Fireworks 制作下雨的逼真效果_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊风粈浣该洪敃鍌氱劵缂佲偓閹辩eCMS闂佽崵鍠愰悷銉ノ涘┑瀣ㄢ偓鍌炲醇閺囩偞鐎┑鐐叉閸ㄧ喖寮婚敓锟�濠电偞鍨跺瑙勭珶閸℃稑鐓橀柡宥庡幗閳锋帡鏌ㄩ悤鍌涘 缂傚倷绀侀ˇ閬嶅窗閹邦剨鑰块柛銉墮缁€澶愭煃閵夈劍鐝柣婵撴嫹 闂傚倷绶¢崑鍕囨潏鈺冪濠㈣泛鏈崗婊堟煛閸ャ劍鐨戦梻澶婄Ч閺屻倖娼忛妸锔绘缂備焦鍞婚幏锟� 闂備礁鎼崯鐗堟叏閹绢喖妞介柡宥庡亞閸楁碍绻涢崱妯诲鞍婵絾鍔楅埀顒冾潐閹爼宕曢柆宥呯煑闁跨噦鎷�,闂備浇鐨崟顐㈠Б闁诲氦顫夋繛濠傤嚕閸洖绀冩い鏂垮悑椤忕喐绻涢幋鐐村皑闁稿鎹囧鍝勨枎閹勭亪闂佸憡鐟ョ换妯侯嚕婵犳碍鏅搁柨鐕傛嫹!
推荐:透明立体网格效果制作教程
1、新建文件,大小为50*50。 2、选取矩形工具,绘制一个50*50大小的正方形,填充及描边笔触设置如图。 3、将绘制好的图形保存为PNG或GIF文件,取名为“网格.png”备用。 4、打开一副素材图片。 5、在图片上方绘制一个略大于图象并覆盖整个画布的矩形框。在属性面板上,

2.转换到层面板添加一新层。

3.选中第二层,回到图片编辑窗口,用图形工具在图片上方拉出一个大出画布,填充为黑色的长方形。

4.保持长方形选中的状态,为其添加效果:效果—杂点—新增杂点,设置数量为:400


5.得到的效果应该这样的。

6.再为其添加滤镜效果:滤镜—模糊—运动模糊。

7.在弹出的对话框中调整其参数,背面是设置滤镜后得到的效果。

8.接着调整它的透明度,这样才能把背景显示出来。

9.看到了吗?有点下雨意思了吧!

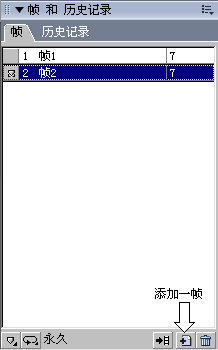
10.要做成动态下雨的效果,下面就是要害!转到帧面板为长方形添加一帧。

11.调整该帧长方形的位置,虚线为本来的位置,蓝线是调整后的位置。

12.重复10-11的步骤再添加一帧。
13.最后,回到层面板,选择背景所在的层,双击该层名称在弹出的对话框中把“共享交叠层”项勾上,作品到此也就完成了。看看效果怎么样!

这只是起抛砖引玉的目的,大家其实通过调整其中的参数可以做出更好的效果。
分享:Fireworks 毛边字效果制作
论坛的会员提供了一张摄影作品的实例 是经典另一会员特色菜曾经在论坛摄影区发表过的作品 前者询问Fireworks如何实现照片标题的字体效果 我们先来看一下特色菜的实例: 经过几番实践 发现Fireworks是可以达成这样的文字边缘毛糙的效果 而且变化也不一而足 各有别致的风
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks 制作下雨的逼真效果
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹