Flash表单制作实例集锦(三)_Flash教程
推荐:Flash表单制作实例集锦(二)
3.按照制作输入文本框相似的方法再制作一个文本框,这个文本框是用来输出文本的,所以需要在属性面板中设置其类型为动态文本框,设置其文本框变量名为text2,其它相
第2节 存储及查阅信息所有
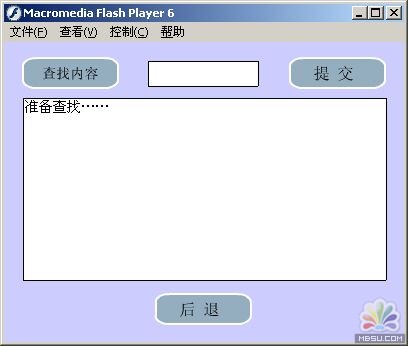
在此表单中,用户可以事先往表单中添加多条信息,然后可以在所添加的信息中查找特定的信息项,该表单的最终效果分别如图2.1和图2.2所示;
图2.1 表单的输入信息界面
图2.2 表单的查询信息界面
1.首先启动Flash,新建一个影片,设置影片舞台大小为400px*300px(单位为象素),影片背景色为浅蓝色,颜色代码为#CCCCFF.
2.首先来制作表单中要用到的三个按钮,分别为后退按钮,提交按钮和查找按钮.此3个按钮的制作方法相同,只是按钮上的文字提示信息不同,这里以后退按钮为例来说明其制作方法.
新建一个按钮元件,命名为Back,进入元件的编辑区后,选择工具箱中的矩形工具,然后在圆角矩形半径设置附加选项中设置圆角矩形半径为3,矩形轮廓线颜色为白色,填充色为灰色,颜色代码为#95AEBF,在按钮的弹起帧绘制一个大小适中的矩形,并给其添加上文字提示信息:后退,如图2.3所示:
图2.3 绘制圆角矩形按钮
然后分别在按钮的后3帧插入要害帧,回到指针经过帧,改变按钮的填充色为浅灰色,颜色代码为#C2D2DA,如图2.4所示:所有 
图2.4 改变按钮填充色
按照上面相同的办法分别制作提交按钮和查找按钮,分别如图2.5和图2.6所示;
图2.5 提交按钮
图2.6 查找按钮
分享:Flash表单制作实例集锦(一)
第1节简单表单在这个简单表单实例中,在输入框中输入想要输入的内容,然后按提交按钮,这时从输出框中将输出输入框中的内容,假如按清除按钮,则将清除输入框
- 相关链接:
- 教程说明:
Flash教程-Flash表单制作实例集锦(三)
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘