Flash MX 2004新特性实例(1)_Flash教程
推荐:打造一个完美的共享库
在Flash课件制作过程中,我们经常要用到共享库,Flash为我们提供了3个公用库:按钮、声音和学习交互,这是系统自带的公用库。因此在公用“库”面板中不能添加新
一、涉及特性
这个实例主要涉及新增组件的应用,以及对组件的编程。在2004中,组件分为Data、Media、UI三大类别。让人惊喜的是在UI类别中差不多已经包括了制作WEB应用所需要的所有组件,以后用Flash制作网页再也不麻烦了。而且通过编程可以对组件进行灵活、全面的控制。
二、制作过程
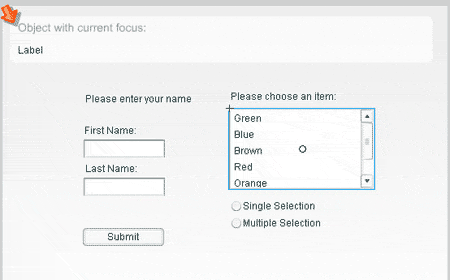
1. 按“Ctrl F8”新建一个Symbol,类型为“Movie Clip”,命名为“display”。将一个“Label”组件拖到此Symbol的场景中,命名为“label”。将此Symbol拖到场景中,命名为“display”。
2. 将一个“List”组件拖到场景中,命名为“colorList”,在“label”属性中增加内容“Green”、“Blue”、“Brown”、“Red”、“Orange”、“Purple”。
3. 将两个“Text Input”组件拖到场景中,分别命名为“usernameInput” 和“passwordInput”,并设置第二个的属性中的“password”为true。
4. 将一个“Button”组件拖到场景中,命名为“submitButton”,设置“Label”属性为“Submit”。
5. 将两个“Radio Button”组件拖到场景中,分别命名为“radio_single”和“radio_multiple”,设置“Label”属性为“Single Selection”和“Multiple Selection”。
6. 将四个“Label”组件拖到场景中,分别命名为“caption”、“username_label”、“password_label”、“select_label”。分别设置“Text”属性为“Please enter your name”、“First Name:”、“Last Name:”、“Please choose an item:”。
7. 按“Ctrl F8”新建一个Symbol,类型为“Movie Clip”,命名为“arrow_mc”。在此Symbol的场景中绘制一个箭头。将此Symbol拖到场景中,命名为“arrow_mc”。调整场景中的Symbol的布局如图所示。

8. 在主场景的时间轴上增加一个层,命名为“Action”,在此层的Action面板上增加代码如下:
//注释1
/* Copyright 2003 Macromedia, Inc. All rights reserved.
The following is Sample Code and is subject to all restrictions
on such code as contained in the End User License Agreement
accompanying this product.
*/
//注释2
display.onEnterFrame = function () {
if (Selection.getFocus() != null) {
var mcfocus:MovieClip;
var mcloc:Object = {x:0, y:0};
// Get the object that's in focus
mcfocus = eval(Selection.getFocus());
// Set the label
this.label.text = mcfocus;
// Get the location of the object in global coordinates
mcloc = {x:mcfocus._x, y:mcfocus._y};
mcfocus._parent.localToGlobal(mcloc);
//注释3
// Move the arrow to point to it
this._parent.arrow_mc._x = mcloc.x;
this._parent.arrow_mc._y = mcloc.y;
} else {
//注释4
label.text = "There is no object in focus.";
this._parent.arrow_mc._x = 0;
this._parent.arrow_mc._y = 0;
}
}
//注释5
function onClick (evt) {
if (evt.target.selectedRadio == radio_single) {
colorList.multipleSelection = false;
} else {
colorList.multipleSelection = true;
}
}
//注释6
radioGroup.addEventListener("click", onClick);
radio_single.selected = true;
2004中的Action跟MX的Action有很大的区别,所以尽量具体的解释。
注释1:是版权信息,实例的来源是在Flash MX 2004的帮助文件中,所以保留这样的版权信息。
注释2:这个函数是根据鼠标选定的组件来更改在Display中显示的内容。
注释3:将箭头移动到鼠标选定的组件四周。
注释4:鼠标没有选定如何组件,将箭头放在左上角。
注释5:是Radio Button的侦听函数,根据选定的Radio Button设置List组件中的属性。
注释6:为两个Radio Button组件增加“click”的事件侦听,侦听函数为“OnClick”,并设置默认选择的Radio Button为单选。
三、实际用途
这个实例主要涉及的是UI组件和对组件的编程。UI组件的用途主要是在WEB方面,比如在用Flash制作网页中的表单时,丰富的组件和灵活的控制会让工作变得非常轻松。而且也提供了一个组件应用的思路:不单单可以将常用的东西封装成组件,也可以通过编程更灵活地控制组件。
分享:Flash表单制作实例集锦(四)
3.回到主场景中,使用文本工具在舞台的上面居中位置绘制一个长方形的文本框,在属性面板中设置其类型为输入文本,文本框变量名为entered,此文本框用来进行表单信息
- 相关链接:
- 教程说明:
Flash教程-Flash MX 2004新特性实例(1)
 。
。

 AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧湱鈧懓瀚崳纾嬨亹閹烘垹鍊炲銈嗗笒椤︿即寮查鍫熷仭婵犲﹤鍟扮粻缁橆殽閻愭潙鐏村┑顔瑰亾闂侀潧鐗嗛幊鎰版偪閳ь剚淇婇悙顏勨偓鏍涙担鑲濇盯宕熼浣稿妳婵犵數濮村ú锕傚煕閹寸姵鍠愰柣妤€鐗嗙粭鎺懨瑰⿰鈧崡鎶藉蓟濞戙垺鍋愰柟棰佺劍閻e爼姊烘导娆戞偧闁稿繑锚閻g兘鏁愰崱妤冪獮婵犮垼娉涢惉濂告偩妤e啯鈷掑〒姘e亾婵炰匠鍥ㄥ亱闁糕剝鐟㈤崑鎾愁潩閻撳海浠搁悗瑙勬礃椤ㄥ牊绂掗敂鐣屸攳闁告瑦岣块惄搴ㄦ⒒娴gǹ鏆遍柟纰卞亰瀹曨垶顢曢敃鈧崒銊╂煙缂併垹鏋熼柣鎾寸洴閹﹢鎮欐0婵嗘婵犳鍠栭崐鍧楀蓟閻旂⒈鏁婇柛婵嗗閸嬫挸鈹戦崱娆愭闂佸湱鍎ら崹鐔肺i崼鐔稿弿婵°倐鍋撴俊顐f⒒濡叉劙鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻锝夊箣閿濆憛鎾绘煕閵堝懎顏柡灞剧洴椤㈡洟鏁愰崱娆樻К闂備胶枪鐞氼偊宕濇惔銊ョ疅闁归棿绀佺猾宥夋煕椤愶絿绠橀柣锝嗘そ濮婅櫣绮旈崱妤€顏存繛鍫熸閺岋綁骞囬濠冩暰闂侀潧娲ょ€氫即銆佸Δ浣哥窞濠电姴鍋嗗ḿ浠嬫⒒娴e搫鍔﹂柡鍛櫊瀹曡瀵肩€涙ê浠奸梺缁樺灱婵倝宕戦崟顓犳/闁瑰嘲鐭傞崫娲煛閸滀礁澧柍瑙勫灴椤㈡瑧鎲撮幒鏇ㄦ綈闁靛洦妫冮獮鏍ㄦ媴閻熸壋鍋撻崹顔ユ棃鏁愰崨顓熸闂佹娊鏀辩敮鎺楁箒闂佹寧绻傞幊蹇涘疮閻愮儤鍋i柟鏉垮缁♀偓闂佸搫鏈粙鎾诲焵椤掑﹦绉甸柛瀣噽娴滄悂顢橀悙鍨畷闂佹寧绻傞幊鎰閵忋倖鐓冮悹鍥ㄧ叀閸欏嫭顨ラ悙瀵告噰鐎规洘锕㈤崺锟犲磼濞戞艾鍓戦梻鍌氬€风粈渚€骞栭位鍥敍閻愭潙浜遍梺鍛婃处閸ㄦ壆绮堟径灞稿亾楠炲灝鍔氭い锔诲灦閹苯螖閸涱垰褰勯梺鎼炲劘閸斿秹鎮¢敐鍥╃<閻犲洤寮堕ˉ鐐烘煏閸パ冾伃鐎殿喕绮欐俊姝岊檨闁哄棴绻濆铏圭矙濞嗘儳鍓梺绋挎捣閺佽顕g拠娴嬫婵☆垶鏀遍弬鈧梻浣规偠閸庮垶宕濇繝鍐浄闁靛繈鍊栭埛鎴︽煕濠靛棗顏柣鎺曟硶缁辨帞绱掑Ο鑲╃暤闂佷紮绲块崗姗€寮婚崱妤婂悑閹兼番鍨哄▍宥夋⒒娴h櫣甯涢柡灞诲姂閵嗗啯鎯旈姀鐙€鍤ら梺璺ㄥ櫐閹凤拷
AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧湱鈧懓瀚崳纾嬨亹閹烘垹鍊炲銈嗗笒椤︿即寮查鍫熷仭婵犲﹤鍟扮粻缁橆殽閻愭潙鐏村┑顔瑰亾闂侀潧鐗嗛幊鎰版偪閳ь剚淇婇悙顏勨偓鏍涙担鑲濇盯宕熼浣稿妳婵犵數濮村ú锕傚煕閹寸姵鍠愰柣妤€鐗嗙粭鎺懨瑰⿰鈧崡鎶藉蓟濞戙垺鍋愰柟棰佺劍閻e爼姊烘导娆戞偧闁稿繑锚閻g兘鏁愰崱妤冪獮婵犮垼娉涢惉濂告偩妤e啯鈷掑〒姘e亾婵炰匠鍥ㄥ亱闁糕剝鐟㈤崑鎾愁潩閻撳海浠搁悗瑙勬礃椤ㄥ牊绂掗敂鐣屸攳闁告瑦岣块惄搴ㄦ⒒娴gǹ鏆遍柟纰卞亰瀹曨垶顢曢敃鈧崒銊╂煙缂併垹鏋熼柣鎾寸洴閹﹢鎮欐0婵嗘婵犳鍠栭崐鍧楀蓟閻旂⒈鏁婇柛婵嗗閸嬫挸鈹戦崱娆愭闂佸湱鍎ら崹鐔肺i崼鐔稿弿婵°倐鍋撴俊顐f⒒濡叉劙鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻锝夊箣閿濆憛鎾绘煕閵堝懎顏柡灞剧洴椤㈡洟鏁愰崱娆樻К闂備胶枪鐞氼偊宕濇惔銊ョ疅闁归棿绀佺猾宥夋煕椤愶絿绠橀柣锝嗘そ濮婅櫣绮旈崱妤€顏存繛鍫熸閺岋綁骞囬濠冩暰闂侀潧娲ょ€氫即銆佸Δ浣哥窞濠电姴鍋嗗ḿ浠嬫⒒娴e搫鍔﹂柡鍛櫊瀹曡瀵肩€涙ê浠奸梺缁樺灱婵倝宕戦崟顓犳/闁瑰嘲鐭傞崫娲煛閸滀礁澧柍瑙勫灴椤㈡瑧鎲撮幒鏇ㄦ綈闁靛洦妫冮獮鏍ㄦ媴閻熸壋鍋撻崹顔ユ棃鏁愰崨顓熸闂佹娊鏀辩敮鎺楁箒闂佹寧绻傞幊蹇涘疮閻愮儤鍋i柟鏉垮缁♀偓闂佸搫鏈粙鎾诲焵椤掑﹦绉甸柛瀣噽娴滄悂顢橀悙鍨畷闂佹寧绻傞幊鎰閵忋倖鐓冮悹鍥ㄧ叀閸欏嫭顨ラ悙瀵告噰鐎规洘锕㈤崺锟犲磼濞戞艾鍓戦梻鍌氬€风粈渚€骞栭位鍥敍閻愭潙浜遍梺鍛婃处閸ㄦ壆绮堟径灞稿亾楠炲灝鍔氭い锔诲灦閹苯螖閸涱垰褰勯梺鎼炲劘閸斿秹鎮¢敐鍥╃<閻犲洤寮堕ˉ鐐烘煏閸パ冾伃鐎殿喕绮欐俊姝岊檨闁哄棴绻濆铏圭矙濞嗘儳鍓梺绋挎捣閺佽顕g拠娴嬫婵☆垶鏀遍弬鈧梻浣规偠閸庮垶宕濇繝鍐浄闁靛繈鍊栭埛鎴︽煕濠靛棗顏柣鎺曟硶缁辨帞绱掑Ο鑲╃暤闂佷紮绲块崗姗€寮婚崱妤婂悑閹兼番鍨哄▍宥夋⒒娴h櫣甯涢柡灞诲姂閵嗗啯鎯旈姀鐙€鍤ら梺璺ㄥ櫐閹凤拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻锝夊箣閿濆憛鎾绘煕閵堝懎顏柡灞剧洴楠炴﹢鎳犻鈧俊浠嬫⒑缁嬭法绠茬紒顔芥崌瀵鈽夐姀鈺傛櫇闂佹寧绻傚Λ娑⑺囬妷鈺傗拺婵懓娲ら埀顒侇殜瀹曟垿骞橀懜闈涘簥濠电娀娼ч鍡浰夐崼鐔虹闁瑰瓨绻傞懜褰掓煕閹炬潙顥嬬紒杈ㄦ尰閹峰懘鎮烽弶娆炬綌婵$偑鍊戦崝宀勬晝椤忓牊鍋樻い鏇楀亾鐎殿喕绮欓垾鏍Ψ閵夆晛寮板銈冨灪椤ㄥ﹪宕洪埀顒併亜閹哄秵顦风紒璇叉閺屻倕霉鐎n偅鐝栫紒鐐劤閵堟悂寮婚敐鍛傜喖鎼归惂鍝ョ濠电姭鎷冮崨顔芥瘓闂佸搫鐭夌槐鏇熺閿旂偓瀚氶柟缁樺俯濞煎酣姊绘担绛嬪殐闁哥姵鎹囧畷鎰攽閸℃瑦娈鹃梺鍦劋閸ㄧ喎危閸喐鍙忔俊銈傚亾婵☆偅姊诲Σ鎰版晸閿燂拷
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻锝夊箣閿濆憛鎾绘煕閵堝懎顏柡灞剧洴楠炴﹢鎳犻鈧俊浠嬫⒑缁嬭法绠茬紒顔芥崌瀵鈽夐姀鈺傛櫇闂佹寧绻傚Λ娑⑺囬妷鈺傗拺婵懓娲ら埀顒侇殜瀹曟垿骞橀懜闈涘簥濠电娀娼ч鍡浰夐崼鐔虹闁瑰瓨绻傞懜褰掓煕閹炬潙顥嬬紒杈ㄦ尰閹峰懘鎮烽弶娆炬綌婵$偑鍊戦崝宀勬晝椤忓牊鍋樻い鏇楀亾鐎殿喕绮欓垾鏍Ψ閵夆晛寮板銈冨灪椤ㄥ﹪宕洪埀顒併亜閹哄秵顦风紒璇叉閺屻倕霉鐎n偅鐝栫紒鐐劤閵堟悂寮婚敐鍛傜喖鎼归惂鍝ョ濠电姭鎷冮崨顔芥瘓闂佸搫鐭夌槐鏇熺閿旂偓瀚氶柟缁樺俯濞煎酣姊绘担绛嬪殐闁哥姵鎹囧畷鎰攽閸℃瑦娈鹃梺鍦劋閸ㄧ喎危閸喐鍙忔俊銈傚亾婵☆偅姊诲Σ鎰版晸閿燂拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳婀遍埀顒傛嚀鐎氼參宕崇壕瀣ㄤ汗闁圭儤鍨归崐鐐差渻閵堝棗绗掗柨鏇缁瑨绠涢弮鍌滅槇闂侀潧楠忕徊鍓ф兜閻愵兙浜滈柟瀛樼箖閸犳﹢鏌曢崱妤佸殗妤犵偞鎹囬獮鎴澪旈埀顒傜礊婵犲洤绠栭柍杞扮贰閸熷懏銇勯弮鍌氬付濠㈢懓鐗忕槐鎾诲磼濞嗘帩鍞归梺绋款儐閹告悂鈥﹂崸妤佸殝闂傚牊绋戦~搴ㄦ⒑閸涘﹦鎳勯柟鐟版喘瀵鈽夐姀鐘栥劑鏌ㄥ┑鍡樺櫣妞ゎ剙顦甸弻锝堢疀閹惧墎顔婇梺杞扮椤嘲顕f繝姘櫢闁绘ɑ褰冮懓鍨渻閵堝棙灏靛┑顔惧厴瀵娊濡舵径瀣ф嫼闂佸憡绻傜€氼垶锝為敃鍌涚厱闁哄啠鍋撻柛銊ユ健閻涱噣宕橀鍢壯冾熆鐠虹尨鍔熼柨娑欑矊閳规垿鎮欓弶鎴犱桓闂佹寧娲嶉弲婊呪偓闈涖偢閺佹捇鏁撻敓锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳婀遍埀顒傛嚀鐎氼參宕崇壕瀣ㄤ汗闁圭儤鍨归崐鐐差渻閵堝棗绗掗柨鏇缁瑨绠涢弮鍌滅槇闂侀潧楠忕徊鍓ф兜閻愵兙浜滈柟瀛樼箖閸犳﹢鏌曢崱妤佸殗妤犵偞鎹囬獮鎴澪旈埀顒傜礊婵犲洤绠栭柍杞扮贰閸熷懏銇勯弮鍌氬付濠㈢懓鐗忕槐鎾诲磼濞嗘帩鍞归梺绋款儐閹告悂鈥﹂崸妤佸殝闂傚牊绋戦~搴ㄦ⒑閸涘﹦鎳勯柟鐟版喘瀵鈽夐姀鐘栥劑鏌ㄥ┑鍡樺櫣妞ゎ剙顦甸弻锝堢疀閹惧墎顔婇梺杞扮椤嘲顕f繝姘櫢闁绘ɑ褰冮懓鍨渻閵堝棙灏靛┑顔惧厴瀵娊濡舵径瀣ф嫼闂佸憡绻傜€氼垶锝為敃鍌涚厱闁哄啠鍋撻柛銊ユ健閻涱噣宕橀鍢壯冾熆鐠虹尨鍔熼柨娑欑矊閳规垿鎮欓弶鎴犱桓闂佹寧娲嶉弲婊呪偓闈涖偢閺佹捇鏁撻敓锟�