使用Flash基本工具绘制灯笼_Flash教程
推荐:Flash制作淡雅动态菜单:蜻蜓飞飞(1)
菜单效果介绍:芳草青青,上面落着一只小蜻蜓。当你的鼠标移向某个按钮时,蜻蜓就会快速向你飞了过来,并缓缓地停在那里。当你的鼠标移开菜单,蜻蜓就会飞回家去
最近终于有了闲暇时间来参与社区的活动,帖子看了很多,也非常感慨。感慨于很多用户对Flash绘图功能的熟悉非常匮乏,这是Flash动画三大核心功能中最基础的一环,不可不熟练啊。
下面我就用一个绘制灯笼的范例来介绍一下Flash的一些绘图功能,我们这个方法应该不算是手绘,用的都是Flash基本的工具。
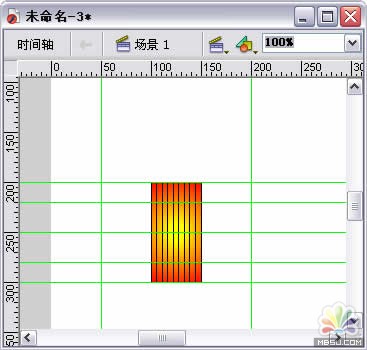
启动Flash创作环境,新建一个文档,使用“矩形工具”拉出一个矩形框,填充颜色(颜料集可以从这里下载颜料集可以从这里下载)。
然后删除顶部和底部的边框,并添加一些垂直线条,随你的意愿,但要注重左右对称。
所以,按住Shift键,依次选中这些线条,在“对齐”面板上点击“水平居中分布”,最后的效果可能就是下图的样子:
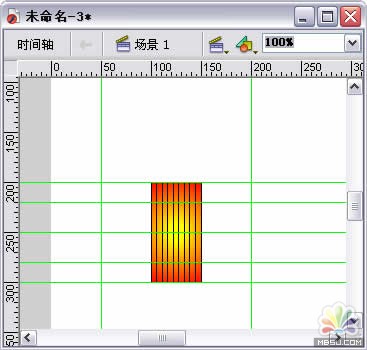
然后从主菜单上选择“视图 > 标尺”让标尺显示出来,从标尺边缘处拉出参考线,如图所示:
这时候要注重,假如你的图形顶部和底部线条不平齐就拉矩形选中,然后删除,就平齐了。
首先弄平齐后,要在属性面板上调整尺寸和位置,最好是个整数,与参考线能较好的结合在一起使用。
等到这些都做好了,魔术也就开始了。
首先选中图形,切换到“任意变形工具”,并且在底部的功能栏中选择“封套”方式。
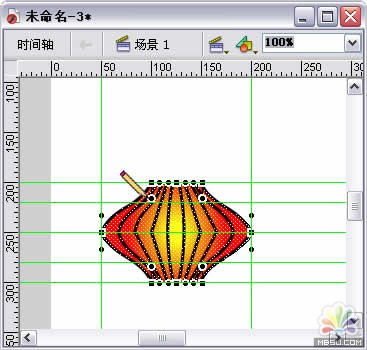
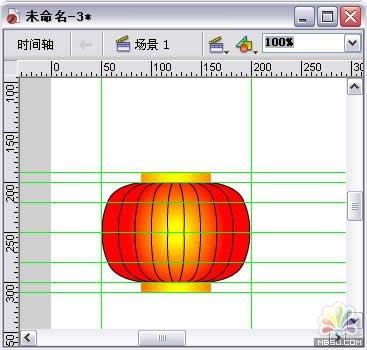
按住左侧中间的一个方形句柄,向左拖动,到达参考线交叉位置;同样右侧也作这样的自由变换。最后的效果如图所示:
要害点在这一步,注重上图非凡标示的方向线控制点,按住扯动到参考线交叉位置,如图所示:
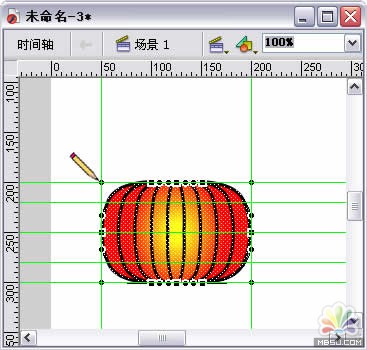
其它的几个也同样的道理,这时,你可以看到,一个非常标准的灯笼体就做成了。
然后加上一些修饰,如图所示:
然后你可以加上“穗”,只是划几个线条,我想就不再多占用大家时间了。
还是那句老话,Flash绘图功能是Flash动画三大功能中最基础的一环,学好基本的东西,用熟练它是根本。
分享:ASP flash下拉列表(显示图片)
在上一次我介绍了数据库与flash连接方式.在这里,这一方面的我就不多说了....还有ASP中的代码.我也略过不说.就只是贴出来...!--#includefile=conn.asp--%
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-使用Flash基本工具绘制灯笼
 。
。

 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷 闂佽浜介崝蹇撶暦閿燂拷
闂佽浜介崝蹇撶暦閿燂拷