Flash8 Blendmode——光影变换_Flash教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Flash制作碧海蓝天海鸥飞片头动画
本例中我们和大家一起用Flash做一个漂亮的片头动画:碧海蓝天海鸥飞。制作步骤在Flash中新建文件,820*400像素,背景色为白色。按CTRLF8建立影片剪辑,名称
制作思路: 创建影片剪辑,其中此影片剪辑中包含了五帧,每一帧上有不同颜色的小球,在代码中我们会通过Actionscript来控制它跳转帧已定位在不同颜色的小球上,来实现不同颜色小球之间相互叠加,并在场景中复制,通过Actionscript控制它的自动移动,并应用融合效果.
操作方法:
1.新建一个Flash文档,文件的场景大小设置为590*350.背景为黑色.帧频设置为31,将其另存为blendmode3.fla.
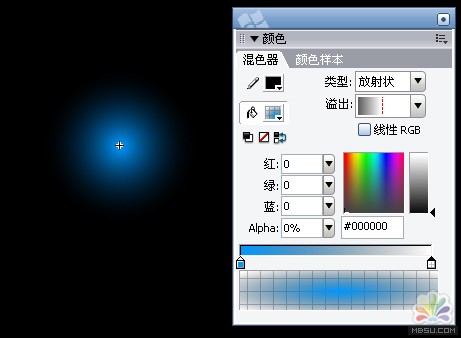
2.打开新建的blendmode3.fla.在主场景中绘制一个38*38大小的园形二维形体,按下shift F9打开混色器,选择放射状添充,当选择蓝色,如下图所示.

注重右边的混色器,在下面的滑块中,我们左边用的是蓝色,右边是也蓝色,但它的透明度是0,添充后效果如下图所示。

注重这个园形的大小当前为我们放大后观看的效果,它的原本大小为38*38.
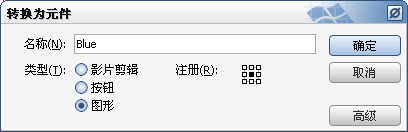
3.选中这个园形按下F8键,将其转换为图形符号,命将它的名称命名为Blue.同时注重它的注册点。将注册点置于中心位置。如下图所示。

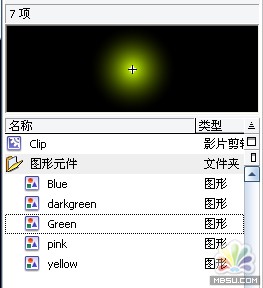
4.确定后我们就创建完成了Blue符号,依照相同的方法,我们需要创建另外4种颜色的小球,在本例中我们创建了如下几种颜色的小球。

5.还有一个创建不同颜色小球的简单的方法,选中我们刚创建的蓝色小球,右击选择直接复制。然后在进入到复制后的图形元件内部,进行修改颜色。
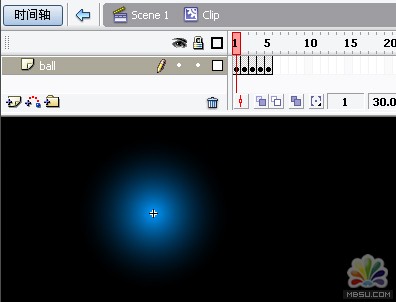
6.创建完多个小球之后,我们在主场景保持空的。假如场景上有图形元件要删去。 然后按下Ctrl F8.创建一个新的影片剪辑,我们将它命名为Clip.然后将我们刚刚他建的五个不同颜色的小球元件,从库中拖至clip影片剪辑的帧上,如下图所示。

7.ok.完成了这一步之后,返回到主场景中,选中库中我们刚刚创建的clip影片剪辑,右击选择链接。会打开链接标识窗口。如下图所示。

在打开的窗中,先选中”为Actionscript导出”,然后在链接标识处输入出境partical名称。确定。我们在此处创建的链接名是为我们在主帧上添写代码时,用来使用attachMovie进行贴加复制操作的。
8.完成上面的操作之后。选中主场景上的第一帧,按下F9,打开Actionscript面板。我们预备输入如下代码:
var cx = 180;
var cy = 180;
//设定循环20次,预备从库中复制链接id为partical的影片.
for (var i = 0; i<20; i ) {
//复制影片剪辑,引用名称为mc.
var mc = this.attachMovie("partical", "p" i, i);
with (mc) {
//初始化影片剪辑的位置,注重此时cx,cy是用来调整mc实例的偏移位置的.
_x = cx Math.random()*60;
_y = cy Math.random()*60;
}
//针对mc应用融合模式类型"add"
mc.blendMode = "add";
//设定mc实例的角度随机值
mc.tx = random(360);
mc.ty = random(360);
//设定用于mc角度的增量随机值
mc.xtempo = Math.random()/10;
mc.ytempo = Math.random()/10;
//设定mc实例的速度随机值
mc.xd = Math.random()*10 1;
mc.yd = Math.random()*10 1;
mc.x0 = mc._x;
mc.y0 = mc._y;
//跳转到指定的帧,以变换不同颜色的小球上.
mc.gotoAndStop(random(5) 1);
//通过onEnterFrame循环,来让粒子移动.
mc.onEnterFrame = function() {
this.tx = this.xtempo;
this.ty = this.ytempo;
this._x = this.x0 Math.sin(this.tx)*this.xd;
this._y = this.y0 Math.cos(this.ty)*this.yd;
};
}
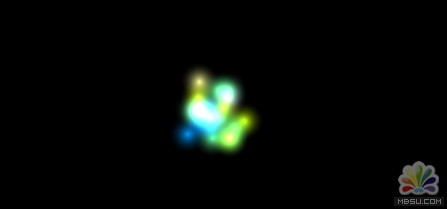
9,测试你的影片,你就会看到如下面的效果:

解释代码:
首先从整段上代码上,我们实际上只用了一个for循环。这个for循环的作用是复制20个链接名为partical的影片剪辑。然后我们在循环的内部对复制后的粒子引用名mc进行初始化,控制。 起始的两行是用来调整所有粒子的相对屏幕中的位置的,
//定义中心位置
var cx = 180;
var cy = 180;接下来我们从for循环的内部开始说起,我们将它分为块,一块是初始化复制后的粒子,另一段是为粒子实例mc 加入动态属性,为后面的控制移动做预备。第三块则是使用onEnterFrame循环来控制移动。
初始化复制后的粒子:
//复制影片剪辑,引用名称为mc.
var mc = this.attachMovie("partical", "p" i, i);
with (mc) {
//初始化影片剪辑的位置,注重此时cx,cy是用来调整mc实例的偏移位置的.
_x = cx Math.random()*60;
_y = cy Math.random()*60;
}这一段代码,现在来讲我们已经很熟知了,我们通过顶端的for循环20次。将库中的链接名为partical的粒子复制到场景中。复制的方法我们使用是的是attachMovie的方式,复制后的影片剪辑更名为”p” I,也就是说你复制的结果应是p0,p1,p2,p3…..p19,而所有的这些影片剪辑我们为它起个实例名为mc.它代表了所有复制得到的影片剪辑。在with内部,我们开始指定这些粒子的初始位置。注重此时我们用上了cx,cy.并且加上了随机数60,也就是说料子初始化的位置在180-240的位置之间。
为粒子实例mc 加入动态属性:
//针对mc应用融合模式类型"add"
mc.blendMode = "add";
//设定mc实例的角度随机值
mc.tx = random(360);
mc.ty = random(360);
//设定用于mc角度的增量随机值
mc.xtempo = Math.random()/10;
mc.ytempo = Math.random()/10;
//设定mc实例的速度随机值
mc.xd = Math.random()*10 1;
mc.yd = Math.random()*10 1;
mc.x0 = mc._x;
mc.y0 = mc._y;
//跳转到指定的帧,以变换不同颜色的小球上.
mc.gotoAndStop(random(5) 1);在这段代码的开始的位置mc.blendMode ="add" 便是我们加入融合模式的重点所在了,假如没有这一些就不会出来相叠加后的融合效果。但实现它的前题是我们必须要处理如基本了粒子活动,所以习惯上我们都是最后才加上滤镜或是融合模式。在这段代码中,所有的都是为第三段的循环预备的。其中有两句是用来做为角度的增量随机值的。这个角度增量值实际是为了在onEnterFrame循环中增加的角度的变化。使效果变得更明显。这一段中的最后一句也是重点,因为我们在partical的影片剪辑中放置了五个不同颜色的小球,我们通过随机跳转命令来达到不同颜色小球的切换。
onEnterFrame循环来控制移动:
//通过onEnterFrame循环,来让粒子移动.
mc.onEnterFrame = function() {
this.tx = this.xtempo;
this.ty = this.ytempo;
this._x = this.x0 Math.sin(this.tx)*this.xd;
this._y = this.y0 Math.cos(this.ty)*this.yd;
};在这段代码中,通过将前面定义的动态属性,应用在onEnterFrame循环中,起到决定性作用.
this._x = this.x0 Math.sin(this.tx)*this.xd;
this._y = this.y0 Math.cos(this.ty)*this.yd;
其中this.tx,this.ty,this.xd,this.yd.均为前面定义的动态属性。我们使用了sin()和cos ()方法是为了使每个粒子自身有一个环形的运动路线。
Ok.在整段代中,我们看到使用融合模式blendmode只有一行,但在这里它显得尤为重要,加上与去掉效果是截然不同的。
现在你就可以测试你的影片了。
接下来我们要在上面的基础上进行一下变化。看看效果会有什么不同。
我们现在要增加粒子的大小和范围。代码做如下的修改。
//定义中心位置
var cx = 0;
var cy = 0;
//设定循环20次,预备从库中复制链接id为partical的影片.
for (var i = 0; i<100; i ) {
//复制影片剪辑,引用名称为mc.
var mc = this.attachMovie("partical", "p" i, i);
with (mc) {
//初始化影片剪辑的位置,注重此时cx,cy是用来调整mc实例的偏移位置的.
_x = cx Math.random()*590;
_y = cy Math.random()*350;
_xscale = _yscale = 100 * Math.random()*5 1;
}
//针对mc应用融合模式类型"add"
mc.blendMode = "add";
//设定mc实例的角度随机值
mc.tx = random(360);
mc.ty = random(360);
//设定用于mc角度的增量随机值
mc.xtempo = Math.random()/10;
mc.ytempo = Math.random()/10;
//设定mc实例的速度随机值
mc.xd = Math.random()*10 1;
mc.yd = Math.random()*10 1;
mc.x0 = mc._x;
mc.y0 = mc._y;
//跳转到指定的帧,以变换不同颜色的小球上.
mc.gotoAndStop(random(5) 1);
//通过onEnterFrame循环,来让粒子移动.
mc.onEnterFrame = function() {
this.tx = this.xtempo;
this.ty = this.ytempo;
this._x = this.x0 Math.sin(this.tx)*this.xd;
this._y = this.y0 Math.cos(this.ty)*this.yd;
};
}
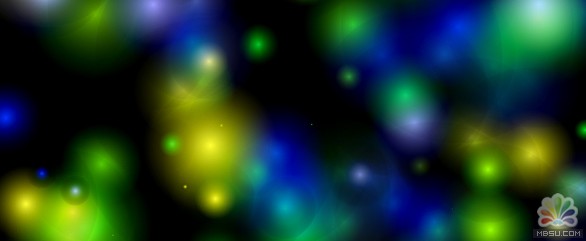
斜体加粗的代码是我们所修改的位置,我们增加了粒子的数量,同时加入了_xscale._yscale.缩放的随机值,这样便会放大粒子增加粒子的重合度。效果如下:

接下来我们在这段代码的基础上在次进行修改。我们此次要变换一下融合模式,就会得到不同的效果。如下代码。
//定义中心位置
var cx = 0;
var cy = 0;
//设定循环20次,预备从库中复制链接id为partical的影片.
for (var i = 0; i<100; i ) {
//复制影片剪辑,引用名称为mc.
var mc = this.attachMovie("partical", "p" i, i);
with (mc) {
//初始化影片剪辑的位置,注重此时cx,cy是用来调整mc实例的偏移位置的.
_x = cx Math.random()*590;
_y = cy Math.random()*350;
_xscale = _yscale = 140 * Math.random()*5 1;
}
//针对mc应用融合模式类型"add"
mc.blendMode = "hardlight";
mc.cacheAsBitmap = true;
//设定mc实例的角度随机值
mc.tx = random(360);
mc.ty = random(360);
//设定用于mc角度的增量随机值
mc.xtempo = Math.random()/10;
mc.ytempo = Math.random()/10;
//设定mc实例的速度随机值
mc.xd = Math.random()*10 1;
mc.yd = Math.random()*10 1;
mc.x0 = mc._x;
mc.y0 = mc._y;
//跳转到指定的帧,以变换不同颜色的小球上.
mc.gotoAndStop(random(5) 1);
//通过onEnterFrame循环,来让粒子移动.
mc.onEnterFrame = function() {
this.tx = this.xtempo;
this.ty = this.ytempo;
this._x = this.x0 Math.sin(this.tx)*this.xd;
this._y = this.y0 Math.cos(this.ty)*this.yd;
};
}
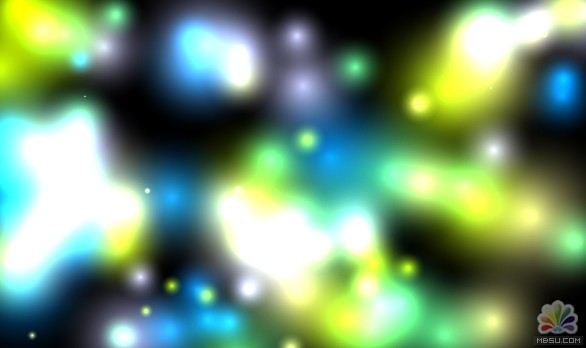
斜体加粗的代码为我们所修改过的位置,我们增大了缩放,同时将融合模式换成了hardlight.当然你可以试一下其它的融合方式,同时我们增加了mc.cacheAsBitmap = true.通过这一句是加速我们的影片剪辑的运算速度。测试的效果如下。
分享:Flash鼠绘偏写实漂亮美女矢量风格图
过去出过一些鼠绘教程,不过那些教程都很简单,只是教大家把握一个方法,风格方面还是要自己发挥.说实话用FLASH画这个教程中的偏写实人物用处不是很大,不过我喜欢
 评论加载中....
评论加载中....相关Flash教程:
- 相关链接:
- 教程说明:
Flash教程-Flash8 Blendmode——光影变换
 。
。

 AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮� 閹恒劏宕�
閹恒劏宕�