露一小手闪晕你——Flash魔幻彩色字_Flash教程
推荐:Flash中简单跟踪弹的算法
我看到的一些作跟踪弹的方法,都是要用向限的转换,还要考虑子弹和飞机在某个方向保持平行时做一些调整,个人认为有些烦。而我这个用方向向量来计算跟踪弹的方式
老实讲,这款字体笔者很早以前就看到过,并一直认为它是靠复杂的代码控制实现的,所以鉴于本人对代码实在不感冒,一直没有搞清它的实现原理。不过直至几日前,由于莫名失眠突发了研究一下的冲动,就这样也便诞生了下面这些文字。听我说了这么多,不信你没有爱好,别犹豫了,现在就来和我一起开始实际操作吧!
1.打开Flash,点选“修改”→“文档”,在“文档属性”对话框中,设置尺寸为500×200px,背景颜色为黑色,其它保持默认设置。
2.点选“插入”→“新建元件”命令,新建名为“A”的“图形”元件。在工具栏中选择“文本工具”,在界面下方的“属性”面板中设置字体、字体大小、文本颜色等参数后,在画面中输入字母A。然后点击“窗口”→“信息”命令,打开“信息”面板,设置字母A的“X,Y”坐标均为0,使其处于画面的中心(如图1)。
3.依照以上方法,分别将A~Z 26个字母建立为“图形”元件,并使每个元件的名称与元件内容相对应。同时,还要保证每个字母的字体、字体大小和坐标位置均相同,而文本颜色却要不相同。
保持坐标位置相同可以给后面的制作过程省去很多麻烦,而将文本设置为不同颜色则是为了使最终效果看起来更眩。
4.点选“插入”→“新建元件”命令,新建名为“movie”的“影片剪辑”元件。从“库”面板中将“A”图形元件放在该元件第1帧处,并利用“信息”面板将其调整到场景中心位置。
5.继续在第2帧按F6键插入要害帧,现在第1帧与第2帧中的内容是相同的。别急,先用鼠标选中第2帧中的元件,然后在元件上点击鼠标右键,在弹出的菜单中选择“交换元件”命令(如图2),打开“交换元件”面板。此时你可以看到一个黑点所选择的是图形元件“A”,下面你将黑点选择到图形元件“B”后,点击“确定”按钮,这样第2帧中的内容也就相应变为了B(如图3)。
6.按照这个方法依次类推,第3帧中的内容就应该是图形元件“C”了。当然,你也可以根据自己的需要,放入不同的字母,并随意延续到多少帧处。笔者在此是将26个字母全部放进去了,也就是说“movie”影片剪辑元件一共有26帧。
7.回到场景中,因为最后要停留的“NETFRIENDS”字样有10个字母,因此我们要再新建9个图层。将“movie”影片剪辑元件分别拖拽到这10个图层的第1帧上,利用“窗口”→“对齐”命令打开的“对齐”面板,使这10个元件整洁的摆放在场景中(如图4)。
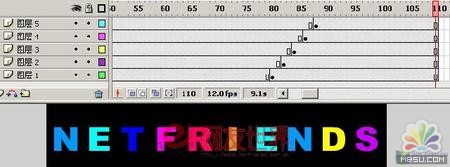
8.在第1层的第79帧按F5键插入帧,然后在第80帧插入空白要害帧,将“N”图形元件拖拽到该位置,并保持与“movie”影片剪辑元件的位置完全重合,最后按F5键将其延续到第110帧。接着在第2层的第81帧按F5键插入帧,然后在第82帧插入空白要害帧,将“E”图形元件拖拽到该位置,也要保持与“movie”影片剪辑元件的位置完全重合并延续到第110帧。依次类推,直到全部10个图层都处理好为止(如图5)。
9.等等,此时这10个字母全部是同时启动,看起来不够自然。没关系,按照上面的处理方法,我们对每个图层的开始部分也稍做加工。第1层保持不变,将第2层第1帧拖拽到从第3帧开始,第3层第1帧拖拽到从第5帧开始……就这样,第10层第1帧拖拽到从第19帧开始。
这样,只在开始利用同一个影片剪辑元件,在时间上交错开,便可达到变换的效果。而最后在相同的位置上,再把影片剪辑元件替换成一个只有一帧的字母符号,就完成了这个效果。虽然制作过程略显麻烦,但实现原理并没有效果看上去那么难以理解。现在你一定也领悟到了,凡事只有亲手试一试才知道它的难易这一道理!
分享:Flash ActionScript制作超酷视觉效果动画
效果演示:具体代码:onClipEvent(load){x=0//wherethedotisy=0//wherethedotisxmove=0//it'smovementymove=0//it'smovement}onClipEvent
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-露一小手闪晕你——Flash魔幻彩色字
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘