FLASH制作网站过程详细规划_Flash教程
推荐:互动Flash动画:跟随鼠标移动拉伸的蜘蛛丝
这是以前个人网站上的一个Flash点辍,是用Flash的画线函数实现的,希望给有想像力的同志一点启发,算是抛砖引玉吧。完成效果如下,大家移动鼠标,可以看到蜘蛛
往往很多人做FLASH的时候都是拿来就做,不对的地方再进行修改,这样不仅效率低,并且做的时候思绪很乱,导致做出来的效果很差,一个好的网站前期的预备工作必不可少网站做法分为两种 一种是把网站做成很多的FLASH文件,然后再进行连接,这样做的好处是修改轻易,且思路清楚。(我常用的做法),另外一种就是大家所看到的这个,各个连接都在一个FLASH文件当中,这种做法需要很高制作能力,对前期的预备工作要求很高。
下面我们就重点针对这个网站做一些分析。首先确定尺寸,以及如何布局。大家可以看到这个文件是由3个部分构成的(如图一)
这样大家心里就有点数了,我想你现在可能认为太无聊了吧,说这个东西,但是的确它是一个FLASH网站的灵魂所在,做任何一个网站都要做到心中有数。这时候大的框架有了,就开始进行设计,想想每个部分我应该放些什么,这大多是在PS里面处理的,我就不在罗嗦了。
(加上一点,假如想要在FLASH当中打开是透明图片,那么就请你保存为GIF格式的。)
二网站制作
这一部分是重点,我打算先把一些重要的部分分开来说明,然后再做最后的整合,(不过大家注重点了,现实中的制作是按你的思路来的,因为怕按过程来讲大家不好理解),这个网站有3个地方需要分开说明,分别是loading,按钮部分,以及动画的连接。好了,废话不多说了。
1 loading的制作
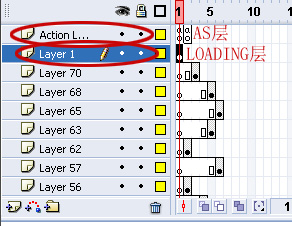
一般来说loading的制作方法很多,这个网站就是采用一种普通的制作方法,先来看看图片
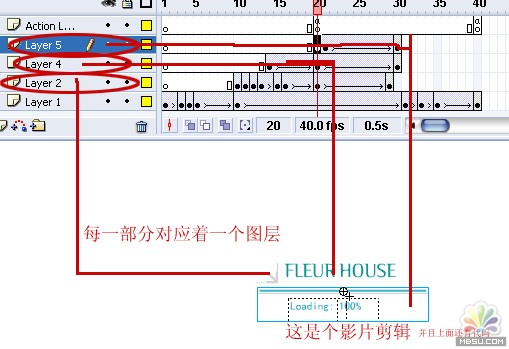
可以看到整个LOADING的制作就在2个图层的第一桢上,分别是AS层和LOADING层 AS层当中输入脚本stop();作用是让它停止在第一桢上,这样的话它就不在继续播放了,而看看LOADING层,在画布当中点击它发现是一个影片剪辑,(影片剪辑是相对独立的东西,也就是说虽然场景已经停在第一桢了,但是影片剪辑却可以播放)我们双击这个影片剪辑,打开后如图所示
大家从这个可以看到每个部分都有自己的归属,所以大家在做的时候也要这样,思路很清楚,对于layer2 和layer4我们就不在研究了,都是简单的渐显效果,我们重点就是layer5这个图层,发现这个还是个影片剪辑,在20桢的位置上我们点击这个影片,打开动作面板,发现这样的代码:如下
onClipEvent (load){
this.bar._xscale = 0;
total = _root.getBytesTotal();
}
onClipEvent (enterFrame)
{
this.bar._xscale = _root.getBytesLoaded() / _root.getBytesTotal() * 100;
loaded = _root.getBytesLoaded();
percent = int(loaded / total * 100);
txt = percent "%";
if (this.bar._xscale == 100)
{
_parent.play();
} // end if
我来做一下翻译,onClipEvent (load) 当影片载入的时候;
this.bar._xscale = 0;this是相对的意思,就是从这个影片开始,bar这个影片当中水平百分比是0total = _root.getBytesTotal();把主场景的字节数赋值给total
onClipEvent (enterFrame)当影片播放的时候
this.bar._xscale = _root.getBytesLoaded() / _root.getBytesTotal() *100; 把目前载入的字节数除总的字节数,然后再乘100
loaded = _root.getBytesLoaded();把载入的字节数赋值给loaded
percent = int(loaded / total * 100);这个就是为了取整,并赋值给percent
txt = percent "%";在percent 值的后面加上一%号,赋值给txt
if (this.bar._xscale == 100)
{
_parent.play();
} 这是一判定语句,假如bar这个影片元件的水平缩放到了100,那么上一层就开始播放,_parent也是相对的意思,表示前一个目录。
从这个代码来看,大家也许会郁闷了,这个bar元件在什么地方,我怎么没看到呢?
不要着急,后面来说。
并且相对应的在layer5这个层的上面有AS层,20桢的位置有代码stop() ;让它停止在20桢位置上。我们可以看到在40桢的地方有_root.gotoAndPlay(2);意思是跳转到场景的第2桢.
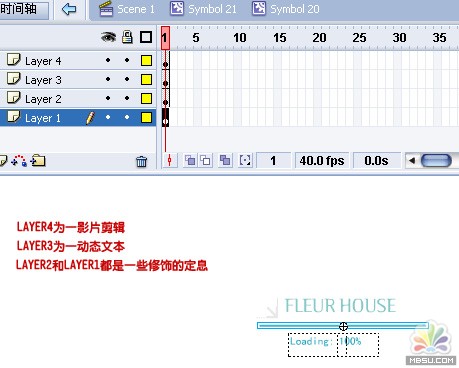
好了我们双击这个影片打开后如图:
这里就很简单了
Layer4是一个影片剪辑 它实例名为bar,这就让我们想到了上一个影片剪辑里面的代码,恩,不错,就是利用那些代码动态的对它进行改变,做到滚动条随着影片载入的多少变长。
Layer3是一个动态文本,里面的变量名为txt,同样道理也是利用上一个影片剪辑里面的代码对它进行控制,刚开始的时候为0%到最后的100%。
这样我们就把这个LOADING做好了,可能你会说有点难啊,刚开始嘛,多学习一下,就会有收获的,假如有什么地方还没看懂的地方,请给我留言。
源文件请参考这里http://bbs.7880.com/read-htm-tid-8876.html
按钮部分的制作
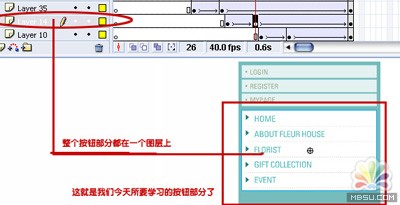
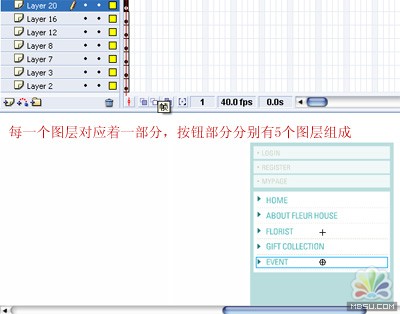
按钮的效果制作方法很多,这个网站上的按钮也是目前制作FLSAH按钮非常普遍的方法之一,我们来先看看图片。
当我们播放源文件的时候,会发现当我们鼠标移动到按钮上面时三角形符号会向前移动,当鼠标移开的时候,三角形符号会回到原来的位置。这种效果如何实现的呢?下面我们就来学习一下,我们可以看到整个按钮部分都在一个图层上,有人会问了,这么多的效果在一个图层上就能实现?(呵呵,没错的,这是我们常用的一种手法,利用影片剪辑进行嵌套,这样的做的好处是整个原文件层次划分非常清楚,让人一眼就能知道整个文件的构成)。
我们会发现整个按钮层就是个影片剪辑,双击后里面如图所示
很舒适吧,一目了然,每个图层对应一部分东西,5个按钮分别放置在5个图层上,
并且每个按钮又是一个影片剪辑,这时是我们应该就能体会到影片剪辑的能力吧。因为这5个按钮每个的制作过程都一样我们就挑一个来讲,比如是HOME这个按钮,我们点击它,恩,肯定是个影片剪辑了,然后打开动作面板,会发现几句AS语言 如下:
{
this.gotoAndPlay(2);
}
on (rollOut)
{
this.gotoAndPlay(11);
}
on (release)
{
_root.gotoAndStop(2);}
很简单吧,鼠标经过跳到第2桢,鼠标移开跳到第11桢,这两个是跳转播放是针对这个影片来说的,这点要知道,单击跳转到主场景的第2桢停止,这个是对场景而言的,_root就是场景的意思。
有人会问明明这个是按钮所答应的代码,为什么在影片上也行?呵呵,其实这个没什么影响,假如你认为不能理解的话,你就换成这种格式的this.onRollOver=function(){内容}
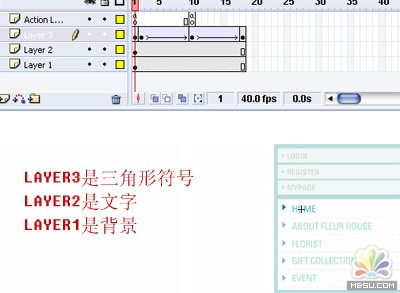
好了,知道了代码就要知道它们到底是干什么的,我们双击这个影片,打开如图
我们会发现这里面也很简单:三角形符号从1~10是向右做变色移动,从10~18是回到原来位置,其他内容都是静止的,然后我们来看看AS层分别在第1和第10桢上放了2个脚本,都是stop();这样是干什么呢?
想想我们上面我们看到的代码
{
this.gotoAndPlay(2);
}
on (rollOut)
{
this.gotoAndPlay(11);
}
呵呵,不难理解吧就是利用这些代码对三角形符号进行控制(需要注重的是明明是在第一和第10桢上有脚本,为什么我们需要跳转第2和第11桢呢?这是gotoAndPlay是一个很非凡的语句, this.gotoAndPlay(2);虽然它是跳转到第2桢,但是它实际上是从前一桢开始播放,我以前就因为这个问题发生过错误)
好了,按钮部分到这里就说完了,不难吧~希望大家通过这个可以学会用影片剪辑嵌套的方式去做按钮。
3 画面的连接
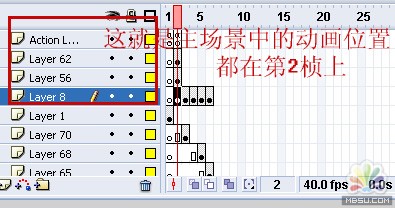
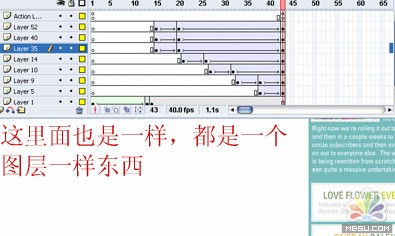
今天我们就来说说有关这个网站画面是如何连接的,就主场景而言(也就是一打开文件所能看的画面),如图
当我们打开源文件的时候,我们可以看到主场景的所有画面都在上图当中这4个图层的第2桢上(这几个图层的位置做了些调整,方便大家看的清楚),分别是脚本层stop();第一部分,第二部分,第三部分(也就刚开始介绍网站预备工作中所划分的3个部分)OK,现在我们来一一介绍下,首先我们来介绍第2部分(因为动画是先播放第2部分的),它所在的图层是layer62,双击打开它,如图
呵呵
呵呵,这里面全部都是补间动画构成,没什么好说的,参照源文件。。对于这个AS层的第37桢上有个脚本,打开动作面板,发现这些语句。
_root.cc.gotoAndPlay(2);
_root.cc.gotoAndPlay(2);这个的意思就是主场景下cc这个影片从第2桢开始播放。
cc??它在什么地方?呵呵,不要着急,请看下文,这样第2部分就讲完了,其实它是整个构成最简单的部分。
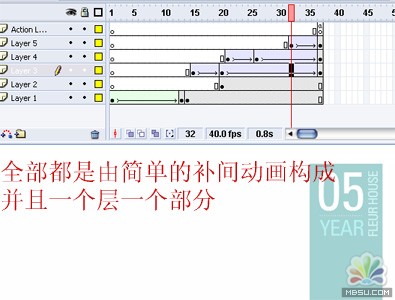
我们返回到主场景中开始说下第3部分,(因为它是第2个开始播放的),它所在的图层是在layer62上,点击后发现原来它是有实例名的,叫cc ,哦,它原来在这里啊。双击打开它如图所示
发现这里面和第2部分也差不多,对,就是很简单的构成,里面的按钮部分也已经提出来讲了,其他的也就是简单的补间了,好了,我们来看看AS层吧,发现在第一桢和第43桢上各有一个脚本
第一桢一个stop();这时有人就想问了,为什么在第2部分上我们没看到这个脚本啊,恩,能提出问题说明你动脑筋了,我们来说说原因吧(整个画面的播放顺序是第2部分——第3部分——第一部分,但是我们可以清楚看到这3个部分都是在一个桢上,照理说应该一起播放的,这时候简单的AS脚本就发挥了功效,首先我们先看到第2部分最后一桢上的_root.cc.gotoAndPlay(2);说明它播放过后才让第3部分开始播放,而第3部分开头的stop();也就是说,非要等到第2部分放完后,我才放,我们可以想一下,假如没有这个stop();那么将会在第2部分播放的同时,第3部分也在播放。这样就会发生错误,你不妨把这个stop();去掉,看看会发生什么效果。)
好了我们接下来说说第43桢处的脚本
_root.aa.gotoAndPlay(2);
_root.aa.gotoAndPlay(2);里面的aa我们猜也能猜到了,肯定是第一部分的实例名了。
好了就这样第3部分也就分析完了
接下来我们就来第一部分吧。。如图:
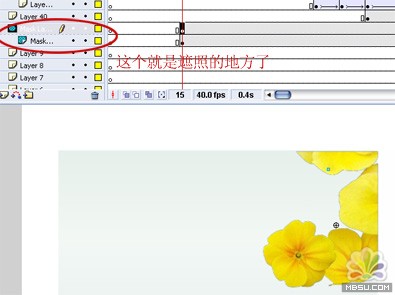
这里我们也可以看到虽然图层是多了点(因为内容多嘛),但是构成却一点不复杂,就是多了两个遮照,对于这两个遮照我也不打算太过具体的说,就把那个花形成的遮照稍微说一下
我们先来看看图
通过源文件可以知道,遮照层是一影片剪辑,被遮照层就是花本身,我们双击打开影片如图所示
最后一桢加上AS停止,整个遮照就构成了,我在这里想说的就是遮照方法很多种需要灵活利用,这样我们才能创造出独特的视觉。
好了遮照说完了,其它都是些简单的补间,大家参照源文件看看。
同样在AS层的第一桢上stop();用法我们在前面已经说过了,AS的最后一桢上同样也是stop();这个用法也很简单,因为已经放完了嘛,当然需要让它停止。
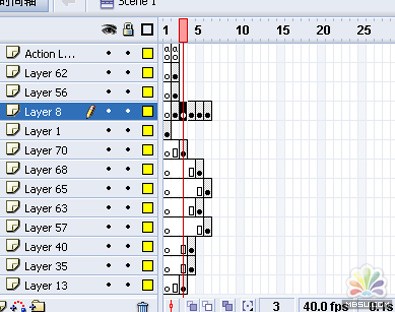
好了整个主场景的连接过程就说到这里,我们再来看看主场景,如图:
从第3桢到第6桢上,每个桢都同样有3个部分组成,这些都是我们前面说的按钮控制的
语句就是
on(release){
_root.gotoAndStop(你所要控制的是第几桢);
}
好了,到这里我就把有关制作的方面说完了,希望大家能够参照源文件学会自己分析,有什么不懂的地方给我留言。。。。
三 总结
对于网站到这里我们就结束了,总的说由于网站本身难度不高,所以所学的内容比较的少,在这里我要说明的一点,网站的制作不是一成不变的,所以这里只是一个实例,给大家一个最基本制作FLASH网站的过程,通过本教程学习后,希望大家能够学会分析网站的构成,做网站往往它有很多东西都是很局限的,比如LOADING,你的网站有,我的也有,所以要想自己网站有特色,就要对局部进行美化,创新。这是学到一定程度所必须去尝试的东西。
PS是美化的一个好软件,网站上有很多东西都是在PS上美化后再导入的,遮照是创新的一个好帮手,通常的视觉效果都是通过遮照来实现的。
分享:创建自己的ProgressBar组件
今天在flashgamer群与一朋友讨论组件的制作,今天在硬盘里翻了翻,找到了几个用mx2004做的组件。这个是纯as的ProgressBaras文件/***loodingbar**@作者
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-FLASH制作网站过程详细规划
 。
。

 AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆�
AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆� 闁糕晝鍠庨幃锟�
闁糕晝鍠庨幃锟� 闁规亽鍔忓畷锟�
闁规亽鍔忓畷锟�