Flash特效动画制作:飞舞的螺炫_Flash教程
推荐:Flash高级技巧之使用setTimeout
在Flash8中有个函数是在帮助文档中没有的﹐也不知道是刻意还是疏忽﹐最近有人提起才想到。而这个setTimeout函数就类似于我们常用的setInterval可指定延迟时间
下面让我们一起来学习这个Flash螺旋特效动画的做法。
第一步:首先打开FLASH软件,新建一个新的场景,然后点菜单栏“修改”→“文档属性”,将其背景色设为黑色(如下图),点击确定。

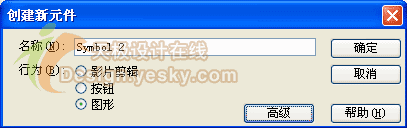
第二步:按一下Ctrl F8,新建一个元件,名称为Symbol 2,行为为图像,点击确定。

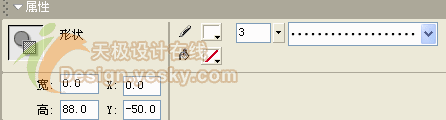
第三步:用线条工具画一条垂直的直线,将直线的属性设为(如图)。

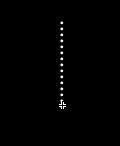
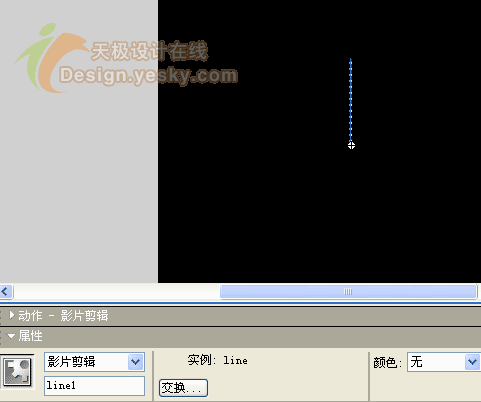
第四步:回到场景,按一下Ctrl F8,新建一个影片剪辑,名称为line,行为为影片剪辑,点击确实。将Symbol 2从库面板中拖到影片剪辑中的第一帧,与中心点对齐(如下图)。

第五步:在影片剪辑的100帧处按下F6(插入要害帧),用任意变形工具将其璇转90度,拖到中心点左侧方,并将Alpha值设为0,如下图:

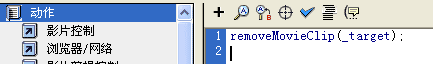
第六步:在第1帧处点击右键,选择"创建补间动画",然后在101帧处点击右键,选择"插入空白要害帧",再在101帧处点击右键,选择“动作”,输入:removeMovieClip(_target); (如下图),随后在200帧处按下F5。

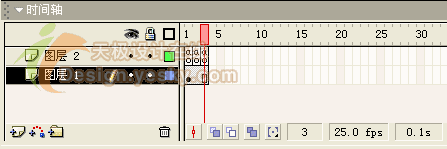
第七步:回到场景,将影片剪辑line拖到第1层的第1帧,在属性中命名为line1(如下图,这步比较要害),然后在第3帧处按下F5。

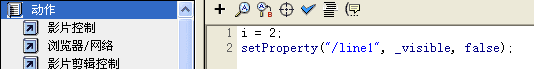
第八步:新建第2层,在第1帧击右键,选择“动作”,输入以下ActionScript代码,如下图。
i = 2;
setProperty("/line1", _visible, false);

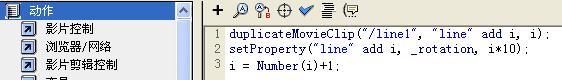
第九步:在第2层的第2帧按一下F6,选择“动作”,输入以下ActionScript代码,如下图。
duplicateMovieClip("/line1", "line" add i, i);
setProperty("line" add i, _rotation, i*10);
i = Number(i) 1;

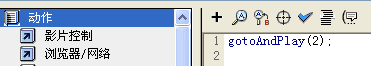
第十步:在第2层的第3帧按一下F6,选择“动作”,输入以下ActionScript代码,如下图。
gotoAndPlay(2);

第十一步:大功告成了,按一下Ctrl Enter,看看效果吧!最后的时间轴如下图:

小结:这是一种非凡的效果的制作,可将应用其它作品之中,为你的作品增加更炫的效果。
分享:Flash制作控制图片大小和暗亮动画效果
原文件:点击下载控制图片.rar(只适合FLASH2004,不适合FLASH6.0)制作方法:把图片导入后实例名改为tp然后添加4个按钮分别为大.小.暗.亮然后就是为按钮添加代
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash特效动画制作:飞舞的螺炫
 。
。

 AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈嗙節閳ь剟鏌嗗鍛姦濡炪倖甯掗崐褰掑吹閳ь剟鏌f惔銏犲毈闁告瑥鍟悾宄扮暦閸パ屾闁诲函绲婚崝瀣уΔ鍛拺闁革富鍘奸崝瀣煕閵娿儳绉虹€规洘鍔欓幃娆忣啅椤旇棄鐦滈梻渚€娼ч悧鍡椢涘Δ鍐當闁圭儤鎸舵禍婊堟煥閺傝法浠㈢€规挸妫涢埀顒侇問閸犳鎮¢敓鐘偓渚€寮崼婵嬪敹闂佺粯妫佸〒褰掓偨缂佹ḿ绡€闁汇垽娼у瓭闂佹寧娲忛崐婵嗙暦椤栫偛绠ユい鏂垮綖缁楀绱撻崒娆戝妽闁挎洍鏅涢埢鎾寸鐎n偆鍘介梺褰掑亰閸樼晫绱為幋锔界厽闊洦姊圭紞鎴︽煃鐟欏嫬鐏存い銏$懇閹攱锛愭担鍓叉闂傚倸鍊搁崐椋庢濮橆兗缂氱憸鏃堝箖瑜斿畷鍗炩槈濡偐鏋冮梻浣筋潐婢瑰棙鏅跺Δ鍛;妞ゅ繐鐗婇悡鍐喐濠婂牆绀堟慨姗嗗幘閳瑰秴鈹戦悩鍙夊闁稿﹪鏀遍妵鍕疀閹炬剚浠遍梺绋款儐閹瑰洤顕f禒瀣р偓鏍敆娴h 濮囬梺鐟板槻閹虫﹢骞婇弽褉鏀介柛銉㈡櫆閸掓盯鎮楃憴鍕闁哥姵鐗犻妴浣肝旀担鐟邦€撶紓浣割儏閻忔繈鐓㈡繝鐢靛Х閺佸憡鎱ㄩ悜钘夋瀬闁告稑锕ラ崣蹇涙煛婢跺娈繛宸簼閺呮繈鏌涚仦鐐殤闁告﹢浜跺娲偡闁箑娈舵繝娈垮枤閺佽鐣锋导鏉戠疀闁绘鐗忛崢钘夆攽鎺抽崐鎰板磻閹剧粯鐓熸俊銈傚亾婵☆偅绋撻崚鎺楊敇閵忕姷顔婇梺鍦仺閸斿酣骞婇幘姹囧亼濞村吋娼欓悞鍨亜閹烘垵顏╃痪顓涘亾闂備浇顫夐崕鐓幬涢崟顖涘珔闁绘柨鎽滅粻楣冩煙鐎涙ḿ鎳冮柣蹇d邯閺屾稓鈧綆鍋勬慨宥夋煛瀹€鈧崰鎰版晬閹邦厽濯撮柛婵嗗椤姊绘担椋庝覆缂佽弓绮欓幃銉╂偂鎼搭喗缍庨梺缁樺灦閿氭い鏇¢哺缁绘盯宕卞Ο铏逛桓闂佺ǹ鐟崶銊㈡嫼缂備礁顑堝▔鏇犵不閺屻儲鐓ユ慨妯垮煐閻撶喖鏌ㄥ┑鍡樻悙闁告ɑ鎸抽弻鈩冩媴閻熸澘顫掗悗瑙勬礀瀹曨剝鐏冮梺鍛婂姦娴滅偛鐣垫担鍦瘈闁汇垽娼цⅷ闂佹悶鍔庨崢褔鍩㈤弬搴撴闁靛繆鈧啿澹庡┑鐘绘涧閸婃悂骞夐敓鐘茬;闁宠桨绲奸弮鍫熸櫜闁告侗鍘藉▓鏌ユ⒑閹惰姤鏁遍悽顖涘浮婵℃挳骞掗幋顓熷兊闂佹寧绻傞幊宥嗙珶閺囩喓绡€闁汇垽娼ф禒鎺楁煕閺嶎偄鈻堢€规洖鐖兼俊鎼佸Ψ閵堝洨绉块梻鍌氬€烽懗鍓佹兜閸洖绀堟繝闈涱儐閸嬶繝鏌曡箛瀣偓鏇犲婵犳碍鐓欓柣鎰靛墮婢ь垱绻涚亸鏍ㄦ珚闁哄矉缍侀獮姗€鎼归锝呴棷濠电偛顕慨鐢稿箖閸岀偛绠栨俊銈呭暞閸犲棝鏌涢弴銊ュ妞わ负鍔岄—鍐Χ閸愩劌顬堥梺缁橆殔閿曪妇鍒掔€n喖绠虫俊銈勭劍濞呭棝姊烘导娆戝埌濠㈣泛娲銊╁箮閼恒儮鎷洪梺鍛婄☉閿曪箓骞婇崟顐ゆ殕闁挎繂鎳忛崑銉╂煙椤栨艾顏柟顖涙婵℃悂鏁傜憴鍕伜婵犵數鍋犻幓顏嗗緤閹稿海浠氶梻浣告惈濡繃绂嶉崼鏇炶摕闁绘柨鎼弸鍫ユ煕濡ゅ啫浠掗柛鐘诧躬閹鎲撮崟顒€顦╅梺鎼炲妼閻栧ジ濡存笟鈧鎾閳╁啯鐝栭梻渚€鈧偛鑻晶瀵糕偓瑙勬礃鐢剝淇婇幖浣哥厸闁稿本绮岄獮宥囩磽閸屾艾鈧兘姊藉澶婂瀭鐟滅増甯掗崙鐘绘煟閺傚灝鎮戦柣鎾跺枛閺岀喖骞嗚閸ょ喐绻涢崣澶嬪唉闁哄瞼鍠栭、娆撳棘閵堝牃鍋撻崸妤佺厵妞ゆ梻鏅幊鍕煥濞戞瑥濮囬柍瑙勫灴瀹曞崬顫滈崱妤佹殺婵犵數濮烽弫鍛婃叏閻㈠壊鏁婇柡宥庡幖缁愭鏌″搴″箹缁炬儳缍婇弻娑滎槼妞ゃ劌鎳橀幏鎴︽偄閸忚偐鍘介梺鍝勫暙閸婄敻骞忛敓鐘崇厸濞达綁娼婚煬顒勬煛鐏炲墽鈽夐柍瑙勫灴瀹曞崬螖婵犱焦顫曢梻鍌欒兌鏋い鎴濇楠炴劙骞栨担鍝ュ幋闂佺鎻粻鎴︾嵁閵忥紕绠鹃柛鈩兠慨鍫熴亜閺冣偓濞茬喎顫忕紒妯诲闁告稑锕ㄧ涵鈧梻浣呵圭花娲磹濠靛棛鏆︾憸鐗堝笚閸嬪嫰鏌ら懠顒€鐨戠紓宥勭閻i攱绺介崨濠備簻缂備礁顑呴悘婵囧鎼淬垻绡€鐎典即鏀卞姗€鍩€椤掍礁濮嶇€规洘鍨块獮妯肩礄閻樼數鐣炬俊鐐€栭崝褏寰婃ィ鍐ㄧ厱闁圭儤鎸风换鍡涙煕濞嗗浚妲稿┑顔肩Ч閺屸剝鎷呯憴鍕3闂佽桨鐒﹂幑鍥极閹剧粯鏅搁柨鐕傛嫹 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘寮幇顓炵窞濠电姴瀚烽崥鍛存⒒娴g懓顕滅紒璇插€块獮澶娾槈閵忕姷顔掔紓鍌欑劍宀e潡宕㈤柆宥嗏拺闂傚牊绋撴晶鏇㈡煙閸愭煡鍙勬い銏℃椤㈡﹢濮€閿涘嫬骞愰梺璇茬箳閸嬫稒鏅堕挊澹濊櫣鈧稒菧娴滄粓鏌曡箛濠傚⒉缂佲偓鐎n喗鐓涘ù锝囨嚀婵秶鈧娲栧畷顒勫煝鎼粹垾鐔煎箒瀹ュ棗鍝烘慨濠傤煼瀹曟帒鈻庨幒鎴濆腐闂佸搫顑愭禍顏堝箖鐠轰警娼╅柣鎾崇凹閸犲﹪鎮楃憴鍕缂佽鍟撮獮鍡涘籍閸惊鈺呮煏婢诡垰鎳忛悗顐︽⒒閸屾瑧顦︾紓宥咃工铻為悹鎭掑妿閻棗霉閿濆牊顏犻悘蹇曟暩閳ь剙绠嶉崕閬嵥囨导瀛樺亗闁哄洨鍠嗘禍婊堟煙閺夊灝顣抽柟顔垮亹缁辨帡鎮╃粵纭呪偓鍧楁煛瀹€瀣М闁轰焦鍔欏畷鍗炍熼梹鎰濠电姵顔栭崰鏍晝閵娿儮鏋嶉柨婵嗘搐閸ㄦ繈鏌¢崘銊у妤犵偑鍨烘穱濠囧Χ閸屾矮澹曟俊鐐€曠换鎰版偤閵娧勫床婵炴垯鍨归柋鍥煟閺傚灝顥忔俊顐㈠暣濮婃椽宕崟顓犲姽缂傚倸绉崇欢姘舵偘椤曗偓瀹曞爼顢楁径瀣珜濠电姷鏁告慨鎾疮椤栫偛姹插ù鐓庣摠閳锋帒銆掑锝呬壕濠电偘鍖犻崗鐘虫そ婵″爼宕堕敐鍛濠殿喗锕╅崑鍕暤閸℃稒鐓忛柛鈩冩礈椤︼箓鎽堕弽顬″綊鏁愰崨顔藉枑缂備焦鍔楅崑鐐垫崲濠靛鍋ㄩ梻鍫熷垁閵忋倖鐓曢悗锝庝簼椤ユ粌鐣濋敐鍡楊嚋缂佸倹甯為埀顒婄秵閸嬧偓闁归绮换娑欐綇閸撗冨煂闂佸湱鈷堥崑濠傜暦濠靛鏅濋柛灞剧〒閸樻悂姊洪崨濠佺繁濞存粍绻傞埢宥嗙節閸曘劌浜鹃悷娆忓缁€澶嬨亜椤愩埄妲洪柍褜鍏涚徊濠氬磻閹版澘鐒垫い鎺嶈兌閳洟鏌ㄥ顑炲綊鎮╃仦鍌氫划濠殿喖锕ㄥ▍锝囨閹烘嚦鐔兼惞闁稓绀冩繝鐢靛У椤旀牠宕伴幘璇茬9婵犻潧妫涢弳锕傛煙鏉堝墽鐣辩紒鈧€n偁浜滈柟鎹愭硾鏍¢梺鎸庣☉缁绘ê顫忓ú顏呭仭闁哄瀵т簺闂備焦妞块崢濂稿磹閸喚鏆︽い鎰ㄦ寣濞差亶鏁傞柛娑卞灠楠炴劙姊绘担鍛婂暈缂侇喖鐗忕划鍫熸媴鐟欏嫭鐝峰銈嗘磵閸嬫捇鏌$仦鐣屝ら柟鍙夋尦瀹曠喖顢曢妶鍕濠碉紕鍋戦崐鎴﹀垂濞差亝鍋$憸鏃堢嵁婢舵劕绠绘い鏃囧亹椤斿﹪姊洪崫鍕偍闁告柨绉剁槐鐐哄醇閵夛腹鎷洪梻鍌氱墛缁嬫帗寰勯崟顑跨箚妞ゆ劑鍨归弳锝夋煟濞戝崬娅嶇€殿喕绮欐俊鎼佹晝閳ь剟顢撻幘缁樷拺闁煎鍊曢弸鎴濐熆閻熼偊鍎旂€规洘鍨块獮妯兼嫚閹绘帞鈧厼顪冮妶鍡樼厽闁稿孩褰冭灋闁告劦鍠栭弸渚€鏌熼悧鍫熺凡鐎瑰憡绻冮妵鍕箻鐠虹儤鐎惧銈嗘煥椤﹂潧顫忕紒妯诲闁荤喐澹嬮弸娆撴⒑鐞涒€充壕闁哄鐗冮弲婊堝汲濠婂牊鐓欓柣鎴烇供濞堟洜绱掗悩鍐叉诞婵﹦绮幏鍛存偡闁箑娈濈紓鍌欐祰椤曆囧磹閸ф宓佸┑鐘叉噽閻も偓濠电偞鍨跺玻鍧楀蓟閸儲鈷戠紓浣姑慨澶愭煕鎼存稑鈧繂鐣烽幋锔芥櫜濠㈣泛顑囬崢鐢告⒑閸濆嫷妲搁柣蹇旂箞閵嗗倸鐣烽崶鈺冿紲闂佹娊鏁崑鎾绘煕鐎n偅宕屾慨濠勭帛閹峰懘宕ㄦ繝鍐ㄥ壍闂備礁鎼悧婊堝礈濞戞艾鍨濇繛鍡樻尭缁犲鎮归崶顏勭毢闁告棑绠戦—鍐Χ閸℃鐟ㄩ梺鎸庢穿婵″洨鍒掗弮鍫熷仺闁告稑锕﹂崢閬嶆煟鎼搭垳绉靛ù婊勭箞瀹曟娊鎸婃竟婵堟嚀楗即宕熼鈧埀顒佸姈閵囧嫰濮€閳藉懓鈧潡鏌熼鐣屾噰鐎规洖缍婇、鏇㈡晲閸ャ劍顔曢梻鍌氬€搁崐鐑芥倿閿旈敮鍋撶粭娑樻噺瀹曟煡鏌涘畝鈧崑娑氱不閻樼粯鐓欓梺顓ㄧ畱楠炴ɑ銇勯埡鍐ㄥ幋闁哄本娲濈粻娑氣偓锝庝簴閸嬫捇寮介鐔蜂簵闂佸憡鍔﹂崰妤呭磻閿濆鐓曢柕澶涚到婵″潡鏌涘▎灞戒壕闂傚倷绀侀幉锟犳偡閵壯€鍋撳鐓庡籍闁靛棗鍟存俊鐑藉煛閸屾埃鍋撻悜鑺ュ€甸梻鍫熺⊕閸熺偤鏌涢敐鍕祮闁诡喗顨堥幉鎾礋椤掑偆妲伴梻浣瑰濞插繘宕归挊澶屾殾婵炲樊浜濋弲鎼佹煟濡灝鐨洪柨娑欑矊閳规垿鎮欓弶鎴犱桓闂佺厧缍婄粻鏍х暦濠婂牆绠i柨鏃囆掗幏濠氭⒑缁嬫寧婀伴柤褰掔畺閸┾偓妞ゆ帒瀚峰Λ鎴犵磼椤旇偐澧涚紒妤冨枛閸┾偓妞ゆ帒瀚畵渚€鏌″搴″季闁轰礁鍟幏鍛吋婢跺﹦鍊炲銈嗗笒椤︿即寮查鍕拺缂備焦锚婵牊绻涢崗鑲╂噭缂佸倸绉归弻鍡楊吋閸″繑瀚奸梻浣告啞缁嬫垿鏁冮妷锕€绶為柛鏇ㄥ灡閻撴洟鏌曟繝蹇曠暠妞ゃ儱顑囩槐鎺楊敊閼测晛顤€閻庡灚婢樼€氼喗绂掗敂鍓х煓濠㈠墎枪椤ユ碍淇婇妶鍥ラ柛瀣洴閹ê鈹戠€n亞顦┑顔斤供閸樿绂嶅⿰鍫熺叆闁哄啫娴傞崵娆撴煟韫囥儳鐣甸柡宀€鍠栭、娑橆潩閸愬樊浼冮梺鍓х帛閻楃娀寮诲☉妯锋闁告鍋熸禒鈺呮偡濠婂嫭绶查悗姘緲椤繐煤椤忓嫮顔愰梺缁樺姈瑜板啯鎱ㄥ畝鍕拺闁告稑锕ラ悡銉х磼婢跺﹦绉烘鐐插暣閺佹捇鎮╅搹顐g彸闂備焦鎮堕崕顕€寮插┑瀣櫖婵犲﹤鐗婇悡鐔兼煟濡搫绾ч柟鍏煎姉閳ь剚顔栭崰鏍偉閼圭増锛傞梻浣虹帛閸旀宕曢妶澶嬪亗闊洦绋掗悡鏇㈡煏婢跺鐏ラ柛鐘崇鐎靛ジ宕橀钘夆偓鍨箾閸繄浠㈤柡瀣懅缁辨帡顢欓悾灞惧櫗婵烇絽娲ら敃銈夛綖閵忕姷鏆嗗┑鐘插枤閳ь剙娲缁樻媴閸涘﹥鍎撳┑鈽嗗亜椤曨參骞戦姀鐘斀闁糕檧鏅滅紞搴ㄦ⒑閹呯婵犫偓闁秵鍎楁繛鍡樺姉缁犻箖鏌涢埄鍏狀亪宕濋妶澶嬬厱闁瑰灝鍟顔芥叏婵犲懏顏犵紒顔界懇楠炴劖鎯旈姀鐘绘7闂傚倷娴囧銊ッ归崶顒夋晪鐟滄棃銆佸鑸垫櫜闁搞儯鍔岄悵鏉库攽閻愬瓨缍戞い鎴濇閿濈偛顓奸崨顏呮杸闂佸疇妫勫Λ妤呮倶閿曞倹鐓涢柍褜鍓熼弻鍡楊吋閸涱噮妫熼梻渚€鈧偛鑻晶瀛樻叏婵犲嫮甯涢柟宄版噽閹叉挳宕熼鈥虫憢闂傚倷鑳舵灙閻庡灚甯″畷鍦崉閾忚娈惧┑鐘绘涧濞层劎寮ч埀顒勬⒑閸涘﹤濮﹀ù婊嗘硾闇夐柛鏇ㄥ灡閳锋垿姊婚崼鐔恒€掔紒鐘靛仱閺屾稒绻濋崘顏勨拰闂佺硶鏅滈惄顖炵嵁鐎n喗鏅滈柣锝呰嫰楠炲牊绻濋悽闈涒枅婵炰匠鍏炬稑螖閸滀焦鏅滃銈嗗姧闂勫嫰鎮¢悢鍏肩厵闁绘垶蓱缁€鍐棯椤撶偛顣崇紒杈ㄥ笚濞煎繘濡搁妷褜鍎岀紓鍌欐祰妞村摜鏁幒鏇犱航闂備礁鍚嬬粊鎾疾濠靛姹查柕鍫濐槹閳锋帒霉閿濆妫戝☉鎾瑰皺缁辨帡骞撻幒鎾充淮閻庤娲橀〃鍛达綖濠婂牆鐒垫い鎺嗗亾妞ゆ洩绲剧换婵嗩潩椤掆偓閼板灝鈹戞幊閸婃洟鏁冮妶澶婄畺闁硅揪闄勯悡娆撴煕韫囨艾浜归柡鍡橈耿閺屾盯濡搁妷锔藉創闂佸疇顕х粔鎾敇閸忕厧绶為悗锛卞嫬顏烘繝鐢靛仩閹活亞绱為埀顒佺箾閸滃啰鎮奸柡渚囧枛閳藉濮€閿涘嫬骞愰梺璇茬箳閸嬬娀顢氳閹便劑宕掗悙瀵稿帾闂佺硶鍓濋〃鍛村汲閻愮儤鐓欐い鏍ㄧ⊕椤ュ牆鈹戦鐟颁壕闂備胶绮悷銏ゅ磻閹剧粯鐓曢柕鍫濆暙閳ь剚绻傞~蹇涙惞鐟欏嫬纾梺闈浨归崕鏌ユ偟閵忋倖鈷戦柣鐔告緲濞堚晠鏌熼崙銈嗗
AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈嗙節閳ь剟鏌嗗鍛姦濡炪倖甯掗崐褰掑吹閳ь剟鏌f惔銏犲毈闁告瑥鍟悾宄扮暦閸パ屾闁诲函绲婚崝瀣уΔ鍛拺闁革富鍘奸崝瀣煕閵娿儳绉虹€规洘鍔欓幃娆忣啅椤旇棄鐦滈梻渚€娼ч悧鍡椢涘Δ鍐當闁圭儤鎸舵禍婊堟煥閺傝法浠㈢€规挸妫涢埀顒侇問閸犳鎮¢敓鐘偓渚€寮崼婵嬪敹闂佺粯妫佸〒褰掓偨缂佹ḿ绡€闁汇垽娼у瓭闂佹寧娲忛崐婵嗙暦椤栫偛绠ユい鏂垮綖缁楀绱撻崒娆戝妽闁挎洍鏅涢埢鎾寸鐎n偆鍘介梺褰掑亰閸樼晫绱為幋锔界厽闊洦姊圭紞鎴︽煃鐟欏嫬鐏存い銏$懇閹攱锛愭担鍓叉闂傚倸鍊搁崐椋庢濮橆兗缂氱憸鏃堝箖瑜斿畷鍗炩槈濡偐鏋冮梻浣筋潐婢瑰棙鏅跺Δ鍛;妞ゅ繐鐗婇悡鍐喐濠婂牆绀堟慨姗嗗幘閳瑰秴鈹戦悩鍙夊闁稿﹪鏀遍妵鍕疀閹炬剚浠遍梺绋款儐閹瑰洤顕f禒瀣р偓鏍敆娴h 濮囬梺鐟板槻閹虫﹢骞婇弽褉鏀介柛銉㈡櫆閸掓盯鎮楃憴鍕闁哥姵鐗犻妴浣肝旀担鐟邦€撶紓浣割儏閻忔繈鐓㈡繝鐢靛Х閺佸憡鎱ㄩ悜钘夋瀬闁告稑锕ラ崣蹇涙煛婢跺娈繛宸簼閺呮繈鏌涚仦鐐殤闁告﹢浜跺娲偡闁箑娈舵繝娈垮枤閺佽鐣锋导鏉戠疀闁绘鐗忛崢钘夆攽鎺抽崐鎰板磻閹剧粯鐓熸俊銈傚亾婵☆偅绋撻崚鎺楊敇閵忕姷顔婇梺鍦仺閸斿酣骞婇幘姹囧亼濞村吋娼欓悞鍨亜閹烘垵顏╃痪顓涘亾闂備浇顫夐崕鐓幬涢崟顖涘珔闁绘柨鎽滅粻楣冩煙鐎涙ḿ鎳冮柣蹇d邯閺屾稓鈧綆鍋勬慨宥夋煛瀹€鈧崰鎰版晬閹邦厽濯撮柛婵嗗椤姊绘担椋庝覆缂佽弓绮欓幃銉╂偂鎼搭喗缍庨梺缁樺灦閿氭い鏇¢哺缁绘盯宕卞Ο铏逛桓闂佺ǹ鐟崶銊㈡嫼缂備礁顑堝▔鏇犵不閺屻儲鐓ユ慨妯垮煐閻撶喖鏌ㄥ┑鍡樻悙闁告ɑ鎸抽弻鈩冩媴閻熸澘顫掗悗瑙勬礀瀹曨剝鐏冮梺鍛婂姦娴滅偛鐣垫担鍦瘈闁汇垽娼цⅷ闂佹悶鍔庨崢褔鍩㈤弬搴撴闁靛繆鈧啿澹庡┑鐘绘涧閸婃悂骞夐敓鐘茬;闁宠桨绲奸弮鍫熸櫜闁告侗鍘藉▓鏌ユ⒑閹惰姤鏁遍悽顖涘浮婵℃挳骞掗幋顓熷兊闂佹寧绻傞幊宥嗙珶閺囩喓绡€闁汇垽娼ф禒鎺楁煕閺嶎偄鈻堢€规洖鐖兼俊鎼佸Ψ閵堝洨绉块梻鍌氬€烽懗鍓佹兜閸洖绀堟繝闈涱儐閸嬶繝鏌曡箛瀣偓鏇犲婵犳碍鐓欓柣鎰靛墮婢ь垱绻涚亸鏍ㄦ珚闁哄矉缍侀獮姗€鎼归锝呴棷濠电偛顕慨鐢稿箖閸岀偛绠栨俊銈呭暞閸犲棝鏌涢弴銊ュ妞わ负鍔岄—鍐Χ閸愩劌顬堥梺缁橆殔閿曪妇鍒掔€n喖绠虫俊銈勭劍濞呭棝姊烘导娆戝埌濠㈣泛娲銊╁箮閼恒儮鎷洪梺鍛婄☉閿曪箓骞婇崟顐ゆ殕闁挎繂鎳忛崑銉╂煙椤栨艾顏柟顖涙婵℃悂鏁傜憴鍕伜婵犵數鍋犻幓顏嗗緤閹稿海浠氶梻浣告惈濡繃绂嶉崼鏇炶摕闁绘柨鎼弸鍫ユ煕濡ゅ啫浠掗柛鐘诧躬閹鎲撮崟顒€顦╅梺鎼炲妼閻栧ジ濡存笟鈧鎾閳╁啯鐝栭梻渚€鈧偛鑻晶瀵糕偓瑙勬礃鐢剝淇婇幖浣哥厸闁稿本绮岄獮宥囩磽閸屾艾鈧兘姊藉澶婂瀭鐟滅増甯掗崙鐘绘煟閺傚灝鎮戦柣鎾跺枛閺岀喖骞嗚閸ょ喐绻涢崣澶嬪唉闁哄瞼鍠栭、娆撳棘閵堝牃鍋撻崸妤佺厵妞ゆ梻鏅幊鍕煥濞戞瑥濮囬柍瑙勫灴瀹曞崬顫滈崱妤佹殺婵犵數濮烽弫鍛婃叏閻㈠壊鏁婇柡宥庡幖缁愭鏌″搴″箹缁炬儳缍婇弻娑滎槼妞ゃ劌鎳橀幏鎴︽偄閸忚偐鍘介梺鍝勫暙閸婄敻骞忛敓鐘崇厸濞达綁娼婚煬顒勬煛鐏炲墽鈽夐柍瑙勫灴瀹曞崬螖婵犱焦顫曢梻鍌欒兌鏋い鎴濇楠炴劙骞栨担鍝ュ幋闂佺鎻粻鎴︾嵁閵忥紕绠鹃柛鈩兠慨鍫熴亜閺冣偓濞茬喎顫忕紒妯诲闁告稑锕ㄧ涵鈧梻浣呵圭花娲磹濠靛棛鏆︾憸鐗堝笚閸嬪嫰鏌ら懠顒€鐨戠紓宥勭閻i攱绺介崨濠備簻缂備礁顑呴悘婵囧鎼淬垻绡€鐎典即鏀卞姗€鍩€椤掍礁濮嶇€规洘鍨块獮妯肩礄閻樼數鐣炬俊鐐€栭崝褏寰婃ィ鍐ㄧ厱闁圭儤鎸风换鍡涙煕濞嗗浚妲稿┑顔肩Ч閺屸剝鎷呯憴鍕3闂佽桨鐒﹂幑鍥极閹剧粯鏅搁柨鐕傛嫹 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘寮幇顓炵窞濠电姴瀚烽崥鍛存⒒娴g懓顕滅紒璇插€块獮澶娾槈閵忕姷顔掔紓鍌欑劍宀e潡宕㈤柆宥嗏拺闂傚牊绋撴晶鏇㈡煙閸愭煡鍙勬い銏℃椤㈡﹢濮€閿涘嫬骞愰梺璇茬箳閸嬫稒鏅堕挊澹濊櫣鈧稒菧娴滄粓鏌曡箛濠傚⒉缂佲偓鐎n喗鐓涘ù锝囨嚀婵秶鈧娲栧畷顒勫煝鎼粹垾鐔煎箒瀹ュ棗鍝烘慨濠傤煼瀹曟帒鈻庨幒鎴濆腐闂佸搫顑愭禍顏堝箖鐠轰警娼╅柣鎾崇凹閸犲﹪鎮楃憴鍕缂佽鍟撮獮鍡涘籍閸惊鈺呮煏婢诡垰鎳忛悗顐︽⒒閸屾瑧顦︾紓宥咃工铻為悹鎭掑妿閻棗霉閿濆牊顏犻悘蹇曟暩閳ь剙绠嶉崕閬嵥囨导瀛樺亗闁哄洨鍠嗘禍婊堟煙閺夊灝顣抽柟顔垮亹缁辨帡鎮╃粵纭呪偓鍧楁煛瀹€瀣М闁轰焦鍔欏畷鍗炍熼梹鎰濠电姵顔栭崰鏍晝閵娿儮鏋嶉柨婵嗘搐閸ㄦ繈鏌¢崘銊у妤犵偑鍨烘穱濠囧Χ閸屾矮澹曟俊鐐€曠换鎰版偤閵娧勫床婵炴垯鍨归柋鍥煟閺傚灝顥忔俊顐㈠暣濮婃椽宕崟顓犲姽缂傚倸绉崇欢姘舵偘椤曗偓瀹曞爼顢楁径瀣珜濠电姷鏁告慨鎾疮椤栫偛姹插ù鐓庣摠閳锋帒銆掑锝呬壕濠电偘鍖犻崗鐘虫そ婵″爼宕堕敐鍛濠殿喗锕╅崑鍕暤閸℃稒鐓忛柛鈩冩礈椤︼箓鎽堕弽顬″綊鏁愰崨顔藉枑缂備焦鍔楅崑鐐垫崲濠靛鍋ㄩ梻鍫熷垁閵忋倖鐓曢悗锝庝簼椤ユ粌鐣濋敐鍡楊嚋缂佸倹甯為埀顒婄秵閸嬧偓闁归绮换娑欐綇閸撗冨煂闂佸湱鈷堥崑濠傜暦濠靛鏅濋柛灞剧〒閸樻悂姊洪崨濠佺繁濞存粍绻傞埢宥嗙節閸曘劌浜鹃悷娆忓缁€澶嬨亜椤愩埄妲洪柍褜鍏涚徊濠氬磻閹版澘鐒垫い鎺嶈兌閳洟鏌ㄥ顑炲綊鎮╃仦鍌氫划濠殿喖锕ㄥ▍锝囨閹烘嚦鐔兼惞闁稓绀冩繝鐢靛У椤旀牠宕伴幘璇茬9婵犻潧妫涢弳锕傛煙鏉堝墽鐣辩紒鈧€n偁浜滈柟鎹愭硾鏍¢梺鎸庣☉缁绘ê顫忓ú顏呭仭闁哄瀵т簺闂備焦妞块崢濂稿磹閸喚鏆︽い鎰ㄦ寣濞差亶鏁傞柛娑卞灠楠炴劙姊绘担鍛婂暈缂侇喖鐗忕划鍫熸媴鐟欏嫭鐝峰銈嗘磵閸嬫捇鏌$仦鐣屝ら柟鍙夋尦瀹曠喖顢曢妶鍕濠碉紕鍋戦崐鎴﹀垂濞差亝鍋$憸鏃堢嵁婢舵劕绠绘い鏃囧亹椤斿﹪姊洪崫鍕偍闁告柨绉剁槐鐐哄醇閵夛腹鎷洪梻鍌氱墛缁嬫帗寰勯崟顑跨箚妞ゆ劑鍨归弳锝夋煟濞戝崬娅嶇€殿喕绮欐俊鎼佹晝閳ь剟顢撻幘缁樷拺闁煎鍊曢弸鎴濐熆閻熼偊鍎旂€规洘鍨块獮妯兼嫚閹绘帞鈧厼顪冮妶鍡樼厽闁稿孩褰冭灋闁告劦鍠栭弸渚€鏌熼悧鍫熺凡鐎瑰憡绻冮妵鍕箻鐠虹儤鐎惧銈嗘煥椤﹂潧顫忕紒妯诲闁荤喐澹嬮弸娆撴⒑鐞涒€充壕闁哄鐗冮弲婊堝汲濠婂牊鐓欓柣鎴烇供濞堟洜绱掗悩鍐叉诞婵﹦绮幏鍛存偡闁箑娈濈紓鍌欐祰椤曆囧磹閸ф宓佸┑鐘叉噽閻も偓濠电偞鍨跺玻鍧楀蓟閸儲鈷戠紓浣姑慨澶愭煕鎼存稑鈧繂鐣烽幋锔芥櫜濠㈣泛顑囬崢鐢告⒑閸濆嫷妲搁柣蹇旂箞閵嗗倸鐣烽崶鈺冿紲闂佹娊鏁崑鎾绘煕鐎n偅宕屾慨濠勭帛閹峰懘宕ㄦ繝鍐ㄥ壍闂備礁鎼悧婊堝礈濞戞艾鍨濇繛鍡樻尭缁犲鎮归崶顏勭毢闁告棑绠戦—鍐Χ閸℃鐟ㄩ梺鎸庢穿婵″洨鍒掗弮鍫熷仺闁告稑锕﹂崢閬嶆煟鎼搭垳绉靛ù婊勭箞瀹曟娊鎸婃竟婵堟嚀楗即宕熼鈧埀顒佸姈閵囧嫰濮€閳藉懓鈧潡鏌熼鐣屾噰鐎规洖缍婇、鏇㈡晲閸ャ劍顔曢梻鍌氬€搁崐鐑芥倿閿旈敮鍋撶粭娑樻噺瀹曟煡鏌涘畝鈧崑娑氱不閻樼粯鐓欓梺顓ㄧ畱楠炴ɑ銇勯埡鍐ㄥ幋闁哄本娲濈粻娑氣偓锝庝簴閸嬫捇寮介鐔蜂簵闂佸憡鍔﹂崰妤呭磻閿濆鐓曢柕澶涚到婵″潡鏌涘▎灞戒壕闂傚倷绀侀幉锟犳偡閵壯€鍋撳鐓庡籍闁靛棗鍟存俊鐑藉煛閸屾埃鍋撻悜鑺ュ€甸梻鍫熺⊕閸熺偤鏌涢敐鍕祮闁诡喗顨堥幉鎾礋椤掑偆妲伴梻浣瑰濞插繘宕归挊澶屾殾婵炲樊浜濋弲鎼佹煟濡灝鐨洪柨娑欑矊閳规垿鎮欓弶鎴犱桓闂佺厧缍婄粻鏍х暦濠婂牆绠i柨鏃囆掗幏濠氭⒑缁嬫寧婀伴柤褰掔畺閸┾偓妞ゆ帒瀚峰Λ鎴犵磼椤旇偐澧涚紒妤冨枛閸┾偓妞ゆ帒瀚畵渚€鏌″搴″季闁轰礁鍟幏鍛吋婢跺﹦鍊炲銈嗗笒椤︿即寮查鍕拺缂備焦锚婵牊绻涢崗鑲╂噭缂佸倸绉归弻鍡楊吋閸″繑瀚奸梻浣告啞缁嬫垿鏁冮妷锕€绶為柛鏇ㄥ灡閻撴洟鏌曟繝蹇曠暠妞ゃ儱顑囩槐鎺楊敊閼测晛顤€閻庡灚婢樼€氼喗绂掗敂鍓х煓濠㈠墎枪椤ユ碍淇婇妶鍥ラ柛瀣洴閹ê鈹戠€n亞顦┑顔斤供閸樿绂嶅⿰鍫熺叆闁哄啫娴傞崵娆撴煟韫囥儳鐣甸柡宀€鍠栭、娑橆潩閸愬樊浼冮梺鍓х帛閻楃娀寮诲☉妯锋闁告鍋熸禒鈺呮偡濠婂嫭绶查悗姘緲椤繐煤椤忓嫮顔愰梺缁樺姈瑜板啯鎱ㄥ畝鍕拺闁告稑锕ラ悡銉х磼婢跺﹦绉烘鐐插暣閺佹捇鎮╅搹顐g彸闂備焦鎮堕崕顕€寮插┑瀣櫖婵犲﹤鐗婇悡鐔兼煟濡搫绾ч柟鍏煎姉閳ь剚顔栭崰鏍偉閼圭増锛傞梻浣虹帛閸旀宕曢妶澶嬪亗闊洦绋掗悡鏇㈡煏婢跺鐏ラ柛鐘崇鐎靛ジ宕橀钘夆偓鍨箾閸繄浠㈤柡瀣懅缁辨帡顢欓悾灞惧櫗婵烇絽娲ら敃銈夛綖閵忕姷鏆嗗┑鐘插枤閳ь剙娲缁樻媴閸涘﹥鍎撳┑鈽嗗亜椤曨參骞戦姀鐘斀闁糕檧鏅滅紞搴ㄦ⒑閹呯婵犫偓闁秵鍎楁繛鍡樺姉缁犻箖鏌涢埄鍏狀亪宕濋妶澶嬬厱闁瑰灝鍟顔芥叏婵犲懏顏犵紒顔界懇楠炴劖鎯旈姀鐘绘7闂傚倷娴囧銊ッ归崶顒夋晪鐟滄棃銆佸鑸垫櫜闁搞儯鍔岄悵鏉库攽閻愬瓨缍戞い鎴濇閿濈偛顓奸崨顏呮杸闂佸疇妫勫Λ妤呮倶閿曞倹鐓涢柍褜鍓熼弻鍡楊吋閸涱噮妫熼梻渚€鈧偛鑻晶瀛樻叏婵犲嫮甯涢柟宄版噽閹叉挳宕熼鈥虫憢闂傚倷鑳舵灙閻庡灚甯″畷鍦崉閾忚娈惧┑鐘绘涧濞层劎寮ч埀顒勬⒑閸涘﹤濮﹀ù婊嗘硾闇夐柛鏇ㄥ灡閳锋垿姊婚崼鐔恒€掔紒鐘靛仱閺屾稒绻濋崘顏勨拰闂佺硶鏅滈惄顖炵嵁鐎n喗鏅滈柣锝呰嫰楠炲牊绻濋悽闈涒枅婵炰匠鍏炬稑螖閸滀焦鏅滃銈嗗姧闂勫嫰鎮¢悢鍏肩厵闁绘垶蓱缁€鍐棯椤撶偛顣崇紒杈ㄥ笚濞煎繘濡搁妷褜鍎岀紓鍌欐祰妞村摜鏁幒鏇犱航闂備礁鍚嬬粊鎾疾濠靛姹查柕鍫濐槹閳锋帒霉閿濆妫戝☉鎾瑰皺缁辨帡骞撻幒鎾充淮閻庤娲橀〃鍛达綖濠婂牆鐒垫い鎺嗗亾妞ゆ洩绲剧换婵嗩潩椤掆偓閼板灝鈹戞幊閸婃洟鏁冮妶澶婄畺闁硅揪闄勯悡娆撴煕韫囨艾浜归柡鍡橈耿閺屾盯濡搁妷锔藉創闂佸疇顕х粔鎾敇閸忕厧绶為悗锛卞嫬顏烘繝鐢靛仩閹活亞绱為埀顒佺箾閸滃啰鎮奸柡渚囧枛閳藉濮€閿涘嫬骞愰梺璇茬箳閸嬬娀顢氳閹便劑宕掗悙瀵稿帾闂佺硶鍓濋〃鍛村汲閻愮儤鐓欐い鏍ㄧ⊕椤ュ牆鈹戦鐟颁壕闂備胶绮悷銏ゅ磻閹剧粯鐓曢柕鍫濆暙閳ь剚绻傞~蹇涙惞鐟欏嫬纾梺闈浨归崕鏌ユ偟閵忋倖鈷戦柣鐔告緲濞堚晠鏌熼崙銈嗗 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘寮幇顓炵窞濠电姴瀚烽崥鍛存⒒娴g懓顕滅紒璇插€块獮澶娾槈閵忕姷顔掔紓鍌欑劍宀e潡宕㈤柆宥嗏拺闂傚牊绋撴晶鏇㈡煙閸愭煡鍙勬い銏℃椤㈡﹢濮€閿涘嫬骞愰梺璇茬箳閸嬫稒鏅堕挊澹濊櫣鈧稒锕╁▓浠嬫煟閹邦垱褰ч柤鏉挎健閺岀喎鐣烽崶褉鏋呭銈冨灪椤ㄥ﹪宕洪埀顒併亜閹哄秵顦风紒璇叉闇夐柣妯烘▕閸庢劙鏌嶉柨瀣仼缂佽鲸甯為埀顒婄秵閸樼晫娑甸崜浣虹<闁绘ê鎼惃铏圭磼鏉堛劌娴い銏$懇閹崇偤濡烽妷褝绱﹂梺璇插椤旀牠宕板☉銏╂晪鐟滄棃宕洪妷锕€绶為柟閭﹀墻濞煎﹪姊洪崘鍙夋儓闁稿﹦鎳撻埢宥夊炊椤掍讲鎷绘繛杈剧悼閹虫捇顢氬⿰鍛<閻犲洦褰冮埀顒佺摃閻忓鈹戦悙鏉戠亶闁瑰磭鍋ゅ畷鍫曨敆閳ь剙鏁梻浣稿暱閹碱偊宕愰悽绋跨闁告繂瀚ч弨鑺ャ亜閺冨倸浜鹃柛銈傚亾婵犵數鍋涢惇浼村磹濠靛鏄ラ柍褜鍓氶妵鍕箳瀹ュ洩绐楀┑鐐茬墛缁酣鍩€椤掑喚娼愭繛鍙夛耿瀹曞綊宕稿Δ鍐ㄧウ濠殿喗銇涢崑鎾绘煙閾忣偆鐭掓俊顐㈠暙閳藉螣閻撳孩鎯涘┑鐘垫暩婵兘寮崨濠勭闁逞屽墯缁绘稒鎷呴崘鍙夌ォ闁轰礁瀚伴弻娑㈠焺閸愵厽宸㈡繝銏e煐閸旀洟鏌嬮崶顒佺厽闁哄啫娲﹂鐘炽亜閺冣偓濞茬喎顫忓ú顏呭仭闁规鍠楅幉鑲╃磽娴g瓔鍤欓柛濠傛健楠炲﹤饪伴崱鎰睏闂佸湱鍎ら幐楣冨储闁秵鈷戦柛锔诲幖娴滅偓绻涢崗鑲╂噰閽樼喖鎮楅敐搴″缁炬儳銈稿鍫曞醇濞戞ê顬夐柣蹇撶箣閸楁娊寮婚悢椋庢殝闁绘鐗嗗▓妤呮⒑鐠団€虫灓闁稿繑锚椤曪絿鎹勭悰鈩冪€婚梺缁樺姦閸撴稓绮旈悙顒傜瘈缁炬澘顦辩壕鍧楁煕鐎n偄鐏寸€规洘鍔欓獮瀣晝閳ь剛绮堟径灞稿亾閸忓浜鹃梺鍛婃处閸撴艾鈻嶉崶褜娓婚柕鍫濇噽缁犱即鏌eΔ鈧敃顏勭暦閹存惊鐔沸ч崶锔剧泿闂備礁鎼ú锕傘€冮崨顔绢洸濡わ絽鍟崐鍨箾閸繄浠㈤柡瀣懅缁辨帡顢欓悾灞惧櫚闂佹悶鍔戠粻鏍ь嚕娴犲鏁囬柣鎰Р閸旀垿寮婚弴鐔风窞闁糕剝蓱閻濇棃鎮楀▓鍨灍婵犮垺锕㈤垾鏃堝礃椤斿槈褔鏌涢幇鈺佸濞寸姵鍎抽—鍐Χ閸愩劌顬堥梺鎸庢处娴滄粓鎮惧畡鎳婃椽顢旈崟顓炲Е婵$偑鍊栫敮濠囨⒔瀹ュ棛顩叉繝濠傜墛閻撴瑩鏌涘┑鍡楊伀閺嶁€愁渻閵堝繒鐣垫い銉︽尵濡叉劙骞掗弮鈧€氭岸鏌涘▎蹇f▓婵☆偓绠撳娲传閸曨噮娼堕梺绋匡攻濞茬喎锕㈡笟鈧弻锝嗘償椤栨粎校闂佺ǹ顑呴幊姗€骞冮悽绋垮唨妞ゆ劑鍊楅敍婊堟⒑缂佹ê濮﹂柛鎾寸懇瀹曟繈濡舵径瀣帾闂佸壊鍋嗛崰鎰板磹閹邦喒鍋撳▓鍨灈妞ゎ厾鍏樺顐﹀箛閺夊灝绐涢梺绋挎湰缁矂寮稿☉銏$厵闁绘挸娴风粔娲煙椤栨艾鈧灝鐣烽锕€唯鐟滄粌危缁嬪簱鏀介柣妯虹仛閺嗏晛鈹戦鍛籍妤犵偛绻樺畷姗€顢欓悡搴g崺婵$偑鍊栧Λ浣规叏閵堝鍎婇柟鍓х帛閳锋帒霉閿濆懏鍟為柟顖氱墦閺岋綁顢橀悜鍡樞ㄥ┑鈥冲级閸旀瑥顕i幘顔藉亜濞撴凹鍨辩粊顐︽⒒娴g懓顕滄慨濠傤煼瀹曟垿骞橀崹娑樹壕婵﹩鍘奸崫娲煛瀹€鈧崰鎾舵閹烘嚦鐔告姜閺夊灝鐏佸┑鐘垫暩閸嬬喖宕㈣閺屽﹪鏁愰崪浣圭稁缂傚倷鐒﹁摫濠殿垰顕槐鎺戔槈濮楀棗鍓板┑鐐茬墛閸旀瑥顫忓ú顏勪紶闁靛鍎涢敐澶嬬厵闁荤喓澧楅幖鎰版煟閿濆洤鍘存鐐叉喘椤㈡牠鎳為妷锔芥緫闂傚倷鑳剁涵鍫曞礈濠靛鍋¢柨鏇楀亾闁崇粯鎸婚妶锝夊礃閳圭偓瀚奸梻渚€娼荤€靛矂宕㈡總绋跨閻庯綆鍠楅悡鏇㈡煏婵炑冨暞閻庡鏌涘Δ鍛喚闁哄本鐩、鏇㈠Χ閸涱喚鈧箖姊洪崨濠勬噧缂佺粯鍨剁粚杈ㄧ節閸ヮ灛褔鏌涚仦鍓х叝濠㈣娲樼换婵堝枈濡椿娼戦梺绋款儏閹冲酣锝炶箛鏇熷珰闁告瑥鍋婄紞渚€鐛崶顒佸亱闁割偆鍠愰鐔兼⒒娴h姤纭堕柛锝忕畵楠炲繘鏁撻敓锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘寮幇顓炵窞濠电姴瀚烽崥鍛存⒒娴g懓顕滅紒璇插€块獮澶娾槈閵忕姷顔掔紓鍌欑劍宀e潡宕㈤柆宥嗏拺闂傚牊绋撴晶鏇㈡煙閸愭煡鍙勬い銏℃椤㈡﹢濮€閿涘嫬骞愰梺璇茬箳閸嬫稒鏅堕挊澹濊櫣鈧稒锕╁▓浠嬫煟閹邦垱褰ч柤鏉挎健閺岀喎鐣烽崶褉鏋呭銈冨灪椤ㄥ﹪宕洪埀顒併亜閹哄秵顦风紒璇叉闇夐柣妯烘▕閸庢劙鏌嶉柨瀣仼缂佽鲸甯為埀顒婄秵閸樼晫娑甸崜浣虹<闁绘ê鎼惃铏圭磼鏉堛劌娴い銏$懇閹崇偤濡烽妷褝绱﹂梺璇插椤旀牠宕板☉銏╂晪鐟滄棃宕洪妷锕€绶為柟閭﹀墻濞煎﹪姊洪崘鍙夋儓闁稿﹦鎳撻埢宥夊炊椤掍讲鎷绘繛杈剧悼閹虫捇顢氬⿰鍛<閻犲洦褰冮埀顒佺摃閻忓鈹戦悙鏉戠亶闁瑰磭鍋ゅ畷鍫曨敆閳ь剙鏁梻浣稿暱閹碱偊宕愰悽绋跨闁告繂瀚ч弨鑺ャ亜閺冨倸浜鹃柛銈傚亾婵犵數鍋涢惇浼村磹濠靛鏄ラ柍褜鍓氶妵鍕箳瀹ュ洩绐楀┑鐐茬墛缁酣鍩€椤掑喚娼愭繛鍙夛耿瀹曞綊宕稿Δ鍐ㄧウ濠殿喗銇涢崑鎾绘煙閾忣偆鐭掓俊顐㈠暙閳藉螣閻撳孩鎯涘┑鐘垫暩婵兘寮崨濠勭闁逞屽墯缁绘稒鎷呴崘鍙夌ォ闁轰礁瀚伴弻娑㈠焺閸愵厽宸㈡繝銏e煐閸旀洟鏌嬮崶顒佺厽闁哄啫娲﹂鐘炽亜閺冣偓濞茬喎顫忓ú顏呭仭闁规鍠楅幉鑲╃磽娴g瓔鍤欓柛濠傛健楠炲﹤饪伴崱鎰睏闂佸湱鍎ら幐楣冨储闁秵鈷戦柛锔诲幖娴滅偓绻涢崗鑲╂噰閽樼喖鎮楅敐搴″缁炬儳銈稿鍫曞醇濞戞ê顬夐柣蹇撶箣閸楁娊寮婚悢椋庢殝闁绘鐗嗗▓妤呮⒑鐠団€虫灓闁稿繑锚椤曪絿鎹勭悰鈩冪€婚梺缁樺姦閸撴稓绮旈悙顒傜瘈缁炬澘顦辩壕鍧楁煕鐎n偄鐏寸€规洘鍔欓獮瀣晝閳ь剛绮堟径灞稿亾閸忓浜鹃梺鍛婃处閸撴艾鈻嶉崶褜娓婚柕鍫濇噽缁犱即鏌eΔ鈧敃顏勭暦閹存惊鐔沸ч崶锔剧泿闂備礁鎼ú锕傘€冮崨顔绢洸濡わ絽鍟崐鍨箾閸繄浠㈤柡瀣懅缁辨帡顢欓悾灞惧櫚闂佹悶鍔戠粻鏍ь嚕娴犲鏁囬柣鎰Р閸旀垿寮婚弴鐔风窞闁糕剝蓱閻濇棃鎮楀▓鍨灍婵犮垺锕㈤垾鏃堝礃椤斿槈褔鏌涢幇鈺佸濞寸姵鍎抽—鍐Χ閸愩劌顬堥梺鎸庢处娴滄粓鎮惧畡鎳婃椽顢旈崟顓炲Е婵$偑鍊栫敮濠囨⒔瀹ュ棛顩叉繝濠傜墛閻撴瑩鏌涘┑鍡楊伀閺嶁€愁渻閵堝繒鐣垫い銉︽尵濡叉劙骞掗弮鈧€氭岸鏌涘▎蹇f▓婵☆偓绠撳娲传閸曨噮娼堕梺绋匡攻濞茬喎锕㈡笟鈧弻锝嗘償椤栨粎校闂佺ǹ顑呴幊姗€骞冮悽绋垮唨妞ゆ劑鍊楅敍婊堟⒑缂佹ê濮﹂柛鎾寸懇瀹曟繈濡舵径瀣帾闂佸壊鍋嗛崰鎰板磹閹邦喒鍋撳▓鍨灈妞ゎ厾鍏樺顐﹀箛閺夊灝绐涢梺绋挎湰缁矂寮稿☉銏$厵闁绘挸娴风粔娲煙椤栨艾鈧灝鐣烽锕€唯鐟滄粌危缁嬪簱鏀介柣妯虹仛閺嗏晛鈹戦鍛籍妤犵偛绻樺畷姗€顢欓悡搴g崺婵$偑鍊栧Λ浣规叏閵堝鍎婇柟鍓х帛閳锋帒霉閿濆懏鍟為柟顖氱墦閺岋綁顢橀悜鍡樞ㄥ┑鈥冲级閸旀瑥顕i幘顔藉亜濞撴凹鍨辩粊顐︽⒒娴g懓顕滄慨濠傤煼瀹曟垿骞橀崹娑樹壕婵﹩鍘奸崫娲煛瀹€鈧崰鎾舵閹烘嚦鐔告姜閺夊灝鐏佸┑鐘垫暩閸嬬喖宕㈣閺屽﹪鏁愰崪浣圭稁缂傚倷鐒﹁摫濠殿垰顕槐鎺戔槈濮楀棗鍓板┑鐐茬墛閸旀瑥顫忓ú顏勪紶闁靛鍎涢敐澶嬬厵闁荤喓澧楅幖鎰版煟閿濆洤鍘存鐐叉喘椤㈡牠鎳為妷锔芥緫闂傚倷鑳剁涵鍫曞礈濠靛鍋¢柨鏇楀亾闁崇粯鎸婚妶锝夊礃閳圭偓瀚奸梻渚€娼荤€靛矂宕㈡總绋跨閻庯綆鍠楅悡鏇㈡煏婵炑冨暞閻庡鏌涘Δ鍛喚闁哄本鐩、鏇㈠Χ閸涱喚鈧箖姊洪崨濠勬噧缂佺粯鍨剁粚杈ㄧ節閸ヮ灛褔鏌涚仦鍓х叝濠㈣娲樼换婵堝枈濡椿娼戦梺绋款儏閹冲酣锝炶箛鏇熷珰闁告瑥鍋婄紞渚€鐛崶顒佸亱闁割偆鍠愰鐔兼⒒娴h姤纭堕柛锝忕畵楠炲繘鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝棛绡€闁逞屽墴閺屽棗顓奸崨顖氬Е婵$偑鍊栫敮鎺楀磹瑜版帒鍚归柍褜鍓熼弻锝嗘償閵忕姴姣堥梺鍛婄懃閸燁偊鎮惧畡鎵殾闁搞儜灞绢棥闂佽鍑界徊濠氬礉鐎n€兾旈崨顔规嫼闂侀潻瀵岄崢濂稿礉鐎n喗鐓曢柕濞垮劤缁夎櫣鈧娲橀崝娆撳箖濞嗗浚鍟呮い鏃囨閻︽粓姊绘笟鈧ḿ褔鎮ч崱妞㈡稑螖閸愵亞鐣堕梺鍦劋椤ㄥ棝鎮¢妷鈺傜厸闁搞儲婀圭花缁樸亜閳哄﹤澧扮紒杈ㄥ浮椤㈡瑩鎮剧仦鎯ф珯缂傚倷鑳舵慨鐢告儎椤栨凹鍤曟い鏇楀亾鐎规洘甯掗オ浼村川椤曞懏缍嬮梻鍌氬€搁崐椋庢濮橆兗缂氱憸搴ㄣ€冮妷銊х杸闁哄洨鍋熺粵蹇涙⒑閸涘﹥瀵欓柛鏇ㄥ亜楠炴垿姊绘担铏瑰笡闁告棑绠撳畷妤€鈻庨幇顕呮锤濠电姴锕ら悧濠囨偂濞嗘挻鍊垫繛鎴炵憽缂傛氨绱掗悩宕囧⒌闁哄本鐩幃鈺冪驳绾應鍋撻崸妤佺厸閻忕偟鍋撶粈瀣偓瑙勬礀瀹曨剝鐏冩繛杈剧到閹诧繝鎮剧紒妯圭箚闁靛牆娲ゅ暩闂佺ǹ顑囬崑銈夌嵁閹达箑鐐婃い鎺戝€哥粊锕傛⒑閻熸壆鎽犻柟顖氾躬瀵噣宕煎┑鍫濆Е婵$偑鍊栫敮鎺楀磹閼姐倗鐭嗗┑鐘插€甸弨浠嬫煟濡搫绾ч柟鍏煎姉缁辨帡鎮╁畷鍥р拰闂佸搫鑻粔闈涐缚椤忓牆绠ユい鏃囨硶閻涖儵姊绘担鍛婃喐闁哥姴閰i獮濠呯疀濞戞锕傛煕閺囥劌鐏犵紒顐㈢Ч閺屾稓浠﹂幑鎰棟婵炲濮佃摫缂佺粯绻堟慨鈧柕蹇娾偓铏暚闂備胶绮〃鍛崲閹烘嚦锝夊箛閺夎法顔掗柣鐘叉穿鐏忔瑩鏁嶅⿰鍐f斀闁绘劕寮堕ˉ鐐烘偨椤栨娅婄€规洦鍓濋妵鎰板箳閹绢垱瀚肩紓鍌欑椤戝棝顢栧▎鎾崇?闁规壆澧楅悡娆撴煕濞戞﹫鏀婚柛濠冨姍閺屽秹濡烽婊呮殼閻庤娲滄灙閾绘牕霉閿濆懏鍟為柣銈呭€垮濠氬磼濮橆兘鍋撻幖浣瑰亱濠电姴瀚惌娆撴煙鏉堟崘顓虹紓宥嗙墵楠炴牕菐椤掆偓婵′粙鏌嶉柨瀣伌闁哄本绋戦埥澶婎潨閸繂顫犻梻浣烘嚀閸熻法鈧矮鍗冲濠氭偄閸忕厧浠梺缁橆殔閻楀棝寮搁悩缁樺€垫繛鍫濈仢閺嬶附銇勯弴鍡楁搐閻撯€愁熆閼搁潧濮囨い顐㈡嚇閺岋絽螣閼姐倕鈪甸梺鍛婃⒐閸ㄥ灝顕f繝姘╅柕澶堝灪閺傗偓闂備胶纭堕崜婵嬫晪濠电偛鎷戠徊浠嬧€旈崘顔嘉ч幖绮光偓鎰佹交婵$偑鍊ф俊鍥极鐠囧樊鍤曞┑鐘崇閺呮煡鏌涢鐘茬伄闁哄鎮傚铏规喆閸曨偄濮㈡繝鈷€鍐弰妞ゃ垺鐟︾换婵嬪炊閵娿垺瀚奸梺鍝勵槺閸嬬偞绔熼崱娴板洭鏁傛慨鎰盎濡炪倖鎸鹃崑娑樜g紒妯镐簻闁哄浂浜炵粙鑽ょ磼缂佹ḿ绠撴い顐g箞椤㈡﹢鎮㈤崜韫埛闂傚倸鍊烽懗鍓佸垝椤栨繃鎳岄柣鐔哥矋濠㈡﹢宕幘顔肩疇闁规崘顕ч崹鍌涖亜閺囩偞鍣洪悗闈涚焸濮婃椽妫冨☉姘暫濠碘槅鍋呴悷褎绂嶉幖浣诡棃婵炴垶甯楅弬鈧俊鐐€栧褰掑磿閹惰棄鍌ㄩ悗鐢电《閸嬫挸鈻撻崹顔界亶婵犵數鍋涢敃銉︾┍婵犲洦鍤嬮梻鍫熺〒缁愮偤鏌f惔顖涒偓銉╁礋椤愵偂绱梻鍌氬€搁崐椋庣矆娓氣偓楠炲鏁嶉崟顒€搴婇梺绋挎湰婢规洟宕戦幘鎰佹僵闁绘挸娴锋禒鎼佹⒑閹稿海绠橀柛瀣ㄥ€濆顐﹀礃椤旇偐锛滃┑鐐村灦閼归箖鐛崼銉︹拻濞达絽鎲¢幆鍫ユ煕閻斿搫鈻堢€规洘鍨块獮妯肩磼濡厧骞堥梻渚€娼ф灙闁稿孩鐓″畷鎴﹀Ψ閳哄倻鍘藉┑鐐村灥瀹曨剙鈻嶅鍥e亾鐟欏嫭绀冮柨鏇樺灲閵嗕礁鈻庨幘鍐茬哎婵犮垼顕栭崹浼村窗濮樿埖鍋勯柛鈩冪⊕閸嬶綁鏌ц箛鏇熷殌闁汇劍鍨块弻娑㈠籍閸屾碍鐏堥梺鍝勮閸斿矂鍩ユ径濞炬瀻闁瑰濮烽崢鎰版⒒娴e摜鏋冩い顐㈩樀瀹曞綊宕稿Δ鈧粻鏍ㄧ箾閸℃ɑ灏紒鐙欏洦鐓欓悗鐢登瑰皬濠碘剝顨嗛幑鍥ь潖缂佹ɑ濯撮柣鐔煎亰閸ゅ鈹戦悙鏉戠祷缂佸鎳撻锝夊箵閹哄棗鐗氶梺鍛婁緱娴滄粍绂嶆ィ鍐┾拻闁割偆鍠撻埣銈夋煕鐎c劌鐏查柡灞稿墲閹峰懐鎲撮崟顐わ紦闂備浇妗ㄩ悞锕傚箲閸ヮ剙鏋侀柟鍓х帛閺呮悂鏌ㄩ悤鍌涘
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝棛绡€闁逞屽墴閺屽棗顓奸崨顖氬Е婵$偑鍊栫敮鎺楀磹瑜版帒鍚归柍褜鍓熼弻锝嗘償閵忕姴姣堥梺鍛婄懃閸燁偊鎮惧畡鎵殾闁搞儜灞绢棥闂佽鍑界徊濠氬礉鐎n€兾旈崨顔规嫼闂侀潻瀵岄崢濂稿礉鐎n喗鐓曢柕濞垮劤缁夎櫣鈧娲橀崝娆撳箖濞嗗浚鍟呮い鏃囨閻︽粓姊绘笟鈧ḿ褔鎮ч崱妞㈡稑螖閸愵亞鐣堕梺鍦劋椤ㄥ棝鎮¢妷鈺傜厸闁搞儲婀圭花缁樸亜閳哄﹤澧扮紒杈ㄥ浮椤㈡瑩鎮剧仦鎯ф珯缂傚倷鑳舵慨鐢告儎椤栨凹鍤曟い鏇楀亾鐎规洘甯掗オ浼村川椤曞懏缍嬮梻鍌氬€搁崐椋庢濮橆兗缂氱憸搴ㄣ€冮妷銊х杸闁哄洨鍋熺粵蹇涙⒑閸涘﹥瀵欓柛鏇ㄥ亜楠炴垿姊绘担铏瑰笡闁告棑绠撳畷妤€鈻庨幇顕呮锤濠电姴锕ら悧濠囨偂濞嗘挻鍊垫繛鎴炵憽缂傛氨绱掗悩宕囧⒌闁哄本鐩幃鈺冪驳绾應鍋撻崸妤佺厸閻忕偟鍋撶粈瀣偓瑙勬礀瀹曨剝鐏冩繛杈剧到閹诧繝鎮剧紒妯圭箚闁靛牆娲ゅ暩闂佺ǹ顑囬崑銈夌嵁閹达箑鐐婃い鎺戝€哥粊锕傛⒑閻熸壆鎽犻柟顖氾躬瀵噣宕煎┑鍫濆Е婵$偑鍊栫敮鎺楀磹閼姐倗鐭嗗┑鐘插€甸弨浠嬫煟濡搫绾ч柟鍏煎姉缁辨帡鎮╁畷鍥р拰闂佸搫鑻粔闈涐缚椤忓牆绠ユい鏃囨硶閻涖儵姊绘担鍛婃喐闁哥姴閰i獮濠呯疀濞戞锕傛煕閺囥劌鐏犵紒顐㈢Ч閺屾稓浠﹂幑鎰棟婵炲濮佃摫缂佺粯绻堟慨鈧柕蹇娾偓铏暚闂備胶绮〃鍛崲閹烘嚦锝夊箛閺夎法顔掗柣鐘叉穿鐏忔瑩鏁嶅⿰鍐f斀闁绘劕寮堕ˉ鐐烘偨椤栨娅婄€规洦鍓濋妵鎰板箳閹绢垱瀚肩紓鍌欑椤戝棝顢栧▎鎾崇?闁规壆澧楅悡娆撴煕濞戞﹫鏀婚柛濠冨姍閺屽秹濡烽婊呮殼閻庤娲滄灙閾绘牕霉閿濆懏鍟為柣銈呭€垮濠氬磼濮橆兘鍋撻幖浣瑰亱濠电姴瀚惌娆撴煙鏉堟崘顓虹紓宥嗙墵楠炴牕菐椤掆偓婵′粙鏌嶉柨瀣伌闁哄本绋戦埥澶婎潨閸繂顫犻梻浣烘嚀閸熻法鈧矮鍗冲濠氭偄閸忕厧浠梺缁橆殔閻楀棝寮搁悩缁樺€垫繛鍫濈仢閺嬶附銇勯弴鍡楁搐閻撯€愁熆閼搁潧濮囨い顐㈡嚇閺岋絽螣閼姐倕鈪甸梺鍛婃⒐閸ㄥ灝顕f繝姘╅柕澶堝灪閺傗偓闂備胶纭堕崜婵嬫晪濠电偛鎷戠徊浠嬧€旈崘顔嘉ч幖绮光偓鎰佹交婵$偑鍊ф俊鍥极鐠囧樊鍤曞┑鐘崇閺呮煡鏌涢鐘茬伄闁哄鎮傚铏规喆閸曨偄濮㈡繝鈷€鍐弰妞ゃ垺鐟︾换婵嬪炊閵娿垺瀚奸梺鍝勵槺閸嬬偞绔熼崱娴板洭鏁傛慨鎰盎濡炪倖鎸鹃崑娑樜g紒妯镐簻闁哄浂浜炵粙鑽ょ磼缂佹ḿ绠撴い顐g箞椤㈡﹢鎮㈤崜韫埛闂傚倸鍊烽懗鍓佸垝椤栨繃鎳岄柣鐔哥矋濠㈡﹢宕幘顔肩疇闁规崘顕ч崹鍌涖亜閺囩偞鍣洪悗闈涚焸濮婃椽妫冨☉姘暫濠碘槅鍋呴悷褎绂嶉幖浣诡棃婵炴垶甯楅弬鈧俊鐐€栧褰掑磿閹惰棄鍌ㄩ悗鐢电《閸嬫挸鈻撻崹顔界亶婵犵數鍋涢敃銉︾┍婵犲洦鍤嬮梻鍫熺〒缁愮偤鏌f惔顖涒偓銉╁礋椤愵偂绱梻鍌氬€搁崐椋庣矆娓氣偓楠炲鏁嶉崟顒€搴婇梺绋挎湰婢规洟宕戦幘鎰佹僵闁绘挸娴锋禒鎼佹⒑閹稿海绠橀柛瀣ㄥ€濆顐﹀礃椤旇偐锛滃┑鐐村灦閼归箖鐛崼銉︹拻濞达絽鎲¢幆鍫ユ煕閻斿搫鈻堢€规洘鍨块獮妯肩磼濡厧骞堥梻渚€娼ф灙闁稿孩鐓″畷鎴﹀Ψ閳哄倻鍘藉┑鐐村灥瀹曨剙鈻嶅鍥e亾鐟欏嫭绀冮柨鏇樺灲閵嗕礁鈻庨幘鍐茬哎婵犮垼顕栭崹浼村窗濮樿埖鍋勯柛鈩冪⊕閸嬶綁鏌ц箛鏇熷殌闁汇劍鍨块弻娑㈠籍閸屾碍鐏堥梺鍝勮閸斿矂鍩ユ径濞炬瀻闁瑰濮烽崢鎰版⒒娴e摜鏋冩い顐㈩樀瀹曞綊宕稿Δ鈧粻鏍ㄧ箾閸℃ɑ灏紒鐙欏洦鐓欓悗鐢登瑰皬濠碘剝顨嗛幑鍥ь潖缂佹ɑ濯撮柣鐔煎亰閸ゅ鈹戦悙鏉戠祷缂佸鎳撻锝夊箵閹哄棗鐗氶梺鍛婁緱娴滄粍绂嶆ィ鍐┾拻闁割偆鍠撻埣銈夋煕鐎c劌鐏查柡灞稿墲閹峰懐鎲撮崟顐わ紦闂備浇妗ㄩ悞锕傚箲閸ヮ剙鏋侀柟鍓х帛閺呮悂鏌ㄩ悤鍌涘