Adobe Flex 2 入门教程之RIA概述_Flash教程
推荐:基础知识:情节设计中的叙事策略
虽然找单田芳来播天气预告只是一个小品中的桥段,但是,假如真的以说评书的方式,把“天气预告”、“天下大事”都当作故事,讲成“天方夜谭”。那枯燥的新闻和
本文作为首篇文章,重点向读者介绍RIA的基本概况,内容包括RIA基本概念,构建RIA的多项开发技术,RIA未来发展趋势等。希望通过这些内容,能够使得读者对于RIA建立初步了解,从而为阅读后续有关Flex技术的文章奠定理论基础。
1. RIA基本概念
随着互联网的迅速发展,越来越多的用户不满足于仅仅是看看网页,听听音乐等简单应用,这些用户要求通过浏览器完成复杂程度更高的交互。然而,由于目前多数应用程序限于技术发展的约束,只能在基于页面的模型,同时缺少客户端智能的情况下运行,这种情况注定应用程序无法完成复杂的事务处理和交互。
为了提高用户体验,实现更为复杂的交互,出现了一种新的互联网应用程序,这就是富互联网应用程序(Rich Internet Application,缩写为RIA)。RIA是一种运行于传统浏览器中的应用程序,它能够充分结合桌面应用程序的反应快捷、交互性强的优点,以及Web应用程序的传播范围广和易于传播的特性。例如,RIA可在消息确认和编排方面提供交互用户界面,在无刷新页面中提供快捷的界面响应速度,以及提供通用的用户界面特性如拖放式(drag and drop)及在线和离线操作能力,这些都是RIA具有的桌面应用程序的特点。又如,RIA具有用户友好性、交互性、跨平台兼容性、一次加载多次使用、客户端数据缓存、高效的网络数据信息传输等特点,这些特点是RIA传承和发扬Web应用程序的重要体现。
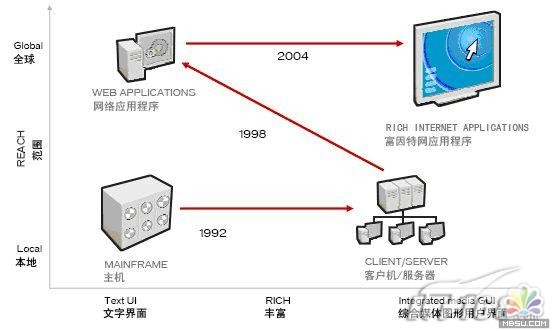
到目前为止,可能部分读者认为RIA不过是更为复杂和丰富的普通Web应用程序。对于这种理解虽然不能完全否定,但确实有失偏颇。下面通过图1来进一步熟悉RIA的在互联网发展过程中的地位。

图1
如图1所示,应用程序经过从本地向大范围直至全球;从文字界面向丰富直至综合媒体图形用户界面的方向发展着。当前,全球互联网还处于充斥着网络应用程序的环境之中。显而易见的是,发展的总体方向是构建遍及全球的包括综合媒体图形用户界面的RIA。相信随着各大企业组织熟悉到RIA可产生显著的商业利润、提高生产率及降低成本的优势后,RIA的发展势头会越来越猛烈,核心的原因是RIA能够最大程度的提高广泛性和丰富性。实际上,2002年3月,Macroedia公司(目前已被Adobe公司收购)已经首次引入了RIA。
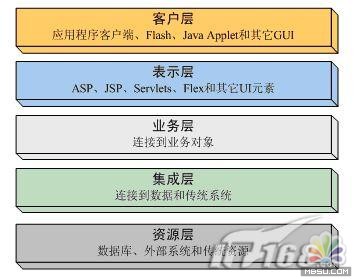
为了加深理解,图2展示了RIA的应用程序模型。

图2
如图2所示,RIA应用程序模型由5个层组成,由底至上包括:资源层、集成层、业务层、表示层和客户层。资源层中包含数据库,外部系统和传统资源。集成层实现连接到数据和传统系统。业务层实现和连接业务对象。表示层包括ASP、JSP、Servlets、Flex和其他UI元素。以上4层比较常见,且都很轻易理解,在此不做羸述。此处,重点说明一下客户层。RIA中的客户层主体是一个富客户端,它能够提供可承载已编译客户端应用程序(以文件形式,用HTTP传递)的运行环境。客户端应用程序使用异步客户/服务器架构连接现有的后端应用服务器,这是一种安全、可升级、具有良好适应性的新的面向服务模型,这种模型由所使用的Web服务所驱动。
RIA具有很多优点:(1)RIA具有更加丰富的界面,其在不重载页面的情况下可提供更多迷人的用户体验。(2)RIA可向用户提供由用户事件触发的实时反馈和验证。(3)RIA可实现与传统桌面应用程序一致的观感。(4)RIA还能够包括完整的多媒体体验,如音频和视频。(5)RIA具有很多功能,例如实时聊天和协作,这些功能使用传统的Web应用程序是难以或者不可能实现的。
虽然RIA具有很多优点,但是目前距离大规模开发应用RIA还尚需时日。近年来,RIA在企业中的得到了一些应用,例如,构建企业资源计划ERP,客户关系治理系统CRM等等。对于企业而言,部署RIA的好处在于:(1)RIA可以继续使用现有的应用程序模型(包括J2EE和.NET),因而无需大规模替换现有的Web应用程序。通过富客户端(Rich Client)技术,可以轻松构建更为直观、易于使用、反应更迅速,并且可以脱机使用的应用程序。(2)RIA可以帮助企业提供多元化的重要业务效益,包括产提高销量、提高品牌忠诚度、延长网站逗留时间、较频繁的重复访问、减少带宽成本、减少支持求助以及增强客户关系等。
既然RIA具有这样刺眼的光线,可能读者们已经要跃跃欲试了。在下面的一节中,笔者将探讨构建RIA的多种主流技术。
2. 构建RIA的主流技术
在阅读了上节内容之后,可能部分读者会大胆猜测:在不久的将来,RIA可能会完全替代HTML应用。对此猜测,笔者只能说“仁者见仁,智者见智”,站在不同的角度可能会产生不同的观点。然而,值得肯定的是,无论上面的猜测是否成立,对于那些采用C/S架构的胖客户端技术,运行复杂应用系统的组织,以及采用基于B/S架构的瘦客户端技术,部署Web应用系统的组织而言,RIA确实提供了一种廉价的选择。
构建RIA的要害之一是利用中间层避免传统的页面刷新。最常见的可从中间层获取数据的工具包括Ajax应用程序中使用的JavaScript(常用于Ajax技术),以及Flash Player中使用的Flash(由Flex技术构建)。其他RIA解决方案包括Laszlo,XUL和Windows Presentation Foundation等。下面将简要介绍这几种创建RIA的主流技术。
Ajax
Ajax由HTML或者可扩展HTML(Entensible HTML,缩写为XHTML),样式表(Cascading Style Sheets,缩写为CSS)和JavaScript组合而成,其目的是根据标准的Web页面请求,给予用户一种应用程序式的体验。CSS和JavaScript可用于触发页面可视化方面的更新。XMLHttpRequests可用于在页面后台传递数据。这些技术的组合改变了单个Web页面外观和更新数据的方式,其不需要针对服务器的额外页面请求。这种类型的RIA面临很多限制,例如,浏览器兼容性问题,为如期待那样执行RIA所必需的JavaScript的不同支持(或者不支持)。
Flex
Flex是最早用于开发RIA的技术。随着Macromedia和Adobe的不断努力,Flex已经在RIA开发市场中占据了较大市场份额,成为了目前构建RIA的主力。Flex是为满足希望开发RIA的企业级程序员的需求而推出的表示服务器和应用程序框架,它可以运行于J2EE和.NET平台(虽然对于.NET支持还不是很成熟,但是Adobe正在努力当中)。Flex表示服务器提供基于标准的、声明性的编程方法和流程,并提供运行时服务,用于开发和部署丰富客户端应用程序的表示层。Flex开发人员使用直观的基于XML的MXML语言来定义丰富的用户界面。MXML语言由Flex服务器翻译成SWF格式的客户端应用程序,在Flash Player中运行。同时,还可以使用ActionScript语言构建部分业务和交互逻辑。
目前Flex技术的最新版本是2.0。据相关报道称,Flex 3.0也会很快发布。在随后的系列文章中将重点介绍Flex 2技术,其内容涉及技术概述、开发工具、构建用户界面、事件、数据访问、控件组件应用、生成和部署方法等等。
Laszlo
Laszlo是一个开源的RIA开发技术,其类似于Flex。同时,由于它是开源的,所以可免费为开发人员使用。开发人员可使用JavaScript和基于可扩展标记语言XML的编程语言LZX来构建Laszlo应用程序,接着运行在J2EE应用服务器上的Laszlo平台会将源代码编译成SWF格式的文件,最后传输给客户端展示。从这点上来说,Laszlo的本质和Flex是一样的。由于Laszlo编译结果为SWF文件,所以它具有与使用Flex技术构建的Flash应用程序相同的,一次编写到处运行的特点,从而解决了浏览器之间的移植问题。另外,在未来的计划中,Laszlo还可以将LZX编译成Java或.NET本地代码,从而大大提高运行效率。Laszlo超越Flex的优点之一是,下一个版本的OpenLaszlo(命名代码为legals)将答应编写一次代码,可编译生成SWF,或者动态HTML(DHTML)或者Ajax应用程序。当然,Laszlo也面临着支持组件不足,市场开拓有限,以及Flash Player的约束等问题。
XUL
XML用户界面语言XUL(XML User Interface Language)是一种基于XML的用户界面语言,它来自于Mozilla的开放源码项目。XUL中包括很多预定义的小部件(按钮,单选按钮等)。仅有兼容Mozilla的浏览器(例如Firefox)才能显示这些小部件。虽然开发人员可以在RIA的创建过程中使用XUL,但是XUL主要用于Mozilla应用程序和扩展应用的创建过程当中。XUL最大的优点在于,它与大多数其它XML用户界面描述语言相比,XUL是一种非常具有表达力和简洁的语言。XUL的主要缺点是,目前XUL还没有获得一个主要商业实体的支持。
WPF
WPF(Windows Presentation Foundation)是Microsoft公司发布的.NET 3.0的重要组成部分。在Windows Vista操作系统中,已经预先安装了WPF的支持引擎和框架,另外,Microsoft还引入了一种新的标记语言XAML(Extensible Application Markup Language)。XAML与MXML非常相似,二者都是基于标记的XML语言,每个标记代表的元素都可创建一个对象模型类。XAML标记是完全可扩展的,其答应开发人员创建自定义类。XAML和C#(一种编程语言)对应于Adobe Flex中的MXML和ActionScript 3。WPF可用于开发传统桌面应用程序和基于浏览器的RIA。在Microsoft的支持下,WPF和XAML将对Web 2.0和RIA做出突出贡献。另外,Microsoft已经发布了Silverlight(过去的代号是Windows Presentation server Everywhere,缩写为WPF/E,),它可对其他多种浏览器,桌面操作系统和设备平台提供支持。WPF的优点之一是支持即可即用的三维应用,这是Flash Player缺乏的特性。
除了以上介绍的主流技术之外,还有一些其他的技术也可以用于开发RIA。例如,JavaSWT,Bindows等。然而,由于这些技术自身以及市场等多方面因素的影响,它们在RIA开发市场中占有率很低,在此就不做羸述了。
3. RIA的未来发展趋势
在07年之前,开发RIA主要使用的是Flex技术。虽然Flex的技术文档,开发工具都是英文(对于国内学习者可能会造成一定障碍),虽然Flex的技术推广工作还不是很到位,但是这些不足都无法掩盖Flex的魅力光线。另外,随着近来Microsoft发布.NET 3.0,尤其是WPF的面世,这种Flex独揽大局的情况可能会发生变化。相信今后几年时间之内,将是传统Web应用程序与RIA并存,Flex与WPF倾力角逐,相互厮杀的情况。
4. 小结
本文目的在于使读者了解一些有关RIA的基本情况,内容包括RIA定义,发展定位,应用程序模型,多种开发技术和未来发展趋势等等。在下面一篇文章中,笔者将与读者一起领略Flex技术的无限风光。
分享:Flash轻松制作2008北京奥运邮票
第一步:新建文件,画布大小改为宽200像素、高276像素;新建图形元件,绘制北京奥运图(可以导入相关的图片进行临摹)。效果如下:不愿绘制的,可下载下面的文
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Adobe Flex 2 入门教程之RIA概述
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名