Flash实例教程:制作有趣的拍照效果动画_Flash教程
推荐:实例技巧:Flash与HTML实现交互的实例
HTML文件:这是HTML文件,就是用JavaScript读地址栏上的数据后,通过字符拆分得到后面的变量,然后传给FLASHscriptlanguage=javascriptfunctionQueryString(fie
Flash实例教程,这是一个面向入门者的教程,让我们一起成为高手吧!!相信你,你能!
先看效果:
源文件:点击这里下载源文件
第一步:新建文件,大小为280×210,创建影片剪辑元件,名称为图片;导入一张图片到图片元件中,图片大小为320×240。(为什么图片要比场景大?因为要做镜头推进效果)效果如图1:

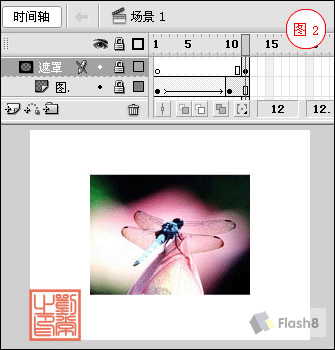
第二步:把图片元件拉入主场景中,图层名称改为图片,在第10帧插入要害帧,第12帧处插入帧,第一帧处把图片大小改为280×210,并创建补间动画。在该层上新建层,图层名称为遮罩,在第12帧处插入空白要害帧,并画一个大小为160×120的矩形,并设为遮罩层。效果如图2:

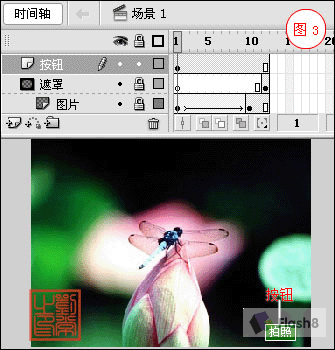
第三步:创建按钮元件,名称为按钮,并把按钮拖入到主场景的新建按钮层的第一帧上,延长至12帧。选中按钮,取实例名为pz_btn,效果如图3:

第四步:在遮罩层上新建层,名称为闪光,在第11帧处插入空白要害帧,画一个大小为280×210的白色矩形(无过框),效果如图4:

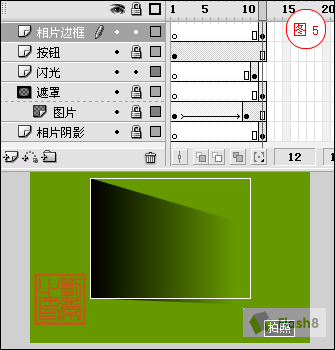
第五步:在按钮层上新建层,名称为相片边框,在第12处插入空白要害帧,画一个大小为160×120的白色矩形框,无填充色;新建层在最底层,名称为相片阴影,在第12帧插入要害帧,画一个大小为160×120无边框的矩形,填充渐变色,透明度从0到100%,并使之变形。效果如图5:

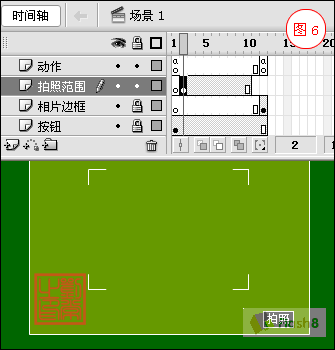
第六步:在相片边框层上新建层,名称为拍照范围,在第二帧处插入空白要害帧,在该帧上画一个大小为160×120的白色矩形框,并删除部分线,只留下四个边角,延长至10帧。效果如图6:

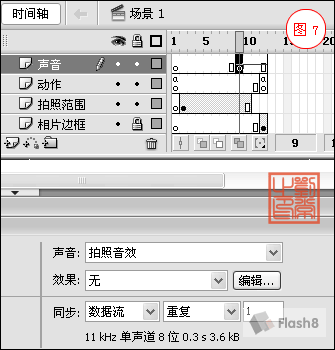
第七步:新建层,名称为音效,在第9帧处导入拍照的声音文件(可以在闪吧资源素材中下载),延长至12帧,打开属性面板,在同步中设为数据流。效果如图7:

第八步:新建层,名称为动作,该层在时间轴设置见图7。选中第一帧,打开动作面板,写下代码:
stop();
_root.pz_btn.onRelease = function() {
_root.play();
};
在第12帧处插入空白要害帧,选中该帧,打开动作面板,写下代码:stop();
分享:Adobe Flex 2 入门教程之RIA概述
近年来,构建富互联网应用程序(RichInternetApplication,缩写为RIA)逐渐成为技术热点和发展方向。然而,由于诸多原因,国内很多读者对于RIA及其主流开发技术F
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash实例教程:制作有趣的拍照效果动画
 。
。

 AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷
AI闁诲繐绻愮换妤佺閿燂拷 闂佺厧鐤囧Λ鍕疮閹炬潙顕辨慨妯块哺閺嗭拷 闂佺硶鏅濋崰搴ㄥ箖閿燂拷
闂佺硶鏅濋崰搴ㄥ箖閿燂拷 闂佽浜介崝蹇撶暦閿燂拷
闂佽浜介崝蹇撶暦閿燂拷