漫谈GIF索引色图像中的三种“仿色”模式_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊搁崐鎼佸磹閹间礁纾瑰瀣捣閻棗霉閿濆牜鍤夋繛宸簼閺呮繈鏌涚仦鐐殤闁告梻鏁哥槐鎾存媴閹绘帊澹曢梻浣侯攰娴滎剟顢楅·鐛礛S闂傚倸鍊峰ù鍥х暦閻㈢ǹ绐楅柟鎵閸嬶繝鏌曟径鍫濆壔婵炴垶菤閺€浠嬫倵閿濆啫濡烽柛瀣崌瀹曟帡鎮欓弻銉ユ暪闂備礁鎼ú銊╁磻閻愮儤鍊垫い鎺嗗亾闁宠鍨块幃娆撳矗婢舵ɑ锛侀梻浣规偠閸斿酣宕伴弽褜鍤曞┑鐘崇閺呮悂鏌ㄩ悤鍌涘婵犵數濮烽弫鎼佸磻閻愬搫鍨傞悹杞拌濞兼牠鎮峰▎蹇擃伀闁绘繂鐖奸弻娑㈠焺閸愵亖妲堥梺缁樻尰閿曘垽寮婚垾鎰佸悑閹肩补鈧磭顔戦梻浣瑰▕閺€杈╂暜閿熺姴钃熼柕濞炬櫆閸嬪棝鏌涚仦鍓р槈妞ゅ骏鎷� 缂傚倸鍊搁崐鎼佸磹妞嬪海鐭嗗〒姘e亾閽樻繈姊洪鈧粔瀵哥玻濡ゅ懏鐓欓梺顓ㄧ畱婢ч箖鏌ら弶鎸庡仴闁哄本鐩俊鐑筋敊閻撳寒娼荤紓鍌欒閸嬫挸顭块懜闈涘闁绘挸鍟撮弻鏇熷緞閸繂顬夐梺缁樼箥娴滎亪寮婚敐鍛斀闁圭偓娼欓锟� 闂傚倸鍊搁崐鎼佸磹妞嬪孩顐介柨鐔哄Т绾惧鏌涢弴銊ョ€柛銉e妽缂嶅洭鏌嶉崫鍕殶妞わ富鍨辩换婵嬪閿濆棛銆愰梺鍝勭墱閸撶喎鐣峰Δ鈧オ浼村醇閻斿搫骞愰梻浣规偠閸庮垶宕濆澶嬪剭闁硅揪闄勯埛鎺戭熆鐠虹尨鍔熼弫鍫ユ⒑閸濆嫯顫﹂柛濠冪墪宀h儻绠涘☉妯溾晠鏌ㄩ弮鍌滃笡妞ゃ儲绋撶槐鎾诲磼濞嗘垵濡介梺鍝ュ仜椤兘鐛箛娑欐櫢闁跨噦鎷� 闂傚倸鍊搁崐椋庣矆娓氣偓楠炴牠顢曢敃鈧悿顕€鏌eΔ鈧悧濠囧矗韫囨稒鐓欑紓浣靛灩閺嬫稒淇婇悙鎵煓闁哄备鈧剚鍚嬮幖绮光偓鑼晼闂備礁鎲¢〃鍡欏枈瀹ュ洦宕叉繛鎴欏灩楠炪垺淇婇婵愬殭闂傚绉撮埞鎴︻敋閸℃瑧蓱闂佸憡姊归〃濠囧春閳ь剚銇勯幒鎴濇灓婵炲吋鍔欓弻鐔碱敊閼测晛鐓熼悗瑙勬礃濞茬喖寮婚崱妤婂悑闁告侗鍨抽崢顒勬⒒娴h姤纭堕柛锝忕畵楠炲繘鏁撻敓锟�,闂傚倸鍊搁崐宄懊归崶顒佸剭妞ゆ劧绠戠粈瀣亜閹扳晛鐏╃悮姗€姊绘担绛嬪殭婵﹫绠撻敐鐐村緞鐎n剛顔曟繝鐢靛Т閸嬪棝宕甸弴銏$厱妞ゆ劧绲剧粈鈧紓浣插亾闁告劏鏂傛禍婊堟煛閸屾氨浠㈤柟顔藉灦閵囧嫯绠涢弴鐐寸€剧紓浣虹帛閻╊垶鐛€n喗鍊烽柡澶嬪灩濞堛倝姊绘担鍛靛綊顢栭崱娑樼闁搞儜灞剧稁闂佸憡绻傜€氀囧几鎼淬劍鐓欐い鏍ф鐎氼喗绂嶉鍫熲拻濞达絽鎲¢崯鐐烘煟閻旀潙鍔ら柟骞垮灩铻e〒姘煎灠濞堛劍绻濋悽闈浶g痪鏉跨Ч瀵煡骞栨担鍦弳闂佺粯娲栭崐鍦偓姘炬嫹!
推荐:Fireworks 制作打孔效果
效果:1、新建一个300*300的文档,并画一个220*180的矩形,颜色#3333332、写一个数字,大小是250(这个数值要在属性里自己填写),我写的是5,字体要尽量选择
我们可以动手来感受一下,在Photoshop中新建一个300×100像素的RGB模式图像,选择渐变工具〖G/SHIFT G〗,在默认的渐变列表中选择“蓝色、红色、黄色”,将渐变定义线从左至右布满全图像,形成如下图的效果。


我们就会看到图像呈现出如下图的效果。这是因为我们现在指定只能用8种色彩来表达这幅图像。在无仿色的情况下图像由原先的平滑过渡变为了一个个相邻的色块,数一下正好是8个。这是Photoshop根据计算得出的最接近原图的颜色。显然,这对于表达原图像是远远不够的。

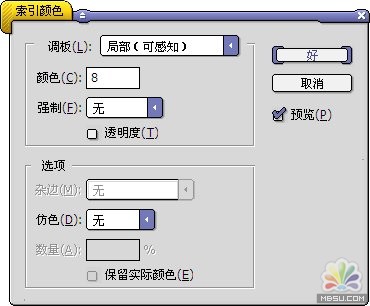
那么,是不是就一定要使用更多的色彩才能产生较好的过渡效果呢?不一定,我们可以在设置框中选择不同的仿色选项,将会看到如下的效果。明显感觉到色彩的过渡变得柔和了。注重设置框中的颜色数仍然是8,这意味着颜色的数量并没有变化。

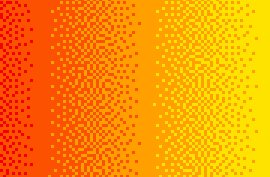
那何以颜色过渡看起来要平滑许多呢?奥秘就在下图,这是扩散仿色的局部放大图,我们看到各种颜色不再是互相独立的色块,而是互为交融渗透,这样在人眼的整体视觉效果中就会形成平滑的过渡。

扩散仿色放大图
仿色在网页设计中较为常用,因为减少颜色数可以减小图片的字节数,有利于在带宽有限的网络上快速传递。当然过少的颜色也必然损失图像的质量和细节,因此在图像质量和图像字节数之间的权衡是进行网页制作时常会碰到的问题。有些新手追求高图像质量,结果导致整个网页图片字节数庞大,传输缓慢。或者过分追求传输的速度,大幅降低图像质量。这两个极端都是不可取的。而熟练的制作者必备的本领就是在两者间取得最好的平衡点。这些人制作出来的网页不仅图像质量高,传输速度也快。
这里所说的在两者间取得最好的平衡点,不单单指如何对图像进行优化(即尽量减少字节数同时尽量保证质量),还包括在设计过程中就要为以后的优化做好预备。比如不要大面积地使用过渡色等。分享:Fireworks 制作美式涂鸦文字
使用文本工具,输入以下文字,字体为Impact,大小为36,颜色#003300:选定文字,CtrlShiftP(文本-转换为路径),全选,CtrlG组合,属性面板中:纹理使用纤维
 评论加载中....
评论加载中....相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-漫谈GIF索引色图像中的三种“仿色”模式
 。
。

 闂傚倸鍊搁崐宄懊归崶銊х彾闁割偆鍠嗘禒鍫ユ煕濞戞﹫鍔熼柍鐟扮У缁绘稑顔忛缁樺枤闂佽桨绀侀敃顏堝蓟閵娾晜鍋嗛柛灞剧☉椤忥拷
闂傚倸鍊搁崐宄懊归崶銊х彾闁割偆鍠嗘禒鍫ユ煕濞戞﹫鍔熼柍鐟扮У缁绘稑顔忛缁樺枤闂佽桨绀侀敃顏堝蓟閵娾晜鍋嗛柛灞剧☉椤忥拷 AI闂傚倸鍊峰ù鍥敋瑜忛幑銏ゅ箛椤旇棄搴婇梺褰掑亰閸犳鐣烽崣澶夌箚闁靛牆瀚崗灞俱亜閳哄啫鍘撮柡灞诲姂閹倝宕掑☉姗嗕紦 闂傚倸鍊搁崐鐑芥嚄閸洖鍌ㄧ憸鏃堝箖閸ф鐐婃い顒夊墯閻╊垰鐣烽悢纰辨晬婵ǹ椴搁悞楣冩⒒娴e憡璐¢柛瀣尭宀e灝鈻庨幙鍐╂櫔闁哄鐗勯崝宥夊矗韫囨柧绻嗘い鏍ㄧ閸嬨儵鏌涘┑鍥ㄣ仢闁哄矉绻濆畷閬嶎敇閻斿浼�
AI闂傚倸鍊峰ù鍥敋瑜忛幑銏ゅ箛椤旇棄搴婇梺褰掑亰閸犳鐣烽崣澶夌箚闁靛牆瀚崗灞俱亜閳哄啫鍘撮柡灞诲姂閹倝宕掑☉姗嗕紦 闂傚倸鍊搁崐鐑芥嚄閸洖鍌ㄧ憸鏃堝箖閸ф鐐婃い顒夊墯閻╊垰鐣烽悢纰辨晬婵ǹ椴搁悞楣冩⒒娴e憡璐¢柛瀣尭宀e灝鈻庨幙鍐╂櫔闁哄鐗勯崝宥夊矗韫囨柧绻嗘い鏍ㄧ閸嬨儵鏌涘┑鍥ㄣ仢闁哄矉绻濆畷閬嶎敇閻斿浼� 闂傚倸鍊搁崐鐑芥嚄閸撲焦鍏滈柛顐f礀閻ょ偓绻濋棃娑卞剰缂佹劖顨婇獮鏍庨鈧俊鑲╃磼閻樺磭澧甸柡灞诲姂閹倝宕掑☉姗嗕紦
闂傚倸鍊搁崐鐑芥嚄閸撲焦鍏滈柛顐f礀閻ょ偓绻濋棃娑卞剰缂佹劖顨婇獮鏍庨鈧俊鑲╃磼閻樺磭澧甸柡灞诲姂閹倝宕掑☉姗嗕紦