Dreamweaver MX 2004从零开始_Dreamweaver教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
随着Internet的普及,很多人已经不满足于仅仅上网冲浪,而希望深入地参与其中。现在,拥有自己的Web网站已经成为一种潮流。虽然制作一个简单的网页并不困难,但是制作出超凡脱俗的网站就不那么轻易了,因此我们特意为大家预备了最新网站设计软件Dreamweaver MX 2004的系列教程,希望对大家有所帮助。
通常在一个网站中会有几十甚至几百个风格基本相似的页面,假如每次都重新设定网页结构以及相同栏目下的导航条、各类图标就显得非常麻烦,不过我们可以借助Dreamweaver MX 2004的模板功能来简化操作。其实模板的功能就是把网页布局和内容分离,在布局设计好之后将其存储为模板,这样相同布局的页面可以通过模板创建,因此能够极大提高工作效率。
一、制作模板
制作模板和制作一个普通的页面完全相同,只是不需要把页面的所有部分都制作完成,仅仅需要制作出导航条、标题栏等各个页面的公有部分,而把中间区域用页面的具体内容来填充。
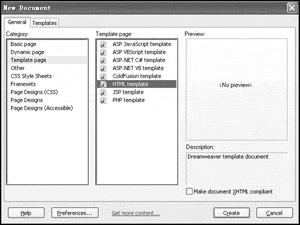
第一步:先在Dreamweaver MX 2004中运行“File→New”命令,接着从图1所示的窗口中依次选定“Template page→HTML template”选项,点击“Create”按钮之后即可创建一个模板文件。
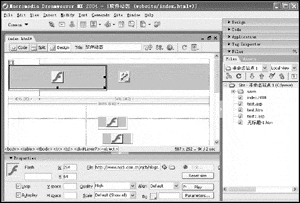
为了避免编辑时候误操作而导致模板中的元素变化,模板中的内容默认为不可编辑,只有把某个区域或者某段文本设置为可编辑状态之后,在由该模板创建的文档中才可以改变这个区域。先用鼠标选取某个区域(也就是每个页面不同内容的区域),接着运行“Modify→Templates→New Editable Region”命令,并且在弹出的对话框中为这个区域设定一个名称,这样就完成了编辑区域的设置。
通常在一个网站中会有几十甚至几百个风格基本相似的页面,假如每次都重新设定网页结构以及相同栏目下的导航条、各类图标就显得非常麻烦,不过我们可以借助Dreamweaver MX 2004的模板功能来简化操作。其实模板的功能就是把网页布局和内容分离,在布局设计好之后将其存储为模板,这样相同布局的页面可以通过模板创建,因此能够极大提高工作效率。
一、制作模板
制作模板和制作一个普通的页面完全相同,只是不需要把页面的所有部分都制作完成,仅仅需要制作出导航条、标题栏等各个页面的公有部分,而把中间区域用页面的具体内容来填充。
第一步:先在Dreamweaver MX 2004中运行“File→New”命令,接着从图1所示的窗口中依次选定“Template page→HTML template”选项,点击“Create”按钮之后即可创建一个模板文件。


为了避免编辑时候误操作而导致模板中的元素变化,模板中的内容默认为不可编辑,只有把某个区域或者某段文本设置为可编辑状态之后,在由该模板创建的文档中才可以改变这个区域。先用鼠标选取某个区域(也就是每个页面不同内容的区域),接着运行“Modify→Templates→New Editable Region”命令,并且在弹出的对话框中为这个区域设定一个名称,这样就完成了编辑区域的设置。
相关Dreamweaver教程:
- 相关链接:
- 教程说明:
Dreamweaver教程-Dreamweaver MX 2004从零开始
 。
。