偓濡梻妲愰敓锟�