Fireworks制作环绕文字_Fireworks教程
推荐:Fireworks效果之水波倒影
Fireworks 的滤镜虽然不多,但多种灵活多变的填充方式却仍然可以使图像达到我们所需要的各种效果。下面我们就来利用一则图案填充为一幅照片加个水波倒影。 启动Fireworks 后直接将准备好的一幅照片导入进来,如图01。 图01 将画布的背景色改为白色后,再将画布进行扩高
有时候我们可能需要做一些圆形文字的环绕,其实这类文字实际上就是一种文字环绕路径的效果,不过只简单的通过Attach to Path功能是无法实现这种效果的。

仔细观察一下:环绕路径的文字的上半部和下半部实际上方向相反,所以光使用fireworks提供的文字环绕路径功能无法一次性实现类似的效果,其中还需要一些小技巧。 制作方法如下:
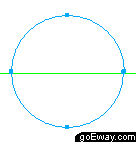
步骤一:新建一个空白图片,用Ellipse工具,画一个圆,用knife工具,将需要环绕的圆形路径在横向的两个顶点处一分为二。

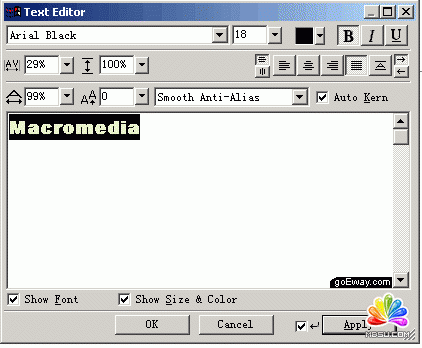
步骤二:使用文字编辑器将需要环绕在路径上的文字平均分为两个文字对象,并将它们的对齐方式设置为分散对方。



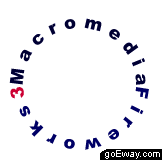
步骤三:将两个文字对象分别环绕到上下半圆路径上,使用Attach to Path命令或使用快捷键:Ctrl+Shift+Y。注意:此时Fireworks3这几个文字是反转的。

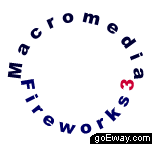
步骤四:先使用指标工具选择下半段文字环绕的路径对象,并使用Text>Reverse Direction命令将环绕在路径上的文字反转,然后使用文字编辑器编辑上半段路径上环绕的文字,将其中文字的相对高度调到合适的值,最终使路径上环绕的文字嵌于路径外侧,与上半段路径中的文字对称即可。如图:


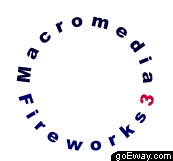
最终结果:

分享:Fireworks效果之逼真棋子
Fireworks 的图案填充种类繁多,如果能充分发辉其图案的纹理特点,就可以非常方便地绘制出各种图形的逼真效果,下面我们就用木纹3的填充来绘制一个逼真的象棋棋子。 启动Fireworks 后新建一个455*300大小的画布。用椭圆形工具和Shift键的配合,在画布上画一个直径为142
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Fireworks教程-Fireworks制作环绕文字
 。
。

 AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆�
AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆� 闁糕晝鍠庨幃锟�
闁糕晝鍠庨幃锟� 闁规亽鍔忓畷锟�
闁规亽鍔忓畷锟�