Flash8制作动态开门效果网页菜单_Flash教程
推荐:入门:FLASH制作关于字体描边实例教程
先看效果:
先看效果和源文件:
制作方法非常简单,在这里给大家简单的叙述一下!假如不明白就看源文件吧!
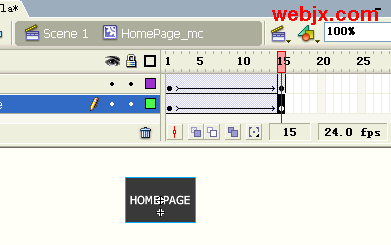
首先制作五个影片剪辑片段,说说方法,建立两个图层,下面这个图层绘制一个矩形,至于填充为什么颜色按你的喜好定就可以了!上面的图层输入要显示的文字。然后分别都在第15帧插入要害帧,下面的矩形稍微调整一下外形,上面的文字层稍微向上移动一点位置。


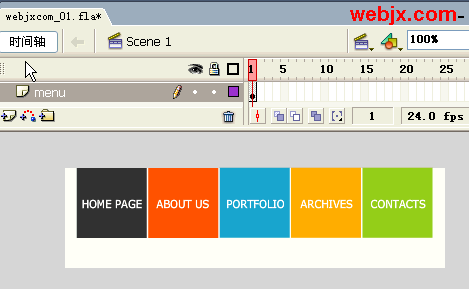
按同样方法创建其它的影片剪辑。然后把它们放到主场景中来。

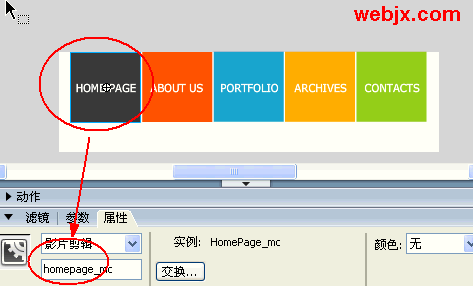
分别选择五个不同的影片剪辑命名不同的实例名:homepage_mc、aboutus_mc、portfolio_mc、archives_mc、contacts_mc。

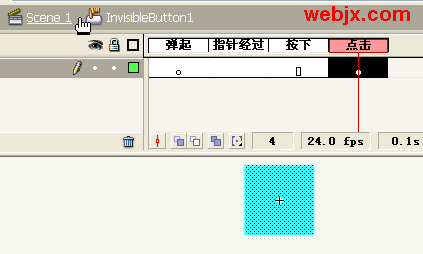
然后制作一个不可见的按钮(只有点击帧有内容,注重大小要和建立的影片剪辑的大小一样啊!)

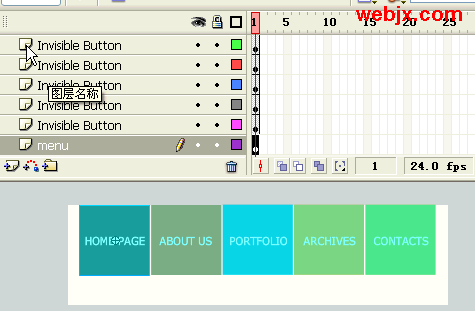
按同样的方法再建立其它四个按钮,名字分别为:InvisibleButton1、InvisibleButton2、InvisibleButton3、InvisibleButton4、InvisibleButton5。
然后再主场景中建立,每个按钮放到不同的图层里,注重相应的按钮要盖住相应的影片剪辑啊!效果如下:

然后分别选中每个按钮,给按钮添加动作:
InvisibleButton1:
on (rollOver) {
_root.mouse_over_homepage_mc = true;
}
on (rollOut) {
_root.mouse_over_homepage_mc = fstartlse;
}
on (release){
getURL("http://www.mb5u.com/");
}
InvisibleButton2:
on (rollOver) {
_root.mouse_over_aboutus_mc = true;
}
on (rollOut) {
_root.mouse_over_aboutus_mc = fstartlse;
}
on (release){
getURL("http://www.mb5u.com/");
}
InvisibleButton3:
on (rollOver) {
_root.mouse_over_portfolio_mc = true;
}
on (rollOut) {
_root.mouse_over_portfolio_mc = fstartlse;
}
on (release){
getURL("http://www.mb5u.com");
}
InvisibleButton4:
on (rollOver) {
_root.mouse_over_archives_mc = true;
}
on (rollOut) {
_root.mouse_over_archives_mc = fstartlse;
}
on (release){
getURL("http://www.mb5u.com/");
}
InvisibleButton5:
on (rollOver) {
_root.mouse_over_contacts_mc = true;
}
on (rollOut) {
_root.mouse_over_contacts_mc = fstartlse;
}
on (release){
getURL("http://www.mb5u.com/");
}
最后再建立一个新图层,用来添加Action使用,打开动作面板:
_root.homepage_mc.onEnterFrame = function() {
if (mouse_over_homepage_mc) {
_root.homepage_mc.nextFrame();
} else {
_root.homepage_mc.prevFrame();
}
};
_root.aboutus_mc.onEnterFrame = function() {
if (mouse_over_aboutus_mc) {
_root.aboutus_mc.nextFrame();
} else {
_root.aboutus_mc.prevFrame();
}
};
_root.portfolio_mc.onEnterFrame = function() {
if (mouse_over_portfolio_mc) {
_root.portfolio_mc.nextFrame();
} else {
_root.portfolio_mc.prevFrame();
}
};
_root.archives_mc.onEnterFrame = function() {
if (mouse_over_archives_mc) {
_root.archives_mc.nextFrame();
} else {
_root.archives_mc.prevFrame();
}
};
_root.contacts_mc.onEnterFrame = function() {
if (mouse_over_contacts_mc) {
_root.contacts_mc.nextFrame();
} else {
_root.contacts_mc.prevFrame();
}
};
最后可以按Ctrl Enter测试了!
分享:Flash制作过渡卷动效果精美图库特效
用Flash打造一个具有卷动过渡效果的精美图库展示动画。效果不错,希望大家喜欢。先看效果:点击这里下载Fla源文件制作方法:首先新建立Flash文档,然后修改
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash8制作动态开门效果网页菜单
 。
。