用Fireworks8做个符合web标准的弹出菜单_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊搁崐椋庣矆娴h娲晝閸屾氨鍔电紓浣插亾闁硅京顒CMS闂備浇宕甸崰鎰版偡閵夈儙娑樷攽鐎c劉鍋撻崒鐐查唶闁哄洨鍋為悗顒€鈹戦悙鍙夘棡闁搞劎鍠栧濠氭晸閿燂拷婵犵數鍋為崹璺侯潖鐟欏嫮鐝堕柛鈩冪☉閻撴﹢鏌″搴″箺闁抽攱甯¢弻銊╂偆閸屾稑顏� 缂傚倸鍊风粈渚€藝闁秴绐楅柟閭﹀墾閼板潡鏌涢妷顔煎缂佲偓婢舵劖鐓冮柕澶堝妽閻濐亪鏌e┑鎾村 闂傚倸鍊风欢锟犲磻閸曨垁鍥ㄦ綇閳哄啰顦繝銏f硾閺堫剟宕楀⿰鍫熺厸闁搞儯鍔嶉惃鎴︽⒒婢跺﹦效闁哄被鍊栧ḿ蹇涘Ω閿旂粯顥涚紓鍌欑劍閸炲骞忛敓锟� 闂傚倷绀侀幖顐﹀疮閻楀牊鍙忛柟缁㈠枛濡炰粙鏌″搴′簽闁告纰嶇换娑㈠幢濡闉嶅┑顕嗙稻閸旀鍩€椤掑喚娼愰柟顔肩埣瀹曟洟鏌嗗鍛厬闂佽法鍣﹂幏锟�,闂傚倷娴囬惃顐﹀礋椤愩垹袘闂佽姘﹂~澶嬬箾婵犲偆鍤曢柛顐f礀缁€鍐┿亜閺傚灝鎮戞い蹇曞枑缁绘盯骞嬮悙鏉戠殤闂佺ǹ顑嗛幑鍥ь潖閸濆嫧鏋庨柟顖嗗嫮浜梻浣告啞閻熴儳鎹㈠Ο渚殨濠电姵纰嶉弲鎼佹煥閻曞倹瀚�!
推荐:Fireworks轻松绘制简单卡通海景画
本教程主要通过Fireworks绘制一幅卡通海景画的过程来教大家如何运用基本的工具来表现清新的画面效果。 学习要点:Fireworks钢笔工具中ALT键的运用、纹理运用、减淡工具、橡皮工具 1.新建340*580像素白色画布,天空为340*400像素矩形,顶部与画布对齐,下面留空露出白色
1.新建文件,做几个按钮,这部分相信大家都会做.
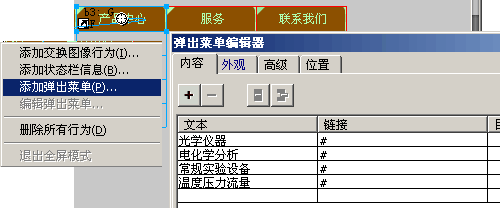
2.在按钮上点左键,在弹出菜单上选添加弹出菜单,会出现如下的对话框。

里面有四个选项卡,你只要按照需要选取就可以了。
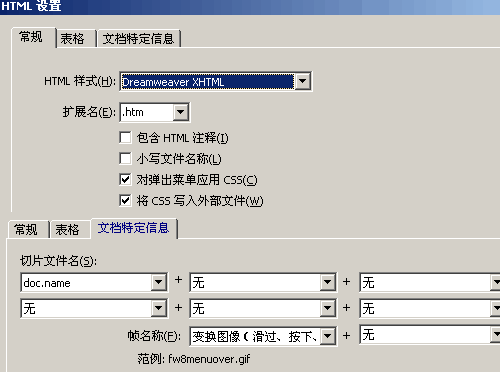
3.输出HTML
导出选项,默认是输出dw xhtml,应用CSS和将CSS写入外部文件的。文件名你需要设置一下,不然输出的文件名含又类似r2_c2 这种文件名。

4.最终效果:http://www.forest53.com/tutorials/fw8menu
PNG源文件:

分享:Fireworks 滤镜制作喷溅效果
先看效果图如下 1、使用矢量工具下的星形工具绘制一个星星并选择为红色。 2、拖动星星角的手柄,调整一下 3、选择“部分选择”工具,拖动每个角,调整为不规则星形 4、要害一步:选择Alien Skin Splat LE下的Edges滤镜 5、自己调整参数吧。选择你喜欢的效果,打完收工
 评论加载中....
评论加载中....相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-用Fireworks8做个符合web标准的弹出菜单
 。
。

 AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓
AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓 闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓 闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓