Flash制作漂亮的三重卷动相册特效动画_Flash教程
推荐:Flash轻松制作遮罩弹性跟随视觉效果
这个效果做起来不难,而且做出来还是不错的,有些简单的部分我就不讲了。看效果先:Fla源文件下载:点击这里下载源文件1、首先建一个影片剪辑pic,导入一张
又是一个用Flash制作的漂亮相册的教程,还是那句话本站相册的教程已经不少了!今天简单给大家描述下这个相册的制作过程。
先看效果吧!因为源文件比较大,所以拿出来让大家去下载吧!
Fla源文件下载:点击这里下载源文件(压缩包大小为1.04M,请自行杀毒!)
下面给大家简单讲述一下制作过程。
首先修改文档属性。

制作一个影片剪辑当作该相册的背景,非常简单的!效果如下。

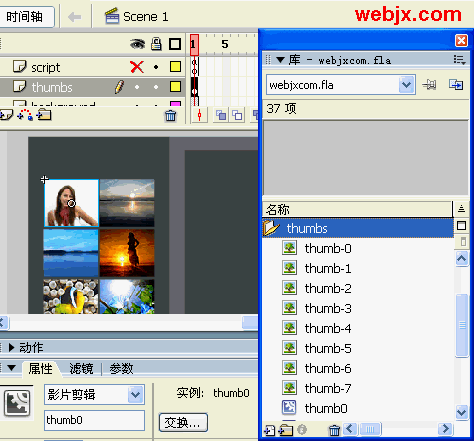
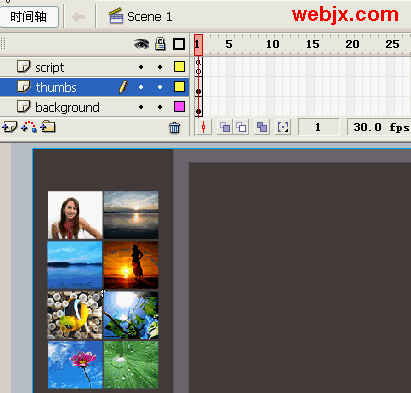
下面我们就要预备好图片的缩略图,并且转变为MC,然后在舞台上排放整洁,并且给每个影片剪辑命名实例名thumb0,thumb1,...,thumb7。

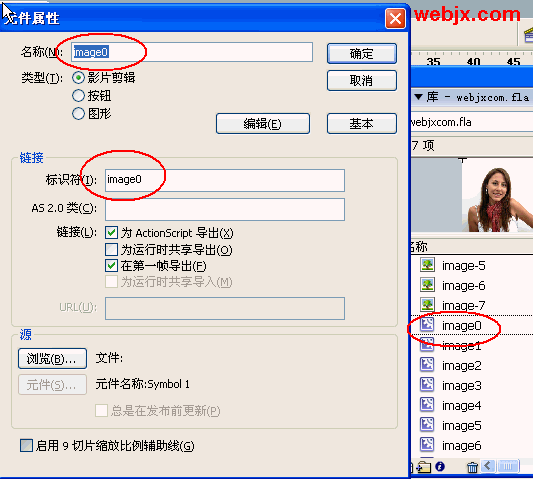
然后把图片转换为影片剪辑,设置如下。

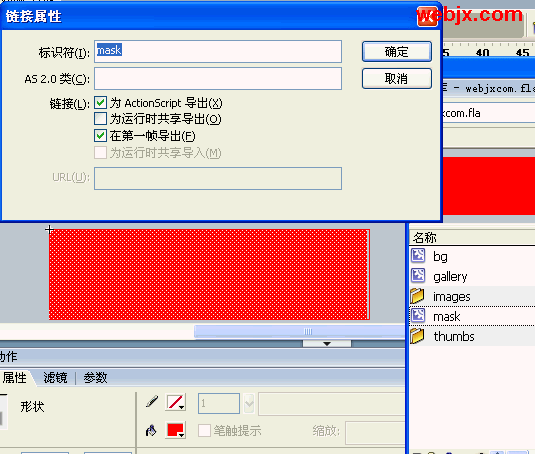
然后制作一个遮照影片剪辑。

然后建立一个Action层。

第一帧的ActionScript如下。
order = [["0", "1", "2", "3", "4", "5", "6", "7"],
["6", "0", "5", "7", "3", "1", "2", "4"],
["4", "7", "5", "2", "0", "3", "6", "1"]];
for (var j = 0; j<order.length; j ) {
var i = this.createEmptyMovieClip("images" j, j);
var m = this.attachMovie("mask", "mask" j, 100 j);
m._x = 224
target0=target1=target2=223;
m._y = 57 (90*j);
i._y = 57;
i.setMask(m);
for (var k = 0; k<order[0].length; k ) {
var img = i.attachMovie("image" order[j][k], "image" k, 1000 k);
img._x = (img._width*k);
var thumb = this["thumb" order[j][k]];
thumb["pos" j] = target1 (k*-img._width);
thumb.onPress = function() {
_root.target0 = this.pos0;
_root.target1 = this.pos1;
_root.target2 = this.pos2;
};
thumb.onRollOver = function() {
this._alpha = 60;
};
thumb.onRollOut = function() {
this._alpha = 100;
};
}
}
target0 = thumb4.pos0;
target1 = thumb4.pos1;
target2 = thumb4.pos2;
speed = 10;
this.onEnterFrame = function() {
images0._x = ((target0)-images0._x)/speed;
images1._x = ((target1)-images1._x)/speed;
images2._x = ((target2)-images2._x)/speed;
};
按Ctrl Enter测试吧!
分享:用Flash模拟制作Windows系统迷宫屏幕保护
用简单的几条FlashActionscript就可以模拟制作Windows系统迷宫屏幕保护程序,非常简单的一个教程,前提是你必须熟悉Actinscript。呵呵!先看效果制作方法很
- 相关链接:
- 教程说明:
Flash教程-Flash制作漂亮的三重卷动相册特效动画
 。
。

 AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧湱鈧懓瀚崳纾嬨亹閹烘垹鍊炲銈嗗笒椤︿即寮查鍫熷仭婵犲﹤鍟扮粻缁橆殽閻愭潙鐏村┑顔瑰亾闂侀潧鐗嗛幊鎰版偪閳ь剚淇婇悙顏勨偓鏍涙担鑲濇盯宕熼浣稿妳婵犵數濮村ú锕傚煕閹寸姵鍠愰柣妤€鐗嗙粭鎺懨瑰⿰鈧崡鎶藉蓟濞戙垺鍋愰柟棰佺劍閻e爼姊烘导娆戞偧闁稿繑锚閻g兘鏁愰崱妤冪獮婵犮垼娉涢惉濂告偩妤e啯鈷掑〒姘e亾婵炰匠鍥ㄥ亱闁糕剝鐟㈤崑鎾愁潩閻撳海浠搁悗瑙勬礃椤ㄥ牊绂掗敂鐣屸攳闁告瑦岣块惄搴ㄦ⒒娴gǹ鏆遍柟纰卞亰瀹曨垶顢曢敃鈧崒銊╂煙缂併垹鏋熼柣鎾寸洴閹﹢鎮欐0婵嗘婵犳鍠栭崐鍧楀蓟閻旂⒈鏁婇柛婵嗗閸嬫挸鈹戦崱娆愭闂佸湱鍎ら崹鐔肺i崼鐔稿弿婵°倐鍋撴俊顐f⒒濡叉劙鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻锝夊箣閿濆憛鎾绘煕閵堝懎顏柡灞剧洴椤㈡洟鏁愰崱娆樻К闂備胶枪鐞氼偊宕濇惔銊ョ疅闁归棿绀佺猾宥夋煕椤愶絿绠橀柣锝嗘そ濮婅櫣绮旈崱妤€顏存繛鍫熸閺岋綁骞囬濠冩暰闂侀潧娲ょ€氫即銆佸Δ浣哥窞濠电姴鍋嗗ḿ浠嬫⒒娴e搫鍔﹂柡鍛櫊瀹曡瀵肩€涙ê浠奸梺缁樺灱婵倝宕戦崟顓犳/闁瑰嘲鐭傞崫娲煛閸滀礁澧柍瑙勫灴椤㈡瑧鎲撮幒鏇ㄦ綈闁靛洦妫冮獮鏍ㄦ媴閻熸壋鍋撻崹顔ユ棃鏁愰崨顓熸闂佹娊鏀辩敮鎺楁箒闂佹寧绻傞幊蹇涘疮閻愮儤鍋i柟鏉垮缁♀偓闂佸搫鏈粙鎾诲焵椤掑﹦绉甸柛瀣噽娴滄悂顢橀悙鍨畷闂佹寧绻傞幊鎰閵忋倖鐓冮悹鍥ㄧ叀閸欏嫭顨ラ悙瀵告噰鐎规洘锕㈤崺锟犲磼濞戞艾鍓戦梻鍌氬€风粈渚€骞栭位鍥敍閻愭潙浜遍梺鍛婃处閸ㄦ壆绮堟径灞稿亾楠炲灝鍔氭い锔诲灦閹苯螖閸涱垰褰勯梺鎼炲劘閸斿秹鎮¢敐鍥╃<閻犲洤寮堕ˉ鐐烘煏閸パ冾伃鐎殿喕绮欐俊姝岊檨闁哄棴绻濆铏圭矙濞嗘儳鍓梺绋挎捣閺佽顕g拠娴嬫婵☆垶鏀遍弬鈧梻浣规偠閸庮垶宕濇繝鍐浄闁靛繈鍊栭埛鎴︽煕濠靛棗顏柣鎺曟硶缁辨帞绱掑Ο鑲╃暤闂佷紮绲块崗姗€寮婚崱妤婂悑閹兼番鍨哄▍宥夋⒒娴h櫣甯涢柡灞诲姂閵嗗啯鎯旈姀鐙€鍤ら梺璺ㄥ櫐閹凤拷
AI闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧湱鈧懓瀚崳纾嬨亹閹烘垹鍊炲銈嗗笒椤︿即寮查鍫熷仭婵犲﹤鍟扮粻缁橆殽閻愭潙鐏村┑顔瑰亾闂侀潧鐗嗛幊鎰版偪閳ь剚淇婇悙顏勨偓鏍涙担鑲濇盯宕熼浣稿妳婵犵數濮村ú锕傚煕閹寸姵鍠愰柣妤€鐗嗙粭鎺懨瑰⿰鈧崡鎶藉蓟濞戙垺鍋愰柟棰佺劍閻e爼姊烘导娆戞偧闁稿繑锚閻g兘鏁愰崱妤冪獮婵犮垼娉涢惉濂告偩妤e啯鈷掑〒姘e亾婵炰匠鍥ㄥ亱闁糕剝鐟㈤崑鎾愁潩閻撳海浠搁悗瑙勬礃椤ㄥ牊绂掗敂鐣屸攳闁告瑦岣块惄搴ㄦ⒒娴gǹ鏆遍柟纰卞亰瀹曨垶顢曢敃鈧崒銊╂煙缂併垹鏋熼柣鎾寸洴閹﹢鎮欐0婵嗘婵犳鍠栭崐鍧楀蓟閻旂⒈鏁婇柛婵嗗閸嬫挸鈹戦崱娆愭闂佸湱鍎ら崹鐔肺i崼鐔稿弿婵°倐鍋撴俊顐f⒒濡叉劙鏁撻敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻锝夊箣閿濆憛鎾绘煕閵堝懎顏柡灞剧洴椤㈡洟鏁愰崱娆樻К闂備胶枪鐞氼偊宕濇惔銊ョ疅闁归棿绀佺猾宥夋煕椤愶絿绠橀柣锝嗘そ濮婅櫣绮旈崱妤€顏存繛鍫熸閺岋綁骞囬濠冩暰闂侀潧娲ょ€氫即銆佸Δ浣哥窞濠电姴鍋嗗ḿ浠嬫⒒娴e搫鍔﹂柡鍛櫊瀹曡瀵肩€涙ê浠奸梺缁樺灱婵倝宕戦崟顓犳/闁瑰嘲鐭傞崫娲煛閸滀礁澧柍瑙勫灴椤㈡瑧鎲撮幒鏇ㄦ綈闁靛洦妫冮獮鏍ㄦ媴閻熸壋鍋撻崹顔ユ棃鏁愰崨顓熸闂佹娊鏀辩敮鎺楁箒闂佹寧绻傞幊蹇涘疮閻愮儤鍋i柟鏉垮缁♀偓闂佸搫鏈粙鎾诲焵椤掑﹦绉甸柛瀣噽娴滄悂顢橀悙鍨畷闂佹寧绻傞幊鎰閵忋倖鐓冮悹鍥ㄧ叀閸欏嫭顨ラ悙瀵告噰鐎规洘锕㈤崺锟犲磼濞戞艾鍓戦梻鍌氬€风粈渚€骞栭位鍥敍閻愭潙浜遍梺鍛婃处閸ㄦ壆绮堟径灞稿亾楠炲灝鍔氭い锔诲灦閹苯螖閸涱垰褰勯梺鎼炲劘閸斿秹鎮¢敐鍥╃<閻犲洤寮堕ˉ鐐烘煏閸パ冾伃鐎殿喕绮欐俊姝岊檨闁哄棴绻濆铏圭矙濞嗘儳鍓梺绋挎捣閺佽顕g拠娴嬫婵☆垶鏀遍弬鈧梻浣规偠閸庮垶宕濇繝鍐浄闁靛繈鍊栭埛鎴︽煕濠靛棗顏柣鎺曟硶缁辨帞绱掑Ο鑲╃暤闂佷紮绲块崗姗€寮婚崱妤婂悑閹兼番鍨哄▍宥夋⒒娴h櫣甯涢柡灞诲姂閵嗗啯鎯旈姀鐙€鍤ら梺璺ㄥ櫐閹凤拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻锝夊箣閿濆憛鎾绘煕閵堝懎顏柡灞剧洴楠炴﹢鎳犻鈧俊浠嬫⒑缁嬭法绠茬紒顔芥崌瀵鈽夐姀鈺傛櫇闂佹寧绻傚Λ娑⑺囬妷鈺傗拺婵懓娲ら埀顒侇殜瀹曟垿骞橀懜闈涘簥濠电娀娼ч鍡浰夐崼鐔虹闁瑰瓨绻傞懜褰掓煕閹炬潙顥嬬紒杈ㄦ尰閹峰懘鎮烽弶娆炬綌婵$偑鍊戦崝宀勬晝椤忓牊鍋樻い鏇楀亾鐎殿喕绮欓垾鏍Ψ閵夆晛寮板銈冨灪椤ㄥ﹪宕洪埀顒併亜閹哄秵顦风紒璇叉閺屻倕霉鐎n偅鐝栫紒鐐劤閵堟悂寮婚敐鍛傜喖鎼归惂鍝ョ濠电姭鎷冮崨顔芥瘓闂佸搫鐭夌槐鏇熺閿旂偓瀚氶柟缁樺俯濞煎酣姊绘担绛嬪殐闁哥姵鎹囧畷鎰攽閸℃瑦娈鹃梺鍦劋閸ㄧ喎危閸喐鍙忔俊銈傚亾婵☆偅姊诲Σ鎰版晸閿燂拷
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻锝夊箣閿濆憛鎾绘煕閵堝懎顏柡灞剧洴楠炴﹢鎳犻鈧俊浠嬫⒑缁嬭法绠茬紒顔芥崌瀵鈽夐姀鈺傛櫇闂佹寧绻傚Λ娑⑺囬妷鈺傗拺婵懓娲ら埀顒侇殜瀹曟垿骞橀懜闈涘簥濠电娀娼ч鍡浰夐崼鐔虹闁瑰瓨绻傞懜褰掓煕閹炬潙顥嬬紒杈ㄦ尰閹峰懘鎮烽弶娆炬綌婵$偑鍊戦崝宀勬晝椤忓牊鍋樻い鏇楀亾鐎殿喕绮欓垾鏍Ψ閵夆晛寮板銈冨灪椤ㄥ﹪宕洪埀顒併亜閹哄秵顦风紒璇叉閺屻倕霉鐎n偅鐝栫紒鐐劤閵堟悂寮婚敐鍛傜喖鎼归惂鍝ョ濠电姭鎷冮崨顔芥瘓闂佸搫鐭夌槐鏇熺閿旂偓瀚氶柟缁樺俯濞煎酣姊绘担绛嬪殐闁哥姵鎹囧畷鎰攽閸℃瑦娈鹃梺鍦劋閸ㄧ喎危閸喐鍙忔俊銈傚亾婵☆偅姊诲Σ鎰版晸閿燂拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳婀遍埀顒傛嚀鐎氼參宕崇壕瀣ㄤ汗闁圭儤鍨归崐鐐差渻閵堝棗绗掗柨鏇缁瑨绠涢弮鍌滅槇闂侀潧楠忕徊鍓ф兜閻愵兙浜滈柟瀛樼箖閸犳﹢鏌曢崱妤佸殗妤犵偞鎹囬獮鎴澪旈埀顒傜礊婵犲洤绠栭柍杞扮贰閸熷懏銇勯弮鍌氬付濠㈢懓鐗忕槐鎾诲磼濞嗘帩鍞归梺绋款儐閹告悂鈥﹂崸妤佸殝闂傚牊绋戦~搴ㄦ⒑閸涘﹦鎳勯柟鐟版喘瀵鈽夐姀鐘栥劑鏌ㄥ┑鍡樺櫣妞ゎ剙顦甸弻锝堢疀閹惧墎顔婇梺杞扮椤嘲顕f繝姘櫢闁绘ɑ褰冮懓鍨渻閵堝棙灏靛┑顔惧厴瀵娊濡舵径瀣ф嫼闂佸憡绻傜€氼垶锝為敃鍌涚厱闁哄啠鍋撻柛銊ユ健閻涱噣宕橀鍢壯冾熆鐠虹尨鍔熼柨娑欑矊閳规垿鎮欓弶鎴犱桓闂佹寧娲嶉弲婊呪偓闈涖偢閺佹捇鏁撻敓锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳婀遍埀顒傛嚀鐎氼參宕崇壕瀣ㄤ汗闁圭儤鍨归崐鐐差渻閵堝棗绗掗柨鏇缁瑨绠涢弮鍌滅槇闂侀潧楠忕徊鍓ф兜閻愵兙浜滈柟瀛樼箖閸犳﹢鏌曢崱妤佸殗妤犵偞鎹囬獮鎴澪旈埀顒傜礊婵犲洤绠栭柍杞扮贰閸熷懏銇勯弮鍌氬付濠㈢懓鐗忕槐鎾诲磼濞嗘帩鍞归梺绋款儐閹告悂鈥﹂崸妤佸殝闂傚牊绋戦~搴ㄦ⒑閸涘﹦鎳勯柟鐟版喘瀵鈽夐姀鐘栥劑鏌ㄥ┑鍡樺櫣妞ゎ剙顦甸弻锝堢疀閹惧墎顔婇梺杞扮椤嘲顕f繝姘櫢闁绘ɑ褰冮懓鍨渻閵堝棙灏靛┑顔惧厴瀵娊濡舵径瀣ф嫼闂佸憡绻傜€氼垶锝為敃鍌涚厱闁哄啠鍋撻柛銊ユ健閻涱噣宕橀鍢壯冾熆鐠虹尨鍔熼柨娑欑矊閳规垿鎮欓弶鎴犱桓闂佹寧娲嶉弲婊呪偓闈涖偢閺佹捇鏁撻敓锟�