用Fireworks滤镜还原RGB通道_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倷绀佸ú锕傚焻缁€鎱筪eCMS闁荤喐鐟ュΛ婵嬨€傞崼鏇炴瀬婵炲棙鍨熼弻锟�婵炴垶姊规竟鍡涘煘閺嶎厽鈷掗柨鐕傛嫹 缂備礁顦遍崰鎰耿閸ヮ剙绀夐柍銉ㄦ珪閻濓拷 闂備緡鍋勯ˇ杈╃礊婢跺本鍏滈柡鍥ㄦ皑闂夊秹鏌ゆ潏銊︻棖缂佹唻鎷� 闂佸搫鍟版慨鎾椽閺嶎偆鍗氭繛鍡樻尰濮f劗鈧鎮堕崕閬嶅矗閿燂拷,闂佽皫鍕姢閻庤濞婂鍫曞礃椤斿吋顏熸繛鎴炴尨閸嬫捇姊哄▎鎯ф灈闁告瑥绻樺濠氭晸閿燂拷!
推荐:Fireworks图像优化快速教程
最近我们在设计比赛中,通常会有一些缩略图需要提交,但往往有一部分设计师不能达到我们设定的需求,为了解决这个问题,我特意写了这篇优化的文章。告诉大家一些
1、偶先用photoshop在RGB模式下建立了一个色块图,从左至右分别是红、黄、绿、蓝、白、黑。
原图如下:

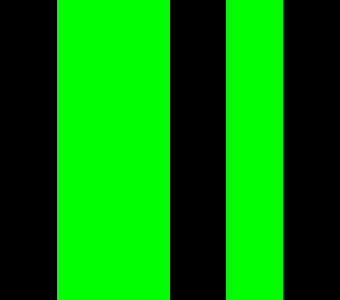
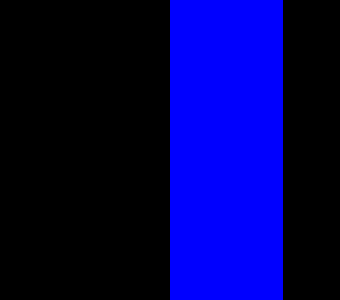
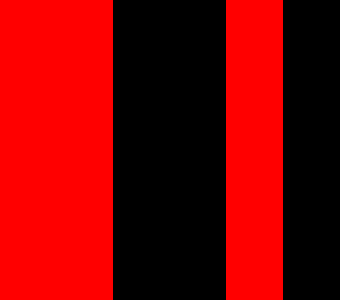
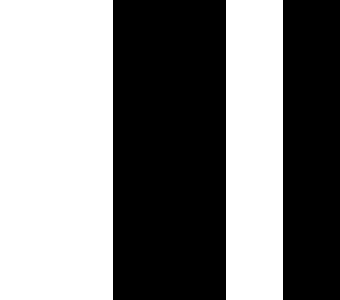
2、偶在fireworks下打开色块图,把原图复制成三份。分别加上“颜色填充”滤镜,颜色为黑色,混合模式分别为红、绿、蓝。三层分别呈现如下三图效果,为的是去掉一种颜色:
蓝 绿

红 蓝

绿 红

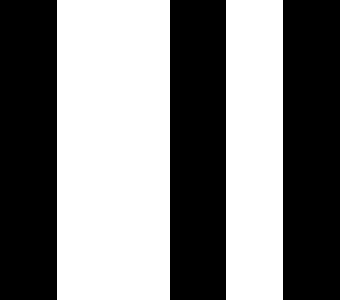
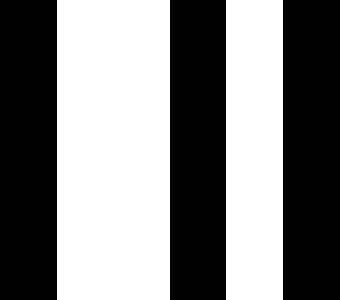
3、再分别对三层加上“颜色填充”滤镜,颜色为黑色,混合模式分别为蓝、红、绿,为了是再去掉一种颜色,现在三层分别呈现如下三图效果:
绿

蓝

红

假如把绿层、蓝层分别改层混合模式为绿、蓝与红层混合后,就可以看到与原图一致的图了。
4、最后再分别对三层加上“颜色填充”滤镜,颜色为黑色,混合模式全为颜色。现在三层的RGB效果图如下:
G

B

R

5、把photoshop的RGB通道图与上图作比较
G

B

R

应该是丝毫不差吧^^
下图是PNG原档:

PS:现在有谁想想如何利用fireworks实现CMYK通道的还原呢?
分享:玩转fireworks笔触
总体效果图如下:一贯偶的风格,继续长话短说,有疑问请跟帖。(本教程只针对FW8熟练用户)原本偶只是想做出破损的感觉,虽然最终出来的效果和偶预想的不同,
 评论加载中....
评论加载中....相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-用Fireworks滤镜还原RGB通道
 。
。

 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷 闂佽浜介崝蹇撶暦閿燂拷
闂佽浜介崝蹇撶暦閿燂拷