Flash制作过渡卷动效果精美图库特效_Flash教程
推荐:用Flash AS编写的蝌蚪特效动画
效果查看:点击这里下载源文件场景里代码:Object.environment=this;Math.prototype.degrees=function(r){return(r*180/3.141593E000);};max
先看效果:
制作方法:
首先新建立Flash文档,然后修改文档属性:

我们制作的这个图库,大家通过演示可以看到单击小图,可以动态显示大图,所以我们事先要做一些工作。预备一些大小相同的图片8张,并且分别制作相应的缩略图8张,大图导入Flash中分别转换为影片剪辑元件,小缩略图导入Flash后转变为影片剪辑元件,都放到库里面,留着我们来使用。
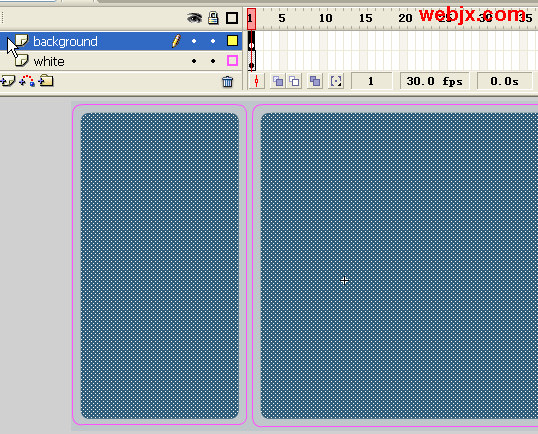
这里我们制作一个main主影片剪辑,然后在里面制作一个背景:

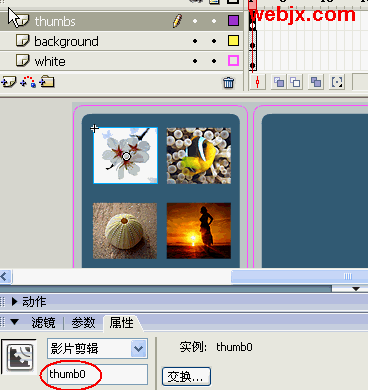
然后再新建立一个层,把缩略图都按顺序摆放整洁,实例名分别是thumb0、thumb1、thumb2、thumb3、thumb4、thumb5、thumb6、thumb7:

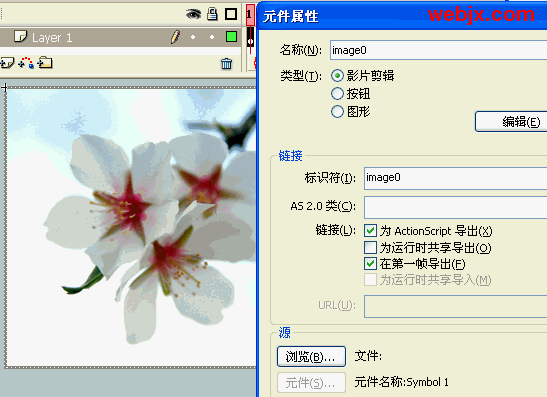
当把大图导入Flash时,按F8转变为影片剪辑元件,标示符分别是image0、image1、image2、image3、image4、image5、image6、image7。设置如下:

然后再建立一个层,输入下面代码:
this.createEmptyMovieClip("images", 100);
this.attachMovie("mask", "mask", 101);
mask._x = images._x =-68;
mask._y = target = -150;
images._y = -1000;
images.setMask(mask);
speed = 5;
for (var i = 0; i<8; i ) {
var img = images.attachMovie("image" i, "image" i, i);
img._y = img._height*i;
var thumb = this["thumb" i];
thumb._alpha = 60;
thumb.pos = target (i*-img._height);
thumb.onPress = function() {
target = this.pos;
};
thumb.onRollOver = function() {
this._alpha = 100;
};
thumb.onRollOut = function() {
this._alpha = 60;
};
}
this.onEnterFrame = function() {
images._y = (target-images._y)/speed;
};
最后我又制作了一个loading。按测试吧!
分享:怎么用地图控制flash移动
演示效果:(用鼠标在小地图中任意拖拽可以看到效果)问:怎么用地图控制flash移动,像QQ宠物村一样,在右上角有幅地图,可以控制左边的flash的移动?答:运用
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash制作过渡卷动效果精美图库特效
 。
。

 閼辨俺顔�
閼辨俺顔� AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮�