Dreamweaver中CSS样式表的应用实例(2)_Dreamweaver教程
5.可以重复以上的步骤,添加其它组合的字体。

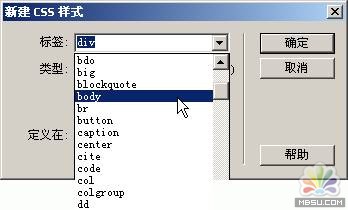
第三部分:重定义body标签,使表格之外的内容应用样式。假如在一个网页中,在表格之外还有内容,就需要定义body标签。
1.定义了单元格而没有定义body的网页。

2.选择重定义“body”标签。按照第一部分的方法,定义“body”标签。

3.定义了body的网页。

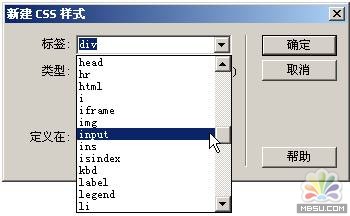
第四部分:定义表单标签。假如在一个网页中使用表单,就需要重定义这些表单标签。

1.定义input标签。

2.定义select标签。

3.定义textarea标签。

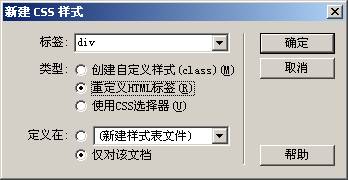
第五部分:定义层对应的标签。层对应的标签是div。

第六部分:定义锚标签。也就是有关链接的标签。锚对应的标签是a。
1默认锚标签的网页,链接有下划线,蓝色。这种链接很难看!

2.在标签下拉栏中选择a。

3.定义a的CSS样式。大小选择12象素;修饰选择无;颜色选择一种深灰色,就可以和采用黑色的文本区分开来。

4.重定义了锚标签的网页。

第七部分:修改样式表。
1.在CSS样式面板中,单击“编辑样式”单选按钮,再点击右下角的“编辑样式表”按钮。

2.对CSS样式做一些修改。实例中是把颜色变得更淡。

3.修改了样式的网页。

一个网页需要定义的基本样式就定义好了,网页会直接应用上新定义的样式。根据需要,还可以定义其它标签的样式,例如定义水平条的标签hr的颜色。
在创建CSS时,可以根据个人喜好,选择一种应用CSS的方式。假如希望用相同的样式控制多个文档的格式,使用“外部CSS样式表”是最简单的方法。假如喜欢步骤简单,或者只有一个页面需要应用某个CSS样式表,那就使用“仅对该文档的CSS”。
主要内容:
1.“仅对该文档的CSS”的创建和应用;
2.“外部CSS样式表”的创建;
3.链接“外部CSS样式表”文件;
4.“仅对该文档的CSS”转换成“外部CSS样式表”;
5.“外部CSS样式表”转换成“仅对该文档的CSS”;
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Dreamweaver教程-Dreamweaver中CSS样式表的应用实例(2)
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹