Flash8制作图片由模糊到清楚效果_Flash教程
推荐:Flash8制作动态开门效果网页菜单
今天给大家讲解一个如何利用Flash制作动态网页菜单,假如好你就可以直接拿去用了!你也可以自己改进,改进好了别忘了去论坛告诉一声啊!先看效果和源文件:点
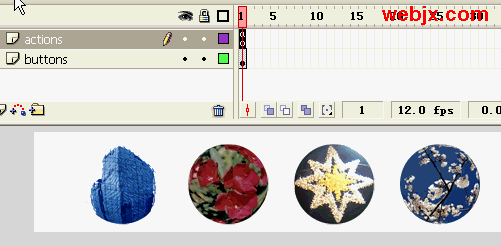
效果如下,不给大家提供源文件了,非常简单的!
首先预备好四幅大小相同的图片,然后蹈入到Flash中,都分别转换为按钮元件。

然后把四个按钮分别都拖拽到舞台上来,位置摆放好。并且分别为他们命名实例名:link1_btn、link2_btn、link3_btn、link4_btn。

然后新建立一个层,添加代码:

代码如下:
import flash.filters.BlurFilter;
var blurred:BlurFilter = new BlurFilter(5, 5, 4);
var myFilters:Array = [blurred];
link1_btn.filters = link2_btn.filters = link3_btn.filters = link4_btn.filters = myFilters;
link1_btn.onRollOver = link2_btn.onRollOver = link3_btn.onRollOver = link4_btn.onRollOver = function() {
this.filters = null;
}
link1_btn.onRollOut = link2_btn.onRollOut = link3_btn.onRollOut = link4_btn.onRollOut = link5_btn.onRollOut = function() {
this.filters = myFilters;
}
代码很好理解。按Ctrl enter测试了!
分享:入门:FLASH制作关于字体描边实例教程
先看效果:
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash8制作图片由模糊到清楚效果
 。
。