Fireworks CS3 蒙版基础教程(2)_Fireworks教程
推荐:Fireworks中“建立控点法”的运用
刚完成这篇教程的之后一天,我家的优派EF70显示器忽然死亡了。。。。。。回想起七年前用了3999rmb买回来的EF70,到死亡的前一天色彩还是和买回来的时候一样艳
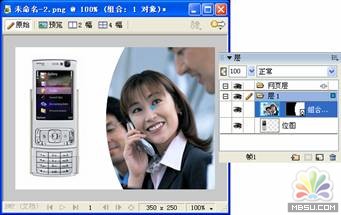
7. 这时图像素材虽然显示到了正圆的内部,但是并不是我们所需要的位置,假如直接使用【指针】工具拖拽的话,是正圆和内部的图像一起移动,假如我们只需要调整正圆内部图像素材的位置,而不希望改变正圆的位置,可以点击【层】面板中的关联图标,取消图像和蒙版之间的关联,这样就可以任意调整图像素材的位置,而不改变正圆的位置了,如图5-74所示。

图5-74 调整蒙版中图像的位置
8. 位置调整完毕后,可以把蒙版中图像和正圆的关联继续关联起来,整个图像效果就制作完毕了,最终效果如图5-75所示。

图5-75 最终完成的效果
通过把握【粘贴于内部】命令,我们可以把任何一张图像素材显示到任意一个外形中去。
组合为蒙版
使用组合为蒙版,同样可以创建蒙版效果,需要注重的是,组合围蒙版默认创建的是灰度外观的蒙版。下面通过一个简单的实例来给大家进行说明,具体操作步骤如下:
1. 新建一个Fireworks文件。
2. 打开预备好的图像素材,如图5-76所示。

图5-76 打开预备好的图像素材
3. 复制另外一张鱼类图像素材到画布中来,并且调整好大小尺寸,如图5-77所示。

图5-77 复制另外一张图像素材到画布
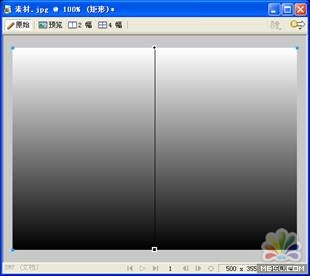
4. 使用【矩形】工具,在绘制一个和画布一样尺寸的矩形,并且填充线性渐变色。设置渐变色的方向为垂直方向,最上方填充白色,最下方填充黑色,如图5-78所示。

图5-78 绘制矩形,填充线性渐变色
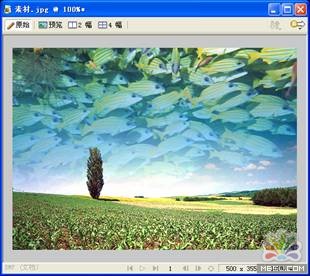
5. 同时选中鱼类的图像素材和这个矩形,选择【修改】@@【蒙版】@@【组合为蒙版】命令,得到的效果如图5-79所示。

图5-79 使用【组合为蒙版】命令后得到的效果
6. 在【层】面板中选择右侧的矩形蒙版,调整渐变色的范围,适当增加黑色部分所占的面积,这样可以让蒙版下方的透明部分增加,最终得到的效果如图5-80所示。

图5-80 调整渐变范围后得到的最终效果
在【层】面板中创建蒙版
使用【层】面板,同样可以创建蒙版,这种创建的方式和PhotoShop中创建蒙版的方式一样,具体操作步骤如下:
1. 打开一张图像素材,如图5-81所示。

图5-81 打开图像素材
2. 点击【层】面板下方的【添加蒙版】按钮,Fireworks CS3会自动给这张图像添加一个白色位图蒙版,如图5-82所示。

图5-82 添加位图蒙版
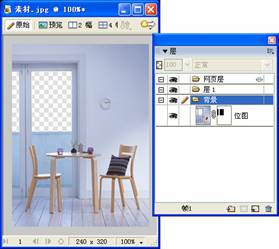
3. 使用【刷子】工具,设置路径颜色为黑色,在图像素材中的窗户部分涂抹,这样所有涂抹的地方都会变透明,如图5-83所示。

图5-83 涂抹以后的效果
4. 这时可以导入另外一张素材图像,放置到当前图像的下方,最终完成效果如图5-84所示。

图5-84 最终完成的效果
四、禁用蒙版
假如觉得前面制作的蒙版效果不尽如人意,能不能不要这个蒙版了呢?当然是可以的,Fireworks CS3也提供了很多种取消蒙版效果的方法,下面来给大家介绍一下常用的一些命令。
1. 取消组合
【取消组合】是我们取消蒙版效果最常用的一个命令,选择【修改】@@【取消组合】(快捷键为:【Ctrl Shift G】)命令,就可以把蒙版还原到图像和蒙版图形分层的效果,相当于恢复到了组合为蒙板之前的状态,即两个对象都是独立存在的。
【提示】在图层面板中,选中蒙板图标并像移动图层那样按住蒙板图标将其移动到其他位置,这样也可以删除蒙板,并且保留下了蒙板对象。
2. 禁用蒙版和启用蒙版
选择【修改】@@【蒙板】@@【禁用蒙板】命令选即可临时去掉蒙板效果。选择选择【修改】@@【蒙板】@@【蒙板】命令可以再次启用已经禁用的蒙板。选择【修改】@@【蒙板】@@【删除蒙板】命令可以永久的删除蒙板。
要害词:fireworks教程,蒙版
分享:Fireworks教程:制作逼真梵高之光特效
能闪出一瞬的光辉必然要承受漫长的黑暗。梵高的一生布满了痛苦和挫折。也许他的漩涡型笔法就是这种生活的写照。怀着这些心情,创作了《梵高之光》这副作品。
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks CS3 蒙版基础教程(2)
 。
。

 AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹
AI闂佽绻愮换鎰崲濡や胶顩烽柨鐕傛嫹 闂備胶鍘ч悿鍥涢崟顖氱柈闁圭偓娼欓杈ㄦ叏濡潡鍝洪柡鍡嫹 闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹
闂備胶纭堕弲婵嬪窗鎼淬劌绠栭柨鐕傛嫹 闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹
闂備浇顫夋禍浠嬪礉韫囨挾鏆﹂柨鐕傛嫹