Flash8制作渐变风格的导航菜单_Flash教程
推荐:Flash中用键盘控制影片剪辑的两种方法
今天给大家说一下在Flash中利用键盘控制物体移动的两种方法,分别是利用FlashActionscript中的updateAfterEvent和onEnterFrame来实现的。查看效果时,先用鼠标
效果如下:
制作方法:
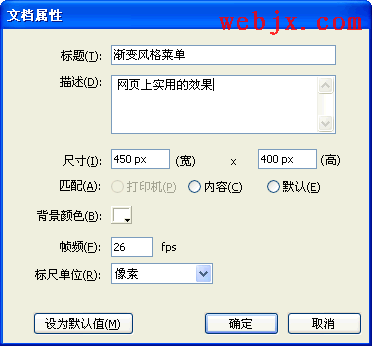
修改文档属性。

打开属性面板,设置属性如下:

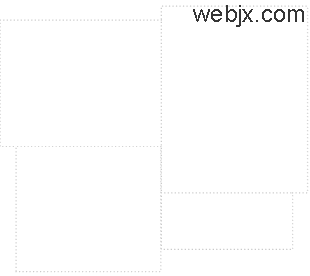
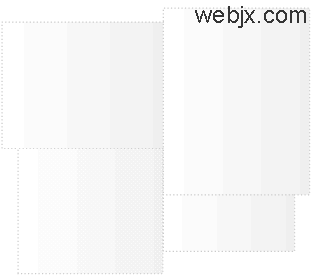
绘制下面的图形。

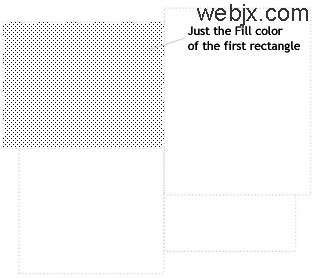
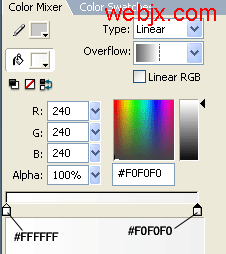
填充矩形。

设置颜色:

从而实现渐变填充。

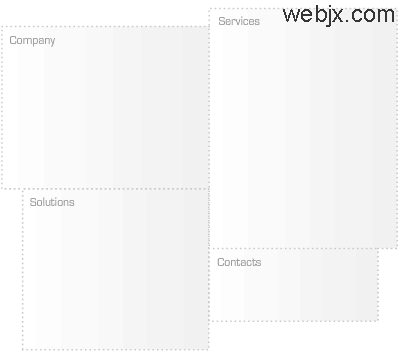
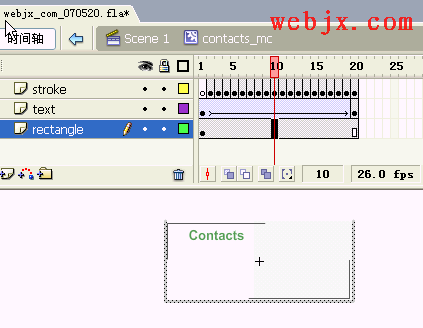
然后打上自己的文字介绍(独占一个图层)

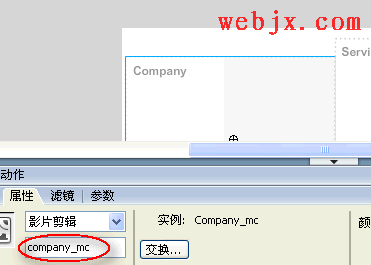
然后分别转换为影片剪辑元件,分别在舞台上命名四个影片剪辑的实例名。

其它三个分别这样做。把每个渐变图形上的文字转换为影片剪辑。在这里不给大家仔细讲解如何具体制作动画了!一个层是矩形,另外一个层是文字动画,最上面层是边的动画。

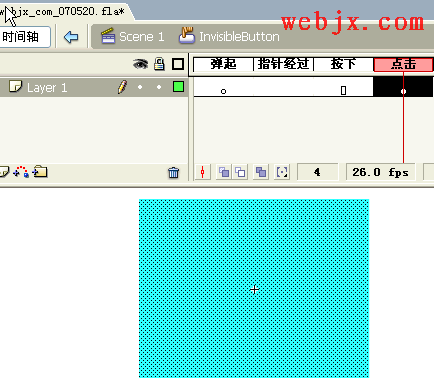
其它三个同理。然后再建立四个只有点击帧有内容的按钮元件。

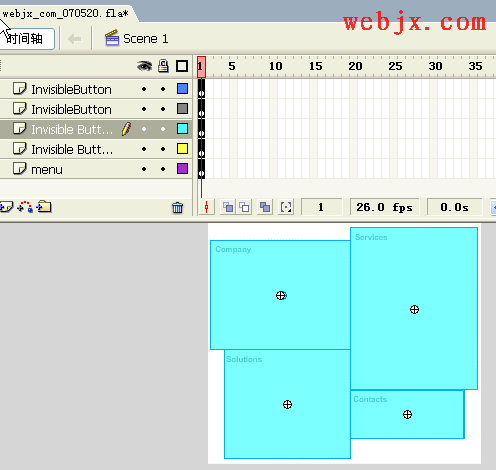
然后在主场景中一共建立六个图层,最下层是背景,上面四个是按钮,最上面的是AS层。分别把四个按钮放到不同的图层,注重盖住相应的背景图像。

然后分别给四个按钮添加如下动作:
company_mc
on (rollOver) {
_root.mouse_over_company_mc = true;
}
on (rollOut) {
_root.mouse_over_company_mc = fstartlse;
}
on (release){
getURL("http://www.mb5u.com/");
}
services_mc
on (rollOver) {
_root.mouse_over_services_mc = true;
}
on (rollOut) {
_root.mouse_over_services_mc = fstartlse;
}
on (release){
getURL("http://www.mb5u.com/");
}
contacts_mc
on (rollOver) {
_root.mouse_over_contacts_mc = true;
}
on (rollOut) {
_root.mouse_over_contacts_mc = fstartlse;
}
on (release){
getURL("http://www.mb5u.com/");
}
solutions_mc
on (rollOver) {
_root.mouse_over_solutions_mc = true;
}
on (rollOut) {
_root.mouse_over_solutions_mc = fstartlse;
}
on (release){
getURL("http://www.mb5u.com/");
}
最后在最上面的图层,选择第一帧,然后输入下面指令:
_root.company_mc.onEnterFrame = function() {
if (mouse_over_company_mc) {
_root.company_mc.nextFrame();
} else {
_root.company_mc.prevFrame();
}
};
_root.services_mc.onEnterFrame = function() {
if (mouse_over_services_mc) {
_root.services_mc.nextFrame();
} else {
_root.services_mc.prevFrame();
}
};
_root.solutions_mc.onEnterFrame = function() {
if (mouse_over_solutions_mc) {
_root.solutions_mc.nextFrame();
} else {
_root.solutions_mc.prevFrame();
}
};
_root.contacts_mc.onEnterFrame = function() {
if (mouse_over_contacts_mc) {
_root.contacts_mc.nextFrame();
} else {
_root.contacts_mc.prevFrame();
}
};
好了!菜单就做好了!
分享:拼图游戏雏形--分割美女图
无聊的时候就来把美女分割![由讨厌原创==>无聊+乱整]能把一张图片分割成若干份,份数由输入数字自由决定。分割后自动随机打乱位置,可以拖到,拖到到正确位
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash8制作渐变风格的导航菜单
 。
。