Flash制作动画图文教程_Flash教程
推荐:Flash播放 嵌入音频文件的方法
1、建立 Sound 对象用 load() 方法加载外部的 MP3 来播放; 2、让Sound对象监听sampleData事件,这样可以播放由程序动态生成的声音,例如: 下面的示例播放简单的正弦波。 以下是引用片段: var mySound:Sound = new Sound(); function sineWaveGenerator(event:SampleD
儿童时代都比较喜欢动画片,那个时候就在想长大以后自己也要做动画。现在略懂,给大家介绍。以下面的雄鹰为例。

工具/原料
Flash
方法/步骤
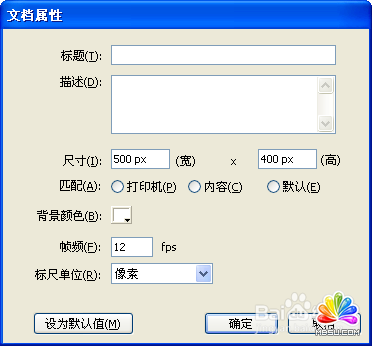
首先设置动画属性。输入一个动画文档,设置文档属性,包括标题、描述、尺寸和背景颜色等内容,再点击确定即可。

其次创建动画背景。分为三步,①导入图片;②调整图像大小及位置;③在第110帧处添加普通帧。
然后创建雄鹰元件。先执行【插入】——【新建元件】命令,输入【名称】为“雄鹰”,选择【类型】为【图形】,单击【确定】。
选择第1帧,执行【文件】——【导入】——【导入到舞台】命令,将名为“雄鹰.png”的图片导入到场景中。
接着创建云朵元件。执行【插入】——【新建元件】命令,新建一个图形元件,取名为“云朵”。
选择第1帧,执行【文件】——【导入】——【导入到舞台】命令,将名为“云朵.png”的图片导入到场景中。
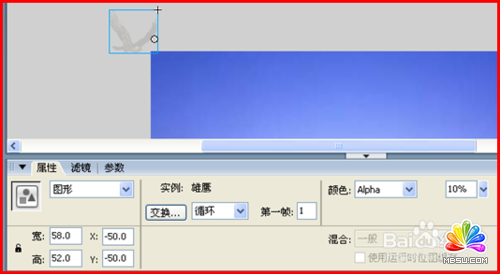
创建雄鹰俯冲的效果。转换到主场景1,新建一个图层2。把名为“雄鹰”的元件拖到场景的左上角。设置雄鹰方向、透明度、大小、坐标等。

选中图层2的第110帧,添加关键帧。设置雄鹰透明度、大小、坐标。右键单击【图层2】的第1帧,选择【创建补间动画】。

创建云朵飘动的效果。新建一个图层(图层3)。将名为“云朵”的元件拖动到舞台上,放置在背景图的右侧处,并设置参数。

8
选中第110帧,按F6键添加一个关键帧。把元件移到场景的左上方,并设置参数。用鼠标右键单击图层3的第1帧,然后选择【创建补间动画】。设置完毕后,保存文件即可。

分享:Flash模拟“时空隧道”
Flash本身是一个二维动画制作软件,并不能直接做出三维效果,有时候我们又需要三维效果来体现作品,怎么做呢?可以在Flash中使用一些小的技巧,再配合上功能强大的Action动作脚本模拟出逼真的3D效果,我们就用这种方法在Flash中来模拟一个漫无边际的时空隧道,深邃的隧
- 相关链接:
- 教程说明:
Flash教程-Flash制作动画图文教程
 。
。

 AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓
AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓 闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓 闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓