Photoshop结合Flash制作瓢虫变色交互动画(3)_Flash教程
推荐:Photoshop结合Flash制作瓢虫变色交互动画(1)
本文由中国教程网专家祁连山原创,转载请保留此信息!友情提示:文章最后提供源文件下载大家好,好久没有写图文教程啦,今天我们学一个综合实例:瓢虫变色交

我们来试一下Flash CS3对PSD文件的支持功能。经过我的测试,发现这个功能有时会有一些小BUG哟。在后面我们再说。
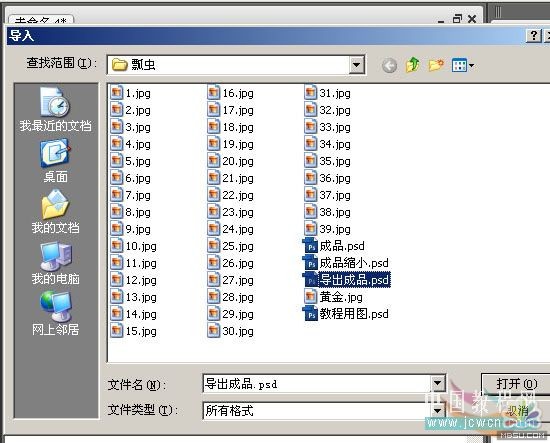
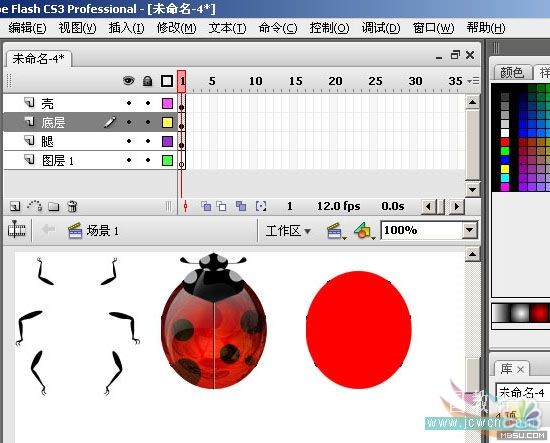
使用“文件”-“导入”-“导入到舞台”这个方式,把刚才我们制作的瓢虫导出文件导入到Flash。

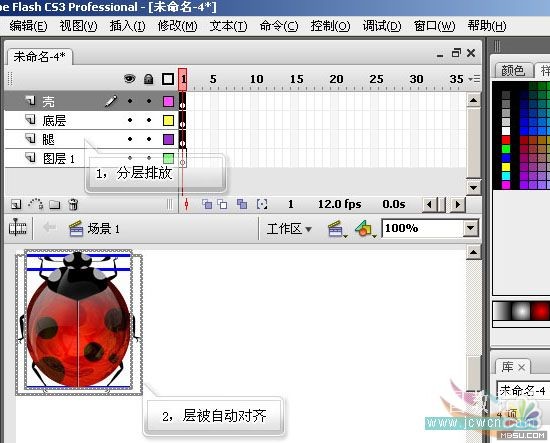
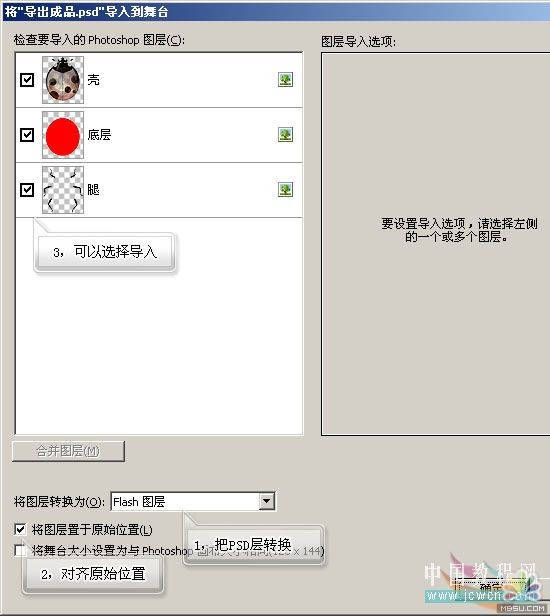
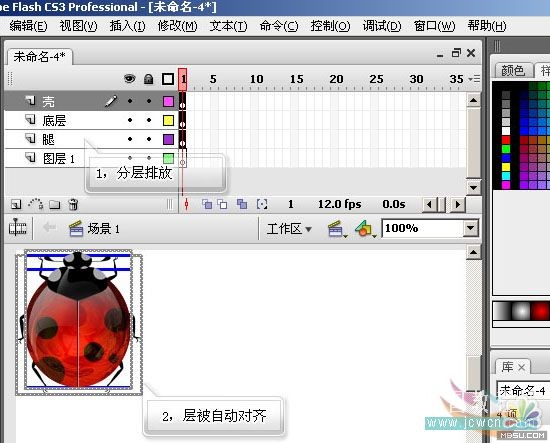
可以看到,我们能把PSD中的层分为多个Flash层,并把它们放置整洁。我们还可以单独导入这些层,在前面画勾即可。

单击确定,我们可以看到,这些图层都被分层排放,层的上下次序和摆放位置都和原始图片一样。

不过这种导入方式有些问题,我们用移动工具,把它们分别移开,可以看到,虫的外壳并没有变成透明的,在边缘处还有下层的痕迹。怎么办呢?

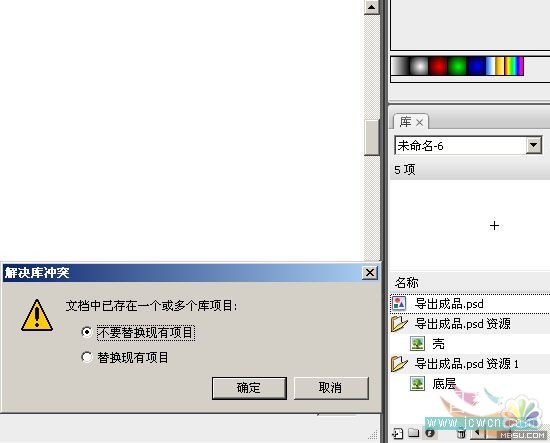
我们把这些图层分次导入到库,使用“文件”-“导入”-“导入到库”,每次只导入一个层。可以看到,导入时会提示有重复的库项目,选择不替换。

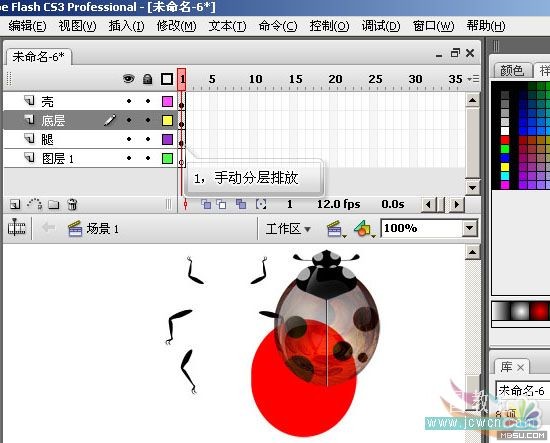
我们把分次导入到库中的小元件,一个个手动的分层排放。这次透明的问题解决啦!

在Flash老的版本中,我们想实现这样的效果,可以把PSD文件分别显示各层,分别存为PNG文件导入进来。PNG格式是支持透明的图像格式,用于制作透明动画,效果非常优秀。在Flash中,图像也可以分层排列,和Photoshop中的操作差不多。另外,Flash还支持动画,因此它有时间线,我们在建立新层之后,在该层时间线的第一帧上单击,把元件从库里拉到舞台就可以了。
要害字:
舞台:就是图像动画的表演场,正中间的空白处即是。
库:元件仓库,我们可以把自己做的元件存在库里,想用时把它拉到舞台上就可以啦。元件可以在舞台上无限复制,假如改变元件,舞台上所有引用该元件的图像都会相应改变,有点像Photoshop中的智能对象。
帧:动画是由一幅幅图像连续播放形成的。每一幅图像被称为一帧。
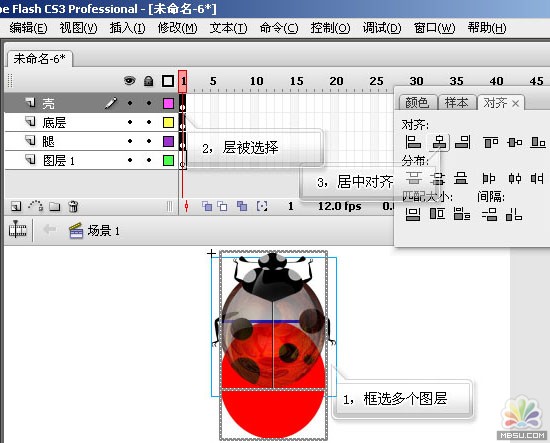
窗口菜单中选择“对齐”,打开对齐面板。用移动工具框选虫虫的各个部件,水平居中对齐。这样它们就按中线对齐,比手工对齐又快又好。

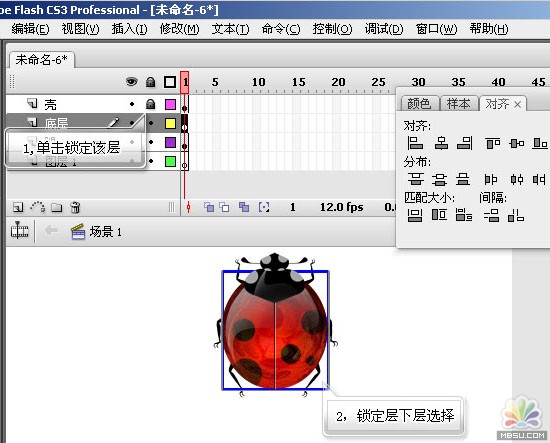
我们用鼠标选择各个层,移动到合适位置,将它对齐,假如上层挡到下层,选择不到的话,可以按图示锁定上层,就可以顺利的选择到下层啦。

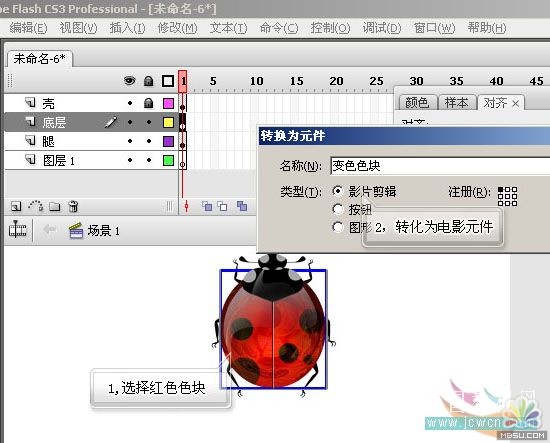
选择红色色块层,在其上点右键,转化为元件,把它设置为影片剪辑类型,起个名称叫“变色色块”。此时在库中就有了这个影片剪辑了。

在Flash中,有三种元件类型:影片剪辑、按钮、图形。
我们在这里必须用到影片剪辑的概念,影片剪辑可以用来在舞台上表演动画,影片内可以嵌套影片。它可以自己一边播放,一边参与到别的节目中,成为一个演员。举一个形象的例子:我们正在观看电视,电视里演出的人正在看电视,那个电视里也正在播出动画节目。那么,最后一级的电视机可以看成是一个电影剪辑,它一边播放动画,一边还参与演出。它所参与的演出节目,本身也是一个动画,被我们收看到了。这里就是一个形象的三级嵌套。影片剪辑可以被我们编的程序进行控制,比如控制它是否播放,播放到哪个位置,自己的透明度是否被改变,自己的颜色是否被改变等。我们本例正是要用程序改变它的颜色。因此,我们先把这个色块转化为影片剪辑。
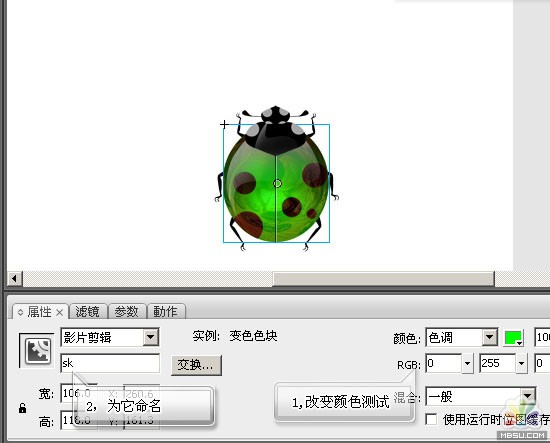
在属性面板中,对这个电影剪辑命名为“sk”,意为色块。我们可以手动测试一下,在属性面板右侧,设置这个影片剪辑的色调,可以看到,我们可以手动把它变色啦。手动的变色并不是目的,我们的目的是用程序来控制它。后面我们用简单的编程试一试。

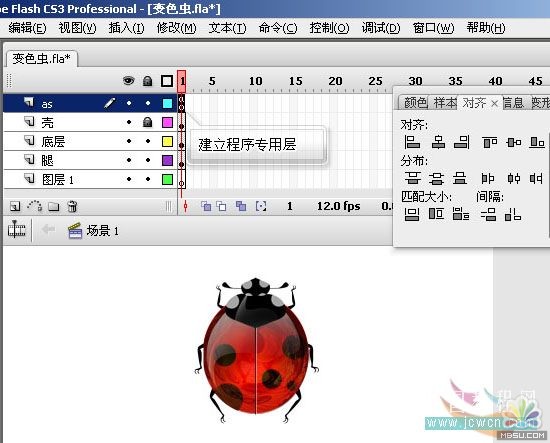
在最上层建立一个新层,命名为“as”,这是一个程序专用层,当然你也可以起别的名字,名字是为了方便我们识别该层。其实我们可以把程序写在任何一个层上,但是为了便于治理,我们用一个专层放程序。假如我们在动作面板里写入程序的话,在该帧就会出现一个“α”符号,表示这一帧有我们编制的程序,我在动作面板里输入一些字符,大家可以看到该帧就有了这样的变化。

进入动作面板,我们输入下面的字符:
r=0; //设置红色值g=0; //设置绿色值
b=255; //设置蓝色值
colora=new Color(_root.sk);
colora.setRGB(rgb);
rgb=(r<<16|g<<8|b); //将颜色值设置在色块上
其中每行中的//符号后面的文件,被称为注释,它是方便我们后面调程序时,对语句的自我解释。我们可以通过写注释,记住自己编程到此时的一些想法。

其中的_root,是指的舞台,_root.sk就是我们刚才做的那个叫sk的色块电影剪辑。这种语法就象在点名,指定某实体变颜色。后半部分语句,让我们把变量r,g,b做为颜色值应用在这个电影剪辑上。这些语句大家不用完全明白意思,先做出一个实例,后面再慢慢学。
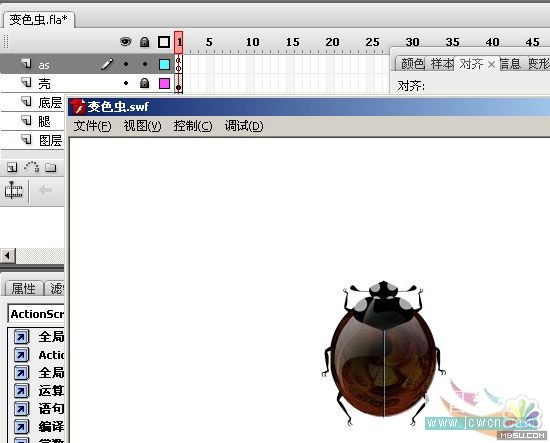
按下Ctrl 回车,我们测试一下吧。
我们设置的是一个蓝色,为什么虫虫变成黑了啦?莫不是我编的程序有问题?

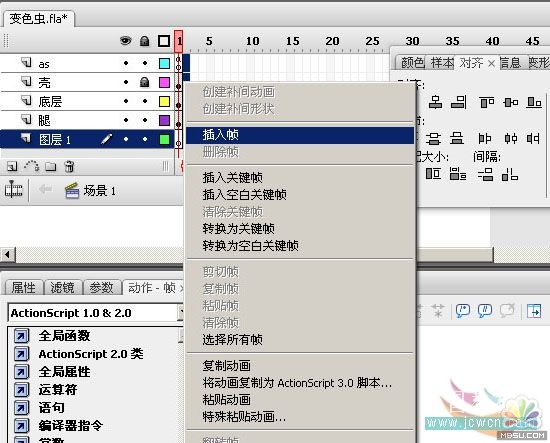
不要紧,我们来解决这个问题。用鼠标纵向选择各层第二帧,右键,插入帧,我们让这个动画拥有两帧,这样在测试的时候,它会反复播放第一帧和第二帧,新的颜色值就会被赋予电影剪辑啦。

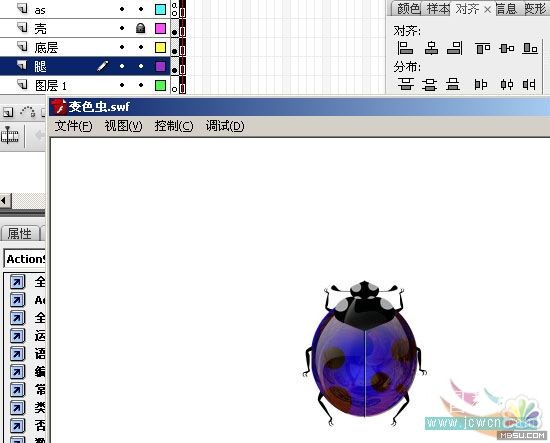
Ctrl 回车,再次测试,这下虫虫变色啦。这一步我们学习了如何使用编程的方式为虫虫变色,下一步,我们制作交互的动画,让朋友们可以通过拉动拉杆为它自动变色。

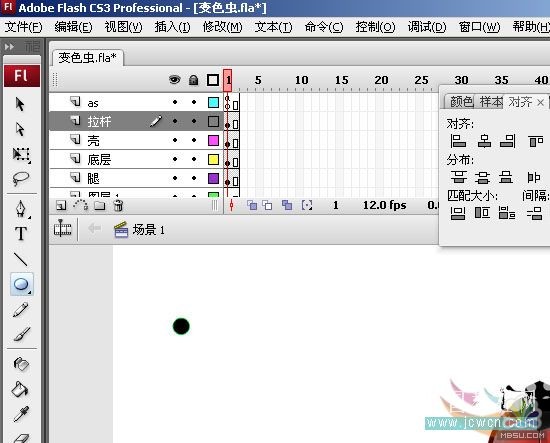
我们来制作一个拉钮,建立一个新层,用椭圆工具,按Shift键,画一个小圆形,设置这个层的名字为“拉杆”。

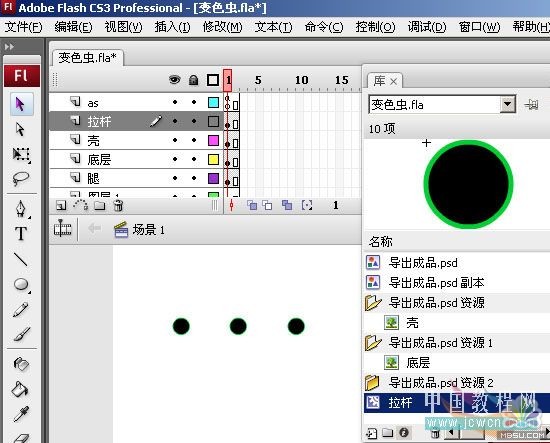
还是用刚才的方法,框选这个圆,点右键,转换为一个电影剪辑。命名为“拉杆”,我们可以按着Alt键,用移动工具复制两个。现在一共有三个拉钮啦。

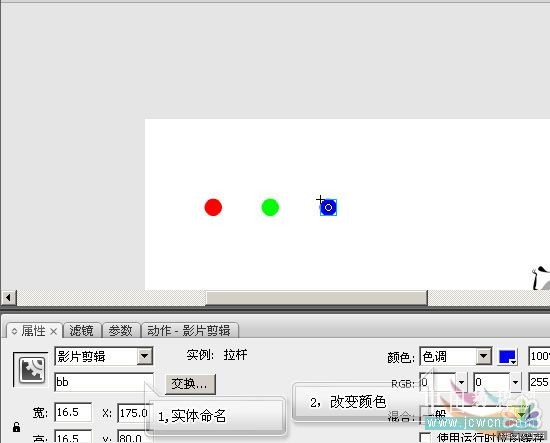
我们还使用刚才手动改变虫虫颜色的方法,改变这三个按钮,把它们的颜色改为红,绿,蓝三色。并分别按颜色命名为:rr,gg,bb。这样,我们就在舞台上放了三个具有名字的实体了,我们可以用程序控制这三个实体来改变RGB值,从而实时的反映到虫虫身上。

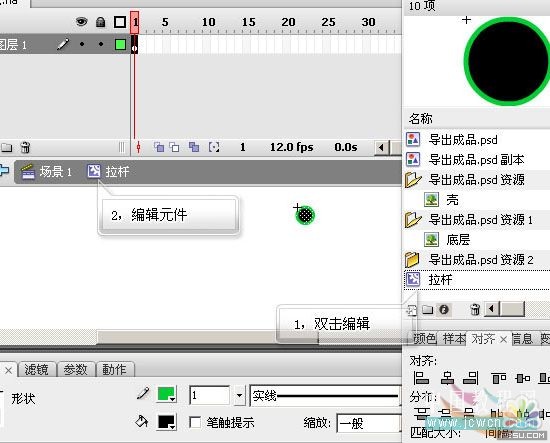
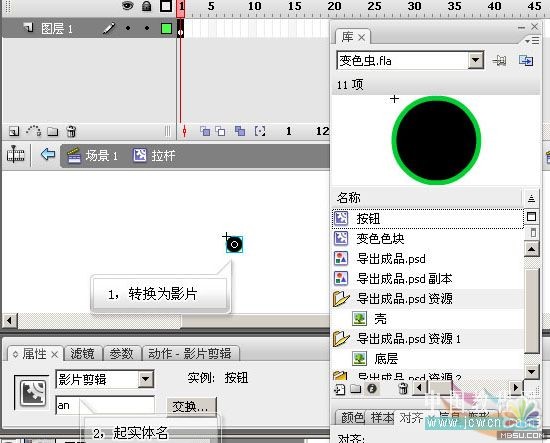
下面我们为这三个拉钮引用的共同目标进行编辑,这样三个拉钮就会同步更新。这也是Flash强大之处,所有引用同一个元件的实体,都会因为改变这个元件而被同步更新。双击库中的“拉杆”电影剪辑,进入这个元件进行更改。从图示标注来看,我们现在已经离开舞台,进入这个元件,单独编辑它啦。

在这个元件里,有我们前面画的黑色圆形,我们框选它,用右键,使用转换为元件的方法,把它转换为一个电影剪辑,起名为“按钮”,并在属性栏里为它起一个实体名“an”,意思是按钮。这样我们就让红绿蓝三色拉钮中,都增加了一个实体,名叫“an”。

这部分理解起来会很难,但是一旦理解了它,后面我们就可以制作出非常强大的交互动画。
前面做的一切,就是在做一个嵌套的电影剪辑,也就是电影内部套着电影。因为电影剪辑可以被用程序赋予颜色,设置大小,设置运动动画等,所以使用频率非常高。我们为什么要做嵌套电影呢?这是因为我们后面编程时,假如设置按钮坐标时,我们可以以电影剪辑内的坐标为准,而不是以舞台的坐标为准,防止按钮挤成一堆。
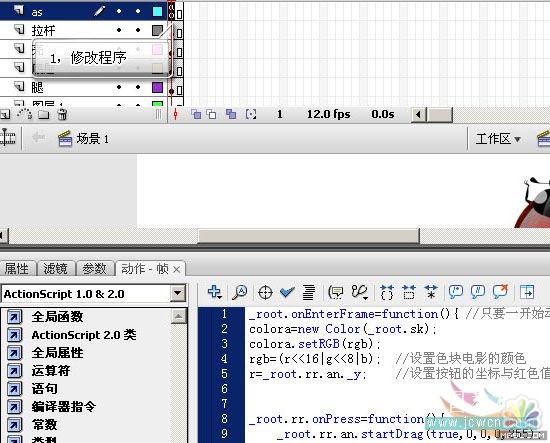
好,回到舞台中,修改第一帧的程序:
colora=new Color(_root.sk);
colora.setRGB(rgb);
rgb=(r<<16|g<<8|b); //设置色块电影的颜色
r=_root.rr.an._y; //设置按钮的坐标与红色值相交互
_root.rr.onPress=function(){ //假如在红色按钮上按下鼠标左键
_root.rr.an.startDrag(true,0,0,0,255); //红色按钮中嵌套的“an”电影实体可以被鼠标拖动,范围是纵向255像素
}
onMouseUp=function(){
_root.rr.stopDrag(); //假如鼠标松开,停止拖动
}
}

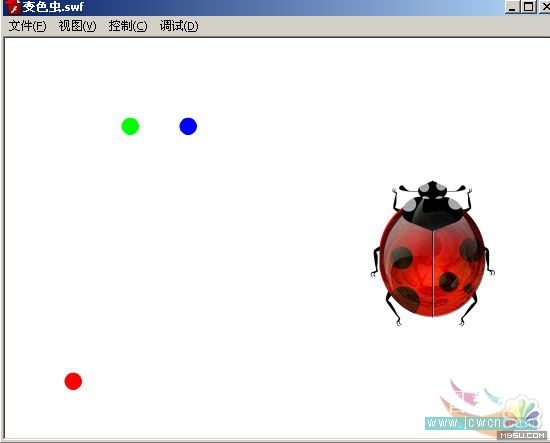
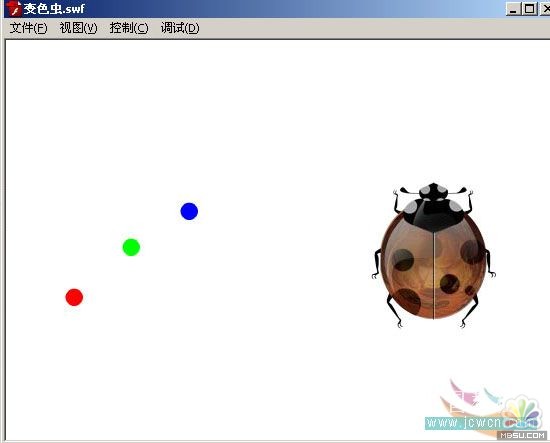
按Ctrl 回车试一下吧,哈哈,红色按钮可以向下拖动啦。并且虫虫随之变色。

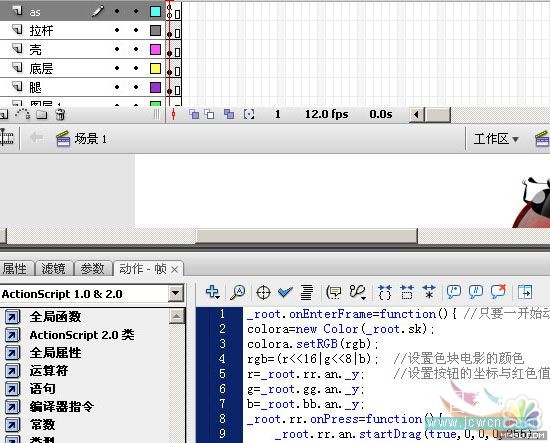
只要测试成功一个,其他的就好办,复制部分代码,一改就OK了。看一下最终的代码吧。
_root.onEnterFrame=function(){ //只要一开始动画,就执行大括号里的程序colora=new Color(_root.sk);
colora.setRGB(rgb);
rgb=(r<<16|g<<8|b); //设置色块电影的颜色
r=_root.rr.an._y; //设置按钮的坐标与红色值相交互
g=_root.gg.an._y;
b=_root.bb.an._y;
_root.rr.onPress=function(){
_root.rr.an.startDrag(true,0,0,0,255);
}
_root.gg.onPress=function(){
_root.gg.an.startDrag(true,0,0,0,255);
}
_root.bb.onPress=function(){
_root.bb.an.startDrag(true,0,0,0,255);
}
onMouseUp=function(){
_root.rr.stopDrag();
_root.gg.stopDrag();
_root.bb.stopDrag();
}
}
我就不写那么多注释啦,看懂前面的,后面的一看就明白。

这是测试结果,可以自已设置RGB的值。

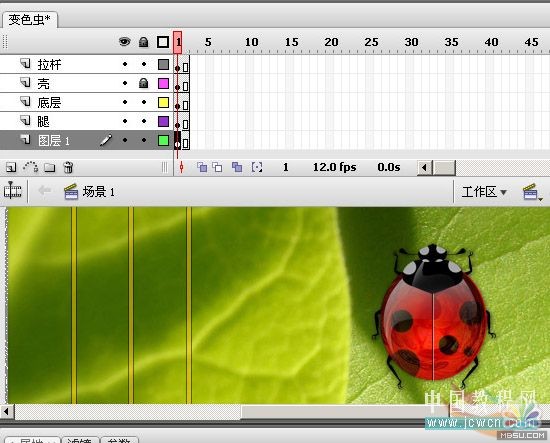
这里我提供大家我做好的一张背景图,大家也可以自己找找素材,做出更漂亮的背景放在底部。

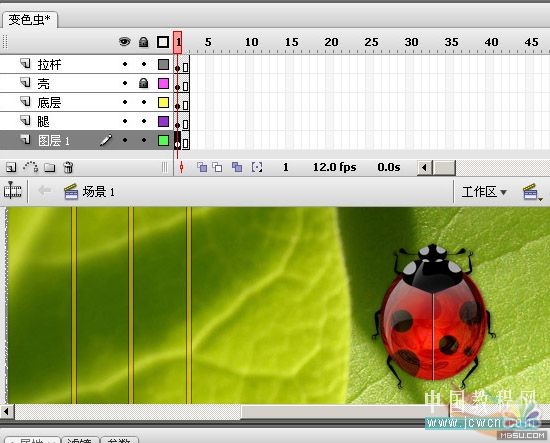
在最底层,使用导入到舞台的方法,把背景层导入进来并对齐。可以看到,虫虫就融合在背景中啦。

最后导出来SWF文件,使用“文件”-“导出”-“导出影片”,将这个文件导出为最终作品。
Flash源文件下载:点击这里下载源文件分享:Flash常见动画效果:爆炸效果的制作
爆炸是突发性的状态,动作猛烈,速度极快.动画影片中表现爆炸场面主要从三个方面进行描绘.1、强烈的散光.2、被炸飞的各种物体.3、爆炸时产生的烟雾.强
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Photoshop结合Flash制作瓢虫变色交互动画(3)
 。
。

 AI小聚 能写会画
AI小聚 能写会画 域名
域名 推荐
推荐