Fireworks巧绘精美闪图动画_Fireworks教程
推荐:Fireworks 8制作精美网页效果图
这里主要介绍的是Fireworks8的位图工具的使用,假如你用过ps的话,会感觉这两个软件在位图处理中有很多相似的地方,本例是一个以女性化妆品为主打产品的企业宣
学习要点:本例中我们主要学习Fireworks导入闪底素材、将闪底素材粘贴于图像内部的制作方法。
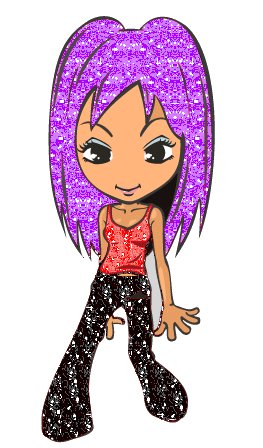
我们先来欣赏一下漂亮的闪图。






制作步骤:
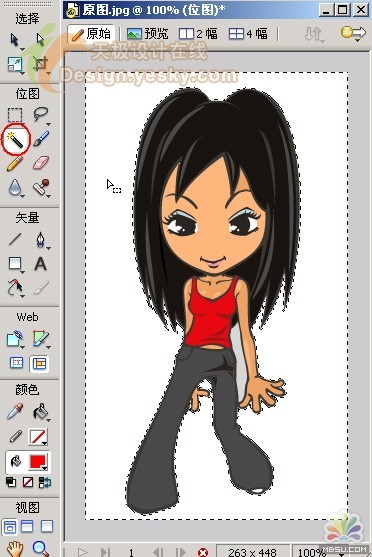
1.用Fireworks软件打开一个漂亮的图片,利用左边“工具箱”中的![]() “魔棒工具”点选白色背景处,使白色的背景被全选出来。
“魔棒工具”点选白色背景处,使白色的背景被全选出来。

2.按下键盘上的Delete删除键,删除选区中的内容,使这个图片背景拥有透明背景,按Ctrl D取消选区。

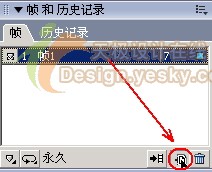
3.接下来在“帧”面板中将第1帧拖到“新建/重制帧”按钮上![]() 2次,如下图所示,共制作成3帧。(一般是看闪底素材有多少帧,然后就复制几帧)。
2次,如下图所示,共制作成3帧。(一般是看闪底素材有多少帧,然后就复制几帧)。


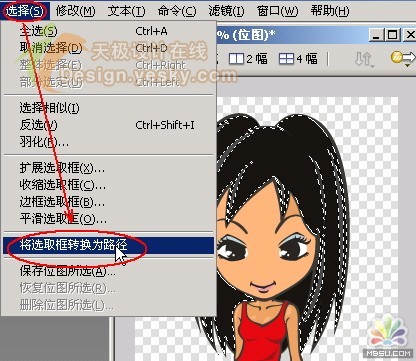
4.回到第1帧,再次利用“工具箱”中的![]() “魔棒工具”点图片中MM的头发,选中大片的头发黑色,然后选择菜单中的“选择”—“将选取框转换为路径”命令。
“魔棒工具”点图片中MM的头发,选中大片的头发黑色,然后选择菜单中的“选择”—“将选取框转换为路径”命令。

5.将头发选区转换为路径,然后利用相同的方法,用魔棒将衣服和裤子都选中来转化为路径,如下图所示:


6.单击第1帧,然后选择菜单中“文件”—“导入”(Ctrl R),选择导入几张闪底素材图,分别对应头发/衣服/裤子的颜色。

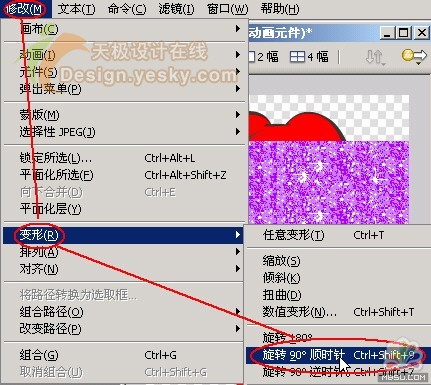
7.我们先来制作头发的闪动效果,分别单击“背景图层”上红色和黑色闪底层前的![]() ,隐藏这二层。因为用来制作头发的闪底是横向的,不能完全覆盖头发,所以我们利用菜单“修改”—“变形”—“旋转90度”将其旋转覆盖头发。
,隐藏这二层。因为用来制作头发的闪底是横向的,不能完全覆盖头发,所以我们利用菜单“修改”—“变形”—“旋转90度”将其旋转覆盖头发。

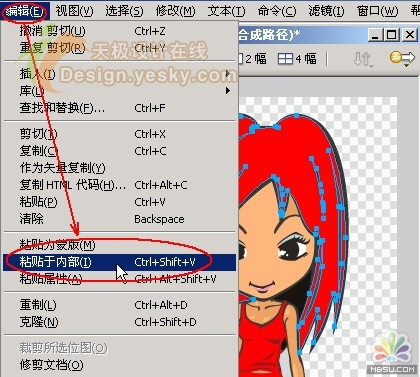
8.选中用于制作头发的闪图对象,按下Ctrl X剪切下来,点选头发的路径,选择菜单中“编辑”—“粘贴于内部”(Ctrl Shift V)命令,将其动画效果粘于头发路径中。

效果如下图所示:

9.再利用刚才的方法分别将衣服路径和裤子路径都填充相应的闪图,如下图所示:


(用这种导入闪底素材 粘贴于内部的制作方法,可以省去相当大的工作量,是一种别出心裁的方法哟!)
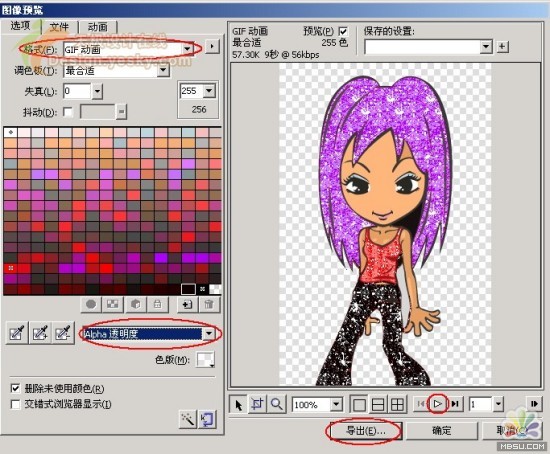
10.图是制作完成了,现在是最要害的保存工作,为什么说保存工作比较重要呢?这是因为保存时会有些属性需要选择,假如直接保存有可能得不到gif背景透明的动态效果。保存的方法是选择菜单中“文件”—“图像预览”命令,在“图像预览”窗口中选择其“格式”为gif动画,再设置调色板最下方的透明度为“Alpha透明度”,然后再点击预览图标![]() 预览看一下动画效果,满足后再单击“导出”按钮导出gif图像。
预览看一下动画效果,满足后再单击“导出”按钮导出gif图像。

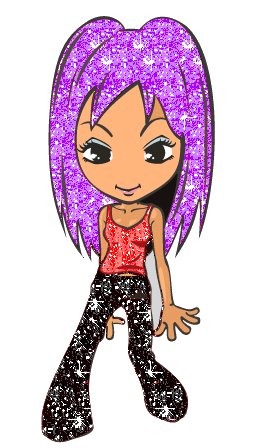
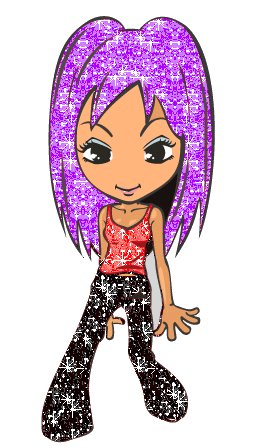
到此,闪图就制作完成了,来看一下原图和完成效果的对比吧!!


最后送给大家一些闪底素材。
闪底素材如下。朋友们单击图片另存即可:










分享:漫谈GIF索引色图像中的三种“仿色”模式
所谓“仿色”可以理解为仿造颜色,主要应用在想用较少的颜色来表达较丰富的色彩过渡的场合,就好比要用极少的原料做出丰盛的菜肴一般。我们可以动手来感受一
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Fireworks教程-Fireworks巧绘精美闪图动画
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹