Flash初学者教程:简单制作图形变换_Flash教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:利用Flash的遮罩制作简单视觉特效
[前言]1、有位朋友说这种特效是用什么软件制作的,我说用遮罩就可以,他不信,于是做了一个。2、我以前写了个《遮罩全解》的教程,这个制作权作其延续。[要
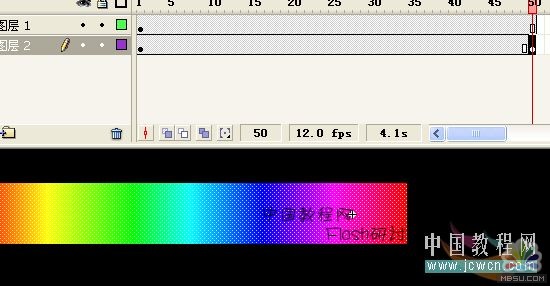
新建一个空白的FLASH文档,把背景色改为黑色。图1:

按Ctrl F8新建一个景片剪辑。图2:


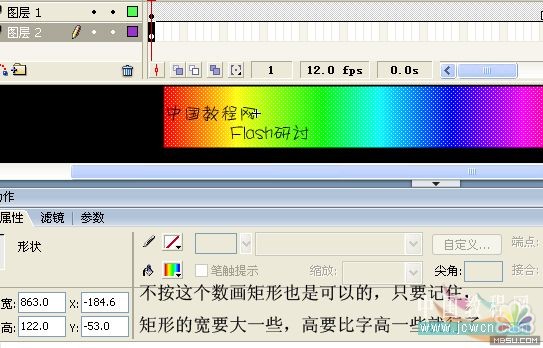
新建图层2,把图把2拖到图层1下边,然后在图层2第1帧用矩形工具画一个863*122的矩形,填充上渐变色。图4:


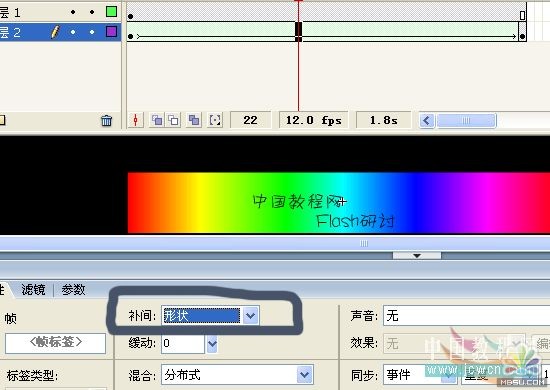
然后在1到50帧间任意一帧创建外形补间动画。图6:


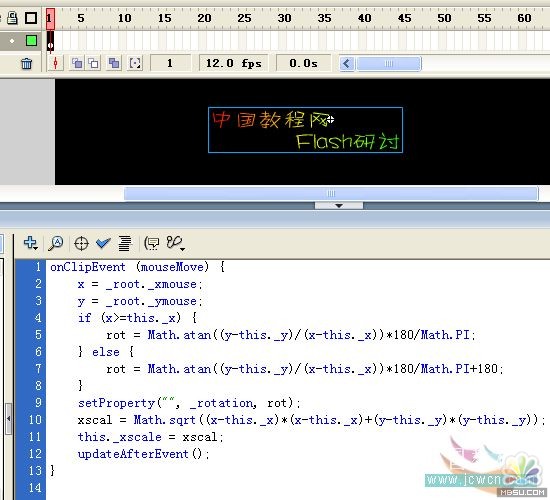
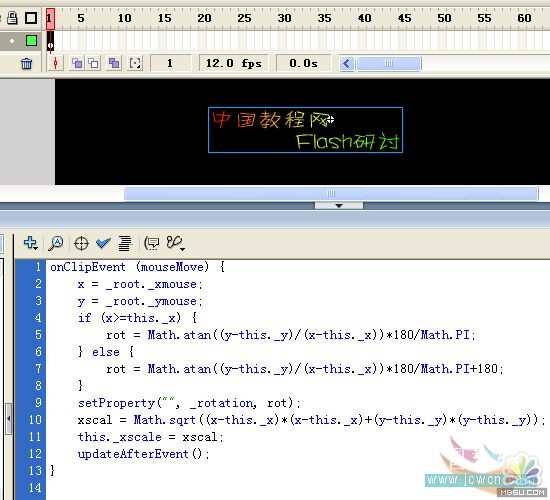
下面,回到场景中,按Ctrl L打开库,从中把刚做好的影片剪辑拖到场景中,然后点下场景中的影片剪辑,按F9打开动作面板,输入下面的代码:
onClipEvent (mouseMove) { //mouseMove指鼠标移动
x = _root._xmouse; //返回鼠标的X坐标值
y = _root._ymouse; //返回鼠标的Y坐标值
if (x>=this._x) {
rot = Math.atan((y-this._y)/(x-this._x))*180/Math.PI;
} else {
rot = Math.atan((y-this._y)/(x-this._x))*180/Math.PI 180;
}
//Math.atan是用来计算正切值 //Math.PI表示圆周率 //计算得出,rot的值是一个角度值,也就是鼠标移动前那个点和鼠标移动后那条线的角度!最终实现的效果就是场景中的影片的角度方向跟随鼠标的方向移动
setProperty("", _rotation, rot); //元件的新的数值
xscal = Math.sqrt((x-this._x)*(x-this._x) (y-this._y)*(y-this._y));
this._xscale = xscal; //Math.sqrt用来取平方根,这个是两点之间线的长度,把鼠标与场景中的影片的距离作为影片在横坐标方向的缩放值,就是说鼠标离影片越远,影片剪辑在横坐标方向上放大程度越大
updateAfterEvent(); //影片剪辑执行完成后,更新显示内容,也就是刷新的意思。
} 图8:

好了,完成,测试下吧~
分享:Flash制作简单的方形收缩的变换像册特效
用Flash简单制作一个像册效果,本教程因为给大家提供了源文件,所以只是给大家简单的讲解制作过程,希望大家把握制作的方法。效果和Fla源文件如下:(单击动画
相关Flash教程:
- 相关链接:
- 教程说明:
Flash教程-Flash初学者教程:简单制作图形变换
 。
。

 AI灏忚仛 鑳藉啓浼氱敾
AI灏忚仛 鑳藉啓浼氱敾 鍩熷悕
鍩熷悕 鎺ㄨ崘
鎺ㄨ崘