Fireworks制作凝胶字效果_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂備礁娲﹂埅绀慹deCMS閻熸瑥妫濋。鍫曞极濞嗘垟鏌�濞戞梹澹嗛埞鏍⒒閿燂拷 缂佸鍠愬﹢鍥礉閳ヨ櫕鐝� 闂侇偄顦辩紞澶屾兜閺囨氨闉嶉柤杈ㄦ缁憋拷 闁哄啰濮撮崪鏍博濞嗘挻姣愮€规悶鍎遍崣锟�,闁谎勫劤鐎规娊寮堕崘顔兼濞戞挴鍋撻梺娆惧枛閸欏繘寮婚敓锟�!
推荐:FW制作透明立体网格效果
简单的步骤一样可以做出简洁漂亮的效果。今天我们用Fireworks来制作一个透明立体网格效果。 制作步骤如下。 1、在Fireworks中新建文件,大小为50*50。 2、选取矩形工具,绘制一个50*50大小的正方形,填充及描边笔触设置如图。 3、将绘制好的图形保存为PNG或GIF文件,取
本例主要是运用了Fireworks中eye candy4000滤镜的倾斜效果。简单的步骤即可快速做出漂亮可爱的效果。
1、在Fireworks中新建大小为300*80像素的白色底画布。
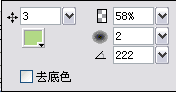
2、输入文字,字体为华文行楷,大小为70,颜色为#63A718,设置定置消除锯齿。
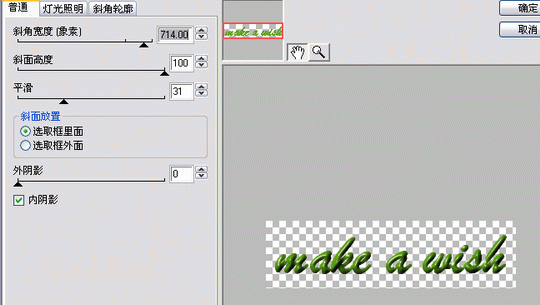
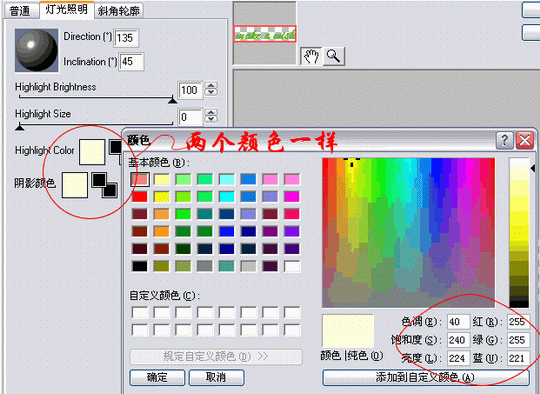
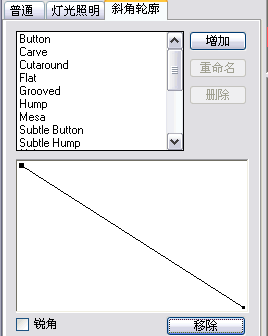
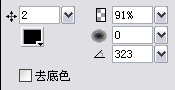
3、选中文字,选择eye candy4000滤镜中的的倾斜效果,设置如下:



[page] 4、执行投影设置如下:颜色为#B2D986。

5、再次执行投影设置如下:颜色为#000000。

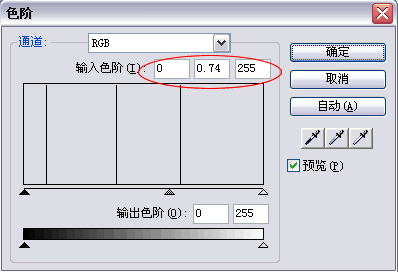
6、最后执行一下色阶使颜色加深些。

效果源文件:
分享:FW MX 2004为卡通图片添活力
三、制作动画效果 1.在子窗口轮番显示活动图片 新增加一个图层,把它放在主图层的下面,然后按“Ctrl R”快捷键将前面制作好的四合一图片导入场景,调整活动图片的位置,将活动图片左边第一个图形放到前面打开的椭圆窗口中心(图3)。 按“Ctrl F8”快捷键将它转换为元
 评论加载中....
评论加载中....相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks制作凝胶字效果
 。
。

 AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆�
AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆� 闁糕晝鍠庨幃锟�
闁糕晝鍠庨幃锟� 闁规亽鍔忓畷锟�
闁规亽鍔忓畷锟�