用户登录的实现-Dreamweaver构建Blog(3)_Dreamweaver教程

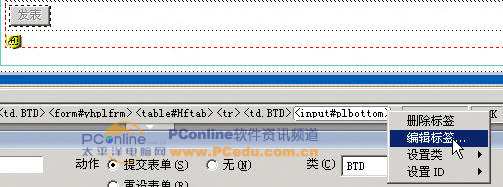
图7-19 选择< input # plbottom>快捷编辑标签
(6)在弹出的< input # plbottom>快捷编辑标签中把:
disabled=”true”
改为:
disabled=<%# iif((session("USENAME")<>nothing),false,true) %>
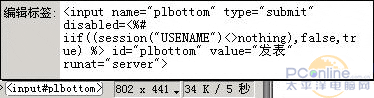
结果如图7-20所示。

图7-20 快捷< input # plbottom>编辑标签
即设按钮plbottom,当用户登录前为禁用,用户登录后为可用。
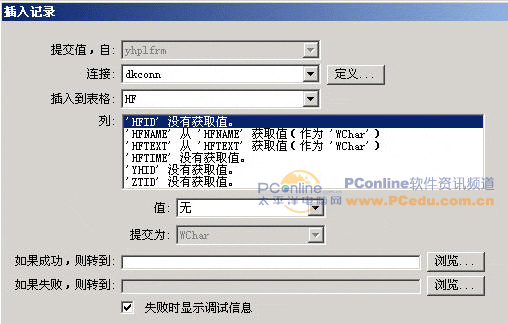
(4)添加插入记录服务器行为,提交值来自表单yhplfrm,选择插入表格为HF,其他设置如图7-21所示。

图7-21 添加插入记录服务器行为
在图7-21中,可以看到字段HFID、HFTIME、YHID、ZTID没有获取值。字段HFID是自动编号,数据库会自动给记录添加数值;字段HFTIME在Access中已设默认值为date(),所以数据库会自动给新增加的记录添加当天日期。那字段YHID就是登录用户的ID码,字段ZTID就是要发表的笔记ID。所以要把登录用户的ID码添加到字段YHID中,要发表的笔记ID码添加到字段ZTID中。
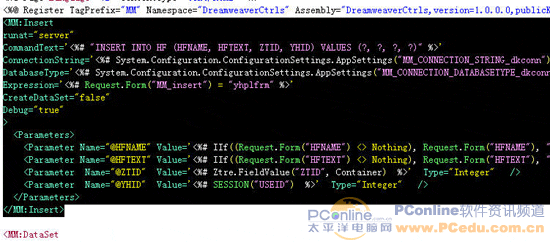
(5)返回到代码视图,找到插入记录(dkconn,HF)的代码,如图7-22黑色已选择部分。

图7-22 找到插入记录(dkconn,HF)的代码
(6)把代码:
CommandText='<%# "INSERT INTO HF (HFNAME, HFTEXT) VALUES (?, ?,)" %>'
改为:
CommandText='<%# "INSERT INTO HF (HFNAME, HFTEXT, ZTID, YHID) VALUES (?, ?, ?, ?)" %>'
(7)按次序添加参数:
结果如图7-23所示。

图7-23 插入记录(dkconn,HF)代码的修改结果
(8)在发布回复信息前,得对回复标题和回复的内容进行验证,防止发布空标题或空内容的回复信息。参照6.2节中插入RequiredFieldValidato验证控件方法,分别给文本框HFNAME、文本区域控件HFTEXT添加RequiredFieldValidato验证控件。
(9)用户发布回复信息时,还得给学习笔记的回复总数自动增加1,也就是给ZT表下的HFZS字段自动增加1。
①在【服务器行为】面板中,插入“更新记录”服务器行为,设更新表格为ZT,暂时设提交值,来自表单yhplfrm,暂时设:‘HFZS’从‘HFTEXT’获取值(作为‘Integer’);暂时设:‘ZTID’将‘HFTEXT’ 用作‘Integer’来选择记录
②为什么全是暂时的?那是为了先让Dreamweaver自动生成一些代码,后方便修改。先切换代码视图,找到更新记录(dkconn,ZT)的原代码,找到其中的代码:
把它改为:

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘 。
。