用FLASH遮罩效果做图片切换效果_Flash教程
推荐:Flash AS轻松制作旋转可控立方体特效
可以控制立方体的旋转:cubeCenter=newpoint3d(0,0,0);geom.addCube(cubeCenter,80,0xFFF2CC);geom.addCube(cubeCenter,20,0xFFF2CC);geom.addSolid
本教程是关于FLASH应用遮罩效果制作好看的图片切换效果。该教程选用FLASH遮罩中最简单的一种作为例子,当然你可以用自己的想象力来做出更多更好的图片动画。希望本教程能带你带来帮助。
让我们先看看效果:
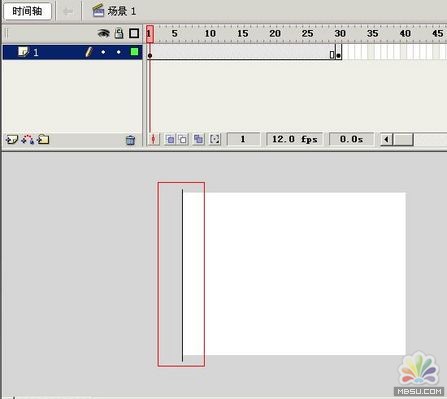
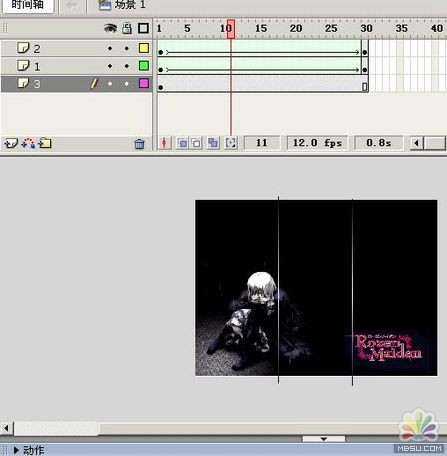
第一步、打开Flash新建1个图层,用线条工具画一条竖直线,放在相对舞台的左面,第30帧处插入要害帧。

图1
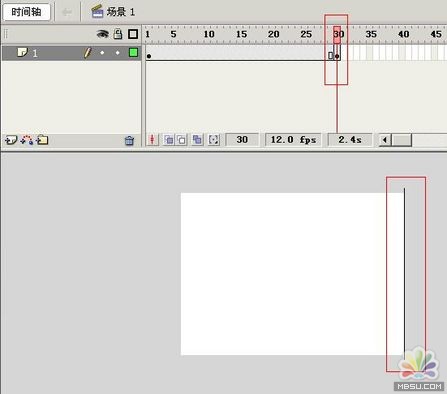
第二步、点击第30帧把竖直线拉到舞台右面。

图2
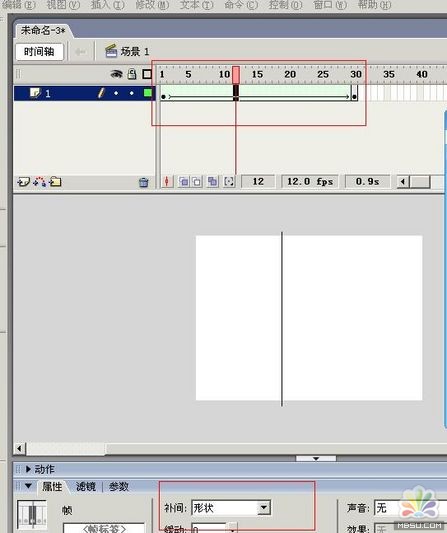
第三步、点住任意一帧,在属性里面把补间改为外形。

图3
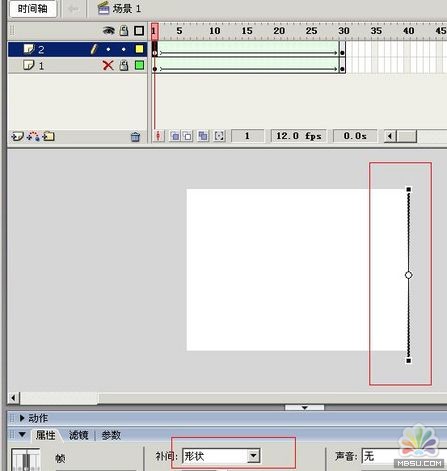
第四步、新建一个图层,和上面一样画一个竖直线,注重的是这次把竖直线从右到左放,然后在属性补间里面选择外形动画。

图4
第五步、新建图层,导入一张图片,相对舞台大小。

图5
第六步、新建图层,在第20帧处插入要害帧,导入一张图片,相对舞台大小,第30帧处插入帧。

图6
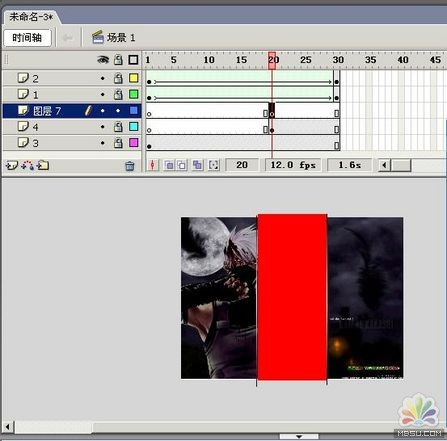
第七步、新建图层,第20帧处插入要害帧,用矩形工具画一个长方形的方块颜色任意,注重一定要和两个线条对齐。否则没有拉开效果。

图7
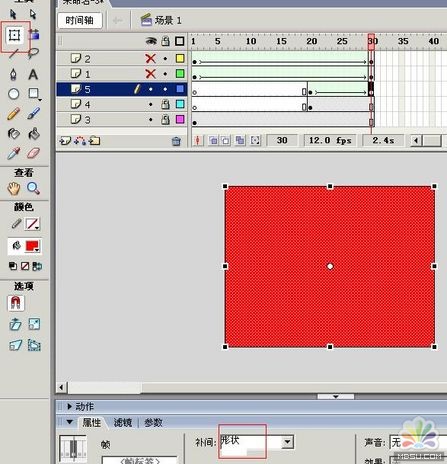
第八步、在第30帧处插入要害帧,把方块用任意变形工具拉大,相对于舞台。点击属性补间改为外形。

图8
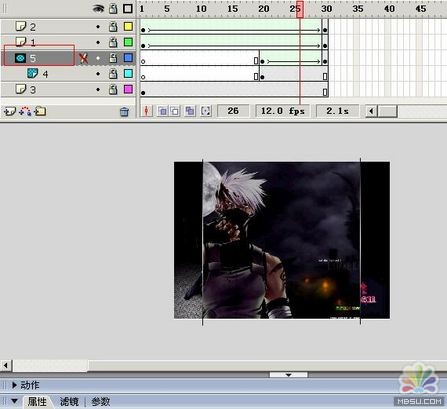
第九步、点击图层5点右键,选择遮罩层。

图9
好了。按Ctrl Enter试下效果吧。我做的只不过是FLASH遮罩中最简单的一种,要害是用自己的想象力来做出最好的图片动画。
分享:学习Flash8中的setTimeout函数的用法
在Flash8中,有个未公开的函数setTimeout,执行功能就是在设定的时间到了以后,调用一次设定的函数。这样对于只需要调用一次的时间触发事件,我们再也不需要用
- 相关链接:
- 教程说明:
Flash教程-用FLASH遮罩效果做图片切换效果
 。
。

 AI闂傚倸鍊搁崐宄懊归崶顒夋晪鐟滃繘骞戦姀銈呯疀妞ゆ棁妫勬惔濠囨⒑瑜版帒浜伴柛鐘愁殔閻g兘宕f径澶岀畾闂侀潧鐗嗙€氼垶宕楃仦淇变簻闁冲搫鍟崢鎾煛鐏炶濮傞柟顔哄€濆畷鎺戔槈濮楀棔绱� 闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柛顐f礀閸屻劎鎲搁弮鍫濈畺闁秆勵殔閻愬﹥銇勯澶婂闁烩晩鍨伴悾鐑芥偄绾拌鲸鏅┑顔角规ご鎼佹倿妤e啯鈷掑ù锝呮啞鐠愶繝鏌涚€n偅灏畝锝呯仢閳诲酣骞欓崘鈺傛珨闂佸搫顦悧鍕礉瀹ュ鐭楅煫鍥ㄦ煣缁诲棙銇勯弽銊ь暡闁稿鍎甸弻娑樷攽閸ャ劊浠㈤梺鍝勭焿缁绘繂鐣烽柆宥庢晣闁绘柨顨庢导锟�
AI闂傚倸鍊搁崐宄懊归崶顒夋晪鐟滃繘骞戦姀銈呯疀妞ゆ棁妫勬惔濠囨⒑瑜版帒浜伴柛鐘愁殔閻g兘宕f径澶岀畾闂侀潧鐗嗙€氼垶宕楃仦淇变簻闁冲搫鍟崢鎾煛鐏炶濮傞柟顔哄€濆畷鎺戔槈濮楀棔绱� 闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柛顐f礀閸屻劎鎲搁弮鍫濈畺闁秆勵殔閻愬﹥銇勯澶婂闁烩晩鍨伴悾鐑芥偄绾拌鲸鏅┑顔角规ご鎼佹倿妤e啯鈷掑ù锝呮啞鐠愶繝鏌涚€n偅灏畝锝呯仢閳诲酣骞欓崘鈺傛珨闂佸搫顦悧鍕礉瀹ュ鐭楅煫鍥ㄦ煣缁诲棙銇勯弽銊ь暡闁稿鍎甸弻娑樷攽閸ャ劊浠㈤梺鍝勭焿缁绘繂鐣烽柆宥庢晣闁绘柨顨庢导锟� 闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柛鎾茬劍閸忔粓鏌涢锝嗙闁汇倗鍋撶换婵嬫濞戝崬鍓扮紓浣瑰姈椤ㄥ﹪鐛弽顬ュ酣顢楅埀顒佷繆閼测晝纾奸柣妯虹-婢х敻鏌$仦璇插闁诡喓鍊濆畷鎺戔槈濮楀棔绱�
闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柛鎾茬劍閸忔粓鏌涢锝嗙闁汇倗鍋撶换婵嬫濞戝崬鍓扮紓浣瑰姈椤ㄥ﹪鐛弽顬ュ酣顢楅埀顒佷繆閼测晝纾奸柣妯虹-婢х敻鏌$仦璇插闁诡喓鍊濆畷鎺戔槈濮楀棔绱� 闂傚倸鍊搁崐鎼佸磹瀹勬噴褰掑炊椤掑﹦绋忔繝銏f硾椤戝洭銆呴幓鎹楀綊鎮╁顔煎壈缂備讲鍋撳鑸靛姉閸欐捇鏌涢妷锝呭閻忓繒鏁婚弻锟犲幢椤撶姷鏆ら梺鍝勮閸旀垿骞冮妶澶婄<婵炴垶锕╂导锟�
闂傚倸鍊搁崐鎼佸磹瀹勬噴褰掑炊椤掑﹦绋忔繝銏f硾椤戝洭銆呴幓鎹楀綊鎮╁顔煎壈缂備讲鍋撳鑸靛姉閸欐捇鏌涢妷锝呭閻忓繒鏁婚弻锟犲幢椤撶姷鏆ら梺鍝勮閸旀垿骞冮妶澶婄<婵炴垶锕╂导锟�