Flash基础精彩实例教程:飘动的彩旗_Flash教程
推荐:基础教程:在Flash中鼠绘线圈页面
[前言]:1、线圈页面,有用Photoshop绘的,也有用Fireworks绘的,在Flash中一般是靠导入的方法,但这样却使文件的体积过大,在网上下载的速率也慢。在Flash中鼠
[前言]
1、初学者写的教程面向初学者,让我们一起成为高手吧!(我写的比较啰嗦,但制作起来却是很简单的)
2、我在论坛发过此贴——请初学者用遮罩做出此效果,很多如我一样的初学者都很踊跃地跟贴交作业,但效果还是差一点点。现将我的制作思路写出来。
[效果]:
[要求]
1、防止靠近旗杆的旗上下抖动
2、使旗在滚动时畅而不滞
[目的]
熟练把握引导层和遮罩的使用方法
[步骤]
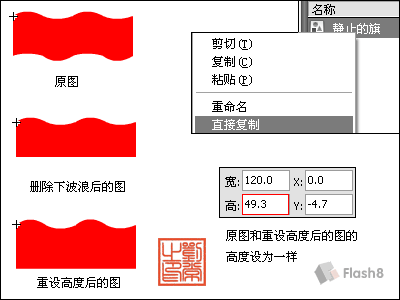
第一步:新建图形元件,名称为“静止的旗”;在里面画一个无边框的矩形,宽30像素、高40像素、填充红色、相对于舞台左对齐和上对齐;按下工具栏中的“选择工具”,不选中矩形,把鼠标移到矩形的上边位置,当鼠标下方出现一条黑色的弧线时,按住鼠标往上拖;同样,把矩形的下边也往上拖。选中变形后的矩形,按住Ctrl键的同时往右拖出一个(即复制一个),选中复制出来的图形,然后选择“修改”菜单下的“变形”中的“垂直翻转”,并把X坐标设置为30、Y坐标设置为0;用鼠标在图形点击选中,按住Ctrl键的同时往右拖出一个,其X坐标设置为60、Y坐标与左边的图形相同(变形后的图形X坐标发生了变化,已经不为0了)。具体设置和效果如图1:

第二步:在库中选中元件“静止的旗”,右键选择“直接复制”,在弹出的对话框中将名称改为“遮罩原图”,点击“确定”按钮;在库中双击元件“遮罩原图”,进入“遮罩原图”的编辑场景;选中图形(记住其高度),用“选择工具”删除下部分的波浪形,再把其高度设置为原来的高度(不一定与图中的高度一样)。具体设置和效果如图2:

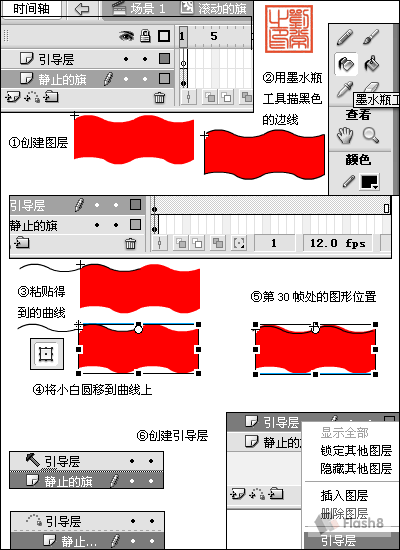
第三步:新建影片剪辑元件,名称为“滚动的旗”,在里面创建两个图层,图层名称从上到下依次为“引导层”、“静止的旗”;把“静止的旗”元件拖入到“静止的旗”图层上,相对于舞台左对齐和上对齐;双击该元件,进入“静止的旗”元件编辑场景中,在工具栏中选择“墨水瓶”工具,给图形描边黑色的边线,选中边线,双击边线按住Ctrl X键剪切;回到“飘动的旗”的编辑场景中,再按住Ctrl X键粘贴到“引导层”图层上,删除两边和下边的线,只留下上边线,相对于舞台水平中齐和上对齐,并延长帧至第30帧处,锁定该图层;选中元件“静止的旗”,按下工具栏中的“任意变形工具”,把图中出现的小白圆拖到上边的黑线上,在第30帧处插入要害帧,并创建补间动画,把第30帧的元件X坐标设置为-58,并把元件往上移,直到小白圆在黑线上为止;选中“引导层”图层,右键选择引导层;选中“静止的旗”图层稍稍往上拖(注重引导层图层图标的变化)。具体设置和效果如图3:

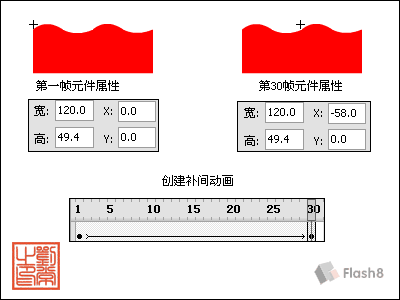
第四步:新建影片剪辑元件,名称为“遮罩层动画”,把库中的元件“遮罩原图”拖入,相对于舞台左对齐和上对齐;在第30帧处插入要害帧,把第30帧处的元件X坐标设置为-58,并创建补间动画。具体设置和效果如图4:

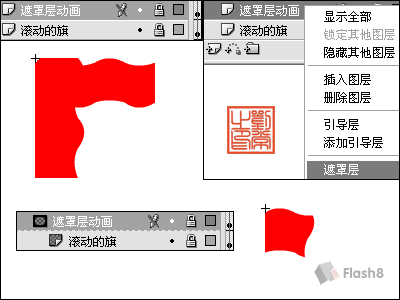
第五步:新建影片元件,名称为“飘动的旗”,创建两个图层,图层名称从上到下依次为“遮罩层动画”、“滚动的旗”;把“遮罩层动画”和“滚动的旗”分别拖入到相应的图层中;把“遮罩层动画”元件顺时针旋转90°,并把各个图层上的元件均设置成为相对于舞台左对齐和上对齐;选中“遮罩层动画”图层,右键选择遮罩层。具体设置和效果如图5:

第六步:创建“旗杆”新图形元件,用渐变工具画一细长矩形;把“旗杆”拖入到主场景中,在下层把“飘动的旗”也拖入,分别放到合适的位置上。
[思考与交流]
1、你是否能用外形补间做出飘动的效果?
2、为了防止靠近旗杆的旗上下抖动,你还有其他方法吗?
3、在第三步和第四步中将第30帧处的元件X坐标为何不设置为60?
[源文件]
分享:Flash高级应用:用AS3调用摄像头
用as3调用摄像头,代码如下:package{importflash.display.Sprite;importflash.text.*;importflash.media.Camera;importflash.events.StatusEvent;i
- 相关链接:
- 教程说明:
Flash教程-Flash基础精彩实例教程:飘动的彩旗
 。
。

 AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰
AI鐏忓繗浠� 閼宠棄鍟撴导姘辨暰 閸╃喎鎮�
閸╃喎鎮� 閹恒劏宕�
閹恒劏宕�