Flash教程:绘制卡通MM眨眼睛动画_Flash教程
推荐:Flash制作教程:制作水滴掉落动画效果
做这个是有原因的,如果不是朋友说到怎样制作水滴掉下来的FLASH,我还真的不会在这给大家讲了。我每次做FLASH,都是由FLASH朋友经常提到才去做。今天有时间给大家介绍下如何制作,其实很简单,适合新手看,高手就做评委咯。废话少说,开始做... 第一步:打开FLASH8软件
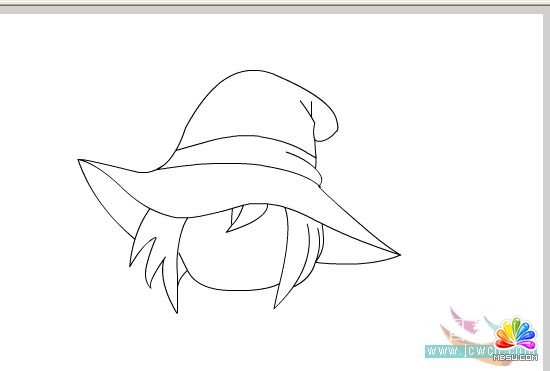
前些天看到一张可爱的卡通娃娃图,发现其线条很简明,就画了个大家一起练习~开始开始,今天不说废话了~先来看下最后效果:
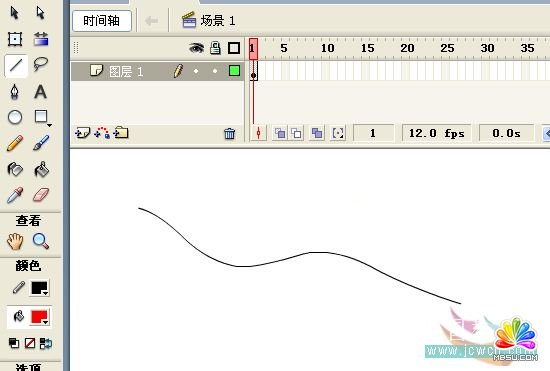
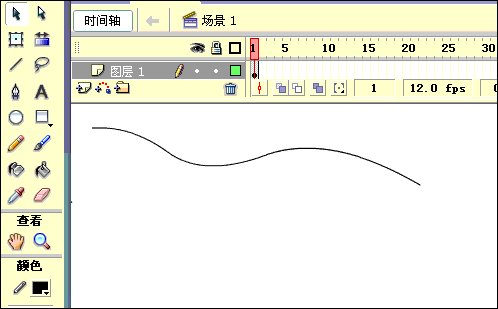
打开Flash,新建一个空白的Flash文档。首先来画帽子~选择线条工具,先在场景中画一条横直线,然后用选择工具把它变成曲线(这个变曲线的方法在叶子的绘制里有说了,不明白的就去看下吧~)

图1
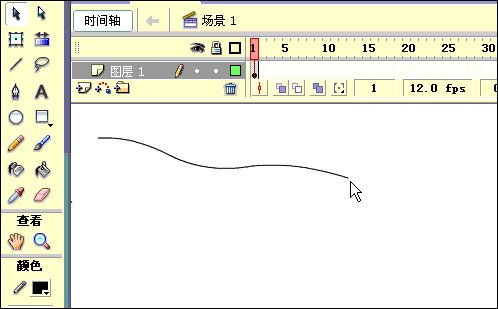
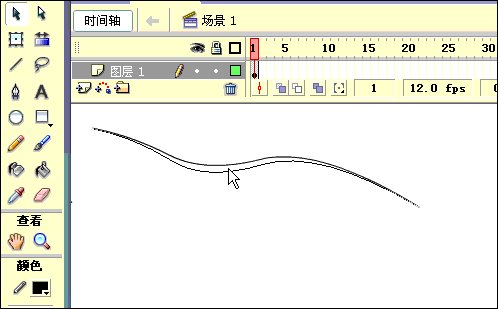
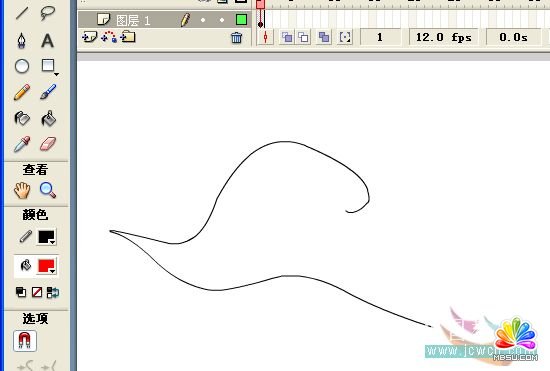
截个小动画帮助大家理解曲线的制作~

图2
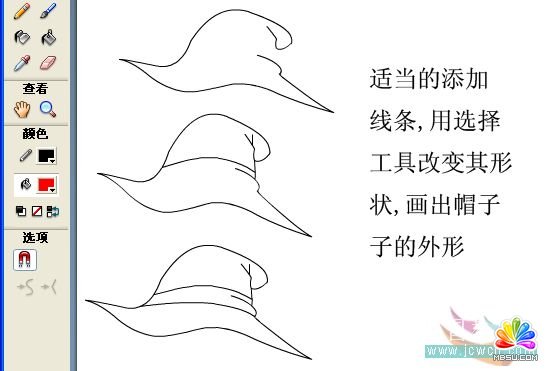
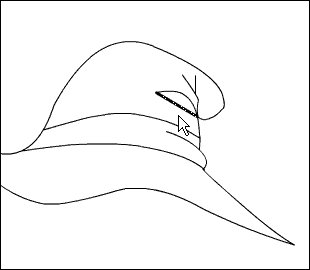
再次选择线条工具,加多一条直线,且选择工具改变线线形状为如图所示:

图3
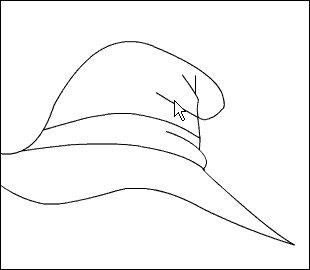
用同样的方法,继续添加直线画其它部分,如图:

图4
注:在画的时候,有时候会一些线条拉长了交差在一起了,这时候可以单独选起来删掉~删除键:Delete

图5
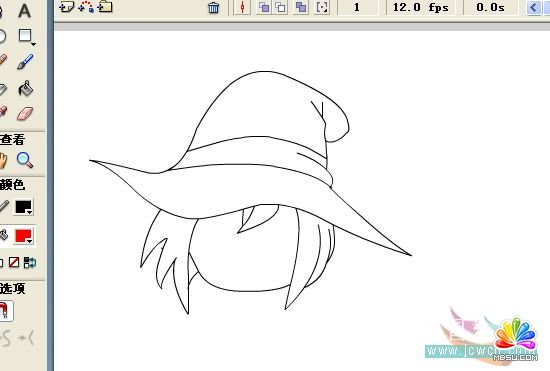
继续画头发和脸,说真的,画画这东西真不好讲,只能给你大概过程,关键是动手去练习,因为方法都是一样的,只是不停的重复着变化出不同的线条来~

图6
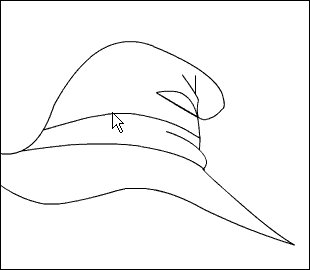
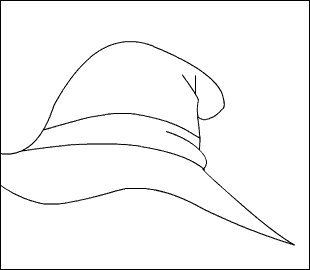
帽子还差点,最后两条线,让我们给它加上去吧~加完就可以收工了~

图7
画到这,已经差不多了,选把它全选起来,按CTRL+G组合下,以免一会不小心弄坏了~注:组合(CTRL+G)和打散(CTRL+B)是画画中一个常用的一组快捷键喔。一般来说,画好一小部分就组合起来,再加别的东东的时候,就不会不小心把辛苦画出来的弄坏了,因为线条与线条间一粘上就很不好办了,当然,如果你愿意分开图层(也就是再新建图层)来画的话,那就另当别论了,一般来说,像这些简单的就没分开了,比较复杂还要加高光阴影等的,一般都是分开的,但也还是有用上这个组合和打散的。
下面开始画眼睛了,这个卡能娃娃的眼睛很简单,特点就是大。嘻~
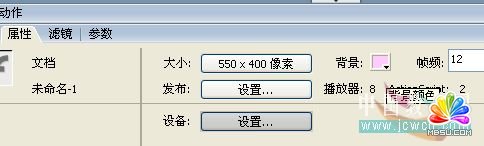
因为眼睛有一个白底,咱们选前没把背景改变颜色,还是白色,这样不方便,所以先点下下面的属性面板,把背景色改变个颜色先。

图8
我在前面一个教程里已经说过了,放大是画画不可缺少的,像我们下面要画的眼睛吧,因为眼睛虽大,但以百分百的场景来画,还是不顺手的,所以选把场景变大吧~放大到百分之二百,或者更大,看个人习惯了。选择椭圆工具,把填充色关掉,点下面的那一红色斜线的按钮就行了,然后在场景中画出一个椭圆,用选择工具改变好形状。如图:

图9
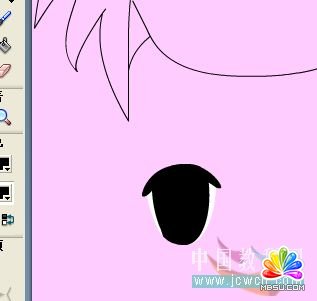
接着选择椭圆工具,画两椭圆当眼睛,下面的填充白色,上面的填充黑色,最后记得把外边框去掉,当然,直接拉出来的椭圆是不可能那么合适的,所以要用选择工具适当的调整下,最后如图所示:

图10
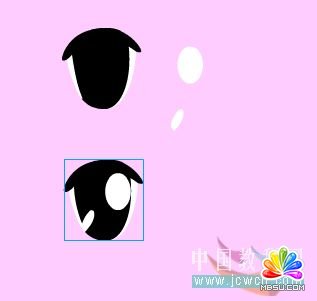
再用椭圆工具画两椭圆(记得这回是把笔触颜色设置无填充色设置白色来画),先在外面画好再拉到眼睛上,最后弄好后别忘了组合下~如图:

图11
眼睛画一只就可以了,另一只直接复制,然后选择修改——变形——水平翻转,然后把两只眼睛放到娃娃脸上的适当位置。

图12
好了,下面开始上色先,因为刚刚我们把前面画好的帽子和脸组合了,所以上色这前,先把它打散(CTRL+B),记得别连眼睛都打散了喔,眼睛一会还有用,不要把它和脸混了。打散后,分别给帽子和头发,脸填充上自己喜欢的颜色吧~这里我给出我的颜色值帽子上面的颜色FFFFD5 帽子上的带子的颜色 ECEC02; 帽子里面的颜色 #FEFD92; 脸的颜色 FFEEDD; 最后头发的颜色我用了放射渐变填充,左边FEFD9A; 右边 FFFF00; 在脸左下角那个头发里面的颜色 #DBDB02; 注:渐变填充后,可能渐变位置不理想,这时别忘了用填充变形工具调整好喔~

图13
好了,基本已经完成了,感觉那帽子少点生气啊,再来朵小花吧~
分享:Flash动画设计整体知识体系介绍
一个正确的知识体系是学好用好Flash的关键,正确的、富含逻辑的知识体系就像无边无际的丛林,郁郁葱葱,但整齐有序。在整齐有序的环境中,青苗才能顺顺当当的长成参天大树。 谁能告诉我,没有正确的认知,没有正确的知识体系,我该如何学好Flash。 没有正确的知识体系
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash教程:绘制卡通MM眨眼睛动画
 。
。

 AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮� 閹恒劏宕�
閹恒劏宕�