高级:Flash制作物体弹跳电脑游戏_Flash教程
推荐:Flash制作超酷的旋转图像像册视觉效果
用Flash制作像册的教程已经很多了!这里就不在给大家罗嗦了!只要发挥自己的想象,相信自己!你能!那么超酷的旋转图像像册视觉效果就会出现。因为类似教程太多
标签:flash游戏开发 Flash实例教程 Flash Actionscript制作游戏 Flash高级技巧。
Flash制作物体弹跳电脑游戏,这是一种背景不动的一个物体可以弹跳,可以左右走动的小游戏。比较基础的游戏。在文章的最后提供所有演示的Flash源文件。
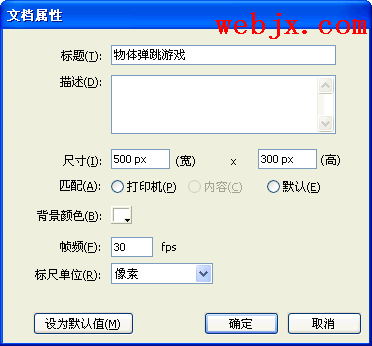
启动Flash,首先修改文档属性。

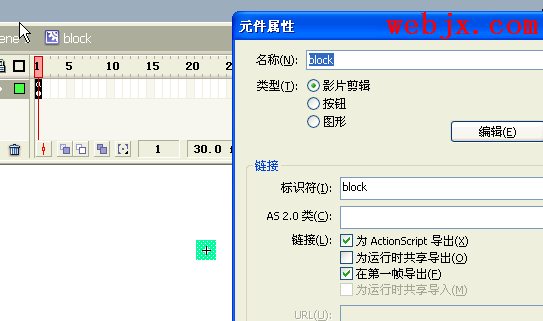
首先制作两个电影剪辑一个是背景,绘制一个矩形小块来当背景。加入AS为:stop(),让它开始就停止。

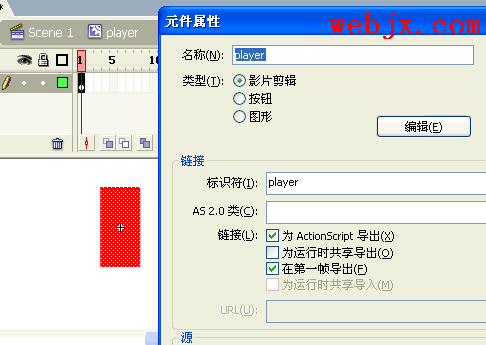
另外一个是运动的物体,给大家截图如下。

回到主场景,我们用Actionscript来实现其它效果。在主场景的第一帧直接加入下面代码:
xspeed = 0;
yspeed = 0;
max_yspeed = 16;
gravity = 1;
walk_speed = 4;
level = new Array();
_root.createEmptyMovieClip("lev", _root.getNextHighestDepth());
level[0] = new Array(1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1);
level[1] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[2] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[3] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[4] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[5] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 1);
level[6] = new Array(1, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[7] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[8] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[9] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[10] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[11] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[12] = new Array(1, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[13] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[14] = new Array(1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1);
for (y=0; y<=14; y ) {
for (x=0; x<=24; x ) {
if (level[y][x] != 0) {
place_brick = lev.attachMovie("block", "block_" lev.getNextHighestDepth(), lev.getNextHighestDepth(), {_x:x*20 10, _y:y*20 10});
place_brick.gotoAndStop(level[y][x]);
}
}
}
_root.attachMovie("player", "player", _root.getNextHighestDepth(), {_x:40, _y:40});
player.onEnterFrame = function() {
yspeed = gravity;
if (yspeed>max_yspeed) {
yspeed = max_yspeed;
}
if (Key.isDown(Key.LEFT)) {
xspeed = -walk_speed;
}
if (Key.isDown(Key.RIGHT)) {
xspeed = walk_speed;
}
while (_root.lev.hitTest(this._x, this._y this._height/2-1 yspeed, true)) {
yspeed--;
}
while (_root.lev.hitTest(this._x-this._width/2 1 xspeed, this._y, true)) {
xspeed ;
}
while (_root.lev.hitTest(this._x this._width/2-1 xspeed, this._y, true)) {
xspeed--;
}
this._y = yspeed;
this._x = xspeed;
xspeed = 0;
};
上面代码实现的效果是会出现一幅不动的背景。效果如下。
然后把弹跳的物体放进来。
yspeed = 0;
max_yspeed = 16;
gravity = 1;
level = new Array();
_root.createEmptyMovieClip("lev", _root.getNextHighestDepth());
level[0] = new Array(1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1);
level[1] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[2] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[3] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[4] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[5] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 1);
level[6] = new Array(1, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[7] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[8] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[9] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[10] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[11] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[12] = new Array(1, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[13] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[14] = new Array(1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1);
for (y=0; y<=14; y ) {
for (x=0; x<=24; x ) {
if (level[y][x] != 0) {
place_brick = lev.attachMovie("block", "block_" lev.getNextHighestDepth(), lev.getNextHighestDepth(), {_x:x*20 10, _y:y*20 10});
place_brick.gotoAndStop(level[y][x]);
}
}
}
_root.attachMovie("player", "player", _root.getNextHighestDepth(), {_x:40, _y:40});
player.onEnterFrame = function() {
yspeed = gravity;
if (yspeed>max_yspeed) {
yspeed = max_yspeed;
}
while (_root.lev.hitTest(this._x, this._y this._height/2-1 yspeed, true)) {
yspeed--;
}
this._y = yspeed;
};
效果(一个静态背景,出现一个弹跳物体)
然后让物体能左右移动。
xspeed = 0;
yspeed = 0;
max_yspeed = 16;
gravity = 1;
walk_speed = 4;
level = new Array();
_root.createEmptyMovieClip("lev", _root.getNextHighestDepth());
level[0] = new Array(1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1);
level[1] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[2] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[3] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[4] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[5] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 1);
level[6] = new Array(1, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[7] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[8] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[9] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[10] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[11] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[12] = new Array(1, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[13] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[14] = new Array(1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1);
for (y=0; y<=14; y ) {
for (x=0; x<=24; x ) {
if (level[y][x] != 0) {
place_brick = lev.attachMovie("block", "block_" lev.getNextHighestDepth(), lev.getNextHighestDepth(), {_x:x*20 10, _y:y*20 10});
place_brick.gotoAndStop(level[y][x]);
}
}
}
_root.attachMovie("player", "player", _root.getNextHighestDepth(), {_x:40, _y:40});
player.onEnterFrame = function() {
yspeed = gravity;
if (yspeed>max_yspeed) {
yspeed = max_yspeed;
}
if (Key.isDown(Key.LEFT)) {
xspeed = -walk_speed;
}
if (Key.isDown(Key.RIGHT)) {
xspeed = walk_speed;
}
while (_root.lev.hitTest(this._x, this._y this._height/2-1 yspeed, true)) {
yspeed--;
}
while (_root.lev.hitTest(this._x-this._width/2 1 xspeed, this._y, true)) {
xspeed ;
}
while (_root.lev.hitTest(this._x this._width/2-1 xspeed, this._y, true)) {
xspeed--;
}
this._y = yspeed;
this._x = xspeed;
xspeed = 0;
};
效果(这时按键盘左右方向键你可以看到效果)
最后让物体能够蹦起来啊!
xspeed = 0;
yspeed = 0;
max_yspeed = 16;
gravity = 1;
walk_speed = 4;
can_jump = false;
jump_power = 10;
jump_walk = true;
level = new Array();
_root.createEmptyMovieClip("lev", _root.getNextHighestDepth());
level[0] = new Array(1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1);
level[1] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[2] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[3] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[4] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[5] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 1);
level[6] = new Array(1, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[7] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[8] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[9] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[10] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[11] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[12] = new Array(1, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[13] = new Array(1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1);
level[14] = new Array(1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1);
for (y=0; y<=14; y ) {
for (x=0; x<=24; x ) {
if (level[y][x] != 0) {
place_brick = lev.attachMovie("block", "block_" lev.getNextHighestDepth(), lev.getNextHighestDepth(), {_x:x*20 10, _y:y*20 10});
place_brick.gotoAndStop(level[y][x]);
}
}
}
_root.attachMovie("player", "player", _root.getNextHighestDepth(), {_x:40, _y:40});
player.onEnterFrame = function() {
if (Key.isDown(Key.LEFT)) {
if (jump_walk or can_jump) {
xspeed = -walk_speed;
}
}
if (Key.isDown(Key.RIGHT)) {
if (jump_walk or can_jump) {
xspeed = walk_speed;
}
}
if (Key.isDown(Key.SPACE) and can_jump) {
yspeed -= jump_power;
can_jump = false;
}
yspeed = gravity;
if (yspeed>max_yspeed) {
yspeed = max_yspeed;
}
while (_root.lev.hitTest(this._x, this._y this._height/2-1 yspeed, true)) {
yspeed--;
can_jump = true;
}
while (_root.lev.hitTest(this._x-this._width/2 1 xspeed, this._y, true)) {
xspeed ;
}
while (_root.lev.hitTest(this._x this._width/2-1 xspeed, this._y, true)) {
xspeed--;
}
while (_root.lev.hitTest(this._x, this._y-this._height/2 1 yspeed, true)) {
yspeed ;
}
this._y = yspeed;
this._x = xspeed;
if (jump_walk or can_jump) {
xspeed = 0;
}
};
最终效果(按左右方向键和空格键试试)
以上所有演示动画的源文件:点击这里下载源文件
分享:用Flash简单制作印章动画视觉效果
用Flash简单制作印章动画视觉效果,印章效果动画,效果不错!效果:Flash动画源文件下载:点击这里下载源文件制作步骤:
- 相关链接:
- 教程说明:
Flash教程-高级:Flash制作物体弹跳电脑游戏
 。
。

 AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳婀遍埀顒傛嚀鐎氼參宕崇壕瀣ㄤ汗闁圭儤鍨归崐鐐差渻閵堝棗绗掓い锔垮嵆瀵煡顢旈崼鐔蜂画濠电姴锕ら崯鎵不缂佹﹩娈介柣鎰綑閻忔潙鈹戦鐟颁壕闂備線娼ч悧鍡涘箠閹扮増鍋柍褜鍓氭穱濠囨倷椤忓嫧鍋撻弽顬稒鎷呴懖婵囩洴瀹曠喖顢楁担绋垮Τ濠电姷鏁告慨鏉懨洪敃鍌氱厱闁瑰濮甸崰鎰版煟濡も偓閻楀棛绮幒鎳ㄧ懓饪伴埀顒勫础閹惰棄钃熸繛鎴欏灪閸嬫劙鏌熸0浣哄妽闁伙絽鐖煎鐑樺濞嗘垶鍋ч梺绋跨箲閿氶柣锝囧厴閺佹劙宕卞Δ鍐嵁濠电姰鍨煎▔娑㈡儔婵傚憡鍋╁Δ锝呭暞閳锋帒銆掑锝呬壕濠电偘鍖犻崶銊ヤ罕闂佺硶鍓濋悷銏ゅ磻閹炬剚娼╅柣鎾虫捣娴犳悂鎮楃憴鍕妞ゃ劌鐗婄粋鎺楁晜閻e备鏀抽梺鍛婄懄宀e潡鎯勬惔銊︹拻濞达絿枪閺嗛亶鏌熺喊鍗炰喊鐎规洦鍨堕、鏇㈡晝閳ь剟宕掗妸鈺傜厵缂備降鍨归弸鐔兼煟閹惧娲撮柟顔斤耿閹瑦锛愬┑鍡橆唲濠电姵顔栭崰鏍磹閸ф钃熼柣鏃傗拡閺佸﹪鏌涘┑鍡楊仱闁稿鎸搁埞鎴﹀幢濞嗘劖顔曢梻浣告贡閸庛倝宕归悢鑲猴綁宕奸悢绋垮伎濠德板€愰崑鎾翠繆椤愶絾鈷掓俊鍙夊姍閺佹捇鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚敐澶婄闁挎繂鎲涢幘缁樼厱闁靛牆鎳庨顓㈡煛鐏炲墽娲存い銏℃礋閺佹劙宕卞▎妯恍氶梻鍌欒兌鏋悶姘煎亰瀹曟繃鎯旈妸銉х枀闂佸綊妫跨粈浣虹尵瀹ュ鐓曟い鎰剁悼缁犳﹢鏌i敐鍡樸仢婵﹨娅g划鏃堝幢濡も偓椤忓瓨绻涢崼鐔割棃闁哄矉缍侀獮鍥敆婵犲啯鏆伴梻渚€娼уú銈団偓姘嵆閵嗕礁螖娴e摜绐炴繝鐢靛Т閸嬪棗岣挎禒瀣拻濞达絽鎼崝锕傛煛閸涱亝娅婄€规洝顫夌€佃偐鈧稒锚娴犲ジ姊虹紒妯虹伇濠殿喓鍊濆畷鎴﹀礋椤撶姵锛忛梺鐟板槻閻倿宕ú顏呯厸闁告粈绀佹晶顕€鏌嶇憴鍕伌妞ゃ垺鐟ч幉鎾箳閺囥劍缍堥梺闈涙处濡啴鐛弽銊﹀闁荤喐澹嬮崑鎾诲垂椤斻儲妫冮弫鎰板川椤撶喐顔夐梻浣瑰▕閺€杈╂暜閹烘绠掗梻浣瑰缁诲倿骞婅箛娑樼柈闁绘劗鍎ら崑锝夋煙閺夊灝顣崇紒鈾€鍋撻梻浣告惈閺堫剛绮欓幘璇茬劦妞ゆ帒锕︾粔鐢告煕鐎n亝鍣藉ù婊勬倐椤㈡﹢鎮欓崹顐g暦闂備焦瀵х换鍌炲箠閹邦厾顩烽柕蹇嬪€栭悡鍐偣閸ャ劎鍙€闁告瑥瀚〃銉╂倷鐎靛憡鍣伴悗瑙勬礃閿曘垽宕洪敓鐘茬<婵炴垶鑹鹃崜鎴︽⒒閸屾艾鈧绮堟笟鈧獮鏍敃浣嶉崶顒夋晬闁绘劖娼欐禍閬嶆⒑閸涘﹥澶勯柛銊﹀缁牊寰勭仦绋夸壕妤犵偛鐏濋崝姘亜閿旇鐏﹂柟顖氳嫰铻栭柛娑卞灠瑜板嫰姊洪幖鐐插姌闁告柨绉归幃锟犳晲閸モ晝锛滈柣鐘叉搐瀵爼藟閻愮儤鐓忛柛銉戝喚浼冮悗娈垮枙缁瑦淇婂宀婃闂佸搫妫寸换婵嗩潖閾忓湱鐭欐繛鍡樺劤閸擃參姊虹粙鎸庢崳闁轰浇顕ч锝囨嫚濞村顫嶅┑鈽嗗灦閺€閬嶅棘閳ь剟姊绘担瑙勫仩闁稿寒鍨跺畷婵囩節閸愵亶娴勯梺闈涚箞閸婃牠鍩涢幋锔界厱婵犻潧妫楅顐︽煟閹烘洘纭剁紒杈ㄥ笧缁辨帒螣閼测晝鏆ら梻浣风串缁插潡宕楀鈧濠氬幢濡ゅ﹤鎮戦柟鍏肩暘閸ㄥ搫鈻嶅澶嬧拻濞达綀娅g敮娑㈡煛鐏炶濮傞柕鍡楀暞閹棃濮€閻欌偓閸ゃ倝姊虹捄銊ユ珢闁瑰嚖鎷�
AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳婀遍埀顒傛嚀鐎氼參宕崇壕瀣ㄤ汗闁圭儤鍨归崐鐐差渻閵堝棗绗掓い锔垮嵆瀵煡顢旈崼鐔蜂画濠电姴锕ら崯鎵不缂佹﹩娈介柣鎰綑閻忔潙鈹戦鐟颁壕闂備線娼ч悧鍡涘箠閹扮増鍋柍褜鍓氭穱濠囨倷椤忓嫧鍋撻弽顬稒鎷呴懖婵囩洴瀹曠喖顢楁担绋垮Τ濠电姷鏁告慨鏉懨洪敃鍌氱厱闁瑰濮甸崰鎰版煟濡も偓閻楀棛绮幒鎳ㄧ懓饪伴埀顒勫础閹惰棄钃熸繛鎴欏灪閸嬫劙鏌熸0浣哄妽闁伙絽鐖煎鐑樺濞嗘垶鍋ч梺绋跨箲閿氶柣锝囧厴閺佹劙宕卞Δ鍐嵁濠电姰鍨煎▔娑㈡儔婵傚憡鍋╁Δ锝呭暞閳锋帒銆掑锝呬壕濠电偘鍖犻崶銊ヤ罕闂佺硶鍓濋悷銏ゅ磻閹炬剚娼╅柣鎾虫捣娴犳悂鎮楃憴鍕妞ゃ劌鐗婄粋鎺楁晜閻e备鏀抽梺鍛婄懄宀e潡鎯勬惔銊︹拻濞达絿枪閺嗛亶鏌熺喊鍗炰喊鐎规洦鍨堕、鏇㈡晝閳ь剟宕掗妸鈺傜厵缂備降鍨归弸鐔兼煟閹惧娲撮柟顔斤耿閹瑦锛愬┑鍡橆唲濠电姵顔栭崰鏍磹閸ф钃熼柣鏃傗拡閺佸﹪鏌涘┑鍡楊仱闁稿鎸搁埞鎴﹀幢濞嗘劖顔曢梻浣告贡閸庛倝宕归悢鑲猴綁宕奸悢绋垮伎濠德板€愰崑鎾翠繆椤愶絾鈷掓俊鍙夊姍閺佹捇鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚敐澶婄闁挎繂鎲涢幘缁樼厱闁靛牆鎳庨顓㈡煛鐏炲墽娲存い銏℃礋閺佹劙宕卞▎妯恍氶梻鍌欒兌鏋悶姘煎亰瀹曟繃鎯旈妸銉х枀闂佸綊妫跨粈浣虹尵瀹ュ鐓曟い鎰剁悼缁犳﹢鏌i敐鍡樸仢婵﹨娅g划鏃堝幢濡も偓椤忓瓨绻涢崼鐔割棃闁哄矉缍侀獮鍥敆婵犲啯鏆伴梻渚€娼уú銈団偓姘嵆閵嗕礁螖娴e摜绐炴繝鐢靛Т閸嬪棗岣挎禒瀣拻濞达絽鎼崝锕傛煛閸涱亝娅婄€规洝顫夌€佃偐鈧稒锚娴犲ジ姊虹紒妯虹伇濠殿喓鍊濆畷鎴﹀礋椤撶姵锛忛梺鐟板槻閻倿宕ú顏呯厸闁告粈绀佹晶顕€鏌嶇憴鍕伌妞ゃ垺鐟ч幉鎾箳閺囥劍缍堥梺闈涙处濡啴鐛弽銊﹀闁荤喐澹嬮崑鎾诲垂椤斻儲妫冮弫鎰板川椤撶喐顔夐梻浣瑰▕閺€杈╂暜閹烘绠掗梻浣瑰缁诲倿骞婅箛娑樼柈闁绘劗鍎ら崑锝夋煙閺夊灝顣崇紒鈾€鍋撻梻浣告惈閺堫剛绮欓幘璇茬劦妞ゆ帒锕︾粔鐢告煕鐎n亝鍣藉ù婊勬倐椤㈡﹢鎮欓崹顐g暦闂備焦瀵х换鍌炲箠閹邦厾顩烽柕蹇嬪€栭悡鍐偣閸ャ劎鍙€闁告瑥瀚〃銉╂倷鐎靛憡鍣伴悗瑙勬礃閿曘垽宕洪敓鐘茬<婵炴垶鑹鹃崜鎴︽⒒閸屾艾鈧绮堟笟鈧獮鏍敃浣嶉崶顒夋晬闁绘劖娼欐禍閬嶆⒑閸涘﹥澶勯柛銊﹀缁牊寰勭仦绋夸壕妤犵偛鐏濋崝姘亜閿旇鐏﹂柟顖氳嫰铻栭柛娑卞灠瑜板嫰姊洪幖鐐插姌闁告柨绉归幃锟犳晲閸モ晝锛滈柣鐘叉搐瀵爼藟閻愮儤鐓忛柛銉戝喚浼冮悗娈垮枙缁瑦淇婂宀婃闂佸搫妫寸换婵嗩潖閾忓湱鐭欐繛鍡樺劤閸擃參姊虹粙鎸庢崳闁轰浇顕ч锝囨嫚濞村顫嶅┑鈽嗗灦閺€閬嶅棘閳ь剟姊绘担瑙勫仩闁稿寒鍨跺畷婵囩節閸愵亶娴勯梺闈涚箞閸婃牠鍩涢幋锔界厱婵犻潧妫楅顐︽煟閹烘洘纭剁紒杈ㄥ笧缁辨帒螣閼测晝鏆ら梻浣风串缁插潡宕楀鈧濠氬幢濡ゅ﹤鎮戦柟鍏肩暘閸ㄥ搫鈻嶅澶嬧拻濞达綀娅g敮娑㈡煛鐏炶濮傞柕鍡楀暞閹棃濮€閻欌偓閸ゃ倝姊虹捄銊ユ珢闁瑰嚖鎷� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚敐澶婄闁挎繂鎲涢幘缁樼厱闁靛牆鎳庨顓㈡煛鐏炲墽娲存鐐达耿閹崇娀顢楅埀顒佷繆娴犲鈷戠紒瀣硶缁犺尙绱掗鑺ュ磳鐎殿喛顕ч埥澶愬閳哄倹娅囬梻浣瑰缁诲倸螞濞戔懞鍥Ψ閳哄倵鎷哄┑顔炬嚀濞层倝鍩€椤掍緡娈滅€规洘鍨块獮姗€鎳滈棃娑樼哎婵犵數濞€濞佳囶敄閸℃蛋澶愬醇閻旇櫣顔曢梺鐟扮摠缁诲倿鎳滆ぐ鎺撶厱闁圭偓娼欓ˉ瀣磼鏉堛劍灏伴柟宄版嚇閹兘寮跺▎鐐秾濠碉紕鍋戦崐鎴﹀礉瀹€鍕櫇妞ゅ繐鐗婇崑妯汇亜閺囨浜鹃悗娈垮枙缁瑩鍨鹃弽顓炍ㄩ柕澶嗘櫅瀵澘顪冮妶鍐ㄧ仾妞ゃ劌锕畷娲焵椤掍降浜滈柟鍝勭У椤﹂绱掔拠鍙夘棦闁哄被鍊曢湁閻庯綆鍋呴悵鏍磼閻愵剙鍔ら柕鍫熸倐瀵鏁愰崨鍌滃枛閹煎綊鎯傞崫銉ь槸婵犵數濮幏鍐川椤旇姤鐦撻梻浣告惈閻妲愰弴鐔侯浄闁挎梻鍋撶€氭岸鏌熺紒妯轰刊婵炵厧閰e缁樻媴缁涘娈愰梺鍝ュУ閹瑰洤鐣烽幇顑芥斀闁糕剝鐟﹀▓楣冩⒑閸︻厼鍔嬮柛銊у枎鍗遍柛顐ゅ枑閸欏繑淇婇妶鍌氫壕濠碘槅鍋呭璇参i幇鐗堟櫢闁跨噦鎷�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚敐澶婄闁挎繂鎲涢幘缁樼厱闁靛牆鎳庨顓㈡煛鐏炲墽娲存鐐达耿閹崇娀顢楅埀顒佷繆娴犲鈷戠紒瀣硶缁犺尙绱掗鑺ュ磳鐎殿喛顕ч埥澶愬閳哄倹娅囬梻浣瑰缁诲倸螞濞戔懞鍥Ψ閳哄倵鎷哄┑顔炬嚀濞层倝鍩€椤掍緡娈滅€规洘鍨块獮姗€鎳滈棃娑樼哎婵犵數濞€濞佳囶敄閸℃蛋澶愬醇閻旇櫣顔曢梺鐟扮摠缁诲倿鎳滆ぐ鎺撶厱闁圭偓娼欓ˉ瀣磼鏉堛劍灏伴柟宄版嚇閹兘寮跺▎鐐秾濠碉紕鍋戦崐鎴﹀礉瀹€鍕櫇妞ゅ繐鐗婇崑妯汇亜閺囨浜鹃悗娈垮枙缁瑩鍨鹃弽顓炍ㄩ柕澶嗘櫅瀵澘顪冮妶鍐ㄧ仾妞ゃ劌锕畷娲焵椤掍降浜滈柟鍝勭У椤﹂绱掔拠鍙夘棦闁哄被鍊曢湁閻庯綆鍋呴悵鏍磼閻愵剙鍔ら柕鍫熸倐瀵鏁愰崨鍌滃枛閹煎綊鎯傞崫銉ь槸婵犵數濮幏鍐川椤旇姤鐦撻梻浣告惈閻妲愰弴鐔侯浄闁挎梻鍋撶€氭岸鏌熺紒妯轰刊婵炵厧閰e缁樻媴缁涘娈愰梺鍝ュУ閹瑰洤鐣烽幇顑芥斀闁糕剝鐟﹀▓楣冩⒑閸︻厼鍔嬮柛銊у枎鍗遍柛顐ゅ枑閸欏繑淇婇妶鍌氫壕濠碘槅鍋呭璇参i幇鐗堟櫢闁跨噦鎷� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤濠€閬嶅焵椤掑倹鍤€閻庢凹鍙冨畷宕囧鐎c劋姹楅梺鍦劋閸ㄥ綊宕愰悙宸富闁靛牆妫楃粭鎺楁煥閺囶亜顩紒顔界懆缁犳盯寮崒婊呮闂備線娼ф蹇曞緤閸撗勫厹闁绘劦鍏欐禍婊堟煙鐎涙ḿ绠栭柛鐘筹耿閺屾洟宕卞Δ浣告畻濡ょ姷鍋為幑鍥嵁閹存惊鏃堝焵椤掑倻绀婂┑鐘叉搐缁犳牠鏌嶆潪鎵窗闁哥喎鎳忛妵鍕籍閸屾艾浠樻繝銏㈡嚀閻楀繒妲愰幘璇茬<婵炲棙甯╅崬褰掓⒑缁嬫鍎愰柟鍛婃倐閳ワ箓宕稿Δ浣告疂闂傚倸鐗婄粙鎴︼綖鎼淬劍鈷戦柛娑橈功閹冲嫰鏌熼悷鐗堝枠鐎殿喛顕ч埥澶愬閻樻牓鍔戦弻銊モ攽閸℃ê娅e銈庡墮椤︾敻寮婚敐鍫㈢杸闁规儳澧庨濠囨⒑鏉炴壆顦︽い顓炲槻椤曪絾绻濆顓熸闂佺粯蓱瑜板啴鎳撻崹顕呮富闁靛牆妫欑亸闈涒攽椤旀儳鍘寸€殿喗濞婃俊鑸靛緞鐎Q勫闂備礁鎲$换鍌溾偓姘煎灦閿濈偤鏁冮崒娑氬幈闂佸搫鍟犻崑鎾绘煕閵娿儲鍋ラ柣娑卞櫍瀹曟﹢顢欓崲澹喚鐔嗛悹铏瑰皑閸旂喖鏌ㄥ☉娆戠煀闁宠鍨块幃娆撳级閹寸姳妗撻梻浣瑰濞插秹寮插⿰鍛亾闂堟稏鍋㈤柡浣规崌閺佹捇鏁撻敓锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤濠€閬嶅焵椤掑倹鍤€閻庢凹鍙冨畷宕囧鐎c劋姹楅梺鍦劋閸ㄥ綊宕愰悙宸富闁靛牆妫楃粭鎺楁煥閺囶亜顩紒顔界懆缁犳盯寮崒婊呮闂備線娼ф蹇曞緤閸撗勫厹闁绘劦鍏欐禍婊堟煙鐎涙ḿ绠栭柛鐘筹耿閺屾洟宕卞Δ浣告畻濡ょ姷鍋為幑鍥嵁閹存惊鏃堝焵椤掑倻绀婂┑鐘叉搐缁犳牠鏌嶆潪鎵窗闁哥喎鎳忛妵鍕籍閸屾艾浠樻繝銏㈡嚀閻楀繒妲愰幘璇茬<婵炲棙甯╅崬褰掓⒑缁嬫鍎愰柟鍛婃倐閳ワ箓宕稿Δ浣告疂闂傚倸鐗婄粙鎴︼綖鎼淬劍鈷戦柛娑橈功閹冲嫰鏌熼悷鐗堝枠鐎殿喛顕ч埥澶愬閻樻牓鍔戦弻銊モ攽閸℃ê娅e銈庡墮椤︾敻寮婚敐鍫㈢杸闁规儳澧庨濠囨⒑鏉炴壆顦︽い顓炲槻椤曪絾绻濆顓熸闂佺粯蓱瑜板啴鎳撻崹顕呮富闁靛牆妫欑亸闈涒攽椤旀儳鍘寸€殿喗濞婃俊鑸靛緞鐎Q勫闂備礁鎲$换鍌溾偓姘煎灦閿濈偤鏁冮崒娑氬幈闂佸搫鍟犻崑鎾绘煕閵娿儲鍋ラ柣娑卞櫍瀹曟﹢顢欓崲澹喚鐔嗛悹铏瑰皑閸旂喖鏌ㄥ☉娆戠煀闁宠鍨块幃娆撳级閹寸姳妗撻梻浣瑰濞插秹寮插⿰鍛亾闂堟稏鍋㈤柡浣规崌閺佹捇鏁撻敓锟�