Fireworks 制作精细PC图标_Fireworks教程
推荐:用Fireworks8做个符合web标准的弹出菜单
Fireworks8做下拉菜单的功能较上一版本有很大程度 的增强,并开始兼容web标准,代码也减少了很多,JS从原来的30多K降到现在的2K,可访问性:IE、Firefox、Opera。 1.新建文件,做几个按钮,这部分相信大家都会做. 2.在按钮上点左键,在弹出菜单上选添加弹出菜单,会出现如
先奉上效果图:

基本步骤:
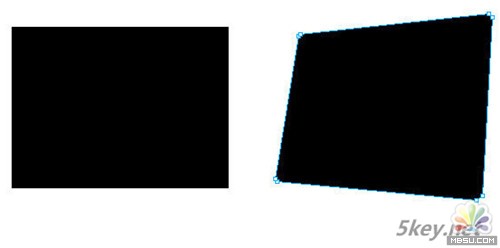
1. 绘制一个矩形,并通过部分选取工具调节节点。为增加立体效果,每个角均通过钢笔工具增加为2个节点

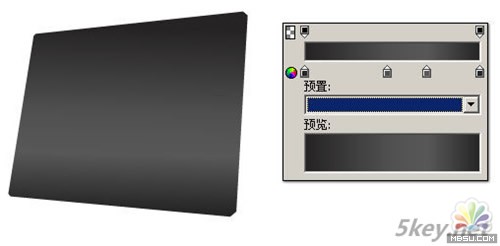
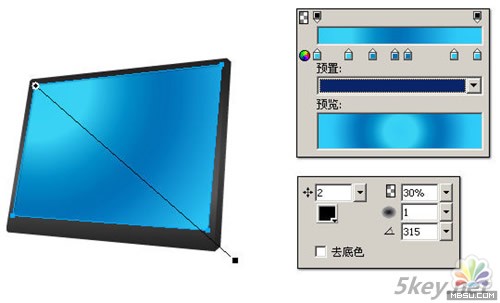
2. 给矩形添加渐变效果

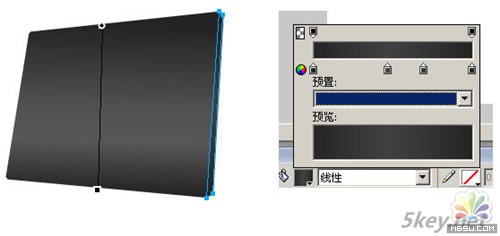
3. 再给右边的矩形添加渐变效果

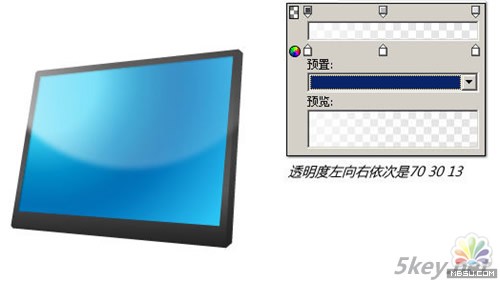
4. 复制矩形并缩小,作为内框屏幕,实用发射性渐变,添加内部阴影

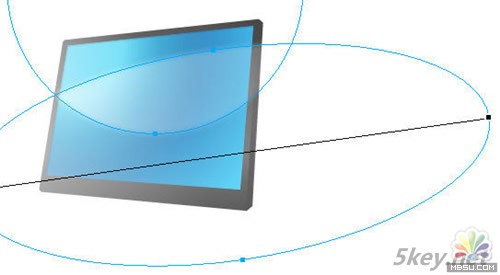
5. 制作屏幕高光效果,绘制一个圆形,设置线性渐变,羽化为6

6. 再画一个大的圆,用来切掉我们不需要的部分,选择两个路径,修改-组合路径-打孔

7. 得到如下路径,然后使用蒙板得到我们需要的内框屏幕,选择蓝色内框屏幕,复制,选择刚才得到的白色渐变路径,反键-编辑-粘贴为蒙板,得到如下效果

8. 绘制两条斜线,制作屏幕下方立体效果

9. 使用上述高光绘制方式制作屏幕下方高光效果

10. 使用放射性渐变绘制显示器开关按钮。并复制一个浅灰色的圆形放在按钮下,产生立体效果

11. 利用矩形工具绘制底座支撑轴。并使用线性渐变填充

12. 利用矩形工具绘制底座,使用钢笔工具增加节点并调整。使用放射性渐变填充

13. 利用矩形工具绘制高3像素的矩形使用放射性渐变填充,绘制底座高光效果

分享:Fireworks轻松绘制简单卡通海景画
本教程主要通过Fireworks绘制一幅卡通海景画的过程来教大家如何运用基本的工具来表现清新的画面效果。 学习要点:Fireworks钢笔工具中ALT键的运用、纹理运用、减淡工具、橡皮工具 1.新建340*580像素白色画布,天空为340*400像素矩形,顶部与画布对齐,下面留空露出白色
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Fireworks教程-Fireworks 制作精细PC图标
 。
。

 AI闂傚倸鍊搁崐鎼佸磹閹间礁纾圭€瑰嫭鍣磋ぐ鎺戠倞妞ゆ帒顦伴弲顏堟偡濠婂啰绠绘鐐村灴婵偓闁靛牆鎳愰悿鈧俊鐐€栧Λ浣肝涢崟顒佸劅濠电姴娲﹂埛鎴犳喐閻楀牆绗掑ù婊€鍗抽弻娑㈡偐閹颁焦鐣堕梺浼欑悼閸忔ê鐣烽敐鍡楃窞濠㈣泛鐬奸悾楣冩⒒娓氣偓濞佳囨偋閸℃瑢鍋撳鐓庣仸鐎规洘顨堟禒锔界┍閸欐ḿ鐩庨梻浣稿暱閹碱偊宕锕€鍌ㄩ柟缁㈠枟閻撴盯鎮橀悙棰濆殭濠殿喖鍊块弻鐔碱敊閸濆嫧鍋撳┑鍡欐殾闁圭儤鍨熷Σ鍫熸叏濡も偓濡梻妲愰敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛銈呭閺屾盯顢曢敐鍡欘槬闂佺ǹ琚崝搴ㄥ箟閹间礁绫嶉柛顐g箘閻f椽姊虹粔鍡楀濞堟棃鏌i幇顒婃敾闁靛洤瀚伴、妤佸緞婵犲偆娼介梻浣哄劦閺呪晠宕规导瀛樺仼闁绘垼濮ら崑鍕棯閹峰矂鍝洪柡鍜佸墮閳规垿顢欑憴鎺曨潐閵囨棃骞栨担鐟扳偓鍨旈敐鍛殲闁抽攱甯掗湁闁挎繂鎳忛崯鐐烘偣閹板墎绡€闁哄本绋撻埀顒婄秵閸嬪懐浜搁鐐垫殕闁挎繂鎳愭禒銏ゆ煃鐠囨煡鍙勬鐐寸懇瀹曟﹢鍩¢崒娑氬剑闂傚倷绀侀幖顐λ囬鐐村亱闁告洦鍨扮粈澶屸偓骞垮劚椤︻垶鎯屽Δ鍛彄闁搞儯鍔嶉悡锝囩磼鐠囧弶顥為柕鍥у瀵粙濡歌閺嗭繝姊虹粙娆惧剭闁稿海鏁诲璇测槈濡攱鏂€闂佹悶鍎崝濠冪閵忋倖鈷戦柛婵嗗閻掕法绱掔紒妯肩畵闁伙絿鍏橀弻鍡楊吋鎼淬垺娅嶉梻浣虹帛閺屻劑銆冩惔銏狀嚤闁跨噦鎷�
AI闂傚倸鍊搁崐鎼佸磹閹间礁纾圭€瑰嫭鍣磋ぐ鎺戠倞妞ゆ帒顦伴弲顏堟偡濠婂啰绠绘鐐村灴婵偓闁靛牆鎳愰悿鈧俊鐐€栧Λ浣肝涢崟顒佸劅濠电姴娲﹂埛鎴犳喐閻楀牆绗掑ù婊€鍗抽弻娑㈡偐閹颁焦鐣堕梺浼欑悼閸忔ê鐣烽敐鍡楃窞濠㈣泛鐬奸悾楣冩⒒娓氣偓濞佳囨偋閸℃瑢鍋撳鐓庣仸鐎规洘顨堟禒锔界┍閸欐ḿ鐩庨梻浣稿暱閹碱偊宕锕€鍌ㄩ柟缁㈠枟閻撴盯鎮橀悙棰濆殭濠殿喖鍊块弻鐔碱敊閸濆嫧鍋撳┑鍡欐殾闁圭儤鍨熷Σ鍫熸叏濡も偓濡梻妲愰敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛銈呭閺屾盯顢曢敐鍡欘槬闂佺ǹ琚崝搴ㄥ箟閹间礁绫嶉柛顐g箘閻f椽姊虹粔鍡楀濞堟棃鏌i幇顒婃敾闁靛洤瀚伴、妤佸緞婵犲偆娼介梻浣哄劦閺呪晠宕规导瀛樺仼闁绘垼濮ら崑鍕棯閹峰矂鍝洪柡鍜佸墮閳规垿顢欑憴鎺曨潐閵囨棃骞栨担鐟扳偓鍨旈敐鍛殲闁抽攱甯掗湁闁挎繂鎳忛崯鐐烘偣閹板墎绡€闁哄本绋撻埀顒婄秵閸嬪懐浜搁鐐垫殕闁挎繂鎳愭禒銏ゆ煃鐠囨煡鍙勬鐐寸懇瀹曟﹢鍩¢崒娑氬剑闂傚倷绀侀幖顐λ囬鐐村亱闁告洦鍨扮粈澶屸偓骞垮劚椤︻垶鎯屽Δ鍛彄闁搞儯鍔嶉悡锝囩磼鐠囧弶顥為柕鍥у瀵粙濡歌閺嗭繝姊虹粙娆惧剭闁稿海鏁诲璇测槈濡攱鏂€闂佹悶鍎崝濠冪閵忋倖鈷戦柛婵嗗閻掕法绱掔紒妯肩畵闁伙絿鍏橀弻鍡楊吋鎼淬垺娅嶉梻浣虹帛閺屻劑銆冩惔銏狀嚤闁跨噦鎷� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛銈呭閺屾盯骞橀懠顒€濡介梺绋跨箲缁捇寮诲☉銏╂晝闁挎繂妫涢ˇ銉╂⒑濮瑰洤鈧宕戦幘鑸靛床婵犻潧顑嗛ˉ鍫熺箾閹存繂鑸归柛鎾村缁辨挻鎷呴悷鏉款潔濡炪們鍔岄敃顏堟偘椤曗偓瀵粙鈥栭妷銉╁弰妞ゃ垺顨婇崺鈧い鎺嶆缁诲棝鏌ゅù瀣珖缁炬儳銈搁弻锝呂熼搹鐧哥礊婵犫拃鍛毈闁哄矉绱曟禒锔炬嫚閹绘帩娼庨梻浣筋嚃閸犳捇宕愬┑鍡欐殾闁圭儤鍨熷Σ鍫熸叏濡も偓濡梻妲愰敓锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛銈呭閺屾盯骞橀懠顒€濡介梺绋跨箲缁捇寮诲☉銏╂晝闁挎繂妫涢ˇ銉╂⒑濮瑰洤鈧宕戦幘鑸靛床婵犻潧顑嗛ˉ鍫熺箾閹存繂鑸归柛鎾村缁辨挻鎷呴悷鏉款潔濡炪們鍔岄敃顏堟偘椤曗偓瀵粙鈥栭妷銉╁弰妞ゃ垺顨婇崺鈧い鎺嶆缁诲棝鏌ゅù瀣珖缁炬儳銈搁弻锝呂熼搹鐧哥礊婵犫拃鍛毈闁哄矉绱曟禒锔炬嫚閹绘帩娼庨梻浣筋嚃閸犳捇宕愬┑鍡欐殾闁圭儤鍨熷Σ鍫熸叏濡も偓濡梻妲愰敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧湱鈧懓瀚崳纾嬨亹閹烘垹鍊炲銈嗗笒閿曪妇绮欒箛鏃傜瘈闁靛骏绲剧涵鐐亜閹存繃鍠橀柕鍡楁嚇楠炴捇骞戝Δ鈧紞濠囧箖閳轰緡鍟呮い鏃傚帶婢瑰牏绱撻崒娆掝唹闁稿鎸搁…鍧楁嚋闂堟稑顫庨梺鍛婄懄閹瑰洭寮诲☉銏犖ㄩ柨婵嗘噹椤鏌h箛鎾剁闁轰礁顭峰濠氭晸閻樻彃鑰垮銈嗘尵婵兘寮抽妶澶嬧拺闁告繂瀚~锕傛煕閺冣偓閸ㄥ潡鐛崘顔嘉у璺猴功閿涙粌鈹戦悙鏉戠仸闁挎洍鏅滅€靛ジ鏁撻敓锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧湱鈧懓瀚崳纾嬨亹閹烘垹鍊炲銈嗗笒閿曪妇绮欒箛鏃傜瘈闁靛骏绲剧涵鐐亜閹存繃鍠橀柕鍡楁嚇楠炴捇骞戝Δ鈧紞濠囧箖閳轰緡鍟呮い鏃傚帶婢瑰牏绱撻崒娆掝唹闁稿鎸搁…鍧楁嚋闂堟稑顫庨梺鍛婄懄閹瑰洭寮诲☉銏犖ㄩ柨婵嗘噹椤鏌h箛鎾剁闁轰礁顭峰濠氭晸閻樻彃鑰垮銈嗘尵婵兘寮抽妶澶嬧拺闁告繂瀚~锕傛煕閺冣偓閸ㄥ潡鐛崘顔嘉у璺猴功閿涙粌鈹戦悙鏉戠仸闁挎洍鏅滅€靛ジ鏁撻敓锟�