Fireworks运用笔触制作飘逸白云_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
缂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備浇顕栭崹搴ㄥ礃閿濆棗鐦遍梻鍌欒兌椤㈠﹤鈻嶉弴銏犵闁搞儺鍓欓悘鎶芥煛閸愩劎澧曠紒鈧崘鈹夸簻闊洤娴烽ˇ锕€霉濠婂牏鐣洪柡灞诲妼閳规垿宕卞▎蹇撴瘓缂傚倷闄嶉崝宀勫Χ閹间礁钃熼柣鏂垮悑閸庡矂鏌涘┑鍕姢鐞氾箓姊绘担鍛婃儓闁活厼顦辩槐鐐寸瑹閳ь剟濡存担鍓叉建闁逞屽墴楠炲啫鈻庨幘宕囶啇濡炪倖鎸鹃崳銉ノ涜濮婂宕掑顑藉亾缁嬫5娲Χ婢癸箑娲幃鐣岀矙閼愁垱鎲伴梻渚€娼ф灙闁稿寒鍣e銊︾鐎n偆鍘遍梺鏂ユ櫅閸熶即骞婇崘顔界厓鐎瑰嫭澹嗘晶锔芥叏婵犲啯銇濇鐐寸墵閹瑥霉鐎n亙澹曢梺鍝勬礌閹崇偤宕堕鈧粻銉︺亜閺冨洦顥夐幖鏉戯工閳规垿鎮欓弶鎴犱桓闂佹寧娲嶉弲鐘茬暦椤栫偛宸濇い鏃囨〃缁ㄥ姊洪崫鍕殭婵炲眰鍊濆畷銉ㄣ亹閹烘挾鍘遍梺鐟扮摠缁诲嫮绮旈悜妯诲弿濠电姴鍟妵婵堚偓瑙勬处閸嬪﹤鐣烽悢纰辨晢闁逞屽墮閳诲秹濡堕崶鈺冿紳婵炶揪绲块悺鏃堝吹濞嗘挻鐓熸俊銈勭劍鐏忣厽銇勯弴顏嗘偧闁归濮撮湁閻庯綆鍋掑ḿ鏃€绻濆▓鍨灍闁挎洍鏅犲畷鎴﹀川閺夋垹顦伴梺鍛婂姦閸犳鍩涢幋鐘电=濞达絽顫栭鍛弿闁挎洖鍊归悡鏇㈡煙閹屽殶闁宠棄顦甸弻宥囩磼濡纾虫繝寰枫倕鐓愮€垫澘瀚埀顒婃€ラ崟顐紪闂傚倸鍊风粈渚€骞夐敍鍕煓闁硅揪闄勯弲婵嬫煏婢跺棙娅呴柣鎾存礋閺岀喖鎮滃鍡樼暦闂佺粯鎸荤粙鎴︽箒闂佹寧绻傞幊蹇涘疮閻愮儤鐓欓柟缁樺笚閸熺偛菐閸パ嶈含鐎规洩绲惧鍕節閸屻倖缍掑┑掳鍊楁慨鐑藉磻閻愯尙骞撻柛褎顨呴悞鍨亜閹哄秷鍏岄柍顖涙礋閺屻劌顫濋婊€绨婚柟鍏肩暘閸ㄥ搫鐣风仦鐐弿濠电姴鍟妵婵堚偓瑙勬礈閸忔﹢銆佸鈧幃鈺呮嚑椤掑浠归梻鍌欑劍閻綊宕洪崟顖氬瀭濞寸厧鐡ㄩ弲婵嬫煏婢诡垰鎳庡畷銉╂⒑缂佹ɑ鈷掗柛妯犲洤纭€闁规儼濮ら悡蹇涚叓閸パ嶆敾妞ゅ骸妫濋弻鐔割槹鎼达絽绗$紓浣虹帛缁嬫帒岣胯箛娑樼鐟滃秹顢氶柆宥嗙厽闁绘﹩鍋勬禍楣冩⒑閹稿孩绀€闁稿﹤鎽滅槐鎺楀煛閸涱喚鍘告繝銏f硾椤戞垹妲愰埡鍛厽闁绘梻枪椤ユ劙鏌涢顐¢偗妤犵偞鐗滈崚鎺楀礂婢跺﹣澹曢梺鍝勫€堕崕鑼偓姘煎墮閳规垿鏁嶉崟顐℃澀闂佺ǹ锕ラ崹鍨暦閻熸噴娲敂閸屾浜鹃柛鎰ㄦ櫇缁♀偓闂佸憡渚楅崹鎶藉船閹绢喗鈷掗柛灞剧懆閸忓瞼绱掗鍛仯缂侇喗鐟╅獮妯尖偓鐧歌礋閸旀垿宕洪埀顒勬煟閻愭潙娴慨濠傤煼瀹曟帒顫濋钘変壕闁归棿绀佺壕褰掓煙闂傚顦︾痪鎯х秺閺岀喖姊荤€靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ゆ繝鈧柆宥呯劦妞ゆ帒鍊归崵鈧柣搴㈠嚬閸欏啫鐣峰畷鍥ь棜閻庯絻鍔嬪Ч妤呮⒑閸︻厼鍔嬮柛銊ョ秺瀹曟劙鎮欓悜妯轰画濠电姴锕ら崯鎵不閼姐倐鍋撳▓鍨灍濠电偛锕顐﹀礃椤旇偐锛滃┑鐐村灦閼归箖鐛Δ鍛拻濞撴埃鍋撴繛浣冲懏宕查柛鈩冪☉缁犵姵鎱ㄥΟ鎸庣【闁圭鍩栭妵鍕箻鐠虹洅銉︻殽閻愬瓨灏柍瑙勫灦楠炲﹪鏌涙繝鍐╃妤犵偛锕ㄧ粻娑樷槈濞嗗繋绨垫繝鐢靛仜濡瑩骞愭繝姘亗婵炲棙鍔楃粻楣冩煕椤愶絿绠樺ù鐘灲閺岋紕鈧綆鍋嗛埊鏇㈡煏閸パ冾伃闁轰焦鍔欏畷銊╊敃椤厼鍨濋梻鍌欑閹碱偊寮甸鍌滅煓闁规崘顕ч悞鍨亜閹烘埊鍔熼柛鎺撴緲椤儻顦叉繛鏉戝槻椤曪綀顦归柛鈹惧亾濡炪倖甯掔€氼參鍩涢幋锔界厱婵犻潧妫楅顏呯節閳ь剟鎮ч崼銏㈩啎闂佸憡鐟ラˉ銏ゎ敂閸偅鏅梺闈涱槴閺呮稓绮堢€n偁浜滈柡宥冨妼閸濇椽鏌涢悙鑸电【闁宠鍨块幃鈺冪磼濡鏁繝纰樻閸嬪懘銆冩繝鍛紓婵犵數鍋涘Λ娆撳礉濡ゅ啫濮柍褜鍓熷鍝勑ч崶褏浼堝┑鐐板尃閸曨収娴勯梺鎸庢礀閸婂綊鎮¢弴銏$厪濠电姴绻掗悾閬嶆煕閺傚灝顣抽柟鍙夋倐閹囧醇閵忋垻鍘滄繝娈垮枛閿曘劌鈻嶉敐澶婄畺濞村吋娼欓悘鎶芥煕韫囨挻鍣规い銉︾缁绘繈鎮介棃娑楃捕濡炪倖娲﹂崢浠嬪箞閵娾晛绠绘い鏇炴噺閺呯偤姊虹化鏇炲⒉缂佸鍨规竟鏇°亹閹烘挾鍘介梺闈涚箳婵敻宕悙鐑樼厽闁规儳宕崝婊呯磼缂佹ḿ绠炴俊顐㈠暙閳藉鈻庡Ο娲绘'闂傚倷绀侀幖顐⑽涘▎鎾村仭闁靛鏅涢悡姗€鏌熸潏楣冩闁哄拋鍓熼弻娑㈠即閵娿儰绨诲Δ鐘靛仜椤戝顫忓ú顏勪紶闁告洦鍓氶幏杈╃磽娴e壊鍎愰柟鐟版喘瀹曟椽鍩€椤掍降浜滈柟鐑樺煀閸旂喓绱掓径灞炬毈闁哄本绋撻埀顒婄秵娴滄繈宕宠ぐ鎺撶厽闁挎繂鎳庡Σ濠氭煟閿濆棛绠為柛鈹惧亾濡炪倖甯掔€氼剟鎮為崹顐犱簻闁圭儤鍨甸弸銈嗙箾閸忕厧濮堢紒缁樼洴瀹曪絾寰勯崨顖滅獥闂備浇妗ㄧ欢锟犲闯閿濆鏋侀柟鍓х帛閸嬫劙鏌ょ喊鍗炲闁哄棭鍋呯换婵嬫偨闂堟稐绮跺┑鈽嗗亝閻熲晠鐛幇鏉跨濞达絿鎳撻悵鏃堟⒑缂佹ɑ鐓ラ柛姘儔閹ょ疀閹垮啰鍞甸柣鐘荤細濞咃絾鏅堕弴銏$厱闁哄啠鍋撶紒顔芥崌瀵鏁撻悩鎻掕€块梺瀹犮€€閸嬫捇姊洪褍鐏¢柟渚垮妽缁绘繈宕掗妶鍥ф倯闁诲氦顫夊ú妯兼暜閹烘鐓濋幖娣妼缁狅絾銇勯幘璺烘櫩婵犲﹤鐗婇埛鎺懨归敐鍛暈閻犳劧绻濋弻宥呯暋閹殿喖鈪甸悗瑙勬礃閸ㄥ灝鐣烽悢纰辨晣闁绘劘灏欓弻褔姊婚崒姘偓椋庢濮橆兗缂氱憸鎴炴櫠濠靛鈷戦柛婵嗗閸h櫣绱掔€n偅灏扮紒鏃傚枛瀵挳鎮㈤搹鍦婵犳鍠楅敃鈺呭储妤e啫鍌ㄥù鐘差儐閳锋垹鎲搁悧鍫濈瑨濞存粈鍗抽弻娑㈡偐瀹曞洤鈷岄悗瑙勬礃缁诲嫰鍩€椤掑﹦绉甸柛鐘愁殜閹繝寮撮悙鈺傛杸闂佺粯蓱瑜板啴鍩€椤掑倻甯涚紒鍌涘笒閳藉濮€閿涘嫬甯鹃梻浣规偠閸庢粓宕橀崣銉х>濠德板€楁慨鐑藉磻閻愬灚鏆滈柍銉ョ-閺嗭箓鏌涘Δ鍐ㄥ壉婵炴挸顭烽弻鐔碱敍閸℃婀版い銉節濮婂宕掑顑藉亾閹间礁纾瑰瀣捣閻棗銆掑锝呬壕闂佽鍠栧ḿ鈥崇暦閸洦鏁嗗┑鐘插閳笺倕鈹戦悩顔肩伇闁糕晜鐗犲畷婵嬪即閵忕姴鐎梺绋跨灱閸嬬偤鎮¢弴鐘冲枑閹兼番鍔婇埀顒€鍟村畷銊╊敍濠娾偓缁楀姊洪崫鍕犻柛鏂挎捣缁粯銈i崘鈺冨幈闂佹枼鏅涢崣鎰板箣閻樿京鍓ㄥ銈嗘尪閸ㄦ椽鎮¢悢鎼炰簻闁规崘娉涘▍蹇旂箾閸喐鈷愰柕鍥у椤㈡﹢鎮欓弶鎴滄樊闂備胶顢婂▍鏇犲垝閹捐绠氬鑸靛姦閺佸倿鏌涘☉鍗炲箻濞寸厧鐭傚鐑樻姜閹殿噮妲紓浣割槺閺佸摜鍒掗銏″亜闁绘挸娴烽崝锕€顪冮妶鍡楀潑闁稿鎸婚妵鍕敃閵忋垻顔婄紓浣介哺鐢帟鐏掗柣鐘叉搐濡﹪鍩€椤掍焦宕岄柡宀嬬秮閹垽宕妷锕€娅戦梺璇插閸戝綊宕滃杈╃焿闁圭儤顨呴悡娑㈡煕濞戝崬鏋撻柟閿嬫そ濮婃椽宕ㄦ繝鍕ㄦ闂佹寧娲忛崕鐢稿箖閿熺姴唯闁冲搫鍊甸幏娲煟閵忊晛鐏遍柛鐘冲哺瀹曟碍瀵肩€涙ḿ鍘介梺鎸庣箓椤︿即寮柆宥嗗€甸梻鍫熺◤閸嬨垻鈧鍠栭悥濂哥嵁鐎n亖鏀介柛鈩兩戝▓銏ゆ⒒娴h棄鍚归柛鐘冲姉閸掓帒顓奸崶褍鐏婇梺瑙勫劤绾绢參寮抽敃鍌涚厽闁靛繆鎳氳ぐ鎺戠闁规儼濮ら悡鐔兼煙閼割剙濡芥繛鍛閺岋繝宕掑Δ鈧禍楣冩⒒閸屾艾鈧兘鎳楅崜浣稿灊妞ゆ牜鍋為弲顏嗙磽娴gǹ鈷旈柧蹇撻叄瀹曪綁宕橀鍢夈儵鏌涘畝鈧崑娑㈡嫅閻斿吋鐓忓鑸电☉椤╊剟鏌涘Ο缁樺€愭慨濠冩そ瀹曘劍绻濇担铏圭畳闂備礁鎽滄慨鐢搞€冩繝鍌滄殾闁圭増婢樼粻娑㈡煟濡も偓閻楀繘宕㈤幖浣圭厽闊洦娲栨禒鈺傘亜閺囧棗瀚崣蹇涙煕瀹€鈧崑鐐烘偂濞嗘劑浜滈柡鍌涘閹牓鏌嶈閸撴氨鎹㈤崒鐐村仼闁绘垼妫勭粻鎶芥煙鐎涙ɑ鈷愭い顐㈢Т閳规垿顢欑粵瀣暥濠碘槅鍋呭璇参i幇鐗堟櫢闁跨噦鎷�濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣鎴f閺嬩線鏌涘☉姗堟敾闁告瑥绻橀弻锝夊箣閿濆棭妫勯梺鍝勵儎缁舵岸寮诲☉妯锋婵鐗婇弫楣冩⒑閸涘﹦鎳冪紒缁橈耿瀵鏁愭径濠勵吅闂佹寧绻傚Λ顓炍涢崟顖涒拺闁告繂瀚烽崕搴g磼閼搁潧鍝虹€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝棎浜滄い鎾跺Т閸樺鈧鍠栭…鐑藉极閹邦厼绶炲┑鐘插閺夊憡淇婇悙顏勨偓鏍暜婵犲洦鍊块柨鏇炲€哥壕鍧楁煙閸撗呭笡闁抽攱鍨块弻鐔兼嚃閳轰椒绮舵繝纰樷偓鐐藉仮闁哄本绋掔换婵嬪磼濞戞ü娣俊銈囧Х閸嬫盯宕导鏉戠疅闁圭虎鍠栫粈瀣亜閹哄棗浜惧銈庡亾缁绘繂顫忓ú顏呭仭闁哄瀵т簺闂備焦妞块崢濂告偋閹惧磭鏆︽繝闈涱儏瀹告繃銇勯幘瀵糕姇闁哄倵鍋撻梻鍌欒兌缁垶宕濋弽顑句汗闁告劦鍠栫粻鏍煙鏉堥箖妾柣鎾跺枑娣囧﹪濡堕崨顓熸闂佸疇顕ч悧濠囥€冮妷鈺傚€烽柟缁樺笚濞堫參姊烘导娆戠Ф缂佺粯绻堥悰顔碱吋婢跺鍎銈嗗姂閸婃劙宕戦幘瀵哥瘈婵﹩鍙庡Λ鍛渻閵堝棗濮傞柛銊у劋瀵板嫰宕熼娑氬幍闁诲繐绻戦悧妤€鈻嶉崱娑欏€甸梻鍫熺◤閸嬨垽鏌涢埞鎯т壕婵$偑鍊栫敮鎺斺偓姘煎弮閸╂盯骞掗幊銊ョ秺閺佹劙宕奸悤浣峰摋闂佹眹鍩勯崹杈╃矙閹捐埖顫曢柟鐑樻⒐鐎氭岸鏌熺紒妯哄潑闁稿鎹囧畷绋课旈埀顒傜不閺嶎厽鐓忓鑸电☉椤╊剟姊婚崟顐㈩伀缂佽鲸甯為埀顒婄秵閸樺ジ宕濋悽鍛婄厵闁兼亽鍎茬粈鈧梺瀹狀潐閸ㄥ潡骞冨▎鎾崇骇闁瑰濮抽幋鐑芥⒒娴h鍋犻柛鏂跨灱缁辩偞绻濋崶褏鐣洪梺缁樺姌椤ュ棗煤椤忓秵鏅滈梺鍛婁緱閸ㄤ即鐛崼銉︹拻濞达絿鐡斿ḿ鎰節閵忊槄鑰跨€规洏鍎甸崺鈧い鎺戝€荤壕濂告煏婵炲灝鍔ら柟鐣屽Т鑿愰柛銉戝秷鍚Δ鐘靛仦閹瑰洭鐛幒妤€妫橀幖瀛樻尭瀵板秴鈹戦悩鎰佸晱闁哥姵鐗犻弫鍐Ω閵夈垺鐎洪梺鎸庣箓濞诧箓锝為弴銏$厵闁绘垶锚濞堥箖鏌i弮鍌氬妺閻庢碍宀搁弻锛勪沪鐠囨彃濮㈤梺閫炲苯澧俊鐐舵椤繒绱掑Ο璇差€撻梺鑽ゅ枛閸嬪﹪宕电€n亖鏀介柣鎰綑缁茶崵绱掔紒妯忣亪鎮鹃悿顖樹汗闁圭儤鎸搁惂鍕節閵忥絽鐓愰柨姘箾閸稑濡界紒缁樼箞閹粙妫冨ù璁圭秮閺屻倛銇愰幒鏃傛毇闂佽鍠楅敃銏ょ嵁鎼淬劍鍤嶉柕澹啫绠ユ繝纰樻閸嬪﹪銆傞敃鍌涘殑闁割偅娉欓崶顒佹櫇闁稿本绋撻崢闈涱渻閵堝棙顥嗘俊顐㈠閹﹢骞橀鐣屽幐閻庡厜鍋撻柍褜鍓熷畷浼村冀椤撶偟鐤囬梺鍝勭▉閸樺ジ鎮″☉銏$厱闁哄洨鍎戝銉︺亜閿旂偓鏆€殿喛顕ч濂稿醇椤愶綆鈧洭姊绘担鍛婂暈闁圭ǹ顭烽幃鐤槼缂佹梻鍠栧鎾閳哄倹娅嶉梻渚€娼х换鍡涘疾濠婂牆鐤鹃柍鍝勬噺閳锋垹鐥鐐村櫤鐟滄妸鍥ㄢ拻闁告洦鍋勯顓㈡煕閳哄倻娲存鐐村浮楠炲﹪濡搁妷褏楔闂佽桨鐒﹂崝娆忕暦閸洖惟闁靛濡囬弳姘舵⒒閸屾瑧顦︾痪缁㈠幘閸掓帡顢涘В顓熸そ閹垽鎮℃惔銈嗘啺闂備浇娉曢崰鎾存叏閹绢喗鍊块柛顭戝亖娴滄粓鏌熼崫鍕ら柛鏂跨Ф缁辨挸顓奸崨顔兼灎闂佸搫鑻粔鐟扮暦椤愶箑绀嬫い鎰枎娴滈箖鏌i悢绋款棎闁哄鏌ㄩ湁闁绘挸娴烽幗鐘绘煃闁垮鐏撮柟顔肩秺楠炰線骞掗幋婵愮€抽梻浣告惈椤戝棝寮婚妸鈺佺厴闁硅揪瀵岄弫濠囨煠閹帒鍔氶柛鐐差樀濮婇缚銇愰幒鎾存殸闂佹悶鍔屽ḿ锟犵嵁閸愵喖顫呴柕鍫濇噽椤ρ囨⒑閸忚偐銈撮柡鍛〒閺侇噣骞嗚閺€浠嬫煟濡櫣浠涢柡鍡忔櫊閺屾稓鈧綆鍓欓弸娑氣偓瑙勬礃閸ㄥ潡鐛鈧顒勫Ψ閿旈敮鍋撳ú顏呪拺缂侇垱娲栨晶鑼磼鐎n偄娴柟顕嗙節瀵挳濮€閳ユ枼鍋撻悽鍛婄叆婵犻潧妫涢崙鍦磼閵娿儱鎮戦柕鍥у婵$兘鏁愰崨顖欑礄闂備礁鎼惌澶屾閺囩喓顩烽柨鏇炲€哥粈鍫㈡喐鐎n喖鐒垫い鎺嶇缁楁帡妫佹径鎰厽婵炲棗绻戦崳浠嬫煟閿濆洦鏆╅柍褜鍓濋~澶娒哄Ο鐓庡灊闊洦铔嬮崶顒夋晩闁瑰瓨甯炵粻姘舵⒑閸︻厾甯涢悽顖滃仦閺呭爼寮撮悢缈犵盎濡炪倕绻愮€氼剟寮抽敐鍛斀闁炽儱纾崺锝団偓瑙勬磸閸斿酣鍩€椤掑倹鏆╅弸顏呬繆閻愭壆鐭欐慨濠勭帛閹峰懘鎮滃Ο鐑樼暚闂備焦鎮堕崐鏍偋閻樿崵宓侀煫鍥ㄧ⊕閺呮悂鏌ㄩ悤鍌涘 缂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佽鍨庨崘锝嗗瘱闂備胶顢婂▍鏇㈠箲閸ヮ剙鐏抽柡鍐ㄧ墕缁€鍐┿亜韫囧海顦﹀ù婊堢畺閺屻劌鈹戦崱娆忓毈缂備降鍔岄妶鎼佸蓟閻斿吋鍎岄柛婵勫劤琚﹂梻浣告惈閻绱炴笟鈧妴浣割潨閳ь剟骞冨▎鎾崇妞ゆ挾鍣ュΛ褔姊婚崒娆戠獢婵炰匠鍏炬稑鈻庨幋鐐存闂佸湱鍎ら〃鎰礊閺嶃劎绡€闂傚牊渚楅崕鎰版煛閸涱喚鍙€闁哄本绋戦埥澶愬础閻愬樊娼绘俊鐐€戦崕鎻掔暆缁嬫娼栫紓浣股戞刊鎾煢濡尨绱為柟鍓х帛鐎氬懘寮堕崼姘珖缁炬儳銈搁幃褰掑炊椤忓嫮姣㈡繝鈷€鍕闁靛洤瀚伴、鏇㈠閵忋埄鍞堕梺缁樻尪閸婃牠濡甸崟顔剧杸闁瑰墽绱熼敐澶嬬厸闁告侗鍋勯悘鍙夋叏婵犲啯銇濋柡灞芥嚇閹瑩鎳犵捄渚純濠电姭鎷冮崟顐缂備浇椴哥敮锟犮€佸▎鎾村殟闁靛鍨虹€氫粙姊绘笟鈧埀顒傚仜閼活垱鏅剁€涙ḿ绠惧ù锝呭暱濞层倗绮婚悜妯肩瘈濠电姴鍊绘晶娑㈡煕鐎n偆绠樼紒杈ㄦ尰閹峰懏鎱ㄩ幋锝呬汗闁瑰箍鍨藉畷鍗炩槈濞嗘垵甯鹃梻浣稿閸嬪懐鎹㈤崘顔奸棷婵炲樊浜濋悡鏇㈡煥濠靛棙顥為柕鍥ㄧ箞閺屸€崇暆鐎n剛袦濡ょ姷鍋炲玻鍧楀焵椤掑嫭娑ч柟璇х節瀹曟娊寮舵惔鎾存杸濡炪倖姊婚妴瀣绩缂佹ü绻嗛柣鎰閻瑩鏌曢崱鏇狀槮妞ゎ偅绮撻崺鈧い鎺嶆缁诲棙鎱ㄥ┑鍡欑劸婵℃煡绠栧娲传閸曨剦妫ゆ繝娈垮枤閺佹悂骞戦姀鐘斀閻庯綆浜為崢閬嶆⒑闁偛鑻晶瀵糕偓瑙勬礀閻栧ジ宕洪敓鐘茬闁冲搫鍊诲Σ鏍⒒閸屾艾鈧绮堟笟鈧獮鏍敃閵堝棗浠忓銈嗗姧缁犳垹澹曠憴鍕瘈闂傚牊绋掗敍宥夋煕閵堝棙绀嬮柡灞剧洴椤㈡洟鏁愰崱娆樻К缂傚倷鑳舵慨鎶藉础閹剁晫宓侀柡宥庡亜閸ㄦ繈鏌涜箛鎿冩Ц濞存粓绠栭弻娑樷枎韫囷絾效闂佸磭绮ú鐔奉潖婵犳艾纾兼慨姗嗗厴閸嬫挻顦版惔锝囩劶婵炴挻鍩冮崑鎾搭殽閻愬澧垫い銏℃礋閺佸啴鍩€椤掑倵鍋撳顒夋Ч闁靛洤瀚伴獮鎺楀箣濠垫劒鐥梻浣呵规鍝モ偓娑掓櫊婵$敻宕熼姘敤闂侀潧臎閳ь剙螞閳哄啰纾藉ù锝囩摂閸ゆ瑦淇婇锝囩疄鐎殿喖顭烽弫鎰緞婵犲嫷鍚呴梻浣虹帛閿氶柣蹇斿哺楠炲顫滈埀顒€顫忛悜妯诲闁规鍣Σ顕€姊洪幐搴㈠濞存粠浜滈锝嗙節濮橆厽娅滄繝銏f硾閿曪箓顢欓幒妤佲拺闁告稑锕ゆ慨宀勬倶韫囨梻鎳冮崡閬嶆煛婢跺﹦姘ㄩ柡鈧禒瀣厽闁归偊鍨辩涵鐐亜閵夈儳肖闁逞屽墲椤煤濠婂牆鏋佺紒瀣嚦閿濆绠涢柡澶庢硶椤旀帡鏌i悩鍙夌┛閻忓繑鐟╅弫宥呪堪閸愶絾鏂€闂佺粯鍔曞鍫曀夐悙鐑樺仺妞ゆ牗顨嗗▍濠勨偓瑙勬处閸撴繈濡甸幇鏉跨闁圭虎鍨辩€氳偐绱撻崒娆戭槮妞ゆ垵妫濋、鏍р枎閹惧磭锛熼梺瑙勫婢ф鎮″▎鎾寸厱婵炴垶锕弨濠氭煕婵犲啫濮嶉柡灞界Ч婵$兘顢涘⿰鍛闁诲氦顫夊ú婊勭仚闁剧粯鐗曢湁闁挎繂鎳忛崯鐐烘煟閵堝懎鈧灝顫忔繝姘<婵﹩鍏橀崑鎾诲箹娴g懓浜辨繝鐢靛Т鐎氼噣鎯屽▎鎾寸厵閺夊牊宕橀铏圭磽瀹ュ棛澧遍柍褜鍓欑粻宥夊磿闁单鍥ㄥ閺夋垹鍘遍梺鐟邦嚟婵澹曢挊澹濆綊鏁愰崼婵呯暗闂佺懓顕慨鎶芥倿婵犲啨浜滈柟鎯у船閻忣亪鏌i幘瀛樼闁哄矉缍佸顒勫箰鎼粹剝娈橀梺璇茬箰妤犲繑淇婇崶顒€鐒垫い鎺嶇贰閸熷繘鏌涢悩宕囧⒌闁炽儻绠戦悾锟犳焽閿曗偓濞堛劑姊洪崷顓℃闁哥姵顨婂畷鎴﹀礋椤愵偅瀵岄柣搴秵娴滄繈骞戦敐澶嬬厽婵炴垵宕▍宥嗘叏婵犲嫮甯涢柟宄版噽缁瑥鈻庨悙顒夋闂傚倷鑳舵灙妞ゆ垵鎳橀獮濠囧箛閺夎法顔夐梺闈涚箞閸婃洜澹曟總鍛婄厽闁硅埇鍔嶉弶褰掓煕鐎n偅宕岀€殿喕绮欐俊鎼佸Ψ瑜忛悰顕€姊绘担鍝ョШ闁稿锕畷銏ゅ箹娴e摜顔嗛梺鎯х箰濠€杈╁娴犲鐓曢悘鐐插⒔閹冲懘鏌涢弬璺ㄐ㈤柣锝嗙箞閺佹劙宕奸悢鎭掆偓濠勭磽娓氬洤鏋涙い顓㈡敱娣囧﹪鎮滈挊澹┿劑鏌涢幇鍏哥凹闁搞倐鍋撴俊銈嗩殢娴滅偞鏅跺Δ鍛畾闁哄倸绨遍弨浠嬫倵閿濆簼绨风紒顕嗙秮濮婅櫣鎷犻幓鎺濆妷濡炪倖姊归悧鐘茬暦娴兼潙鍐€妞ゆ挻绋堥崑鎾绘晝閸屾稑鈧鏌﹀Ο渚Ч闁诲寒鍓熷娲捶椤撶儐鏆┑鐘灪閿氭い鏂跨箰閳规垿宕堕妷銈囩泿闂傚⿴鍋勫ú锕傚箰婵犳艾闂繛宸簼閻撴稑顭跨捄渚剱闁稿﹥鍔栭幈銊︾節閸曨厼绗¢梺鐟板槻閹虫ê鐣烽妸锔剧瘈闁告侗鍨奸弨銊╂⒒閸屾瑨鍏岄弸顏呫亜閹存繃顥㈡鐐村姉缁瑧鎹勯妸銉ь唽闂備礁澹婇悡鍫ュ窗閹烘鍑犻幖娣妽閻撴瑩鏌涢…鎴濇灈闁哄棛鍋ら弻锟犲川椤斿墽鐓夊┑顔硷龚濞咃綁骞戦崟顖毼╅柕澶涘瑜版岸姊绘担鐑樺殌闁搞倖鐗犻獮蹇涙晸閿燂拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佽鍨庨崘锝嗗瘱闂備胶顢婂▍鏇㈠箲閸ヮ剙鐏抽柡鍐ㄧ墕缁€鍐┿亜韫囧海顦﹀ù婊堢畺閺屻劌鈹戦崱娆忓毈缂備降鍔庣划顖炲Φ閸曨垰绠抽悗锝庝簽娴犻箖姊洪棃娑欐悙閻庢矮鍗抽悰顕€宕堕澶嬫櫆闂佺硶鍓濋悷褔宕㈤鐐粹拻濞达絽鎲¢幆鍫ユ偠濮樼厧浜扮€规洘绻堥獮瀣晝閳ь剛绮婚弽顓熺厪闊洤顑呴埀顒佹礃鐎靛ジ鎮╃紒妯煎幈闂佸搫娲ㄩ崰搴ㄦ倶閻斿吋鐓曢柕濞垮労閻撳ジ鏌熼妤€浜炬俊鐐€曠换鎰版偋閸℃瑧涓嶆慨妯块哺閸犳劖绻濇繝鍌滃闁稿鍊搁埞鎴﹀磼濮橆厼鏆堥梺缁樻尰閻╊垶骞冨鈧幃娆撳箵閹哄棙瀵栨繝鐢靛仦瑜板啴顢氶銏犵劦妞ゆ帊绶¢崯蹇涙煕閻樻剚娈滄鐐村姍閹煎綊顢曢敍鍕暰闂備礁缍婂Λ璺ㄧ矆娴e憡鏆滈梺鑽ゅ枑缁矂藝闂堟稓鏆﹂柟杈剧畱缁犵粯绻涢懠顒傚笡闁哄懌鍨藉娲川婵犲啫顦╅梺鍛婃尰閻╊垰鐣烽姀銈嗙劶鐎广儱妫岄幏娲⒒閸屾氨澧涘〒姘殔椤﹨顦寸紒杈ㄥ浮閹崇姷鎹勯惄鎺撴尭鑿愰柛銉戝秷鍚梺璇″枟閸庢娊鎮惧┑瀣劦妞ゆ帒鍊搁ˉ姘舵煟閿濆懎顦柛瀣崌閻涱噣宕归鐓庮潛闂備胶鎳撻崯璺ㄦ崲濡櫣鏆﹂柡澶嬵儥濞笺劑鏌嶈閸撶喎顕f繝姘櫖闁告洦浜濋崟鍐⒑娴兼瑧鍒伴柣顐n殙椤︽挳鏌嶈閸撴繈锝炴径濞掓椽鏁冮崒姘憋紱婵犵數濮撮崐濠氬汲閿曞倹鐓熼柡鍐ㄥ€甸幏锟犳煛娴gǹ鏆i柡灞诲妼閳规垿宕卞鍫㈢闂備礁鎽滈崯鍧楀磻閹炬枼鏀介柣妯活問閺嗘粎绱掓潏銊︾鐎规洘鍨块獮瀣晝閳ь剛澹曢崷顓熷枑闊洦绋戦悞鍨亜閹烘垵顏繛鎳峰洦鐓熸い鎾跺仜閳ь剚鎮傞幃鐐槹鎼淬垹鏋傞梺鍛婃处閸撴稓绮旈崼鏇熲拺闁告劕寮堕幆鍫ユ煕婵犲倹鍟為柟顖涙⒐缁绘繈宕掑Δ浣规澑闂備胶绮玻璺ㄥ垝椤栨埃妲堢憸搴ㄥΦ閸曨垰绠f繝闈涙搐濞堟姊洪幐搴g畼闁稿鍊曢悾鐑藉Ω瑜夐崑鎾斥槈濞嗗绱伴梺鍛婄懃濡鍩為幋锔藉亹缂備焦蓱闁款厼鈹戦埥鍡椾簼闁荤啿鏅炲Λ銏ゆ⒑缂佹ǘ缂氱紒顕呭灦閹ょ疀濞戞瑧鍘遍梺鏂ユ櫅閸橀箖顢旈崨顔煎伎閻庡箍鍎卞Λ娆撳矗韫囨挴鏀介柣妯诲絻閺嗙偤鏌曢崶銊х畼闁逞屽墲椤煤閿曞倸纾诲┑鐘插€婚弳锕傛煟閺冨倵鎷¢柡浣告喘閺岋綁骞囬妸锔界彆闁诲孩纰嶉惄顖氼潖婵犳艾纾兼繛鍡樺焾濡差噣姊虹涵鍜佸殝缂佺粯绻堥悰顕€骞囬婊冧簼闂佸憡鍔戦崝搴ㄦ偘閵夆晜鐓欓柛蹇氬亹閺嗘﹢鏌涢弬璺ㄐх€规洘鍨块崺锟犲礃閿濆懍澹曢梺鑽ゅ枑濠㈡﹢顢旈鍫熷€垫慨姗嗗墰婢э妇鈧鍣崳锝呯暦閻撳簶鏀介柛顐g箓琚濇繝纰夌磿閸嬫垿宕愰弽顐f殰闁圭儤鏌¢崑鎾愁潩閵夈儱顫囬悗瑙勬礃閸ㄥ潡鐛€n亶鐔嗘繝闈涙缁夎櫣鈧娲橀〃濠傜暦濡ゅ懏鍤冮柍鍝勫暊閺嬪繘姊婚崒姘偓椋庣矆娴e摜鏆︽い鎺嗗亾閻撱倖銇勯幘鍗炵仼闁藉啰鍠栭弻銊モ攽閸♀晜笑濠碘槅鍋呴敃銏ゅ蓟閻旇櫣鐭欓柛顭戝櫘閸斿姊虹粙鍨劉闁瑰憡鐡曢悘鍐⒑缂佹﹫鑰挎繛浣冲嫮顩烽柨鏇炲€归悡鏇㈡煛閸愶絽浜鹃梺鑽ゅ枂閸庣敻鏁愰悙鍓佺杸闁哄洨濮烽敍婊冣攽閳藉棗鐏ユい鏇嗗浂鏁侀柟鍓х帛閻撶喖鏌i弬鎸庢喐闁瑰啿鍟撮幃妤€顫濋悡搴☆潽缂備礁鍊圭敮锟犲春閿熺姴宸濇い鏃囶潐鐎氳偐绱撻崒娆戭槮妞ゆ垵鎳橀幃妯衡攽鐎n偄鍓ㄩ梺闈浥堥弲婊堟偂閺囥垺鐓忓┑鐐茬仢婵$晫鐥銏㈢暫闁哄矉缍侀弫鎰板川椤撶啘鈺呮⒑鐎圭媭娼愰柛銊ョ仢閻g兘鏌嗗鍛幐婵炶揪绲块幊鎾诲焵椤掑鐏犻柍瑙勫灴閹晠顢欓懖鈺€绱樻繝鐢靛仜椤︿即鎯勯鐐偓渚€寮介鐐茬獩闂佸搫顦伴崹褰捤囬鐑嗘富闁靛牆妫欑亸顏堟煕閵婏附銇濋柛鈺傜洴楠炲鎮╅崹顐础婵$偑鍊栭幐楣冨磻閻愬搫闂柧蹇氼潐閸犳劙鏌熺捄鐚村伐婵炶绠撻崺娑㈠箳濡や胶鍘遍梺鍝勬储閸斿本绂嶅⿰鍕╀簻闊浄绲藉顕€鏌$仦鍓ф创闁糕晪绻濆畷鎺戔堪閸曨偄鐏″┑掳鍊楁慨鐑藉磻閻愬灚鏆滈柨鐔哄Х瀹撲線鎮楅敐搴℃珮闁轰礁娲弻锝呂熼崫鍕獓闂佸搫妫岄弲鐘差潖缂佹ɑ濯撮柦妯侯槸閹偞绻濆▓鍨灍闁稿孩濞婇崺銏狀吋婢跺娅滈梺鎼炲劵婵″洭宕滈妸鈺傗拺闂傚牊鍗曢崼銉ョ柧婵炴垶姘ㄩ惌鍡楊熆閼搁潧濮堥柣鎾跺枛閺岋繝宕橀妸銉㈠亾閸濄儲鏆滈柛顐f礃閻撴盯鎮楅敐鍌涙珖缂佹劖妫冮弻锛勪沪閸撗勫垱濡炪們鍨哄ú鐔煎箖閳哄懎绠甸柟鐑樺焾濞笺儵姊婚崒娆戝妽濠电偛锕銊╂焼瀹ュ懎鐎梺绉嗗嫷娈旈柦鍐枑缁绘盯骞嬮悙鍐╁哺瀵劍绂掔€n偆鍘遍梺鏂ユ櫅閸犳艾鈻撻姀鐘嗗綊鎮℃惔鈾€鍋撻幖浣测偓鏃堝礃椤斿槈褔骞栫划鍏夊亾閹绘帩妫滅紓鍌氬€烽懗鑸垫叏閻㈢ǹ绠查柛銉戝苯娈ㄩ柣鐘叉处缁佹潙危閸喓绠鹃柛鈩兠悘鈺呮煟閿曗偓閻楁挸顫忓ú顏勫窛濠电姴鍊歌濠电偛鐡ㄧ划宥囧垝閹捐鏄ラ柛娑欐綑閹硅埖銇勯幘瀵糕槈濞存粓绠栭弻娑滅疀閹垮啯笑婵炲瓨绮撶粻鏍ь潖濞差亜绠伴幖杈剧悼閻g敻姊虹紒姗嗘當婵☆偅绻傞悾宄扳攽鐎n偄浠洪梺姹囧灮閺佹悂鏁嶅⿰鍫熲拺缂備焦鈼ら鍡楊棜妞ゆ挶鍨归悡鈥愁熆閼搁潧濮堥柣鎾冲暣閺岋箑螣娓氼垱鈻撳┑鈥冲级閹倿骞楅崼鏇熸櫜闁糕剝鐟ч惁鍫ユ偡濠婂啰绠荤€规洘鍨块獮姗€寮妷锔锯偓鐑樼節閻㈤潧孝婵炶绠撻幃鈥斥槈閵忊€斥偓鍫曟煟閹伴偊鏉洪柛銈嗙懃閳规垿顢欓悡搴樺亾婵犳艾鐒垫い鎺嶇贰閸熷繘鏌涢敐搴℃珝鐎规洘濞婇弫鎰板川椤栨稒顔曢梻浣告贡閸庛倝宕归悢鐓庨唶妞ゅ繐鐗婇悡鏇㈡煙閺夊灝鎮侀柟鏌ョ畺閺屾稓鈧絾鏌ㄩ崯鐘诲绩娴犲鐓ユ繛鎴灻鈺伱瑰⿰鍐﹀仮闁哄本绋掔换婵嬪礃閵娧傜礉闁诲氦顫夊ú妯好洪悢鐓庣疇闁绘ɑ妞块弫鍡涙煕鐏炲墽鐭岄柛姗嗗灦濮婄粯鎷呯粵瀣秷閻庤娲橀敃銏犵暦濞差亜鍐€妞ゆ挶鍔庣粙蹇涙⒑閸濆嫭鍌ㄩ柛銊︽そ閹€斥枎閹惧鍘甸柣鐔哥懃鐎氼剚鎱ㄩ敃鍌涚厱闁靛牆妫涢幊鍛存煟閵夘喕閭鐐叉椤︽煡鏌熼钘夌仼缂佽鲸甯炵槐鎺懳熼崗鐓庡灡闁诲氦顫夊ú鏍х暦椤掑啰浜介梻浣瑰劤缁绘﹢鍩€椤掍胶鈯曟俊顖氾攻缁绘繈鎮介棃娴躲儲銇勯敐鍕煓闁糕斁鍋撳銈嗗笒閸燁偊鎯冨ú顏呯厽妞ゆ挾鍠撻幊鍕煙娓氬灝濡界紒缁樼箞瀹曟﹢鍩炴径姝屾闂佽姘﹂~澶娒洪敃鍌氱;濠电姴鍟╃换鍡涙煟閹达絾顥夐崬顖炴⒑闂堟稓澧曟繛璇х畱閻g兘鎮㈢亸浣规杸闂佹寧绋戠€氼剚绂嶆總鍛婄厱濠电偛鐏濋埀顒佺箓閻g兘濮€鎺抽崑鍛存煕閹扳晛濡挎い蟻鍐f斀妞ゆ柨顫曟禒婊堟煕鐎n偅宕岄柡宀€鍠栭、娆戞嫚閹绘帞銈俊鐐€戦崹娲偡瑜旈獮鎴﹀礋椤栨鈺冩喐鎼粹槅鐔嗛柟瀵稿仧缁♀偓闂佹眹鍨藉ḿ褎绂掗敃鍌涚厱闁靛ǹ鍎抽崺锝夋煙椤旀儳鍘撮柡浣稿暣閸┾偓妞ゆ帒瀚悡婵堚偓骞垮劚椤︻垶锝為崨瀛樼厪闁割偅绻冮ˉ鎴︽煙闁垮銇濋柡宀嬬秮閹晠宕楅崨鏉跨劵闂備礁鎲¢弻銊╂嚐椤栫偛鐓濈€广儱顦粻娑㈡煟濡も偓閻楀繘宕㈤悽鍛娾拺闁告稑锕ら悘鐔兼煕婵犲啰澧遍柍褜鍓氶悢顒勫箯閿燂拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁诡垎鍐f寖闂佺娅曢幑鍥灳閺冨牆绀冩い蹇庣娴滈箖鏌ㄥ┑鍡欏嚬缂併劌銈搁弻鐔兼儌閸濄儳袦闂佸搫鐭夌紞渚€銆佸鈧幃娆撳箹椤撶噥妫ч梻鍌欑窔濞佳兾涘▎鎴炴殰闁圭儤顨愮紞鏍ㄧ節闂堟侗鍎愰柡鍛叀閺屾稑鈽夐崡鐐差潻濡炪們鍎查懝楣冨煘閹寸偛绠犻梺绋匡攻椤ㄥ棝骞堥妸鈺傚€婚柦妯侯槺閿涙盯姊虹紒妯哄闁稿簺鍊濆畷鎴犫偓锝庡枟閻撶喐淇婇婵嗗惞婵犫偓娴犲鐓冪憸婊堝礂濞戞碍顐芥慨姗嗗墻閸ゆ洟鏌熺紒銏犳灈妞ゎ偄鎳橀弻宥夊煛娴e憡娈查梺缁樼箖閻楃姴顫忕紒妯肩懝闁逞屽墴閸┾偓妞ゆ帒鍊告禒婊堟煠濞茶鐏¢柡鍛埣楠炴﹢顢欓悾灞藉箥婵$偑鍊栭弻銊╁触鐎n喖纾婚柕澶涜礋娴滄粓鏌曡箛濞惧亾閸愬弶鎳欓梻浣虹《閺備線宕戦幘鎰佹富闁靛牆妫楃粭鎺楁倵濮樼厧澧撮柟閿嬪灴閹垽宕楅懖鈺佸汲婵犵數濞€濞佳兾涘▎鎾崇柈闁圭儤顨嗛悡娑㈡煕閹扳晛濡垮褎娲熼弻锝夊箳閹寸姳绮甸梺闈涙搐鐎氫即鐛幒妤€绠f繝鍨姃閻ヮ亪姊绘担鍛靛綊顢栭崨鎼晞闁告稒娼欓悡姗€鏌熸潏楣冩闁稿鍔欓弻娑樷枎韫囷絾效闂佽鍠楅悷鈺侇潖閸濆娊铏规嫚閹绘帞顔戞俊鐐€戦崝宀勬晝椤忓牆绠栭柨鐔哄閺佸啴鏌ㄩ弴妤€浜鹃梺缁樺姇閿曨亪寮婚弴鐔虹鐟滃宕戦幘鏂ユ斀妞ゆ柨鍚嬮崰妯绘叏婵犲懏顏犵紒杈ㄥ笒铻i悹鍥ㄧ叀閻庢椽姊绘担钘夊惞闁哥喐鐟╁畷銊╊敋閸涱喚绋愰梻鍌欐祰椤宕曢幎鑺ュ仱闁靛⿵绠戦崹鏃堟煙缂併垹鏋熼柍閿嬪浮閺屾盯顢曢妶鍛亖闂侀潧妫欑敮鎺楁箒闂佺粯锚閻即宕戦姀鈩冨弿濠电姴鍟妵婵堚偓瑙勬处閸嬪﹤鐣烽悢鍏碱棃婵炴垶锚椤ュ海绱撻崒姘偓椋庣矆娓氣偓椤㈡牠宕卞▎鎰濠德板€曢崯浼存儗濮樿泛绾ч柛顐g☉婵¤法绱掗埦鈧崑鎾绘⒒娴h鍋犻柛搴灦瀹曟繂鐣濋崟顐ゅ姦濡炪倖甯掗崐鎼佸储閹绢喗鐓涚€光偓閳ь剟宕版惔銊ョ厺闁规崘顕ч崹鍌涖亜閺冨倹娅曞ù婊堢畺濮婄粯鎷呴搹鐟扮闂佸湱枪椤兘鐛幋锕€鐐婄憸婊冡缚閺嶃劎绠剧€瑰壊鍠曠花璇裁归懖鈺佲枅闁哄本鐩鎾Ω閵夈倛鍩呮繝寰枫倕鐨洪柡浣筋嚙椤繐煤椤忓懐鍔甸梺缁樺姌鐏忣亞鈧碍婢橀…鑳檨闁搞劌鐖煎璇测槈閵忕姷顔掗梺鍝勵槹閸ㄧ敻骞楅悽鍛婂€甸悷娆忓绾炬悂鏌涙惔銏犫枙闁糕斁鍋撳銈嗗笒閿曪妇绮旈悽鍛婄厱闁绘ê纾晶杈╃磼椤旂⒈鐓肩€规洜鍏橀、姗€鎮╃喊澶屽簥濠碉紕鍋戦崐鏍ь潖婵犳艾鍌ㄧ憸蹇涘极椤曗偓婵℃悂鍩¢崒婊冨箞闂佽鍑界紞鍡涘磻閸涱厾鏆︾€光偓閸曨剛鍘甸悗瑙勬礀濞层倝鍩㈤崼鐔翠簻闁靛繆妲呭▓鏇㈡煙瀹勭増鍣介柟鍙夋尦瀹曠喖宕楃粙鍨嚙闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁惧墽鎳撻—鍐偓锝庝簼閹癸綁鏌i鐐搭棞闁靛棙甯掗~婵嬫晲閸涱剙顥氬┑掳鍊楁慨鐑藉磻濞戔懞鍥偨缁嬫寧鐎梺鐟板⒔缁垶宕戦幇顓滀簻闁哄啫鍊归崵鈧繛瀛樼矒缁犳牠寮诲☉銏犵疀闂傚牊绋掗悘鍫澪旈悩闈涗杭闁搞劏娅i幑銏犫槈閵忕姴鑰垮┑掳鍊曢崯浼搭敊婢舵劖鈷戦悹鍥ㄥ絻椤掋垹鈹戦悙璇ц含妤犵偛鍟灃闁告侗鍨扮粊锕傛⒑閸撹尙鍘涢柛鐘崇墬閹便劍鎯旈埦鈧弨浠嬫煟閹伴偊鏉洪柛銈咁儑缁辨帡鎮╅崘鑼紝闂佽鍣g粻鏍箖濠婂牊瀵犲璺虹灱閸橆剙鈹戦悩顔肩伇婵炲鐩幆澶嬬附閸撳弶鏅╅梺鍝勬储閸ㄦ椽鍩涢幋锔界厽闁绘梻枪椤ュ鏌熼悾灞解枅闁哄矉缍侀幃銏ゅ级閹存繂袝闂備浇顕栭崰妤呮晝閵忋倕鏄ラ柨鐔哄Т绾惧ジ鏌曢崼婵囷紞闁哥喎绉瑰缁樻媴閾忕懓绗¢梺鍛婃闂勫嫮绮嬪鍛牚闁割偆鍠庨埀顒冨煐閵囧嫯绠涢幘鎰佲偓鎰板箹濞n剙濡奸柣鎰功閹茬ǹ鈹戠€n剙褰嗗銈嗗笂闂勫秵绂嶅⿰鍫熺厪闊洢鍎崇壕鍧楁煃閽樺妯€闁哄苯绉堕幉鎾礋椤愩倓绱濇俊銈囧Х閸嬫稑煤椤撯偓鈧礁螖娴h櫣鎳濋梺鎼炲劀閸曨剚顔戦梻鍌氬€搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎垫瓕绠為梺鎼炲労閸擄箓寮鍡欑瘈濠电姴鍊归崳浠嬫煟閹炬剚鍎旀慨濠冩そ瀹曠兘顢橀埄鍐锯偓妤呮⒑閸濄儱校闁绘濞€楠炲啴鍨鹃幇浣瑰缓闂侀€炲苯澧寸€殿喖顭烽幃銏ゅ川婵犲嫮肖闂備浇顕栭崹搴ㄥ川椤斞勫浮濮婄粯鎷呴懞銉b偓鍐磼閳ь剚绗熼埀顒勩€侀弽銊ョ窞闁归偊鍓濋幗鏇炩攽閻愭潙鐏熼柛銊ョ秺閹偛煤椤忓懐鍘遍梺瑙勬緲閸氣偓缂併劌銈搁弻娑㈡晲鎼粹剝鐝濋梺鍝勭焿缁犳挸鐣峰鈧、娆戠磼濡儤鐏撳┑鐘愁問閸犳牠鏁冮敂鎯у灊妞ゆ牜鍋涚粻顖炴煕濞戞瑦缍戠€瑰憡绻傞埞鎴︽偐閹绘巻鍋撻悷鎵虫灁婵☆垵宕电弧鈧┑鐐茬墕閻忔繈寮稿☉銏$叆闁哄洦锚閳ь剚顨堝Σ鎰版倷鐎靛摜鐦堥梺鎼炲労閻忔盯濡烽埡鍌滃幈闂佺鍩囬崝宥呪枍閸モ晝纾奸柍閿亾闁稿鎹囧缁樻媴鐟欏嫬浠╅梺绋垮缁挸鐣烽悢纰辨晞妞ゆ劧绲介崫鐑樻叏婵犲嫮甯涚紒妤冨枛閸┾偓妞ゆ帒瀚悞鍨亜閹烘垵鈧憡绂掑⿰鍫熺厾婵炶尪顕ч悘锟犳煛閸涱厾鍩fい銏$洴閹瑧鈧數枪鐢箖姊绘担瑙勫仩闁稿孩绮撳畷姗€宕i妷褏锛炴繝寰锋澘鈧鎱ㄩ悜钘夌;闁绘劕鐏氶弳婊堟煥閻斿搫啸鐎规挷绶氶幃妤呮晲鎼存繄鎸夐梺琛″亾濞寸姴顑嗛悡鏇㈡煏婢跺牆鐏繛鍛暙椤法鎲撮崟顒傤槬闂佸疇顫夐崹鍧楀箖閳哄懎鍨傛い鎰剁稻閻﹀酣姊绘担鍛靛綊顢栭崱娑欏剮妞ゆ牗姘ㄩ弳锕傛煏婢诡垪鍋撻柛瀣崌閺佹劖鎯旈埄鍐邯缂傚倷璁查崑鎾愁熆鐠轰警鍎戠紒鐘荤畺閺屾盯鍩勯崗鈺傚灩娴滄悂顢橀姀锛勫弮闂佸憡鍔︽禍婊堝几濞戙垺鐓涚€光偓鐎n剛袦閻庢鍣崳锝呯暦閹烘嚦鏃€鎷呴崫銉ラ檷闂傚倸鍊峰ù鍥ь浖閵娧呯焼濞撴埃鍋撻柡浣稿暣椤㈡棃宕煎┑濠冩啺闂備線娼ч悧鍡涘箖閸ф鎹舵い鎾寸☉娴滈箖鏌ㄥ┑鍡涱€楀ù婊勭箞閺岋絽鈹戦崶顭戞濠殿喖锕ㄥ▍锝囨閹烘嚦鐔烘嫚閸欏顔傞梻鍌欑閹芥粍鎱ㄩ悽鍛婂亱闁绘ǹ宕靛畵渚€鏌涢幇鈺佸闁哄啫鐗嗙粈鍐煃鏉炴壆鍔嶉柣搴弮濮婄粯鎷呴崨濠傛殘濠电偠顕滅粻鎾崇暦濠婂啠妲堥柍璺烘惈濞差厽淇婇幖浣肝ㄩ柕蹇婂墲閺夋悂姊绘担铏瑰笡闁告梹锚閳绘柨鈽夐姀鈥冲壄濠电偛妯婃禍婵嬫偂閺囥垺鐓熸俊顖濇閿涘秴顭胯娴滄繈濡甸崟顖氬嵆妞ゅ繐妫涜摫缂傚倷鑳剁划顖滄崲閸岀儑缍栨繝闈涱儛閺佸棝鏌嶈閸撶喖骞婇幘璇插瀭妞ゆ棁顫夐弬鈧梺鍦劋婵炲﹤鐣烽幇鏉垮嵆闁靛繆鍓濆▍鍥⒑闂堟稓澧曟い锔诲灣缁寮介鐔哄幍闁哄鐗撶粻鏍ь瀶椤曗偓閺屽秹鏌ㄧ€n亞浼岄梺鍝勬湰缁嬫垿鍩ユ径濠庢建闁割偆鍣ラ弳顓犵磽閸屾瑧顦﹂柣鏍у悑缁傚秹宕奸弴鐐舵憰濠电偞鍨崹瑙勫劔闂備焦瀵уú宥夊磻閹剧粯鐓冪紓浣股戠粈鍫ユ煃瑜滈崜婵嬶綖婢跺⊕楦跨疀濞戞ê鐎繛瀵稿Т椤戝啴鍩€椤戣法顦﹂摶鏍煕濞戝崬骞樻い锔芥緲椤啴濡堕崱妤冧紘婵犳鍠撻崐妤呭焵椤掍椒浜㈡俊顐㈠閸╃偤骞嬮敂钘夆偓鐑芥煠閹间焦娑ф繛鎳峰懐纾介柛灞炬皑琚﹂梺绋款儐閹歌崵鎹㈠┑鍡忔灁闁割煈鍠楅悘渚€姊虹粙鍖℃敾妞ゃ劌鎳橀崺銉﹀緞閹邦厼浠虹紓浣割儏濞硷繝宕崼鏇熲拺闁告繂瀚婵嬫煕閻樿櫕宕岀€规洏鍨介弻鍡楊吋閸″繑瀚奸梻浣告贡鏋繛鎾棑缁骞橀崜浣猴紲缂傚倷鐒﹂敋婵炴惌鍣i弻鐔碱敋閳ь剛绮婚弽褏鏆︾憸鐗堝俯閺佸啯銇勯幇鍓佺У闁哥喎绉瑰缁樻媴閾忕懓绗¢梺鍛婃⒐宀f寧绂嶇粙搴撴瀻闁瑰濮崇粭澶嬬節閻㈤潧校缁炬澘绉归幃鈥斥槈濡繐缍婇弫鎰板醇椤愶絿绉烽柣搴ゎ潐濞叉牠鎯岄崒鐐茶摕闁斥晛鍟刊鎾偡濞嗗繐顏╃痪鐐▕濮婄儤娼幍顔煎闂佸湱鎳撳ú顓烆嚕椤愶箑绠荤紓浣股戝▍銏ゆ⒑鐠恒劌娅愰柟鍑ゆ嫹,闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈嗙節閳ь剟鏌嗗鍛姦濡炪倖甯掗崐褰掑吹閳ь剟鏌f惔銏犲毈闁告瑥鍟悾宄扮暦閸パ屾闁诲函绲婚崝瀣уΔ鍛拺闁革富鍘奸崝瀣煕閵娿儳绉虹€规洘鍔欓幃娆忣啅椤旇棄鐦滈梻渚€娼ч悧鍡椢涘Δ鍐當闁稿本绮庣壕濂告煃瑜滈崜姘辩箔閻旂厧鐒垫い鎺嗗亾闁伙絽鍢查オ浼村醇椤愶絾娅嶉梻浣虹帛閸ㄩ潧螞濞嗘垟鍋撻棃娑氱劯婵﹥妞藉Λ鍐ㄢ槈濮橆剦鏆繝纰樻閸嬪懘銆冮崱娑樼疄闁靛⿴鐓堝Σ鍓х磽娴d粙鍝洪悽顖ょ節楠炲啴鍩¢崨顓狀槰闂佽偐鈷堥崗娑㈠箖閿濆洨纾介柛灞剧懅鐠愪即鏌涢悩宕囧⒌闁诡啫鍡欑杸婵炴垶岣块崝锕€顪冮妶鍡楃瑨闁挎洩濡囩划鏃堟偨閸涘﹦鍘遍柣搴岛閺呮繈宕濆鍥╃<闁稿本姘ㄥ瓭濡ゆ浜欓崡鍐茬暦婵傚憡鍋勯柛婵嗗缁犮儵姊婚崒娆戠獢闁逞屽墯缁嬫挾绮婇柨瀣闁告侗鍠楃粈鈧梺瀹狀嚙缁夌懓鐣烽妸褉鍋撳☉娆嬬細闁告ü绮欏Λ鍛搭敃閵忊剝鎮欓梺鎸庢磸閸庨亶鍩㈠澶婄倞妞ゆ帊鑳堕崢闈涱渻閵堝棙绀€闁瑰啿閰e绋库槈濞嗗秳绨诲銈嗗姧缁插潡鎯岄幒妤佺厱闁宠鍎虫禍鐐繆閻愵亜鈧牕顔忔繝姘;闁圭偓鐣禍婊勩亜閹扳晛鐏紒鐘茬-缁辨帗娼忛妸銉х懆闁句紮缍侀幃褰掑炊瑜庨埢鏇㈡煃瑜滈崜姘跺箰閸撗勵潟闁规儳鐡ㄦ刊鎾煕閿旇骞愭俊鎻掔墕椤啴濡堕崱妤冧淮闂佺懓鍟块柊锝夊春閵忋倕绠绘繛鑼帛閺咃綁姊虹紒妯哄闁哄懏绮撳顒勫焵椤掍椒绻嗛柣鎰典簻閳ь剚鐗曢~蹇氥亹閹烘垵鍤戞繝鐢靛У閼瑰墽绮堥崒娑栦簻闁圭儤鍨甸埀顒冨吹婢规洘绺介崨濠勫幗濠碘槅鍨辩€笛囨偟椤忓棌鍋撶憴鍕闁活厼鍊垮濠氬焺閸愨晛顎撻梺鑽ゅ枑濠㈡﹢锝為幒妤佲拺閻犲洠鈧櫕鐏嶉梺鑽ゅ暱閺呮盯顢氶敐澶婇唶闁哄洨鍋熼娲⒑缂佹ǘ缂氶柡浣呵归悾鍨瑹閳ь剙顫忕紒妯诲缂佹稑顑呭▓顓㈡⒑閸涘﹤鐏╅柡鍜佸亞濡叉劙鎮欓崫鍕€垮┑鐐村灦宀e潡藝椤撶偐鏀介柣鎰綑閻忕喖鏌涢埡浣割伃鐎殿噮鍋呯换婵嬪炊閵娧冨箰闂備焦鎮堕崕顕€寮插☉銏犲嚑闁哄啫鍊荤壕濂告煃闁款垰浜鹃梺绋款儐閹瑰洤顫忕紒妯诲闁革富鍘介懣鍥⒑閹肩偛濮€婵☆偄瀚悳濠氭嚄椤栵絾些闂備胶鍎靛Σ鍛村矗閸愵煈娼栫紓浣股戞刊鎾煕濞戙垺娑х紓宥咃躬閵嗕線寮介鐐茬獩濡炪倖鎸稿ú锔剧矙閹达箑鐓橀柟杈剧畱楠炪垺绻涢崱妯哄妞ゆ梹娲熷缁樻媴閸︻厽鑿囬梺鎼炲妿缁垶鎮樺▎鎾粹拺闁告稑饪村▓鏇炩攽閻愯韬€殿喖顭峰鎾晬閸曨厽婢戦梻渚€娼ч敍蹇涘椽閸愵亜鎯為梻鍌氬€风粈渚€骞夐敓鐘虫櫔闁诲氦顫夊ú锕傚礈閻旂厧鐏抽柡鍐ㄧ墕缁€鍐┿亜閺傛寧顫嶇憸鏃堝蓟濞戙垹鐒洪柛鎰亾閻e爼鎮跺☉婊冧汗缂佽鲸鎹囧畷鎺戔枎閹存繂顬夐柣鐔哥矋濠㈡﹢宕鐐茬柧闁割偅娲橀崑鈺呮倶閻愯埖顥夐柣蹇擄躬濮婃椽宕滈幓鎺嶇按闂佺ǹ閰f禍鍫曞箖閻愬搫鍨傛い鎰С缁ㄥ姊洪崷顓炲妺闁搞劎鏁婚崺鈧い鎺戝暙閸氱懓顭跨憴鍕闁圭ǹ锕ョ粩鐔封攽閸℃瑧楔闂佽桨鐒﹂崝娆忕暦閸楃倣鏃堝礃椤忓倸浠┑鐘垫暩閸嬫盯鎮洪妸褍鍨濋柟鎯у娑撳秹鏌″畵顔兼湰缂嶅骸鈹戦悙鍙夆枙濞存粍绮岄蹇撯攽閸″繑鏂€闂佺粯蓱瑜板啴鍩€椤掍焦鍊愰柨婵堝仱瀹曘劎鈧稒菤閹锋椽姊洪崨濠勭畵閻庢凹鍓熼崺鈧い鎺嶇劍閸婃劗鈧娲橀崝娆忕暦閻戠瓔鏁囬柣妯兼暩閸斿綊鏌f惔锛勭暛闁稿酣浜堕獮濠冨緞閹邦剟鍞跺銈呯箰閻楀﹪鎮¢弴鐔翠簻闁规壋鏅涢埀顒佹礋瀵悂寮崼鐔哄幈濠碘槅鍨崇划顖炲磹閹邦厽鍙忓┑鐘叉噺椤忕姷绱掗鐣屾噰妤犵偞鍔栭幆鏃堝閳ユ剚浼嗘繝鐢靛У椤旀牠宕板Δ鍕稑闂備礁鎲¢弻銊х矓閸撲礁鍨濋悗锝庡枛缁犺櫕淇婇妶鍌氫壕濡炪値鍋勯幊姗€寮婚弴銏犻唶婵犻潧娴傚Λ銈夋⒑閸涘⿵鑰挎繛浣冲洠鈧棃宕橀鍢壯囨煕閳╁喛渚涙慨濠傜仢閳规垿鍩ラ崱妞剧盎闁诲孩鐭崡鎶界嵁閸愵煈娼ㄩ柍褜鍓熷顐﹀礃椤旇偐锛滃┑鐐村灦閼瑰墽鏁ィ鍐┾拻濞达綀顫夐崑鐘绘煕鎼淬垻鐭掔€规洘锕㈠畷锝夊Ψ瑜忛敍婵堢磽閸屾艾鈧悂宕愰悜鑺ュ殑闁肩ǹ鐏氶崣蹇涙煟閵忕姵鍟為柛搴″閵囧嫰寮介妸銉ユ瘓闂佹悶鍊栧ú鐔煎蓟閻旇櫣纾奸柕蹇曞У閻忓秹姊虹粙鍖″姛闁稿繑锕㈤獮鍐ㄎ旈崨顔间缓闂佹眹鍨婚崑锝夊焵椤掆偓閿曨亪寮诲☉姘e亾閿濆骸浜濈€规洖鐬奸埀顒冾潐濞叉ḿ鍒掕箛娴板洨鈧潧鎽滃Λ顖炴煙鐟欏嫬濮堟い銉ヮ樀濡焦寰勯幇顓犲弳濠电娀娼уΛ娑欐櫠濞戞瑣浜滈煫鍥ㄦ礀閳诲牓鏌熼鑽ょ煓妞ゃ垺绋戦埥澶婎潩椤撶偛鐏¢梻鍌欑閹碱偊鎯屾径宀€绀婂〒姘e亾鐎规洘妞介崺鍕礃椤忓棛妲囬梻浣呵归張顒傚垝閸繍娴栭柟鍓х帛閳锋帒霉閿濆牊顏犻悽顖涚☉閵嗘帒顫濋褎鐤侀悗瑙勬礃濠㈡﹢锝炲┑鍫熷磯闁惧繒鎳撴慨锔戒繆閻愵亜鈧牜鏁幒妤佹櫇闁挎柨澧介惌鎾绘煟閵忕姵鍟為柣鎾存礋閺岋絽螣鐠囨彃顫┑鐐茬墛缁酣鍩€椤掑喚娼愭繛鍙夛耿瀹曟繂鈻庨幘宕囩暫濠电姴锕ら悧濠囧吹瀹ュ鐓忓璇″灠閸燁偆绮婚悧鍫㈢瘈闁汇垽娼цⅷ闂佹悶鍔庨崢褔鍩㈤弬搴撴闁靛繆鏅滈弲鐐烘⒑閸涘﹦鈽夐柣掳鍔戝畷鎰板醇閺囩喓鍘撻梺鍛婄箓鐎氼剟鍩€椤掑啫鍚圭紒顔剧帛閵堬綁宕橀埡鍐ㄥ箞婵$偑鍊栭崝褏寰婇崸妤€鐓″鑸靛姈閻撳啰鎲稿⿰鍫濈婵ǹ椴稿畷鏌ユ煕瀹€鈧崕鎴犵礊閺嶎厾鍙撻柛銉e妽缁€鍫㈢棯閹冩倯濞e洤锕、娑樷攽閹邦剚顔勬俊鐐€曠€涒晠骞戦崶褜娼栨繛宸簻瀹告繂鈹戦悩鎻掝仾闁告帗绋戦埞鎴︽倷閺夊灝鐨熼梺鍛婁緱閸ㄦ娊藝椤栨稓绡€闁汇垽娼у瓭濠电偛鐪伴崹浠嬪春閳ь剚銇勯幋锝嗙《缂佹劖姊婚埀顒侇問閸犳洜鍒掑▎鎾扁偓浣割潨閳ь剟骞冨▎鎾村殤闁搞劍绋戞禍楣冩煕椤垵鏋撻柡鈧禒瀣厽闁归偊鍘界紞鎴︽煟韫囥儳鐣遍柣锝嗙箞閺佹劙宕ㄩ闂存樊婵$偑鍊戦崹娲偡閿曗偓椤曘儵宕熼姘辩杸濡炪倖鎸荤粙鎺斺偓姘偢濮婄粯鎷呮笟顖涙暞闂佺ǹ顑嗛崝娆忕暦閹存績妲堥柕蹇曞Х椤︻噣姊洪柅鐐茶嫰婢ф挳鏌″畝瀣К缂佺姵鐩鎾倷閹殿喗宕熸繝鐢靛Л閹峰啴宕ㄩ鐣屽涧缂傚倷绶¢崰妤呮偡閿斿墽绠旈柣鏃傚帶閻掑灚銇勯幒鍡椾壕濡炪値鍋勭换鎺旀閹烘嚦鐔烘嫚瀹割喒鍋撻幘缁樷拺闁告稑锕﹂埥澶愭煥閺囨ê鈧繂顕i幎钘夐唶闁靛繈鍨婚敍婵囩箾鏉堝墽鎮奸柣鈩冩瀹曢潧鈻庨幘瀵稿幈婵犵數濮撮崑鍡涙偂婵傚憡鐓曢柍瑙勫劤娴滅偓淇婇悙顏勨偓鏍暜婵犲洦鍤勯悹楦裤€€閺嬫柨霉閻撳海鎽犻柣鎾存礋閺屾洘寰勭€n亞浠撮梺鍝ュ櫏閸嬪嫰鍩㈤幘璇参у璺侯儌閹锋椽姊洪懡銈呮瀾婵犮垺锕㈤獮鍐箣閿旂晫鍘介梺鎸庣箓缁ㄥジ鏌囬婧惧亾鐟欏嫭绀冪紒璇插€块、姗€宕楅悡搴g獮闁诲函缍嗘禍娆戣姳閸偆绡€闁汇垽娼ф禒婊勪繆椤愶絿鎳囩€规洘绻堥獮瀣倷濞堟寧閿ゆ繝鐢靛Т閿曘倝鎮ф繝鍥ㄥ亗婵炴垶鍩冮崑鎾舵喆閸曨剚鍎庨梺鍝ュУ閻楁粓鍩€椤掍浇澹橀柛銏e蔼閻忓姊虹紒妯哄闁稿簺鍊濋幃锟犳偄閻撳海顔愬┑鐑囩秵閸撴瑩鎮橀埡鍛厱闁靛牆楠告晶鎾煛鐏炲墽娲撮柟顔规櫊楠炲洦鎷呴崷顓熸瘔缂傚倸鍊风欢锟犲窗閺嶎収鏁勯柛娑欐儗閺佸洭鏌涜箛鏇炲付缂佸墎鍋炴穱濠囶敍濠婂懎绗″┑鐐叉噹濡繂顫忕紒妯诲缂佸顑欏Λ宀勬⒑缁嬫鍎忔俊顐g箓閻g兘顢涢悙鏌ユ暅濠德板€愰崑鎾剁磼閻欌偓閸ㄥ磭妲愰幘瀛樺閻犳劦鍨崇槐鎵磽娴e搫鈻堢紒鐘崇墪椤曪綁宕奸弴鐐哄敹濠电娀娼уΛ宀勫箰閸愵喗鈷戦柛娑橈工缁楀倿鏌涘Δ浣糕枙鐎殿喖顭烽幃銏ゆ倻濡櫣褰撮柣鐔哥矊缁绘帒顕h閸┾偓妞ゆ帒瀚崐鐢告偡濞嗗繐顏璺哄閺屾盯濡搁妷褍鐓熷Δ鐘靛仜閸燁偊鍩㈡惔銊ョ闁哄鍨熼崑鎾剁磼濡湱绠氬銈嗙墬缁瞼鏁懜娈挎闁绘劖鎯屽▓婊勬叏婵犲嫮甯涢柟宄版嚇閹煎綊鎮烽幍顕呭仹濠电姵顔栭崰鏍晝閿曞倸绠犻柟鎯х-楠炴捇鏌涢…鎴濇灀闁哄閰i弻鐔煎箚瑜忛敍宥嗐亜閿旇娅嶆慨濠冩そ濡啫鈽夊顒夋毇婵$偑鍊х紓姘跺础閹惰棄绠栭柍銉︽灱閺嬪酣鏌熼弶璺ㄤ粵妞ゆ梹妫冨铏圭磼濡搫顫戦柣蹇撶箲閻燂妇绮嬮幒妤€顫呴柕鍫濇閸樹粙妫呴銏℃悙闁挎洏鍎遍埢宥嗙節閸ャ劎鍘甸梺鑺ッˇ閬嶅春閿濆鐓涘ù锝囨嚀婵秶鈧娲忛崝鎴︺€侀弴銏″亜闁炬艾鍊搁ˉ姘舵⒒娴e憡璐¢柛搴涘€濆畷娲醇濠典胶绱伴梺鍐叉惈閹冲繘鎮¢悢鍏肩厵闁硅鍔栭悵顏堟煙閻у摜鍒伴棁澶愭煟濮楀棗浜濇繛鍛嚇閺屽秶鎲撮崟顐や紝闂佽鍠楅悷鈺呭箠閻樻椿鏁嗛柍褜鍓熼妴鍌炲醇閺囩啿鎷洪梺鍛婄☉閿曘儵鎮¢妷褏纾煎璺猴功閸╋絾顨ラ悙鏉戠伌濠殿喒鍋撻梺缁橈供閸嬪懘寮埀顒勬⒑鐠囨彃鍤辩紓宥呮瀹曟垿宕熼鍌ゆ祫濠电偛妯婃禍婵嬪煕閹烘鐓曢悘鐐靛亾閻ㄦ垵顭胯閻╊垶寮诲☉銏犵闁糕剝銇炴竟鏇㈡⒒閸屾瑧鍔嶉悗绗涘懏宕查柛灞绢嚔濞差亜惟闁靛瀛╅惄顖炪€佸☉銏″€烽悗鐢登归獮鎰攽閻橆喖鐏辨繛澶嬬〒閳ь剚绋堥弲婵嗏槈閻㈢ǹ閱囬柡鍥╁仦閻庮剟姊洪崜鎻掍簴闁稿孩鐓″畷鎰板垂椤愩倗顔曢梺鍓插亝缁诲嫭绂掗姀銈嗙厸閻庯綆鍓欓弸娑㈡煛瀹€瀣М妤犵偞鐟╁畷鐔碱敇閻樺灚顫岄梻鍌欒兌缁垱绗熷Δ鍛棷闁挎繂鎷嬮崵鏇灻归悩宸剰閹喖姊洪幐搴㈢5闁稿鎸婚妵鍕償閵忊€崇3濠殿喖锕ュ钘壩涢崘顔肩厸濞达絿鍎よ闂傚倷绀侀幉鈥崇幓閸ф鍌ㄧ憸鏃堛€佸鑸垫櫜濠㈣泛锕﹂鍛存⒑閸忛棿鑸柛搴櫍楠炲繒绱掑Ο鑲╊啎闁哄鐗嗘晶鐣岀矓椤掍胶绠鹃柛婊冨暟閹ジ鏌℃笟鍥ф灈闁宠棄顦埢搴ㄥ箣閻欌偓閸熷酣姊绘担鍛婂暈闁荤喆鍎佃棟閺夊牄鍔嶅▍鐘绘煟閵忋埄鏆柛瀣尵閹叉挳宕熼鍌ゆО闂備礁鎲″褰掓偡閵夆晜鍋╅柣鎴eГ閸婅崵绱掑☉姗嗗剱闁哄拑绲介埞鎴︽倷閺夋垹浠搁柣顏勵槸椤法鎲撮崟顒傤槬闂佸疇顫夐崹鍧椼€佸▎鎴犵<闁规儳澧庣粣妤呮⒒娴e懙褰掝敄閸℃稑绠板Δ锝呭暙閻掑灚銇勯幒宥堝厡闁哥喐鐓¢弻鐔煎礄閵堝棗顏�!
推荐:Fireworks制作窗格效果图片的实例
首先建立一个Fireworks文件,背景黑色,大小自己定义。然后按CtrlR蹈入事先预备好的一幅图片(图片来自网络,侵权请及时告之!)在画布上方画一矩形,笔触色
1、用左侧[工具栏]上的[直线]工具在画布上随便画一条线
2、点击[属性]面板上的

线条颜色请选择近似灰紫色系的,如#EDEDF1。
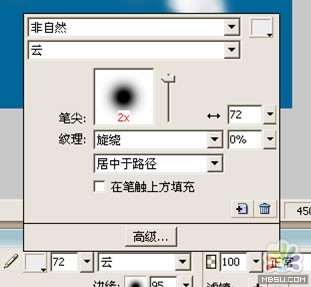
3、鼠标点击

[描边种类]下拉框中的[笔触选项],之后会跳出一个[笔触选项]窗口,它是用来设置基本笔触效果的,点击这个窗口最下方的[高级…]按钮。

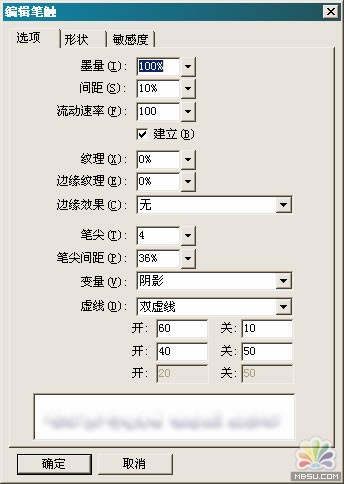
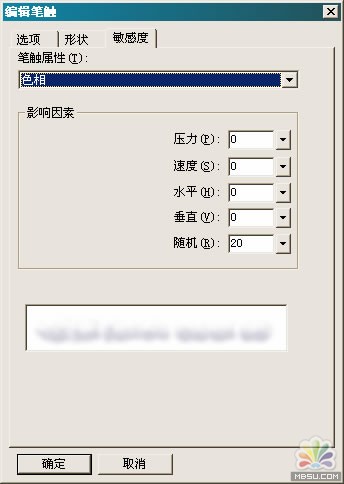
4、在出现的[编辑笔触]对框中按下图设置


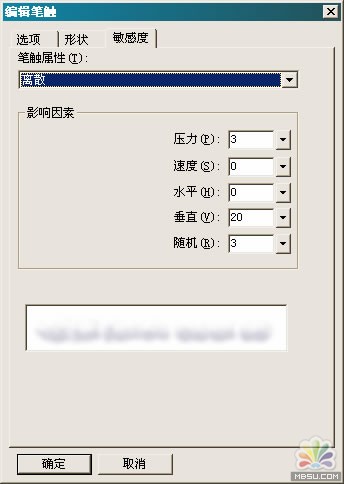
5、[编辑笔触] – [敏感度]选项卡中只要设置[离散]和[色相]就可以了,其他数值都为”0”。 [离散]和[色相]的具体数值请按下图设置。


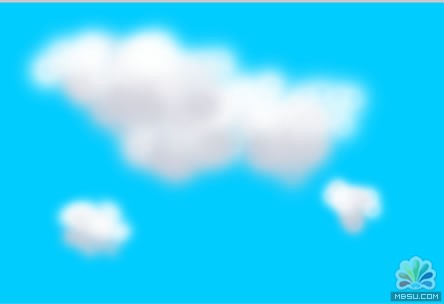
6、效果图如下

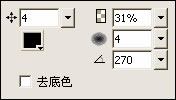
但感觉这个云还缺少层次感,所以偶们要在每个云上都加个阴影。在[滤镜]列表中加上[阴影]效果,数值如下图所示

7、辛辛劳苦做好的效果要保存,打开之前说的[笔触选项]窗口

点击窗口右下方的:

类似新建层的按钮就可以把你的笔触效果保存啦!
8、整体效果如下:

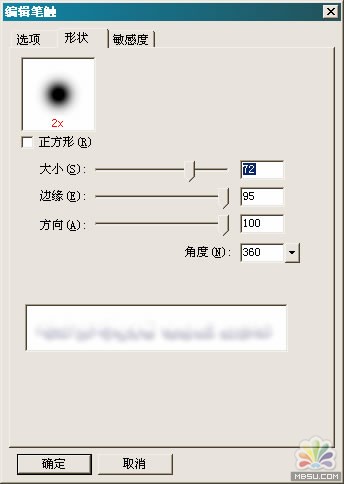
PS:关于笔触造云的其他设置
注重查看

图中的[边缘],它代表着笔触边缘的柔化程度,建议定义在90~100。
大朵的云线条可以长一些,线的宽度大一些;小一点的云线条短小。
分享:Fireworks制作动态banner流程
itgao老总是我朋友,前几天要我帮忙做个banner,拖到今天终于有点不好意思了,动手!好久没有用fw做动画了,有些生疏。有不合适的地方希望大家不要扔鸡蛋砸我
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks运用笔触制作飘逸白云
 。
。

 AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ゆ繝鈧柆宥呯劦妞ゆ帒鍊归崵鈧柣搴㈠嚬閸欏啫鐣峰畷鍥ь棜閻庯絻鍔嬪Ч妤呮⒑閸︻厼鍔嬮柛銊ョ秺瀹曟劙鎮欏顔藉瘜闂侀潧鐗嗗Λ妤冪箔閹烘挶浜滈柨鏂跨仢瀹撳棛鈧鍠楅悡锟犮€侀弮鍫濋唶闁绘棁娓归悽缁樼節閻㈤潧孝闁挎洏鍊濆畷顖炲箥椤斿彞绗夌紓鍌欑劍閿曗晛鈻撴禒瀣厽闁归偊鍘界紞鎴︽煟韫囨梹缍戦柍瑙勫灴椤㈡瑩鎮锋0浣割棜闂傚倸鍊风欢姘缚瑜旈幃褔宕卞☉妯肩枃闂佽澹嗘晶妤呭磻椤忓牊鐓冪憸婊堝礈濮橆厾鈹嶅┑鐘叉处閸婇攱銇勮箛鎾愁仱闁稿鎹囧浠嬧€栭浣衡姇闁瑰嘲鎳橀幊鏍р攽閸モ晜鍒涢悗瑙勬礈閸犳牠銆佸Δ浣瑰缂佸鐏濋煢濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柡澶嬪殮濞差亝鏅濋柛灞炬皑閸橀亶姊洪悷閭﹀殶濠殿喚鏁诲畷浼村箛閻楀牏鍘藉┑掳鍊愰崑鎾绘煟濡も偓濡稓鍒掗銏犵闁圭偨鍔庨幊鎾汇偑娴兼潙鐒垫い鎺戝绾偓闂佽鍎煎Λ鍕嫅閻斿摜绠鹃柟瀛樼懃閻忣亪鏌涚€n偄濮嶉柡宀€鍠愰敍鎰媴閸濆嫬顬夐梻浣风串缁蹭粙鎮ラ悡搴綎闁绘垶锚椤曡鲸绻涢崱妯虹仸闁稿瑪鍥ㄢ拺缂佸娉曠粻鏌ユ煥濮樿埖鐓熼柨婵嗘搐閸樻挳鏌℃担鐟板鐎规洖宕灃闁告劦浜炲畵浣圭節閻㈤潧袨闁搞劎鍘ч埢鏂库槈閵忊€冲壎婵犻潧鍊搁幉锟犲磻閳轰絼鏃堟晲閸涱厽娈查梺鎶芥敱鐢帡濡撮幒鎴僵闁挎繂鎳嶆竟鏇熺節閻㈤潧浠掗柛鏍█瀹曞爼濡搁妷銈囩秿闂傚倷鑳剁涵鍫曞礈濠靛鍋¢柕蹇嬪€曠壕濠氭煙閻愵剙澧繛灏栨櫊閺岋綁骞橀搹顐e闯婵炲濮甸幃鍌炲箖濡ゅ啯鍠嗛柛鏇ㄥ墰椤︺劌顪冮妶鍐ㄥ闁绘锕︾划瀣箳濡や焦娅嗛梺浼欑到婢跺洭寮ㄩ幎鑺モ拺闁告稑锕﹂幊鍕暆閿濆懏鍋ラ柟顖氬閹棃濡搁敂瑙勫濠电偠鎻徊鎸庣仚闂佸搫妫濇禍鍫曞蓟閻斿搫鏋堥柛妤冨仒閸犲﹪鎮楃憴鍕闁搞劌鐖奸妴渚€寮撮姀鈩冩珖闂侀€炲苯澧寸€规洘甯℃俊鎼佸煛閸屾粌骞嶇紓鍌氬€烽梽宥夊垂瑜版帒鍑犻柣鏂垮悑閻撶喖鏌熼幆褜鍤熸繛鍙夋尦閺岀喖顢欓弬銈堚偓鍧楁煙椤旂晫鎳勯柨娑欏姇閳规垿宕卞鍡楁暢濠电姷鏁告慨鐢割敊閺嶎厼绐楅柡宥庡幖绾惧綊鏌涜椤ㄥ懘鎷戦悢鍏肩厽闁哄啫鍊甸幏锟犳煛娴i潻韬柡灞剧☉閳规垿宕卞Δ濠佹闂備胶枪椤戝棝骞愰幖浣哥厴闁硅揪绠戦獮銏$箾閸℃ê濮堟い鏃€娲熷缁樻媴閸涘﹨纭€闂佺ǹ绨洪崐婵嗙暦瑜版帗鍋勯柤鑼皑缂嶄礁鐣锋總鍛婂亜缂佸鐏濇导搴㈢節瀵伴攱婢橀埀顒佸姍瀹曟垿骞樼紙鐘电畾濡炪倖鍔х徊楣冨煕閹烘挷绻嗛柛娆忣槸婵秹鏌℃担瑙勫磳闁轰焦鎹囬弫鎾绘晸閿燂拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽弫鎰緞婵犲嫷鍚呴梻浣瑰缁诲倿骞夊☉銏犵缂備焦岣块崢閬嶆⒑闂堟稓澧曢柟鍐查叄椤㈡棃顢橀姀锛勫幐闁诲繒鍋涙晶钘壝虹€涙ǜ浜滈柕蹇婂墲缁€瀣煛娴g懓濮嶇€规洖宕埢搴∥熼幁宥嗗哺濮婂宕掑▎鎺戝帯闁哄浜幃璺侯潩閻撳簼鍠婇悗瑙勬礃缁诲啴骞嗛弮鍫澪╅柕澹懏鐎梻鍌欑缂嶅﹤螞鐠恒劎鐭嗗ù锝堟鐏忕數鈧箍鍎遍ˇ浼存偂閺囩喆浜滈柟鏉垮閹偐绱掗悩绛硅€块柡宀嬬秮閺佹劙宕卞Ο闀愯檸婵犳鍠栭敃銊モ枍閿濆洤鍨濋柡鍐ㄧ墕楠炪垺淇婇妶鍌氫壕濡炪倕绻愰悺銊ф崲濞戙垹閱囬柣鏂垮濡啴姊洪崫鍕効缂傚秳绶氶悰顕€宕堕澶嬫櫌婵犵數濮撮崯顖炲汲娴煎瓨鈷掑〒姘e亾婵炰匠鍏犳椽濡堕崶锝呬壕婵﹩鍋勫畵鍡涙煏閸℃洜顦﹂摶鏍归敐鍛喐缂佹劗鍋炵换婵嬫偨闂堟刀銏ゆ煕鐎n亝顥滃畝锝嗗缁傛帞鈧綆鍋€閹风粯绻涙潏鍓у埌闁圭⒈鍋婂畷婵嬫晝閸屾稓鍘搁梺鍛婁緱娴滄繂鈻嶆繝鍕ㄥ亾鐟欏嫭绀夋い顐㈩槺閳ь兛绲婚崑鎰板焵椤掍胶鈯曢柨姘归悩灞傚仮婵﹨娅g槐鎺懳熼搹閫涚礃濠电姵顔栭崰鎾诲磹濠靛棛鏆﹂柟杈剧畱缁€瀣亜閹捐泛校闁挎稑绻樺娲偡閺夋寧些闂佹椿鍘奸崐鍨暦椤愨挌娲敂閸涱垰骞愰梻浣告啞缁牏绮堟担瑙勬珷妞ゆ洍鍋撻柡灞界Ф閹叉挳宕熼銈勭礉婵$偑鍊戦崹娲偡瑜旈獮澶愬箻椤旇偐顔婇梺鍝勬储閸斿秶绱為崼銉︹拺闂傚牊绋掓径鍕繆椤愩垹鏆i柣娑卞櫍瀵粙濡搁敃鈧鎾绘⒑閼姐倕鏋戝鐟邦儔瀹曟垿骞樼拠鎻掔€銈嗘煟閸庢彃螞閸愵喖鏋侀柟鐗堟緲瀹告繃銇勯幘璺烘瀾妞ゆ柨顦靛缁樻媴閻熸壋鏋欓梺琛″亾閺夊牃鏅滈弳婊堟煙閻戞﹩娈曠紒鐘冲浮濮婄粯鎷呴悷閭﹀殝缂備浇顕ч崐鍧楃嵁婵犲懐鐤€婵炴垶岣块弻鍫ユ⒑缂佹ê濮夐柛搴涘€濆畷鎴︽晲婢跺鍘甸梺鍝勵槸閻忔繈銆傚畷鍥╃<闁抽敮鍋撻柛瀣崌濮婄粯鎷呴崨濠冨創闂佸搫鐗滈崜娑氬垝濞嗘挸绠婚悹鍥皺閸旓箑顪冮妶鍡楃瑨闁挎洩濡囩划鏃堟偨閸涘﹦鍘遍柣搴秵娴滄繈宕抽挊澹濈懓饪伴崟顒€鈧劖銇勯姀鈽呰€块柟顔界懇瀹曞綊顢曢敐鍥ㄦ闂傚倸鍊烽悞锔锯偓绗涘懏宕查柛宀€鍋涚粻鐘绘煙闁箑骞樻い鈺冨厴閺屾洝绠涚€n亖鍋撻弽顓熷亗闁告劦鍠楅崑锝夋煕閵夛絽濡块柛娆屽亾闂備礁鎲¢悷銉р偓姘煎弮閵嗗啴濡烽埡鍌氣偓鐑芥倵闂堟稒鍟為柛锝勫嵆閹鎲撮崟顒傤槰闂佹寧娲忛崹钘夌暦濞差亝鏅搁柣妯垮皺閿涙粌鈹戦悙鏉戠仸闁煎綊绠栧畷婊堝箣閿旇В鎷婚梺绋挎湰閼归箖鍩€椤掑嫷妫戠紒顔肩墛缁楃喖鍩€椤掑嫮宓侀柡宥庡弾閺佸啯鎷呭澶婄倞妞ゆ帒顦伴弲顒勬⒑缂佹ê濮堟繛鍏肩懄缁傚秹鏌嗗鍡忔嫼闂佸憡绋戦敃銉﹀緞閸曨垱鐓曢柕濠忕畱椤ュ绱掗鑲╁鐎垫澘瀚禒锔剧矙婢剁ǹ顥氭俊銈囧Х閸嬫盯鎮樺┑瀣婵﹩鍘规禍婊堟煥閺冨浂鍤欓柣蹇ョ畵閺岀喖顢涘鍐差伃闁剧粯鐗犻弻娑樷槈閸楃偟浠╅悷婊勬緲鐎氭澘顫忓ú顏勭闁绘劖褰冩慨宀勬⒑閸涘﹥鐓ョ紒澶婄秺楠炲啴鏁撻悩铏珳闂佹悶鍎弲婵嬫晬濠婂牊鐓熼柣妯哄级閹兼劗鈧鍠栭悥鑹版"闂佺粯鍔楅崕銈夋偂韫囨稒鐓曢柕澶嬪灥閸犳碍瀵奸崘顔藉€垫繛鍫濈仢閺嬫瑧绱掗鐣屾噭濞e洤锕ら~銏犵暆婵犲喚鈧洭姊绘担鍛婃儓婵☆偄顕幑銏犫攽閸♀晜缍庨梺鎯х箰濠€閬嶆儗濞嗘劗绠鹃柛鈩兠崝銈夋煕閹垮啫寮慨濠呮缁瑩骞愭惔銏犻棷闂備浇妗ㄥù鍥敋瑜旈、姘舵晲閸ャ劌鐝板┑鐐存綑椤戝棝锝炲鍛斀闁宠棄妫楅悘锕傛煛閳ь剟鏌嗗鍛棟闂侀€炲苯澧存慨濠勭帛閹峰懐鎲撮崟顐″摋闂備胶枪鐎垫帡宕圭捄铏规殾婵犻潧娲ㄧ弧鈧梺鍛婂姦娴滆泛霉閸曨垱鈷戦梻鍫熺〒缁犵偤鏌涙繝鍐⒌闁糕晜鐩獮瀣晜閻e苯骞堟繝鐢靛█濞佳兾涘Δ鍜佹晜妞ゆ劧闄勯悡鐔兼煙閻戞ɑ绀冪痪顓炲缁辨帗娼忛妸銉ь儌缂備浇椴哥敮鎺曠亽闂佸吋绁撮弲婵嬪汲閵堝鈷掑ù锝夘棑娑撹尙绱掗幓鎺撳仴鐎规洘顨呴~婊堝焵椤掆偓椤曪絾绻濆顒€鑰垮┑掳鍊曢敃銈夊箖閹达附鐓欓柛蹇氬亹閺嗘﹢鏌涢妸銉︽儓闁宠绉撮鍏煎緞鐎Q勫濠电偠鎻紞鈧繛鍜冪悼閺侇喖鈽夐姀锛勫幐闁诲繒鍋犻褎鎱ㄩ崒鐐寸厪闁糕剝顨呴弳鐐烘煙椤栨稒顥堝┑顔瑰亾闂佺粯鐟㈤崑鎾绘煕閵堝啫鈧繂顫忛搹瑙勫磯闁靛ǹ鍎查悵銏ゆ⒑閻熸澘娈╅柟鍑ゆ嫹
AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ゆ繝鈧柆宥呯劦妞ゆ帒鍊归崵鈧柣搴㈠嚬閸欏啫鐣峰畷鍥ь棜閻庯絻鍔嬪Ч妤呮⒑閸︻厼鍔嬮柛銊ョ秺瀹曟劙鎮欏顔藉瘜闂侀潧鐗嗗Λ妤冪箔閹烘挶浜滈柨鏂跨仢瀹撳棛鈧鍠楅悡锟犮€侀弮鍫濋唶闁绘棁娓归悽缁樼節閻㈤潧孝闁挎洏鍊濆畷顖炲箥椤斿彞绗夌紓鍌欑劍閿曗晛鈻撴禒瀣厽闁归偊鍘界紞鎴︽煟韫囨梹缍戦柍瑙勫灴椤㈡瑩鎮锋0浣割棜闂傚倸鍊风欢姘缚瑜旈幃褔宕卞☉妯肩枃闂佽澹嗘晶妤呭磻椤忓牊鐓冪憸婊堝礈濮橆厾鈹嶅┑鐘叉处閸婇攱銇勮箛鎾愁仱闁稿鎹囧浠嬧€栭浣衡姇闁瑰嘲鎳橀幊鏍р攽閸モ晜鍒涢悗瑙勬礈閸犳牠銆佸Δ浣瑰缂佸鐏濋煢濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柡澶嬪殮濞差亝鏅濋柛灞炬皑閸橀亶姊洪悷閭﹀殶濠殿喚鏁诲畷浼村箛閻楀牏鍘藉┑掳鍊愰崑鎾绘煟濡も偓濡稓鍒掗銏犵闁圭偨鍔庨幊鎾汇偑娴兼潙鐒垫い鎺戝绾偓闂佽鍎煎Λ鍕嫅閻斿摜绠鹃柟瀛樼懃閻忣亪鏌涚€n偄濮嶉柡宀€鍠愰敍鎰媴閸濆嫬顬夐梻浣风串缁蹭粙鎮ラ悡搴綎闁绘垶锚椤曡鲸绻涢崱妯虹仸闁稿瑪鍥ㄢ拺缂佸娉曠粻鏌ユ煥濮樿埖鐓熼柨婵嗘搐閸樻挳鏌℃担鐟板鐎规洖宕灃闁告劦浜炲畵浣圭節閻㈤潧袨闁搞劎鍘ч埢鏂库槈閵忊€冲壎婵犻潧鍊搁幉锟犲磻閳轰絼鏃堟晲閸涱厽娈查梺鎶芥敱鐢帡濡撮幒鎴僵闁挎繂鎳嶆竟鏇熺節閻㈤潧浠掗柛鏍█瀹曞爼濡搁妷銈囩秿闂傚倷鑳剁涵鍫曞礈濠靛鍋¢柕蹇嬪€曠壕濠氭煙閻愵剙澧繛灏栨櫊閺岋綁骞橀搹顐e闯婵炲濮甸幃鍌炲箖濡ゅ啯鍠嗛柛鏇ㄥ墰椤︺劌顪冮妶鍐ㄥ闁绘锕︾划瀣箳濡や焦娅嗛梺浼欑到婢跺洭寮ㄩ幎鑺モ拺闁告稑锕﹂幊鍕暆閿濆懏鍋ラ柟顖氬閹棃濡搁敂瑙勫濠电偠鎻徊鎸庣仚闂佸搫妫濇禍鍫曞蓟閻斿搫鏋堥柛妤冨仒閸犲﹪鎮楃憴鍕闁搞劌鐖奸妴渚€寮撮姀鈩冩珖闂侀€炲苯澧寸€规洘甯℃俊鎼佸煛閸屾粌骞嶇紓鍌氬€烽梽宥夊垂瑜版帒鍑犻柣鏂垮悑閻撶喖鏌熼幆褜鍤熸繛鍙夋尦閺岀喖顢欓弬銈堚偓鍧楁煙椤旂晫鎳勯柨娑欏姇閳规垿宕卞鍡楁暢濠电姷鏁告慨鐢割敊閺嶎厼绐楅柡宥庡幖绾惧綊鏌涜椤ㄥ懘鎷戦悢鍏肩厽闁哄啫鍊甸幏锟犳煛娴i潻韬柡灞剧☉閳规垿宕卞Δ濠佹闂備胶枪椤戝棝骞愰幖浣哥厴闁硅揪绠戦獮銏$箾閸℃ê濮堟い鏃€娲熷缁樻媴閸涘﹨纭€闂佺ǹ绨洪崐婵嗙暦瑜版帗鍋勯柤鑼皑缂嶄礁鐣锋總鍛婂亜缂佸鐏濇导搴㈢節瀵伴攱婢橀埀顒佸姍瀹曟垿骞樼紙鐘电畾濡炪倖鍔х徊楣冨煕閹烘挷绻嗛柛娆忣槸婵秹鏌℃担瑙勫磳闁轰焦鎹囬弫鎾绘晸閿燂拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽弫鎰緞婵犲嫷鍚呴梻浣瑰缁诲倿骞夊☉銏犵缂備焦岣块崢閬嶆⒑闂堟稓澧曢柟鍐查叄椤㈡棃顢橀姀锛勫幐闁诲繒鍋涙晶钘壝虹€涙ǜ浜滈柕蹇婂墲缁€瀣煛娴g懓濮嶇€规洖宕埢搴∥熼幁宥嗗哺濮婂宕掑▎鎺戝帯闁哄浜幃璺侯潩閻撳簼鍠婇悗瑙勬礃缁诲啴骞嗛弮鍫澪╅柕澹懏鐎梻鍌欑缂嶅﹤螞鐠恒劎鐭嗗ù锝堟鐏忕數鈧箍鍎遍ˇ浼存偂閺囩喆浜滈柟鏉垮閹偐绱掗悩绛硅€块柡宀嬬秮閺佹劙宕卞Ο闀愯檸婵犳鍠栭敃銊モ枍閿濆洤鍨濋柡鍐ㄧ墕楠炪垺淇婇妶鍌氫壕濡炪倕绻愰悺銊ф崲濞戙垹閱囬柣鏂垮濡啴姊洪崫鍕効缂傚秳绶氶悰顕€宕堕澶嬫櫌婵犵數濮撮崯顖炲汲娴煎瓨鈷掑〒姘e亾婵炰匠鍏犳椽濡堕崶锝呬壕婵﹩鍋勫畵鍡涙煏閸℃洜顦﹂摶鏍归敐鍛喐缂佹劗鍋炵换婵嬫偨闂堟刀銏ゆ煕鐎n亝顥滃畝锝嗗缁傛帞鈧綆鍋€閹风粯绻涙潏鍓у埌闁圭⒈鍋婂畷婵嬫晝閸屾稓鍘搁梺鍛婁緱娴滄繂鈻嶆繝鍕ㄥ亾鐟欏嫭绀夋い顐㈩槺閳ь兛绲婚崑鎰板焵椤掍胶鈯曢柨姘归悩灞傚仮婵﹨娅g槐鎺懳熼搹閫涚礃濠电姵顔栭崰鎾诲磹濠靛棛鏆﹂柟杈剧畱缁€瀣亜閹捐泛校闁挎稑绻樺娲偡閺夋寧些闂佹椿鍘奸崐鍨暦椤愨挌娲敂閸涱垰骞愰梻浣告啞缁牏绮堟担瑙勬珷妞ゆ洍鍋撻柡灞界Ф閹叉挳宕熼銈勭礉婵$偑鍊戦崹娲偡瑜旈獮澶愬箻椤旇偐顔婇梺鍝勬储閸斿秶绱為崼銉︹拺闂傚牊绋掓径鍕繆椤愩垹鏆i柣娑卞櫍瀵粙濡搁敃鈧鎾绘⒑閼姐倕鏋戝鐟邦儔瀹曟垿骞樼拠鎻掔€銈嗘煟閸庢彃螞閸愵喖鏋侀柟鐗堟緲瀹告繃銇勯幘璺烘瀾妞ゆ柨顦靛缁樻媴閻熸壋鏋欓梺琛″亾閺夊牃鏅滈弳婊堟煙閻戞﹩娈曠紒鐘冲浮濮婄粯鎷呴悷閭﹀殝缂備浇顕ч崐鍧楃嵁婵犲懐鐤€婵炴垶岣块弻鍫ユ⒑缂佹ê濮夐柛搴涘€濆畷鎴︽晲婢跺鍘甸梺鍝勵槸閻忔繈銆傚畷鍥╃<闁抽敮鍋撻柛瀣崌濮婄粯鎷呴崨濠冨創闂佸搫鐗滈崜娑氬垝濞嗘挸绠婚悹鍥皺閸旓箑顪冮妶鍡楃瑨闁挎洩濡囩划鏃堟偨閸涘﹦鍘遍柣搴秵娴滄繈宕抽挊澹濈懓饪伴崟顒€鈧劖銇勯姀鈽呰€块柟顔界懇瀹曞綊顢曢敐鍥ㄦ闂傚倸鍊烽悞锔锯偓绗涘懏宕查柛宀€鍋涚粻鐘绘煙闁箑骞樻い鈺冨厴閺屾洝绠涚€n亖鍋撻弽顓熷亗闁告劦鍠楅崑锝夋煕閵夛絽濡块柛娆屽亾闂備礁鎲¢悷銉р偓姘煎弮閵嗗啴濡烽埡鍌氣偓鐑芥倵闂堟稒鍟為柛锝勫嵆閹鎲撮崟顒傤槰闂佹寧娲忛崹钘夌暦濞差亝鏅搁柣妯垮皺閿涙粌鈹戦悙鏉戠仸闁煎綊绠栧畷婊堝箣閿旇В鎷婚梺绋挎湰閼归箖鍩€椤掑嫷妫戠紒顔肩墛缁楃喖鍩€椤掑嫮宓侀柡宥庡弾閺佸啯鎷呭澶婄倞妞ゆ帒顦伴弲顒勬⒑缂佹ê濮堟繛鍏肩懄缁傚秹鏌嗗鍡忔嫼闂佸憡绋戦敃銉﹀緞閸曨垱鐓曢柕濠忕畱椤ュ绱掗鑲╁鐎垫澘瀚禒锔剧矙婢剁ǹ顥氭俊銈囧Х閸嬫盯鎮樺┑瀣婵﹩鍘规禍婊堟煥閺冨浂鍤欓柣蹇ョ畵閺岀喖顢涘鍐差伃闁剧粯鐗犻弻娑樷槈閸楃偟浠╅悷婊勬緲鐎氭澘顫忓ú顏勭闁绘劖褰冩慨宀勬⒑閸涘﹥鐓ョ紒澶婄秺楠炲啴鏁撻悩铏珳闂佹悶鍎弲婵嬫晬濠婂牊鐓熼柣妯哄级閹兼劗鈧鍠栭悥鑹版"闂佺粯鍔楅崕銈夋偂韫囨稒鐓曢柕澶嬪灥閸犳碍瀵奸崘顔藉€垫繛鍫濈仢閺嬫瑧绱掗鐣屾噭濞e洤锕ら~銏犵暆婵犲喚鈧洭姊绘担鍛婃儓婵☆偄顕幑銏犫攽閸♀晜缍庨梺鎯х箰濠€閬嶆儗濞嗘劗绠鹃柛鈩兠崝銈夋煕閹垮啫寮慨濠呮缁瑩骞愭惔銏犻棷闂備浇妗ㄥù鍥敋瑜旈、姘舵晲閸ャ劌鐝板┑鐐存綑椤戝棝锝炲鍛斀闁宠棄妫楅悘锕傛煛閳ь剟鏌嗗鍛棟闂侀€炲苯澧存慨濠勭帛閹峰懐鎲撮崟顐″摋闂備胶枪鐎垫帡宕圭捄铏规殾婵犻潧娲ㄧ弧鈧梺鍛婂姦娴滆泛霉閸曨垱鈷戦梻鍫熺〒缁犵偤鏌涙繝鍐⒌闁糕晜鐩獮瀣晜閻e苯骞堟繝鐢靛█濞佳兾涘Δ鍜佹晜妞ゆ劧闄勯悡鐔兼煙閻戞ɑ绀冪痪顓炲缁辨帗娼忛妸銉ь儌缂備浇椴哥敮鎺曠亽闂佸吋绁撮弲婵嬪汲閵堝鈷掑ù锝夘棑娑撹尙绱掗幓鎺撳仴鐎规洘顨呴~婊堝焵椤掆偓椤曪絾绻濆顒€鑰垮┑掳鍊曢敃銈夊箖閹达附鐓欓柛蹇氬亹閺嗘﹢鏌涢妸銉︽儓闁宠绉撮鍏煎緞鐎Q勫濠电偠鎻紞鈧繛鍜冪悼閺侇喖鈽夐姀锛勫幐闁诲繒鍋犻褎鎱ㄩ崒鐐寸厪闁糕剝顨呴弳鐐烘煙椤栨稒顥堝┑顔瑰亾闂佺粯鐟㈤崑鎾绘煕閵堝啫鈧繂顫忛搹瑙勫磯闁靛ǹ鍎查悵銏ゆ⒑閻熸澘娈╅柟鍑ゆ嫹 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽弫鎰緞婵犲嫷鍚呴梻浣瑰缁诲倿骞夊☉銏犵缂備焦岣块崢閬嶆⒑闂堟稓澧曢柟鍐查叄椤㈡棃顢橀姀锛勫幐闁诲繒鍋涙晶钘壝虹€涙﹩娈介柣鎰彧閼板潡鏌熷畷鍥р枅妞ゃ垺顨婇崺鈧い鎺嶆缁诲棗霉閻樺樊鍎愰柍閿嬪灩缁辨帞鈧綆鍘界涵鍓佺磼閻樺搫鐨虹紒杈ㄥ浮椤㈡瑩鎳為妷銉э紦闁诲孩顔栭崰娑㈩敋瑜旈崺銉﹀緞閹邦剦娼婇梺鍐叉惈閸婄懓鈻嶉崶顒佲拻濞达絿鎳撻婊呯磼鐠囨彃鈧瓕鐏嬪┑鐐村灍閹崇偤宕堕鈧敮闂佸啿鎼崐鐢稿箯閸濆嫧鏀芥い鏃傚亾閸も偓濠电偛鐪伴崐婵嬪春閳ь剚銇勯幒宥囪窗婵炲牊绮庨埀顒冾潐濞叉﹢宕归崸妤冨祦婵せ鍋撻柟铏矒濡啫鈽夊Ο鐓庢惛婵犵數濮烽弫鍛婄箾閳ь剚绻涙担鍐叉祩閺佸嫰鏌涢埄鍐巢濠㈣埖鍔曢柋鍥煟閺冨洦顏犳い鏃€娲熷娲偡閹殿喗鎲肩紓浣筋嚙閸婂潡骞婂⿰鍡愪汗闁圭儤鎸鹃崢閬嶆⒑閸︻厼浜炬繛鍏肩懇钘熼悗锝庡墰绾惧ジ寮堕崼娑樺閻忓繋鍗抽弻鐔风暋閻楀牆娈楅梺璇″枤閸忔ê顕g捄琛℃瀻闁绘劦鍓涚粔鐐節绾板纾块柛瀣灴瀹曟劙骞嬮敃鈧粈澶屸偓鍏夊亾闁告洦鍓氬▍鍥ь渻閵堝懐绠伴柣妤€锕畷鎴澪熷Ч鍥︾盎闂佸搫娲﹂〃鍛妤e啯鍊垫繛鍫濈仢閺嬫瑧绱掗鐣屾噰闁搞劑绠栧浠嬵敇閻愬秲鍔戦弻鏇熷緞閸℃ɑ鐝旈悗娈垮枟濠㈡﹢鈥旈崘顔嘉ч柛鎰╁妿娴犳儳顪冮妶鍐ㄥ闁挎洦浜滈悾宄懊洪鍕姦濡炪倖甯婇梽宥嗙濠婂牊鐓欓柛婵嗗鏍″銈忕畵椤ユ挾妲愰幒鏃€瀚氶柛娆忣樈濡箓姊洪崫鍕潶闁稿﹥娲熷﹢渚€鏌f惔顖滅У闁稿鎳橀幃鐢稿冀椤愩倗锛滈梺缁樺姦閸撴瑩宕濋妶澶嬬厪闁割偆鍠愰崐鎰偓娈垮枛椤兘寮幇鏉垮窛闁稿本绮岄弸娑㈡煙閻撳海绉洪柟顖氬€垮畷顐﹀Ψ瑜滃Σ绋库攽閻樺灚鏆╁┑顕呭弮楠炲繘宕橀鐓庣獩濡炪倖妫佹慨銈夋儊閹剧粯鈷掑ù锝呮啞閹牓鏌i鐑嗘Ш婵″弶鍔欏鎾偄娓氼垱绁梻浣瑰濮婂宕戦幘鍨涘亾濮橆厼鍝洪柡宀€鍠撶槐鎺懳熸潪鏉垮灁婵犵數鍋熼崢褔鏌婇敐鍜佹綎缂備焦蓱婵绱掑☉姗嗗剰婵炲牊鍔欏娲传閵夈儛锝夋煙閻熺増鎼愰柣锝囧厴楠炲洭顢栭懞銉︽澑闂備胶纭堕崜婵嬫偡閿曗偓閳绘挻銈i崘鈹炬嫼闂侀潻瀵岄崢濂稿礉鐎n喗鐓曢柕濞у啯鐎婚柛妤呬憾閺屾盯顢曢妶鍛€鹃梺鍛婄懃缁绘垶绌辨繝鍥ч柛灞剧煯婢规洘绻濈喊妯活潑闁稿鎳庨~蹇曟嫚閸欏偊缍侀獮鍥偋閸喐顏熼梻浣芥硶閸o箓骞忛敓锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽弫鎰緞婵犲嫷鍚呴梻浣瑰缁诲倿骞夊☉銏犵缂備焦岣块崢閬嶆⒑闂堟稓澧曢柟鍐查叄椤㈡棃顢橀姀锛勫幐闁诲繒鍋涙晶钘壝虹€涙﹩娈介柣鎰彧閼板潡鏌熷畷鍥р枅妞ゃ垺顨婇崺鈧い鎺嶆缁诲棗霉閻樺樊鍎愰柍閿嬪灩缁辨帞鈧綆鍘界涵鍓佺磼閻樺搫鐨虹紒杈ㄥ浮椤㈡瑩鎳為妷銉э紦闁诲孩顔栭崰娑㈩敋瑜旈崺銉﹀緞閹邦剦娼婇梺鍐叉惈閸婄懓鈻嶉崶顒佲拻濞达絿鎳撻婊呯磼鐠囨彃鈧瓕鐏嬪┑鐐村灍閹崇偤宕堕鈧敮闂佸啿鎼崐鐢稿箯閸濆嫧鏀芥い鏃傚亾閸も偓濠电偛鐪伴崐婵嬪春閳ь剚銇勯幒宥囪窗婵炲牊绮庨埀顒冾潐濞叉﹢宕归崸妤冨祦婵せ鍋撻柟铏矒濡啫鈽夊Ο鐓庢惛婵犵數濮烽弫鍛婄箾閳ь剚绻涙担鍐叉祩閺佸嫰鏌涢埄鍐巢濠㈣埖鍔曢柋鍥煟閺冨洦顏犳い鏃€娲熷娲偡閹殿喗鎲肩紓浣筋嚙閸婂潡骞婂⿰鍡愪汗闁圭儤鎸鹃崢閬嶆⒑閸︻厼浜炬繛鍏肩懇钘熼悗锝庡墰绾惧ジ寮堕崼娑樺閻忓繋鍗抽弻鐔风暋閻楀牆娈楅梺璇″枤閸忔ê顕g捄琛℃瀻闁绘劦鍓涚粔鐐節绾板纾块柛瀣灴瀹曟劙骞嬮敃鈧粈澶屸偓鍏夊亾闁告洦鍓氬▍鍥ь渻閵堝懐绠伴柣妤€锕畷鎴澪熷Ч鍥︾盎闂佸搫娲﹂〃鍛妤e啯鍊垫繛鍫濈仢閺嬫瑧绱掗鐣屾噰闁搞劑绠栧浠嬵敇閻愬秲鍔戦弻鏇熷緞閸℃ɑ鐝旈悗娈垮枟濠㈡﹢鈥旈崘顔嘉ч柛鎰╁妿娴犳儳顪冮妶鍐ㄥ闁挎洦浜滈悾宄懊洪鍕姦濡炪倖甯婇梽宥嗙濠婂牊鐓欓柛婵嗗鏍″銈忕畵椤ユ挾妲愰幒鏃€瀚氶柛娆忣樈濡箓姊洪崫鍕潶闁稿﹥娲熷﹢渚€鏌f惔顖滅У闁稿鎳橀幃鐢稿冀椤愩倗锛滈梺缁樺姦閸撴瑩宕濋妶澶嬬厪闁割偆鍠愰崐鎰偓娈垮枛椤兘寮幇鏉垮窛闁稿本绮岄弸娑㈡煙閻撳海绉洪柟顖氬€垮畷顐﹀Ψ瑜滃Σ绋库攽閻樺灚鏆╁┑顕呭弮楠炲繘宕橀鐓庣獩濡炪倖妫佹慨銈夋儊閹剧粯鈷掑ù锝呮啞閹牓鏌i鐑嗘Ш婵″弶鍔欏鎾偄娓氼垱绁梻浣瑰濮婂宕戦幘鍨涘亾濮橆厼鍝洪柡宀€鍠撶槐鎺懳熸潪鏉垮灁婵犵數鍋熼崢褔鏌婇敐鍜佹綎缂備焦蓱婵绱掑☉姗嗗剰婵炲牊鍔欏娲传閵夈儛锝夋煙閻熺増鎼愰柣锝囧厴楠炲洭顢栭懞銉︽澑闂備胶纭堕崜婵嬫偡閿曗偓閳绘挻銈i崘鈹炬嫼闂侀潻瀵岄崢濂稿礉鐎n喗鐓曢柕濞у啯鐎婚柛妤呬憾閺屾盯顢曢妶鍛€鹃梺鍛婄懃缁绘垶绌辨繝鍥ч柛灞剧煯婢规洘绻濈喊妯活潑闁稿鎳庨~蹇曟嫚閸欏偊缍侀獮鍥偋閸喐顏熼梻浣芥硶閸o箓骞忛敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈嗙節閳ь剟鏌嗗鍛姦濡炪倖甯掗崐褰掑吹閳ь剟鏌f惔銏犲毈闁告瑥鍟悾宄扮暦閸パ屾闁诲函绲婚崝瀣уΔ鍛拺闁革富鍘奸崝瀣煕閵娿儳绉虹€规洘鍔欓幃娆忣啅椤旇棄鐦滈梻渚€娼ч悧鍡椢涘Δ鍐當闁圭儤顨嗛悡銉╂煛閸ユ湹绨绘い鈺婂墰缁辨帡顢欓悾灞惧櫙缂備胶濮甸惄顖氼嚕椤曗偓瀹曟帒饪伴崨顕呮綋闂傚倸鍊风欢姘缚瑜庨〃銉ㄧ疀閺囩偟绛忛梺鍛婃寙閸曨偄骞戦梻浣虹帛閸旓箓宕楀▎鎰洸婵犲﹤鐗婇悡娆撴倵濞戞瑡缂氱紒鐘崇墵閺屾盯鎮╃粵纭呪偓鍧楁煛鐏炵偓绀嬬€规洖宕灃濞达絽鎲¢悾缁樹繆閵堝洤啸闁稿鍋ら獮鎴﹀炊椤掑倸绁﹂梺鐟扮摠閹﹪寮崼婵堝姦濡炪倖甯掗崐鑽ょ矆婵犲倵鏀介柣妯哄级閹兼劗绱掗悩宕囧⒌闁哄苯绉靛ḿ顏堝箥椤旇法鐛ラ梻浣告憸閸犲酣骞婅箛娑樜﹂柛鏇ㄥ灠缁秹鏌涚仦鎹愬濞寸姵蓱缁绘繈濮€閵忊€虫畬闂佺粯顨呯换鎺懳i幇鏉跨閻犲洩灏欓敍婊冣攽閻愬弶顥為悽顖楁櫊瀹曨剝銇愰幒鎾嫼缂備礁顑嗛娆撳磿閹扮増鐓欓柛娑橈攻閸婃劙鏌嶉妷顖滅暤鐎规洜枪铻栧ù锝呮啞閻ゅ倿姊婚崒姘偓鎼佹偋婵犲嫮鐭欓柟杈捐缂嶆牠骞栧ǎ顒€濡介柍閿嬪灴閺屾稑鈽夊鍫濆闂佺懓鍟跨€氫即寮婚悢鍏煎仭闁绘鐗嗛弸鐘绘倵濞堝灝鏋︽い鏇嗗洤鐓″鑸靛姇椤懘鏌eΟ鑽ゅⅵ闁告梹鍨垮濠氬Ω閵夈垺鏂€闂佺硶鍓濋敋婵炲拑绲介—鍐Χ鎼粹€愁潻濡炪倧濡囬弫璇差嚕婵犳碍鏅查柛顐犲灮閺夋悂姊虹憴鍕姢濠⒀冮叄椤㈡瑦绻濋崶銊㈡嫼闁哄鍋炴竟鍡浰囬敂濮愪簻妞ゆ挾鍋涘Σ缁樸亜閺囶亞绋荤紒缁樼箓椤繈顢橀悢鍓蹭户闂傚倷鑳剁划顖濇懌閻熸粍婢橀崯鎾箠閹捐鍨傛い鏇炴噺鐎靛矂姊洪棃娑氬婵☆偅鐟ф禍鎼佹濞戞帗鏂€濡炪倖姊归崕鎶藉储鐎电硶鍋撳▓鍨灍濠电偛锕ユ穱濠囨嚋闂堟稓绐為柣搴€ラ崟顐紪闂傚倸鍊风粈渚€骞夐敍鍕床闁稿本澹曢崑鎾愁潩閻撳海浠搁梺鎸庣箘閸嬨倝寮崘顔肩<婵炴垶鑹鹃獮鍫ユ⒒娴e憡鎯堥柛鐔哄█瀹曟垿骞樼紒妯煎幈闂侀潧枪閸庢煡宕戦妷鈺傜厽婵炴垵宕▍宥団偓瑙勬礃閿曘垽銆佸▎鎾冲簥濠㈣鍨伴崰姘舵偄閸℃稒鍋i柧蹇曟嚀閻ㄦ垿鏌涢弮鍌氭灈闁哄被鍔岄埥澶娾枎閹寸姷鍘愰梻浣哥枃椤宕归崸妤€绠栨繛鍡樻尭缁狙囨煙鐎电ǹ小婵℃鎹囧缁樻媴閻熼偊鍤嬪┑鐐村絻缁夌懓顕i幓鎺嗗牚闁告侗浜滄禍楣冩⒒閸喓鈼ら柛瀣ㄥ灲閺屸剝鎷呯憴鍕3闂佽桨鐒﹂幑鍥极閹剧粯鏅搁柨鐕傛嫹
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈嗙節閳ь剟鏌嗗鍛姦濡炪倖甯掗崐褰掑吹閳ь剟鏌f惔銏犲毈闁告瑥鍟悾宄扮暦閸パ屾闁诲函绲婚崝瀣уΔ鍛拺闁革富鍘奸崝瀣煕閵娿儳绉虹€规洘鍔欓幃娆忣啅椤旇棄鐦滈梻渚€娼ч悧鍡椢涘Δ鍐當闁圭儤顨嗛悡銉╂煛閸ユ湹绨绘い鈺婂墰缁辨帡顢欓悾灞惧櫙缂備胶濮甸惄顖氼嚕椤曗偓瀹曟帒饪伴崨顕呮綋闂傚倸鍊风欢姘缚瑜庨〃銉ㄧ疀閺囩偟绛忛梺鍛婃寙閸曨偄骞戦梻浣虹帛閸旓箓宕楀▎鎰洸婵犲﹤鐗婇悡娆撴倵濞戞瑡缂氱紒鐘崇墵閺屾盯鎮╃粵纭呪偓鍧楁煛鐏炵偓绀嬬€规洖宕灃濞达絽鎲¢悾缁樹繆閵堝洤啸闁稿鍋ら獮鎴﹀炊椤掑倸绁﹂梺鐟扮摠閹﹪寮崼婵堝姦濡炪倖甯掗崐鑽ょ矆婵犲倵鏀介柣妯哄级閹兼劗绱掗悩宕囧⒌闁哄苯绉靛ḿ顏堝箥椤旇法鐛ラ梻浣告憸閸犲酣骞婅箛娑樜﹂柛鏇ㄥ灠缁秹鏌涚仦鎹愬濞寸姵蓱缁绘繈濮€閵忊€虫畬闂佺粯顨呯换鎺懳i幇鏉跨閻犲洩灏欓敍婊冣攽閻愬弶顥為悽顖楁櫊瀹曨剝銇愰幒鎾嫼缂備礁顑嗛娆撳磿閹扮増鐓欓柛娑橈攻閸婃劙鏌嶉妷顖滅暤鐎规洜枪铻栧ù锝呮啞閻ゅ倿姊婚崒姘偓鎼佹偋婵犲嫮鐭欓柟杈捐缂嶆牠骞栧ǎ顒€濡介柍閿嬪灴閺屾稑鈽夊鍫濆闂佺懓鍟跨€氫即寮婚悢鍏煎仭闁绘鐗嗛弸鐘绘倵濞堝灝鏋︽い鏇嗗洤鐓″鑸靛姇椤懘鏌eΟ鑽ゅⅵ闁告梹鍨垮濠氬Ω閵夈垺鏂€闂佺硶鍓濋敋婵炲拑绲介—鍐Χ鎼粹€愁潻濡炪倧濡囬弫璇差嚕婵犳碍鏅查柛顐犲灮閺夋悂姊虹憴鍕姢濠⒀冮叄椤㈡瑦绻濋崶銊㈡嫼闁哄鍋炴竟鍡浰囬敂濮愪簻妞ゆ挾鍋涘Σ缁樸亜閺囶亞绋荤紒缁樼箓椤繈顢橀悢鍓蹭户闂傚倷鑳剁划顖濇懌閻熸粍婢橀崯鎾箠閹捐鍨傛い鏇炴噺鐎靛矂姊洪棃娑氬婵☆偅鐟ф禍鎼佹濞戞帗鏂€濡炪倖姊归崕鎶藉储鐎电硶鍋撳▓鍨灍濠电偛锕ユ穱濠囨嚋闂堟稓绐為柣搴€ラ崟顐紪闂傚倸鍊风粈渚€骞夐敍鍕床闁稿本澹曢崑鎾愁潩閻撳海浠搁梺鎸庣箘閸嬨倝寮崘顔肩<婵炴垶鑹鹃獮鍫ユ⒒娴e憡鎯堥柛鐔哄█瀹曟垿骞樼紒妯煎幈闂侀潧枪閸庢煡宕戦妷鈺傜厽婵炴垵宕▍宥団偓瑙勬礃閿曘垽銆佸▎鎾冲簥濠㈣鍨伴崰姘舵偄閸℃稒鍋i柧蹇曟嚀閻ㄦ垿鏌涢弮鍌氭灈闁哄被鍔岄埥澶娾枎閹寸姷鍘愰梻浣哥枃椤宕归崸妤€绠栨繛鍡樻尭缁狙囨煙鐎电ǹ小婵℃鎹囧缁樻媴閻熼偊鍤嬪┑鐐村絻缁夌懓顕i幓鎺嗗牚闁告侗浜滄禍楣冩⒒閸喓鈼ら柛瀣ㄥ灲閺屸剝鎷呯憴鍕3闂佽桨鐒﹂幑鍥极閹剧粯鏅搁柨鐕傛嫹