Flash制作简单的方形收缩的变换像册特效_Flash教程
推荐:Flash片头加载完美的loading的制作
共三部分:1、基础2、MovieClipLoader相关讨论(较深入)3、V2组件相关问题一、基础很久没有发技术日志了,要来就来个完美的。您别激动,一个小小的loading
用Flash简单制作一个像册效果,本教程因为给大家提供了源文件,所以只是给大家简单的讲解制作过程,希望大家把握制作的方法。
效果和Fla源文件如下:(单击动画演示中的小图可以看到效果)
Flash源文件下载:点击这里下载Fla源文件(大小1M,自行杀毒)
制作步骤:
1、首先建立一个蒙板(遮照)影片剪辑。

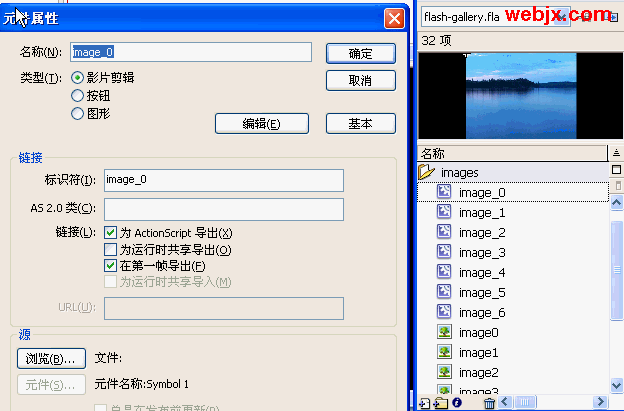
2、然后从外部导入图片,把导入的图片转变为影片剪辑,设置如下。

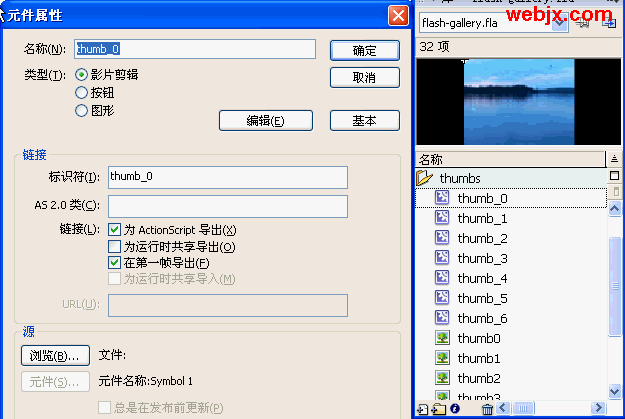
3、制作小的图片缩略图,也分别转换为影片剪辑,设置如下。

4、添加Actionscript,如下代码:
imageHeight = 280;
imageWidth = 360;
rows = 6;
boxWidth = imageWidth/rows;
boxHeight = imageHeight/rows;
imageTotal = 5;
thumbHeight = 56;
thumbWidth = 72;
padding = 20;
depth = 0;
newPos = 0;
boxSpeed = 2;
this.createEmptyMovieClip("boxes", 4004);
this.createEmptyMovieClip("top", 4003);
top.setMask(boxes);
mask = this.attachMovie("box", "mask", 4002);
mask._width = imageWidth;
mask._height = imageHeight;
mask._x = padding (mask._width/2);
mask._y = padding (mask._height/2);
this.createEmptyMovieClip("bottom", 4001);
bottom.setMask(mask);
shrink = false
function addBoxes() {
for (var i = 0; i<rows; i ) {
for (var j = 0; j<rows; j ) {
var b = boxes.attachMovie("box", "box" depth, depth);
b._width = boxWidth;
b._height = boxHeight;
b._x = (boxWidth/2) padding (boxWidth*i);
b._y = (boxHeight/2) padding (boxHeight*j);
depth ;
}
}
}
function resetBoxes() {
for (var i = 0; i<(rows*rows); i ) {
boxes["box" i]._width = boxWidth;
boxes["box" i]._height = boxHeight;
}
}
function shrinkBoxes() {
if (shrink) {
for (var i = 0; i<depth; i ) {
var b = boxes["box" i];
if (b._width>0) {
b._width -= boxSpeed;
b._height -= boxSpeed;
}
if (b._width < 1) {
shrink = false;
resetBoxes();
top._x = newPos;
break;
}
}
}
}
function addImages() {
for (var k = 0; k<imageTotal; k ) {
var m = top.attachMovie("image_" k, "image_" k, depth);
depth ;
var b = bottom.attachMovie("image_" k, "image_" k, depth);
depth ;
m._x = b._x=padding (mask._width*k);
m._y = b._y=padding;
var t = this.attachMovie("thumb_" k, "thumb_" k, depth);
depth ;
t._x = padding (thumbWidth*k);
t._y = (padding*2) imageHeight;
t.pos = k*-imageWidth;
t.onPress = function() {
if (newPos != this.pos) {
if (!shrink) {
bottom._x = newPos=this.pos;
shrink = true;
}
}
};
}
}
addBoxes();
addImages();
this.onEnterFrame = function() {
shrinkBoxes();
};
最后可以测试!假如有不明白的地方下载源文件自己研究吧!
分享:FLASH 8绘图功能制作出无敌玉兔超凡的图像
本教程是利用FLASH8绘图功能制作出无敌玉兔超凡的图像,它简单易操作而且制作出的效果非常之棒。首先让我们先看一下制作完成之后的效果如图1所示:图1现在我
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash制作简单的方形收缩的变换像册特效
 。
。

 AI闂傚倸鍊搁崐宄懊归崶顒夋晪鐟滃繘骞戦姀銈呯疀妞ゆ棁妫勬惔濠囨⒑瑜版帒浜伴柛鐘愁殔閻g兘宕f径澶岀畾闂侀潧鐗嗙€氼垶宕楃仦淇变簻闁冲搫鍟崢鎾煛鐏炶濮傞柟顔哄€濆畷鎺戔槈濮楀棔绱� 闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柛顐f礀閸屻劎鎲搁弮鍫濈畺闁秆勵殔閻愬﹥銇勯澶婂闁烩晩鍨伴悾鐑芥偄绾拌鲸鏅┑顔角规ご鎼佹倿妤e啯鈷掑ù锝呮啞鐠愶繝鏌涚€n偅灏畝锝呯仢閳诲酣骞欓崘鈺傛珨闂佸搫顦悧鍕礉瀹ュ鐭楅煫鍥ㄦ煣缁诲棙銇勯弽銊ь暡闁稿鍎甸弻娑樷攽閸ャ劊浠㈤梺鍝勭焿缁绘繂鐣烽柆宥庢晣闁绘柨顨庢导锟�
AI闂傚倸鍊搁崐宄懊归崶顒夋晪鐟滃繘骞戦姀銈呯疀妞ゆ棁妫勬惔濠囨⒑瑜版帒浜伴柛鐘愁殔閻g兘宕f径澶岀畾闂侀潧鐗嗙€氼垶宕楃仦淇变簻闁冲搫鍟崢鎾煛鐏炶濮傞柟顔哄€濆畷鎺戔槈濮楀棔绱� 闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柛顐f礀閸屻劎鎲搁弮鍫濈畺闁秆勵殔閻愬﹥銇勯澶婂闁烩晩鍨伴悾鐑芥偄绾拌鲸鏅┑顔角规ご鎼佹倿妤e啯鈷掑ù锝呮啞鐠愶繝鏌涚€n偅灏畝锝呯仢閳诲酣骞欓崘鈺傛珨闂佸搫顦悧鍕礉瀹ュ鐭楅煫鍥ㄦ煣缁诲棙銇勯弽銊ь暡闁稿鍎甸弻娑樷攽閸ャ劊浠㈤梺鍝勭焿缁绘繂鐣烽柆宥庢晣闁绘柨顨庢导锟� 闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柛鎾茬劍閸忔粓鏌涢锝嗙闁汇倗鍋撶换婵嬫濞戝崬鍓扮紓浣瑰姈椤ㄥ﹪鐛弽顬ュ酣顢楅埀顒佷繆閼测晝纾奸柣妯虹-婢х敻鏌$仦璇插闁诡喓鍊濆畷鎺戔槈濮楀棔绱�
闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柛鎾茬劍閸忔粓鏌涢锝嗙闁汇倗鍋撶换婵嬫濞戝崬鍓扮紓浣瑰姈椤ㄥ﹪鐛弽顬ュ酣顢楅埀顒佷繆閼测晝纾奸柣妯虹-婢х敻鏌$仦璇插闁诡喓鍊濆畷鎺戔槈濮楀棔绱� 闂傚倸鍊搁崐鎼佸磹瀹勬噴褰掑炊椤掑﹦绋忔繝銏f硾椤戝洭銆呴幓鎹楀綊鎮╁顔煎壈缂備讲鍋撳鑸靛姉閸欐捇鏌涢妷锝呭閻忓繒鏁婚弻锟犲幢椤撶姷鏆ら梺鍝勮閸旀垿骞冮妶澶婄<婵炴垶锕╂导锟�
闂傚倸鍊搁崐鎼佸磹瀹勬噴褰掑炊椤掑﹦绋忔繝銏f硾椤戝洭銆呴幓鎹楀綊鎮╁顔煎壈缂備讲鍋撳鑸靛姉閸欐捇鏌涢妷锝呭閻忓繒鏁婚弻锟犲幢椤撶姷鏆ら梺鍝勮閸旀垿骞冮妶澶婄<婵炴垶锕╂导锟�