Flash透视技术之鸡蛋里面的世界(2)_Flash教程
推荐:Flash透视技术之鸡蛋里面的世界(1)
该效果是通过遮罩和简单的鼠标跟随技术来实现的。首先,做一个光源(发光的蜡烛),通过鼠标跟随技术让它获取鼠标的位置,并隐藏原来的鼠标。再通过遮罩技术使
按快捷键Ctrl F8打开“创建新元件”面板,创建一个名为“壳-黑影”的图形元件。把“蛋壳”元件里的蛋壳复制过来,再改变其颜色为纯黑色。这个元件在效果中是做遮罩用的。
5.制作“蛋壳-运动”元件。
按快捷键Ctrl F8打开“创建新元件”面板,创建一个名为“蛋壳-运动”的影片剪辑元件。按快捷键Ctrl L打开“库”面板,把库中的“雏鸟”元件拖入到场景中。让雏鸟的小腿动动就可以了。这是为了增加效果的动感。
6.制作“光圈”元件。
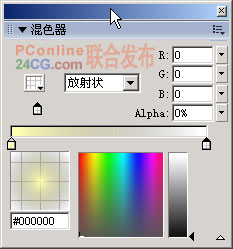
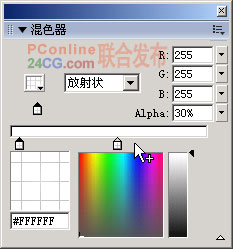
按快捷键Ctrl F8打开“创建新元件”面板,创建一个名为“光圈”的影片剪辑元件。按快捷键Shift F9打开“混色器”面板,如图6所示进行设置,其中第1个滑块的颜色为#FEFD8F;第2个滑块的颜色是黑色,Alpha值为0%。接着点选“椭圆”工具 ,按住Shift键拉出一个圆,如图7所示。
,按住Shift键拉出一个圆,如图7所示。


7.制作“烛焰”元件。
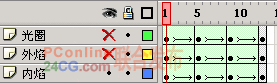
按快捷键Ctrl F8打开“创建新元件”面板,创建一个名为“烛焰”的影片剪辑元件。该元件层的结构如图8所示。如图8所示新建两个层。将三个图层分别改命名为“光圈”、“外焰”和“内焰”。

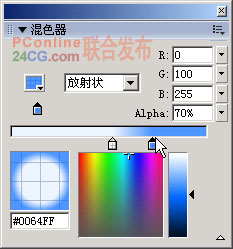
设计内焰。内焰就是一片蓝色色块在做大小变化的“外形渐变”运动。首先,按快捷键Shift F9打开“混色器”面板,并进行如图9的设置,图中第1个的颜色为#0064FF,Alpha值为10%,第2个的颜色不变,只是Alpha值为70%。

在“内焰”层的第1帧中绘制一个外形如图10所示的内焰,用“颜料桶”工具着色,用“填充变形”工具 点选火苗进行调节,最终效果如右10所示(此为放大4倍的图片)。
点选火苗进行调节,最终效果如右10所示(此为放大4倍的图片)。

接下来,分别点选第5、9、13帧按F6插入要害帧,再点选第1、5、9帧,在“属性”面板里的“补间”下拉菜单中选择“外形”命令。注重:各帧中烛焰的大小不要一样,这样烛焰才有跳动感,但彼此的位置要很接近。
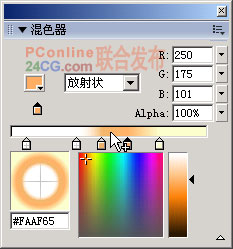
设计外焰。按快捷键Shift F9打开“混色器”面板,如图12所示进行设置。图中第1个滑块是白色,Alpha值为0%;第2个滑块是白色,Alpha值为30%;第3个滑块是黄色(#FFFF99),Alpha值为100%;第4个滑块的颜色是#FAAF65,Alpha值为100%;第5个滑块是白色,Alpha值为80%。如此设计是为了让外焰更有层次感,效果更加的逼真。外焰大小、位置的设置同内焰。只是位置有所不同。设计出的外焰效果如图13所示。


设计光圈。按快捷键Shift F9打开“混色器”面板,如图14所示进行设置,用“椭圆”工具 画出一个椭圆来,使其正好覆盖外焰,如图15所示。光圈的设计是为了实现烛焰四周的热气流动效果,使烛焰地跳动更有真实感。
画出一个椭圆来,使其正好覆盖外焰,如图15所示。光圈的设计是为了实现烛焰四周的热气流动效果,使烛焰地跳动更有真实感。


分享:Flash MX 2004新特性实例(6)
实例六、TextEnhancements一、涉及特性在实例中,主要涉及在FlashMX2004中引用和显示外部的css文件和html文件。这些都是在FlashMX2004中才有的新特性,
- 相关链接:
- 教程说明:
Flash教程-Flash透视技术之鸡蛋里面的世界(2)
 。
。

 AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓
AI闂傚倷娴囬褏鎹㈤幇顔藉床闁归偊鍠楀畷鍙変繆閵堝嫯鍏屾い鈺冨厴閺屻劑鎮ら崒娑橆伓 闂傚倸鍊烽懗鍫曞储瑜旈幃鍧楀炊椤剚鐩畷鐔碱敍濮樿鲸鐒鹃梻浣告贡閸嬫挸岣垮▎鎿冩晪閺夊牄鍔嶉崣蹇斾繆椤栨碍鍋ラ柛婵囨そ閺岋繝宕遍鐔奉伓 闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊烽懗鍓佹兜閸洖鐤炬繝闈涱儏缁愭骞栧ǎ顒€濡肩紒鐘崇墵閺屻劑鎮ら崒娑橆伓 闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓
闂傚倸鍊峰ù鍥綖婢跺顩插ù鐘差儏缁€澶愮叓閸ャ劍灏甸柡鍡畵閺屻劑鎮ら崒娑橆伓