Fireworks使切片具有简单的交互效果_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊搁崐椋庣矆娴h娲晝閸屾氨鍔电紓浣插亾闁硅京顒CMS闂備浇宕甸崰鎰版偡閵夈儙娑樷攽鐎c劉鍋撻崒鐐查唶闁哄洨鍋為悗顒€鈹戦悙鍙夘棡闁搞劎鍠栧濠氭晸閿燂拷婵犵數鍋為崹璺侯潖鐟欏嫮鐝堕柛鈩冪☉閻撴﹢鏌″搴″箺闁抽攱甯¢弻銊╂偆閸屾稑顏� 缂傚倸鍊风粈渚€藝闁秴绐楅柟閭﹀墾閼板潡鏌涢妷顔煎缂佲偓婢舵劖鐓冮柕澶堝妽閻濐亪鏌e┑鎾村 闂傚倸鍊风欢锟犲磻閸曨垁鍥ㄦ綇閳哄啰顦繝銏f硾閺堫剟宕楀⿰鍫熺厸闁搞儯鍔嶉惃鎴︽⒒婢跺﹦效闁哄被鍊栧ḿ蹇涘Ω閿旂粯顥涚紓鍌欑劍閸炲骞忛敓锟� 闂傚倷绀侀幖顐﹀疮閻楀牊鍙忛柟缁㈠枛濡炰粙鏌″搴′簽闁告纰嶇换娑㈠幢濡闉嶅┑顕嗙稻閸旀鍩€椤掑喚娼愰柟顔肩埣瀹曟洟鏌嗗鍛厬闂佽法鍣﹂幏锟�,闂傚倷娴囬惃顐﹀礋椤愩垹袘闂佽姘﹂~澶嬬箾婵犲偆鍤曢柛顐f礀缁€鍐┿亜閺傚灝鎮戞い蹇曞枑缁绘盯骞嬮悙鏉戠殤闂佺ǹ顑嗛幑鍥ь潖閸濆嫧鏋庨柟顖嗗嫮浜梻浣告啞閻熴儳鎹㈠Ο渚殨濠电姵纰嶉弲鎼佹煥閻曞倹瀚�!
推荐:如何在 Fireworks 8中创建HTML切片
创建HTML切片HTML切片指定浏览器中出现普通HTML文本的区域。HTML切片不导出图像,它导出出现在由切片定义的表格单元格中的HTML文本。假如要快速更新
拖放变换图像方法是创建变换图像和交换图像效果的快速而有效的方法。
具体说来,拖放变换图像方法使您可以确定指针经过一个切片时该切片所发生的变化。最终结果通常称为变换图像。变换图像是在网页浏览器中当指针经过其上方移动时,其外观发生更改的图形。
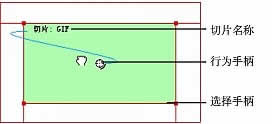
当选定切片时,一个带有十字的圆圈出现在切片的中心。这称为行为手柄。

通过从触发切片拖动行为手柄并将其放置在目标切片上,可以轻松地创建变换图像和交换图像效果。触发器和目标可以是同一切片。

热点也具有用于结合变换图像效果的行为手柄。
分享:Fireworks巧绘精美闪图动画
漂亮的闪图动画应用范围非常广,不仅可以在相册、动态表情里使用,还可以在QQ空间、论坛签名、各类回贴和博客中使用。学习要点:本例中我们主要学习Fireworks
 评论加载中....
评论加载中....相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks使切片具有简单的交互效果
 。
。

 AI闂備浇顕х换鎰崲閹邦喗宕叉俊銈勮兌椤╃兘鏌ㄩ悤鍌涘 闂傚倷鑳堕崢褔鎮块崶顬盯宕熼姘辨焾闂佸湱鍋撳ḿ娆擃敋鏉堛劍鍙忔俊顖氭健閸濇椽鏌¢崱顓熷
AI闂備浇顕х换鎰崲閹邦喗宕叉俊銈勮兌椤╃兘鏌ㄩ悤鍌涘 闂傚倷鑳堕崢褔鎮块崶顬盯宕熼姘辨焾闂佸湱鍋撳ḿ娆擃敋鏉堛劍鍙忔俊顖氭健閸濇椽鏌¢崱顓熷 闂傚倷鑳剁涵鍫曞疾濠靛绐楅幖娣妼缁犳牠鏌ㄩ悤鍌涘
闂傚倷鑳剁涵鍫曞疾濠靛绐楅幖娣妼缁犳牠鏌ㄩ悤鍌涘 闂傚倷娴囬~澶嬬娴犲绀夐煫鍥ㄦ尵閺嗭箓鏌ㄩ悤鍌涘
闂傚倷娴囬~澶嬬娴犲绀夐煫鍥ㄦ尵閺嗭箓鏌ㄩ悤鍌涘