Flash AS3简单制作图片变成百叶窗特效教程_Flash教程
推荐:Flash AS3简单制作美女图片缓动特效gif动画
Flash AS3简单制作美女图片缓动特效gif动画过程,本教程主要适合初学者,希望大家练习,可以先看下相关文章:Flash AS3简单制作图片变成百叶窗特效教程 制作步骤: 新建立文档,调整文档属性,如下图设置: 和上一个实例教程一样,导入一个图片是影片剪辑,然后制作一
Flash AS3简单制作图片变成百叶窗特效方法,适合初学者的教程,希望大家能练习!
图片百叶窗特效:
制作过程:
任意选择一个图片,当做本例动画中的图片,我们将使该图片达到百叶窗动画特效。
然后按Ctrl+J修改文档的属性,设置任何颜色为背景都可以,大小调整到和自己选择的图的大小一样大就可以了,幁频设置为38fps 就可以。

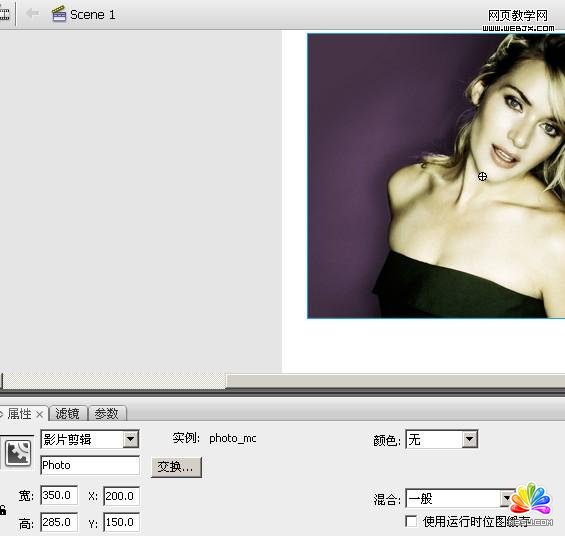
把图层1命名为photo,把外部准备的图片导入到舞台,然后按F8转变为原件,类型是影片剪辑,

然后拖拽到舞台,打开属性面板,设置如下:

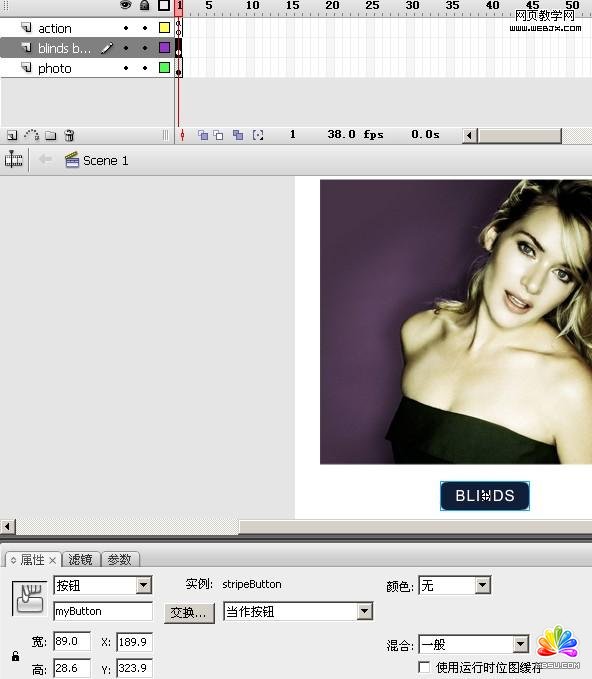
然后创建一个新图层,绘制一个文字的按钮,转变为按钮组件:

把按钮放到舞台中,设置如下:

然后再创建一个图层,我们在这个图层的幁里放置如下代码:
[code]import fl.transitions.*;
import fl.transitions.easing.*;
myButton.addEventListener(MouseEvent.CLICK, blindsMyObject);
function blindsMyObject(event:MouseEvent) {
TransitionManager.start(Photo, {type:Blinds, direction:Transition.IN, duration:2, easing:None.easeNone, startPoint:1});
}
以上就是Flash AS3简单制作图片变成百叶窗特效教程,希望大家喜欢!
分享:Flash背景设定技巧两则
一、使用任意颜色做背景 通常情况下,在Flash中动画背景颜色仅可以从216种网页安全色中选择。如果想使用网页安全色以外的颜色作为动画的背景色,可以使用以下方法: 1.在动画中绘制一个矩形(其他形状也可以),然后用目标背景色填充此物体; 2.按Ctrl+M调出动画属性对
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash AS3简单制作图片变成百叶窗特效教程
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名