用Dreamweaver实现ASP动态网站建设(3)_Dreamweaver教程
![]()
(3)、选中第二行的全部表格,点击服务器行为,点击“ ”选择重复区域,保持默认状态,点击确定完成重复显示区的设计。
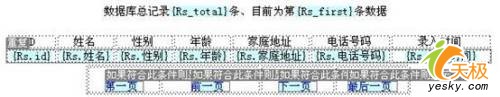
(4)、点击菜单“插入”,选择“应用程序对象”->记录集分页->记录集导航条,在弹出窗口(保持默认值)点击确定。如图所示:

六、制作添加数据记录页
新建一网页,命名为add.asp,并使其处于编辑状态,点击菜单“插入”,选择“应用程序对象”->插入记录->插入记录表单向导,在弹出窗口“连接”项选择conn,“插入到表”选择“表1”,“插入后转到”填写a.asp(提交成功显示网页,将在下一步建立),删除不需要的字段(ID),然后点击确定按钮完成页面的制作。


建立新的一页,保存为a.asp,并在页面上填写“添加数据成功!”完成页面设计。
七、制作修改数据记录页
打开index.asp文件,使其处于编辑状态,把鼠标定位在第一行,点击拆分单元格图标,如下图:


将列拆分为2列。第二行用同样方式拆分为二列,在最后一列填写“修改”字符,全选“修改”,使其被选定,选择服务器行为—>“ ”,转到具体页面,从弹出菜单中,具体页填写edit.asp,其它保持不变完成页面设置。

创建edit.asp新页,用上述同样的方法为其绑定一个名为Rs的记录集(筛选项选择ID,其它保持默认值)。点击菜单“插入”,选择“应用程序对象”->更新记录->更新记录表单向导,在弹出窗口“连接”项选择conn,“要更新表格”选择“表1”,“选取记录是”处选择Rs,唯一键列选择ID,“更新后转到”填写index.asp (修改显示网页,将在下一步建立),删除不需要的字段(ID),然后点击确定按钮完成页面的制作(其余为默认值)。如下图所示:


八、制作删除数据记录页
用上述学过的方法在Index.asp上创建“删除”连接。新建网页命名为delete.asp,并打开它,在其上创建一个七行二列的表格,并在左边的表格上填写相应的字段名,然后给网页绑定一个记录集,并对其字段拖到对应的右这表格中。创建一表单,并把上述所建的表格拖入表单内,同时为表单建立一个删除确定按钮,如下图所示:

点击服务器行为->记录集分页->移致特定记录,按确定按钮(保持默认值)。点击服务器行为->删除记录,在弹出菜单中填上相关内容。如图所示:

一个比较完整的ASP动态网站总算完成了。读者依照本教程的指导,自己动手操作可以实现ASP Access动态网站的组建
- 相关链接:
- 教程说明:
Dreamweaver教程-用Dreamweaver实现ASP动态网站建设(3)
 。
。