Fireworks教程:制作水晶条_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊搁崐鎼佸磹妞嬪海鐭嗗ù锝堫嚉濞差亝鏅濋柛灞炬皑閸旂數绱撴担鎻掍壕闂佺浜顤獵MS闂傚倷娴囧畷鐢稿窗閹扮増鍋¢柕澶堝剻濞戞ǚ鏀介悗锝冨妷閸嬫捇宕掗悙鏌ュ敹闂佸搫娲ㄩ崑鐐烘倵椤掆偓閳规垿鎮欓崣澶樻!闂佹悶鍔庨崰鏍ь嚕婵犳碍鏅搁柨鐕傛嫹濠电姷鏁搁崑鐐哄垂鐠轰警娼栭悷娆忓閻濆爼鏌涢埄鍐槈闁绘挻锕㈤弻鈥愁吋鎼粹€崇闂佹娊鏀辩敮锟犲蓟閵娾晜鍋嗛柛灞剧☉椤忥拷 缂傚倸鍊搁崐椋庣矆娓氣偓钘濋梺顒€绉寸粣妤呮煙闁箑澧鹃柤鏉挎健閺屾盯濡烽鐓庮潻缂備讲鍋撳鑸靛姈閻撳啴鏌曟径鍫濆闁绘繍浜弻锝呪攽閹炬潙顏� 闂傚倸鍊搁崐椋庢閿熺姴纾婚柛鏇ㄥ瀬閸ャ劍缍囬柍鍝勫暟椤︻垱绻濋姀锝嗙【闁哄牜鍓熷畷妤€饪伴崼鐔哄幐闂佹悶鍎崝宥夋儍閹达附鈷掑璺猴功鏁堥梺鍝勮閸婃牕岣胯箛娑樜╅柨鏃傜帛椤ユ稓绱撻崒娆戝妽闁哥偛顭烽獮蹇涙晸閿燂拷 闂傚倸鍊风粈渚€骞栭锕€鐤柣妤€鐗婇崣蹇涙煙缂併垹鏋涙俊鐐扮矙閺屸€愁吋鎼粹€茬敖闂佸憡顨嗙喊宥囨崲濞戙垹骞㈡俊顖濐嚙闂夊秴鈹戦鍡欑ɑ闁告梹顨婇崺鈧い鎺戝枤濞兼劙鏌熼鑲╁煟鐎规洘娲熼弻鍡楊吋閸涱垳鍘梻浣芥硶閸o箓骞忛敓锟�,闂傚倸鍊峰ù鍥儍椤愶箑绀嬫い鎰╁灩琚橀梻浣筋嚙濮橈箓锝炴径瀣濠电姴鍋嗛崵鏇㈡煕椤愶絾绀€缂佲偓閸愨斂浜滈柡鍌氱仢閹垶銇勮箛鏇炴瀾缂佺粯鐩獮瀣倷閺夋垹娈ら梻浣呵归鍡涘箲閸パ屾綎闁告繂瀚ч弸搴ㄦ煙椤栧棗瀚禍顏堟⒒娴e憡鍟為柣鐔村劤閹广垹螣娓氼垰娈ㄦ繝鐢靛У绾板秹寮查幖浣圭叆闁绘洖鍊圭€氾拷!
推荐:Fireworks逐帧动画效果及实例剖析
细节性的动画在FW里还是使用逐帧动画调节起来比较细腻,虽然使用动画元件比较快,但是我还是比较喜欢一帧一帧的调,做了几个图片变换过渡的效果:①逐帧动画
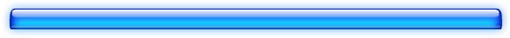
效果:

制作(拿蓝色的作例子):
1、用路径做出如图中的外形

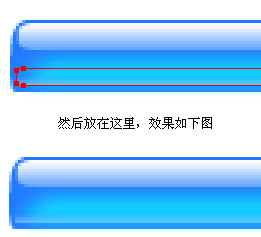
2、同样用用路径做出如图中的外形,

将它放入如图的地方

3、同样用用路径做出如图中的外形

将它放入如图的地方 ,透明度调为82

4、 路径做一个高约6的宽约532的圆角矩形


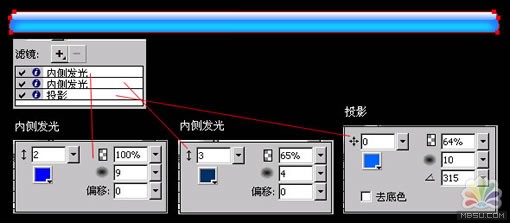
5、 选中最下面的路径 设置如下:

完成

分享:Fireworks制作企业标识不扣图反白法
做网站的时候常需要处理客户的企业标识。假如你的网站另有色彩背景,需要将客户提供的标识反白处理,而客户仅仅提供一个白底的jpg图片文件时该怎么办呢?通常
 评论加载中....
评论加载中....相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks教程:制作水晶条
 。
。

 AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓
AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓 闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓 闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓