Fireworks补间功能小解_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks设计网页平面稿入门
总有人在那里炫耀自己的ps(photoshop)技术,好象是平面就要用ps做,结果很多做网页的设计师也用ps做平面图然后切割导图,再做网站,今天我就来说说用fireworks一样
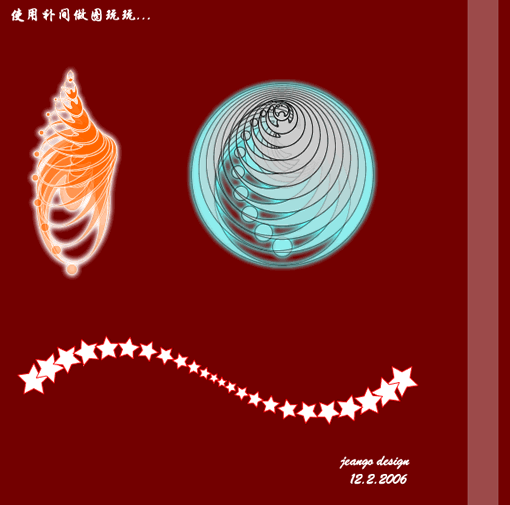
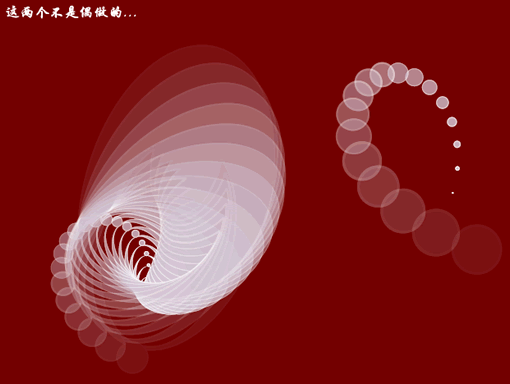
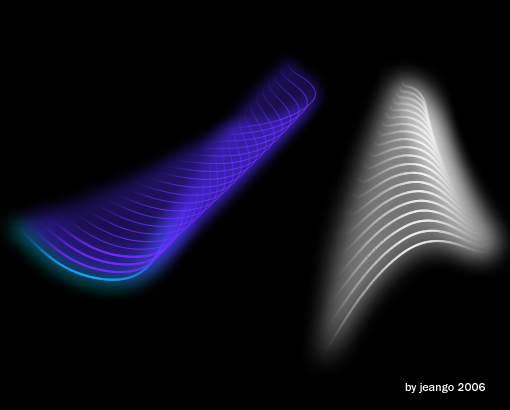
补间真的是一个不错的功能,看看偶做的图,还行吧。
开始看到这些图的时候,我也觉得挺意外的。
给需要学习的朋友说一下思路吧:
- 在画布中建立合适的图形,按"F8"转换为元件,
- 然后克隆一个"SHIFT CTRL D",调整刚克隆一个的位置,角度,透明度等,自己根据情况设定.
- 设置好后,选择画布中的两个元件,同时按下"SHIFT CTRL ALT T"(创建元件补间,不要选择分散到帧)
即可完成制作了。
这有个源文件,供有需要的朋友看一下:



分享:Fireworks教程:制作雪的效果
元旦,圣诞节即将到来,这个小的技巧可能能帮你在节日的页面制作中一点帮助。PNG图:(右键-另存为即可下载)步骤:1.在物体上画一个矩形,选择白色填充,
 评论加载中....
评论加载中....相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks补间功能小解
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐