Fireworks逐帧动画效果及实例剖析_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks制作企业标识不扣图反白法
做网站的时候常需要处理客户的企业标识。假如你的网站另有色彩背景,需要将客户提供的标识反白处理,而客户仅仅提供一个白底的jpg图片文件时该怎么办呢?通常
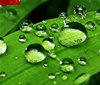
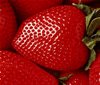
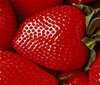
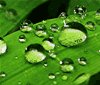
细节性的动画在FW里还是使用逐帧动画调节起来比较细腻,虽然使用动画元件比较快,但是我还是比较喜欢一帧一帧的调,做了几个图片变换过渡的效果:
① 逐帧动画:

PNG文件:

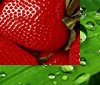
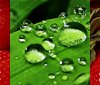
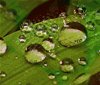
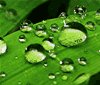
② 逐帧 蒙板:

PNG文件:

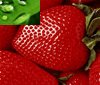
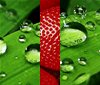
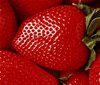
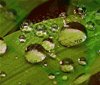
③ 逐帧 不透明度做的图片过渡:

PNG文件:

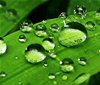
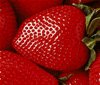
④ 逐帧 灰度蒙板做的图片过渡:

PNG文件:

分享:Fireworks教程:纹理及纹理填充
我们该在什么时候用到纹理?首先这是个很主观向的问题,首先应该是以个人的判定来决定:比如大面积的色块,背景,需要间隔一致的线条等等,对于我本人来说,由
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks逐帧动画效果及实例剖析
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐