Fireworks教程:倾慕系列系统图标教程_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks 制作青花陶瓷按钮
自从韩国风格的网页出现以来,就被中国的业界用到烂了。自从苹果水晶风格的按钮出来,也被中国的业界用到烂了。有时候取其精华是可以的,不过假如只是生搬硬
效果图如下:

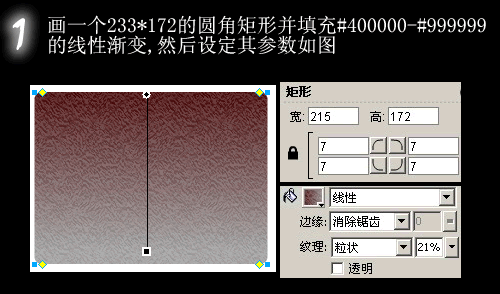
1.画一个233*172 的圆角矩形并填充#400000 -#999999 的线性渐变,然后设定其参数如图:

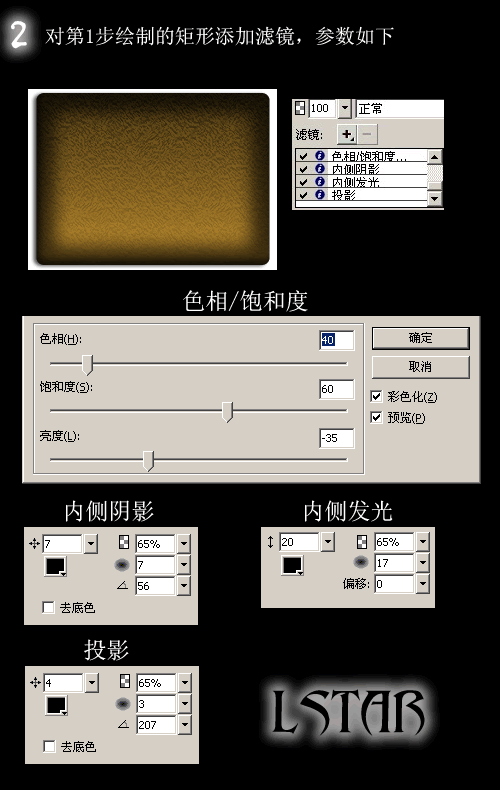
2.对第一步绘制的矩形添加滤镜,参数如下。

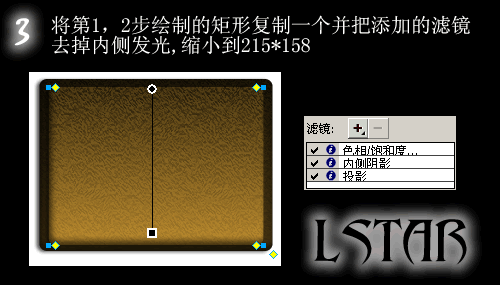
3.将第一、二步绘制的矩形复制一个并把添加的滤镜去掉内侧发光,缩小到215*158

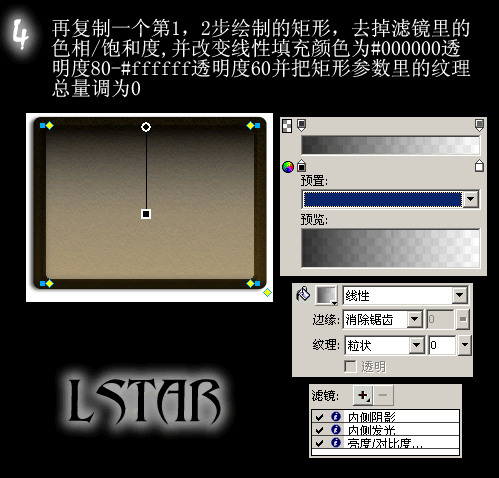
4.再复制一个第一、二步绘制的矩形,去掉滤镜里的色相/ 饱和度,并改变线性填充颜色为#000000 透明度80-#ffffff 透明度60,并把矩形参数里的纹理总量调为0。

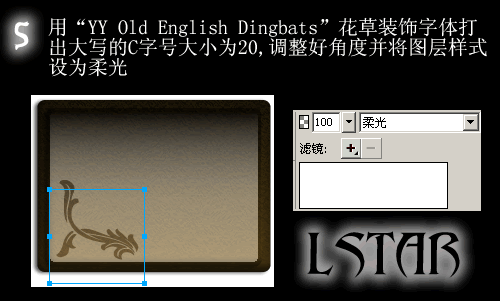
5.用“YY Old English Dingbats”花草装饰字体打出大写的C,字号大小为20,调整好角度并将图层式样设为柔光。

6.再复制一个C字,调整位置到对角,参数不变。

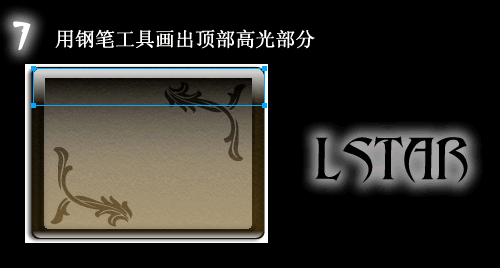
7.用钢笔工具画出顶部高光部分。

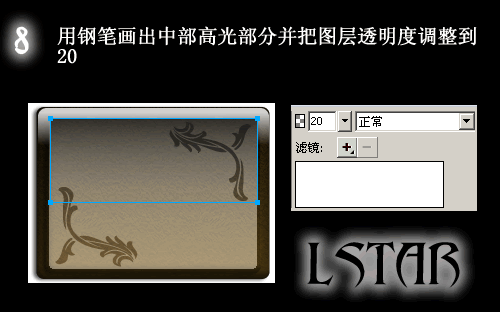
8.用钢笔画出中部高光部分并把图层透明度调整到20。

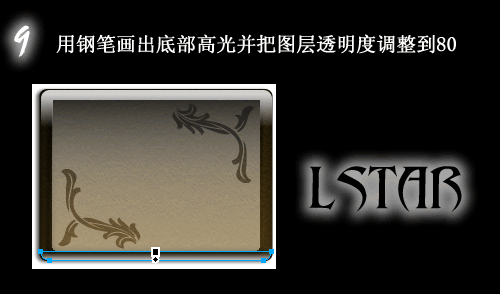
9.用钢笔画出底部高光并把图层透明度调整到80。

10.用钢笔工具绘制底座,然后填充线性渐变颜色为#251B09-#6A4E1A-#251B09,然后把底座图层放在最下面。

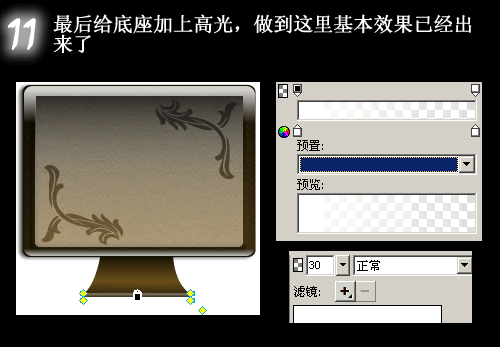
11.最后给底座加上高光,做到这里基本效果已经出来了。

分享:Fireworks 简单且强大的涂抹工具
在fireworks里有一种非常强大的工具-涂抹工具。也许你不常用它,不过假如你欣赏完这次介绍的三个案例,也许你会不禁拿起鼠标试一试!涂抹画云1.1、如图1用
 评论加载中....
评论加载中....相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks教程:倾慕系列系统图标教程
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐