Flash教程:四步制作的登录闪吧窗口_Flash教程
推荐:Flash制作漂亮的三重卷动相册特效动画
又是一个用Flash制作的漂亮相册的教程,还是那句话本站相册的教程已经不少了!今天简单给大家描述下这个相册的制作过程。先看效果吧!因为源文件比较大,所以
[前言]:初学者写的教程供初学者使用,让我们一起成为高手吧!写本教程得到了闪吧成员”讨厌大师“的帮助,在此表示感谢!
[要求]:
1、打开文件,光标自动出现在输入文本框中。
2、在输入框中输入除“闪吧”以外的任何字符,按回车键有声音提示错误。
3、输入“闪吧”,则有声音提示正确并能正确登陆闪吧网站。
3、防止用户输入空格而造成错误。
[目的]:
1、学会加载库中的声音。
2、会设置光标自动出现在文本框中和禁止输入空格。
3、学会创建键盘侦听器。
[步骤]:
第一步:新建文件,把图层1名称改为“信息”,在舞台上写上必要的静态文字信息“登录闪吧”。
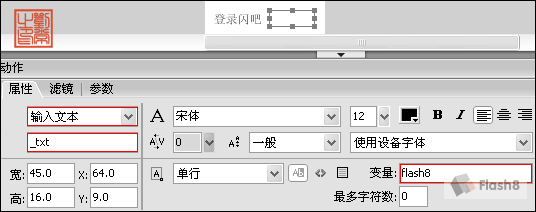
第二步:新建图层,名称为“文本框”,在静态文字之后拉一输入文本框,实例名为_txt,变量名为flash8。具体设置如图1:

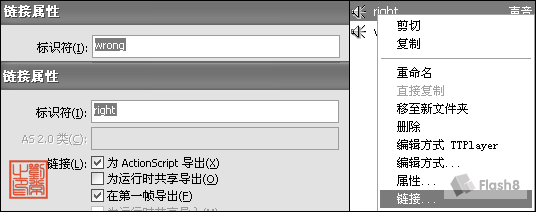
第三步:导入两声音到库中,在库选中right声音右键选择链接,此时会弹出链接属性的对话框,在标识符中输入right,并勾选“为ActionScript导出“;对wrong声音链接属性进行相同设置,但其标识符为wrong。具体设置如图2:

第四步:在主场景中新建图层,名称为“动作”,选中帧,写上代码:
Selection.setFocus("flash8");//设置光标出现在文本框内
_txt.restrict = ("^ ");//禁止输入空格
mysound=new Sound();//设置新的声音对象
this.onKeyDown = function() {//当按下某按键时获得通知
if (Key.getCode() == 13) {//13为回车键的键控代码
if (flash8 != "闪吧") {//假如变量不等于闪吧
mysound.attachSound("wrong");//加载库中的声音wrong
mysound.start();//声音开始播放
} else { //否则执行以下动作
mysound.attachSound("right");//加载库中的声音right
mysound.start();//声音开始播放
getURL("http://www.flash8.net"); //登录闪吧
}
}
};
Key.addListener(this);//向 Key 对象注册该侦听器
[源文件]:登录闪吧源文件
[体会]:
小声音的文件,最好做成元件,设置成数据流,这比加载库中的声音要小得多。下面这个文件比上面的文件要小30多KB。
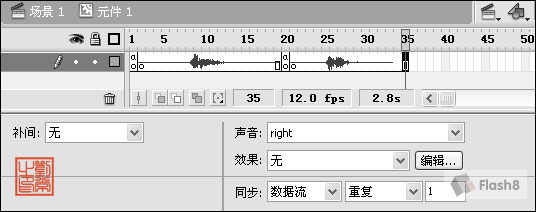
先创建新影片剪辑,名称为“提示”,第一帧上写stop();,第二帧上导入声音wrong,并把声音设为数据流,延长帧至声音结束处;在第20帧处插入空白要害帧,在帧上写stop();,在该帧后导入声音right,也把声音设为数据流,延长帧至声音结束处。具体设置如图3:

把“提示”元件拖入主场景中,实例名为tishi。此时帧上的代码为:
Selection.setFocus("flash8");//设置光标出现在文本框内
_txt.restrict = ("^ ");//禁止输入空格
this.onKeyDown = function() {//当按下某按键时获得通知
if (Key.getCode() == 13) {//13为回车键的键控代码
if (flash8 != "闪吧") {//假如变量不等于闪吧
tishi.gotoAndPlay(2);//提示影片从第二帧开始播放
} else { //否则执行以下动作
tishi.gotoAndPlay(21);//提示影片从第21帧处开始播放
getURL("http://www.flash8.net"); //登录闪吧
}
}
};
Key.addListener(this);//向 Key 对象注册该侦听器
分享:Flash轻松制作遮罩弹性跟随视觉效果
这个效果做起来不难,而且做出来还是不错的,有些简单的部分我就不讲了。看效果先:Fla源文件下载:点击这里下载源文件1、首先建一个影片剪辑pic,导入一张
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash教程:四步制作的登录闪吧窗口
 。
。

 聚设
聚设 AI小聚 能写会画
AI小聚 能写会画 域名
域名