Fireworks制作钟摆式公告牌摇摆动画(2)_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks画图标的完整方法
我个人画图标的一些步骤和习惯,和大家交流一下..基本上平面软件做立体图标也是先建模再渲染的过程,然而这些都得自己去做,虽然再逼真度上和3D软件还是有差距,但

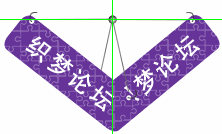
9、复选这两个对象,并按垂直居中与水平居中进行排列,如图。
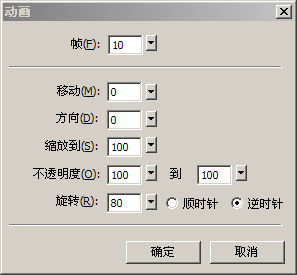
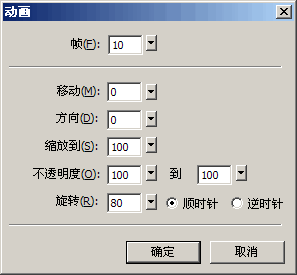
 10、在层面板中先屏蔽掉右边的公告牌。再选择修改菜单、动画、选择动画命令,弹出动画属性设置窗口。进行参数的设置,如图。
10、在层面板中先屏蔽掉右边的公告牌。再选择修改菜单、动画、选择动画命令,弹出动画属性设置窗口。进行参数的设置,如图。
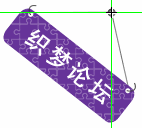
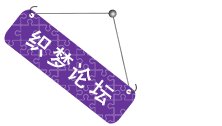
11、确定后,公告牌对象自动转化为元件。双击该元件对象,在元件编辑窗口中,将公告牌圆形移至元件编辑窗口中心位置,如图。

12、返回至主编辑窗口,现在一个由左向右摆动的动画效果已形成。打开帧面板,选择第一帧。将层面板屏蔽的公告牌显示出来,并进行剪切。
13、在帧面板中新建空帧,粘贴对象至画布内。对当前公告牌进行由右至左的钟摆动画设置。选择修改菜单、动画、选择动画命令,弹出动画属性设置窗口。进行参数的设置,其中各参数与第九步相同,仅需要给旋转方向上变化为顺时针。如图。

14、将该公告牌参照第十一步修改元件中心的方法进行位置的移动。
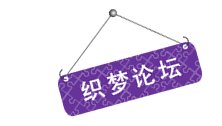
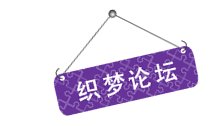
15、这样,由右至左的钟摆动画效果就完成了,在帧面板中将Gif动画效果设置为启永久,让动画连续播放。再导出为Gif动画文件,最终效果图如下所示。

制作技巧提示:
①在位置调整时,比如中心点的对齐、旋转等,可以借助于FW中的辅助线。
②使用动画面板调整好旋转角度生成动画后,建议不要在帧面板中进行删除帧了操作了。假如需要调整角度,可以在画布上对元件对象进行选择右键、动画、设置,在弹出动画设置窗口中再进行调整。
分享:Fireworks绘制愚人节Gif动画小贺卡
4月1日愚人节最典型的活动就是大家相互开玩笑,捉弄对方。本例中我们就用Fireworks来绘制一个可爱的小动画贺卡,基本构思是在愚人节这一天用动画贺卡的方式告诉
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks制作钟摆式公告牌摇摆动画(2)
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐