Fireworks教程:红墙砖头效果的制作_Fireworks教程
推荐:Fireworks教程:立体倒影的制作
首先放大图片以多边形选取工具精确扣图 选取扣出部分垂直翻转,点右键以变形--平行扭曲工具调整位置。 如果不能确定位置的准确性可以把需要处理的部分设置些许透明再调。 注意到接缝有白点锯齿,把倒影模式改成叠加让接缝看起来比较自然。 左侧部分一样,先以变形--平
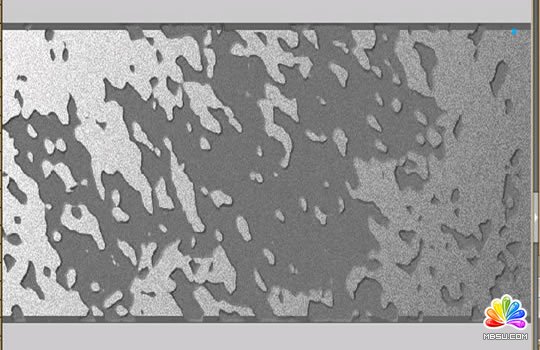
1.先建立一个宽800高310的文件(我是这样做D,你也可以自由设置)。在画一个同文件大小的矩形。属性为:充填(灰色)充填类别:(线性渐变)。在点效果→杂点→新增杂点。属性为(数量15)得到效果如图:

2.复制(CTRL+C)粘贴(CTRL+V)刚才的矩形选效果→Eye candy 4000滤镜→摇动效果。属性为(移动类型:Browniar动作。
泡沫尺寸:307.69
弯曲数量:334.32。扭曲:49)
设置完后继续点效果→斜角和浮雕→内斜角。属性为:(斜角边沿形状:平坦。宽度:3。透明度:75%。柔化9。角度:142。按钮预设:凹入)得到效果如图:

3.好了背景也就是内墙制作完后我们就开始制作砖头。可以说整个效果也就在这里了。
①首先我们先画一个宽73高25的矩形,颜色为(#CE3000)点效果→Eye candy 4000→摇动效果。
属性为(移动类型:Browniar动作。泡沫尺寸:25.24。弯曲数量:4.66。扭曲:18)
②这样砖头的轮廓就出来了~!我们在给他加点质感点效果→杂点→新增杂点。属性:(杂点数量:10)
③然后在点效果→斜角与浮雕→内斜角。属性为:(斜角边沿形状:平坦。宽度:2。透明度:100%。柔化3。角度:136。按钮预设:凸起)
④接下复制这个砖头,把复制出来的砖头属性改一下(把充填:无。笔触为灰色(#666666)大小为5。然后把新增杂点给去掉。)这样砖头效果的形状出来了。
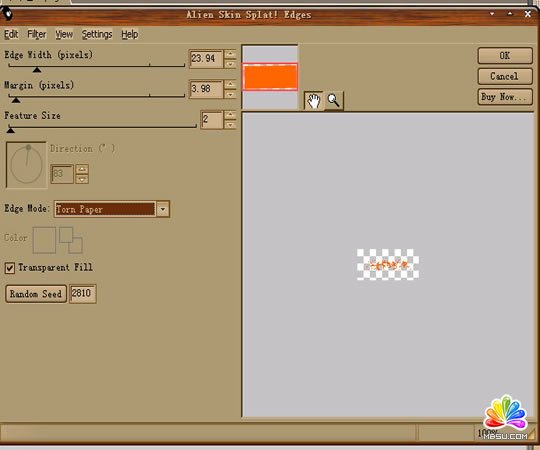
⑤我们在给他的质感优化一下。继续复制粘贴一个砖头除了摇动效果其他的效果都可以去掉。充填为:(#FF6600)点效果→Alien skin splat LE→Edqes 属性如图3这样我们的砖头就出来了`!
小提示:[其实你也可以在给砖头来个渐变效果这样质感会好些。(渐变可以用线性但是透明度要掌握好哦,但是要做一面墙花的时间.....

4.砖头制作就这样了~!你可以利用刚才制作的方法在制作几块不一样的砖头,形状方面就在摇动里的属性调整就可以了~!然后就不停的复制粘贴~~!呵呵~!最后把所有的砖头组合(CTRL+G)
5.把砖头排列成墙的形状后我们在画一个和墙壁一样大小的矩形用线性渐变充填,效果为(新增杂点:数量30)选中组合过的砖头点修改→蒙版→组合为蒙板。得到的效果如图:

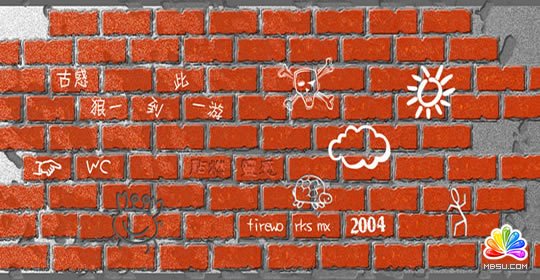
6.好了整个墙壁效果完成了`!其他的就是大家自己发挥自己的涂鸦才能了。
最后涂鸦后的效果如图:

效果Png源图:

砖头PNG原文件:
分享:Fireworks 裁切出圆角矩形图片的方法
相信做网站的朋友肯定知道Fireworks,它是一款图像处理软件,虽然没有Photoshop功能那么强大,但足以满足网页设计的需要。好了,进入今天的主题,在网页中经常看到圆角矩形的图片,很好看,那是怎么做出来的呢?所以今天就教大家用Fireworks 8裁切出圆角矩形图片的方法
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Fireworks教程-Fireworks教程:红墙砖头效果的制作
 。
。

 闁艰鲸淇洪锟�
闁艰鲸淇洪锟� AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆�
AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆� 闁糕晝鍠庨幃锟�
闁糕晝鍠庨幃锟�