学习Fireworks教程:组合路径功能小解_Fireworks教程
推荐:Fireworks利用渐变工具简单的处理图片
有几个新人朋友问的,所以写了个教程。希望对大家有所帮助。教程效果
Fireworks的特点之一就是直接绘制矢量路径,其中除了可以直接运用矢量工具(钢笔、矩形及其他几何外形)绘制矢量路径外,最常用的就是运用组合路径功能对多个路径进行接合、拆分、联合、打孔、交集、裁切。组合路径功能运用得当,可以使对路径的操作事半功倍。这里对组合路径功能简单说明下使用方法及具体应用。
这里所使用的命令中,除接合与拆分在修改工具栏有对应按钮外,所有命令均在修改菜单——组合路径子菜单中,下面不再赘述。
接合与拆分
接合可以将多个路径结合在一起,但不同于联合与群组,这里把这三者先区分下:
- 接合过的路径可以拆分,接合和拆分后接合前路径颜色会发生变化;
- 联合后的路径是一个整体路径,不可拆分;
- 群组是将多个路径或其他位图对象组合在一起,对原有路径并无其他影响,而且可以取消群组。
针对开式路径节点的接合应用:
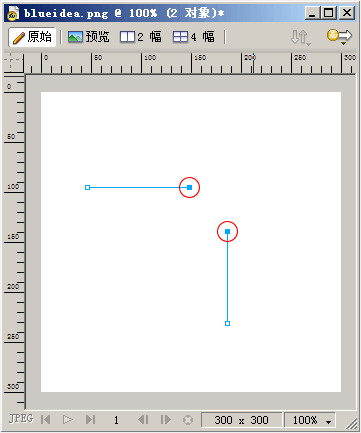
接合的作用之一是将两个开式路径的两个节点连接起来,例如下图中的两条直线,使用子选取工具选取两条直线的两个节点后(红圈部分),使用接合命令,可以将两个节点连接起来:

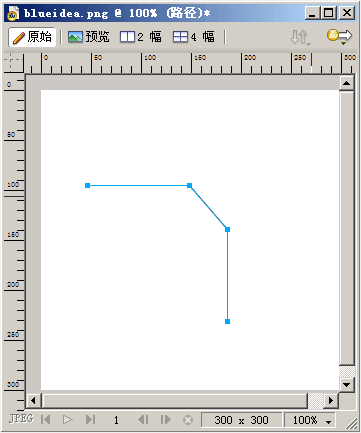
选择修改——组合路径——接合,执行接合命令。连接后的效果如下图:

这种两条开式路径节点运用接合命令连接后,是无法拆分的。
针对闭合路径的接合应用:
我们可以把多个闭合路径接合在一起,接合后所有路径的填充和笔触将以最下层的路径为主,假如路径之间有重叠区域,那么重叠的区域将会镂空。在对接合后的路径拆分时,会将原有路径轮廓恢复原状,但填充和笔触仍以原有路径中最下层的路径为主,不会恢复原状。
例如,我们将转换为路径的文字和一个闭合路径结合后,会得到如下路径:
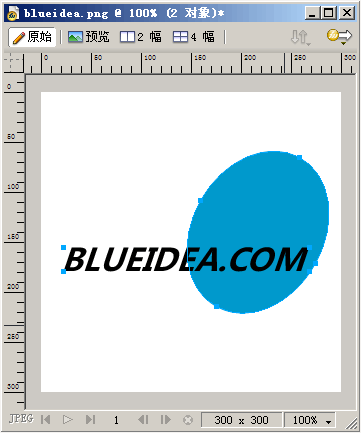
先将文字输入后选择文本菜单——转换为路径,选择修改——组合路径——接合,执行接合命令。注重看转换为路径的文字颜色与底层的椭圆颜色:

接合后,我们发现两个路径重叠的部分镂空,所有路径颜色变成了接合前底层椭圆的颜色:

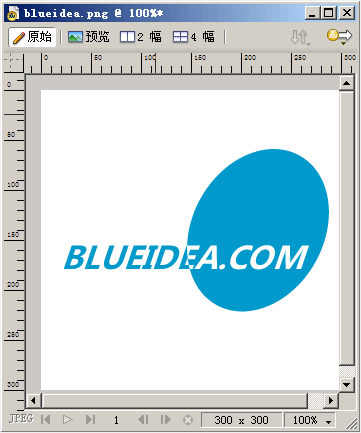
我们再对接合后的路径拆分下,选择修改——组合路径——拆分,执行拆分命令。结果中显示,路径恢复原来的外形了,但是文字颜色发生了变化,不再是接合前的黑色,而变成了椭圆的颜色了:

分享:Fireworks教程:制作图标-金属锁
先上效果图:开始了,先把基本外形画出来1.画一个圆角矩形,调节节点使弧度合适,克隆它,缩放合适的比例,移动,修改-组合路径-打孔,然后继续用矩形打孔掉
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Fireworks教程-学习Fireworks教程:组合路径功能小解
 。
。

 AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮� 閹恒劏宕�
閹恒劏宕�