Flash AS 制作生化危机游戏的简单尝试_Flash教程
推荐:Flash简单实现网页中的Flash动画全屏
Flash播放器自从升级到FlashPlayer9,0,28,0,也可以使网页中的Flash通过一个简单的按钮实现全屏显示,和一些视频网站中的效果基本相同,但是在这个教程里是没
这个教程先给大家做一个游戏中的场景,只是简单的尝试着做做!
友情提醒:由于该教程中演示Flash动画较多,所以打开本页后速度会慢些甚至影响浏览器!请关闭其它所有程序尝试!在教程的最后提供了所有演示的Fla源文件。
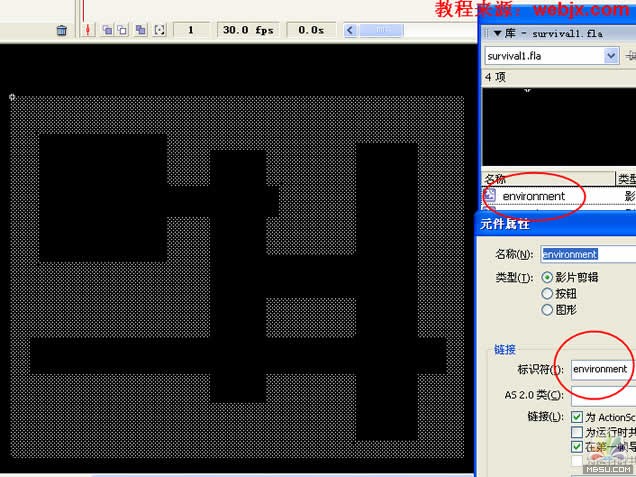
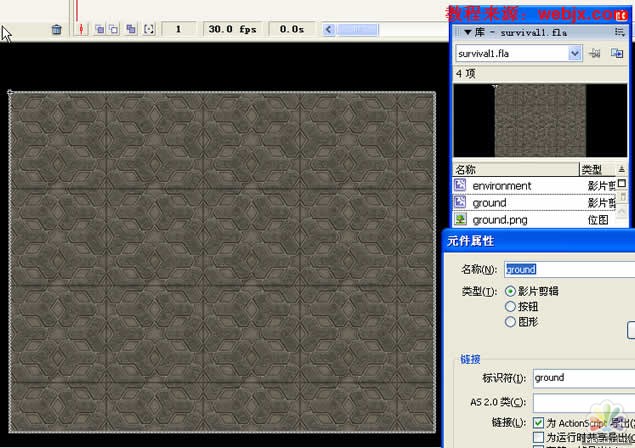
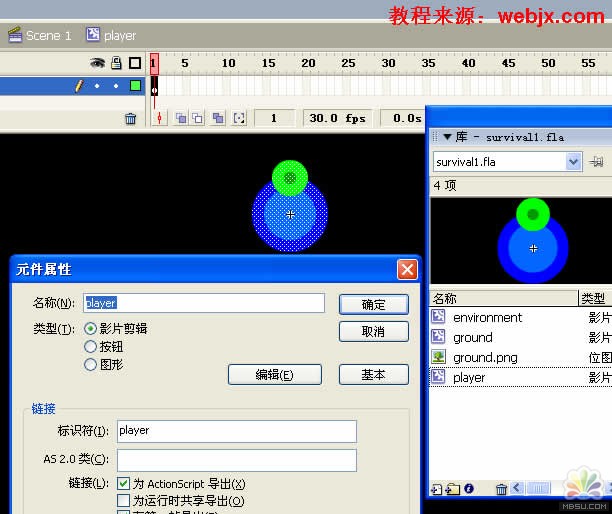
首先布置地图,并且做一个角色。



做好了上面的就可以了!下面我们开始添加代码。回到第一帧,添加如下代码。
walk_speed = 3;
radius = 8;
_root.attachMovie("ground", "ground", _root.getNextHighestDepth());
_root.attachMovie("environment", "environment", _root.getNextHighestDepth());
_root.attachMovie("player", "player", _root.getNextHighestDepth(), {_x:250, _y:200});
_root.createEmptyMovieClip("light", _root.getNextHighestDepth());
player.onEnterFrame = function() {
if (Key.isDown(Key.LEFT)) {
this._x -= walk_speed;
}
if (Key.isDown(Key.RIGHT)) {
this._x = walk_speed;
}
if (Key.isDown(Key.UP)) {
this._y -= walk_speed;
}
if (Key.isDown(Key.DOWN)) {
this._y = walk_speed;
}
while (_root.environment.hitTest(this._x, this._y radius, true)) {
this._y--;
}
while (_root.environment.hitTest(this._x, this._y-radius, true)) {
this._y ;
}
while (_root.environment.hitTest(this._x-radius, this._y, true)) {
this._x ;
}
while (_root.environment.hitTest(this._x radius, this._y, true)) {
this._x--;
}
dist_x = this._x-_root._xmouse;
dist_y = this._y-_root._ymouse;
angle = -Math.atan2(dist_x, dist_y);
this._rotation = angle/(Math.PI/180);
};
测试效果,这时有地图和角色了。
我们再继续修改代码。
torch_power = 100;
torch_step = 100;
torch_angle = 60;
torch_angle_step = 20;
walk_speed = 3;
radius = 8;
_root.attachMovie("ground", "ground", _root.getNextHighestDepth());
_root.attachMovie("environment", "environment", _root.getNextHighestDepth());
_root.attachMovie("player", "player", _root.getNextHighestDepth(), {_x:250, _y:200});
_root.createEmptyMovieClip("light", _root.getNextHighestDepth());
player.onEnterFrame = function() {
if (Key.isDown(Key.LEFT)) {
this._x -= walk_speed;
}
if (Key.isDown(Key.RIGHT)) {
this._x = walk_speed;
}
if (Key.isDown(Key.UP)) {
this._y -= walk_speed;
}
if (Key.isDown(Key.DOWN)) {
this._y = walk_speed;
}
while (_root.environment.hitTest(this._x, this._y radius, true)) {
this._y--;
}
while (_root.environment.hitTest(this._x, this._y-radius, true)) {
this._y ;
}
while (_root.environment.hitTest(this._x-radius, this._y, true)) {
this._x ;
}
while (_root.environment.hitTest(this._x radius, this._y, true)) {
this._x--;
}
dist_x = this._x-_root._xmouse;
dist_y = this._y-_root._ymouse;
angle = -Math.atan2(dist_x, dist_y);
this._rotation = angle/(Math.PI/180);
light.clear();
light.lineStyle(1, 0xffffff);
for (x=0; x<=torch_angle; x = (torch_angle/torch_angle_step)) {
light.moveTo(this._x, this._y);
ray_angle = angle/(Math.PI/180)-90-(torch_angle/2) x;
ray_angle = ray_angle*(Math.PI/180);
light.lineTo(this._x (torch_power)*Math.cos(ray_angle), this._y (torch_power)*Math.sin(ray_angle));
light.lineTo(this._x, this._y);
}
};
效果如下。
我们再继续修改代码。
torch_power = 100;
torch_step = 100;
torch_angle = 60;
torch_angle_step = 20;
walk_speed = 3;
radius = 8;
_root.attachMovie("ground", "ground", _root.getNextHighestDepth());
_root.attachMovie("environment", "environment", _root.getNextHighestDepth());
_root.attachMovie("player", "player", _root.getNextHighestDepth(), {_x:250, _y:200});
_root.createEmptyMovieClip("light", _root.getNextHighestDepth());
player.onEnterFrame = function() {
if (Key.isDown(Key.LEFT)) {
this._x -= walk_speed;
}
if (Key.isDown(Key.RIGHT)) {
this._x = walk_speed;
}
if (Key.isDown(Key.UP)) {
this._y -= walk_speed;
}
if (Key.isDown(Key.DOWN)) {
this._y = walk_speed;
}
while (_root.environment.hitTest(this._x, this._y radius, true)) {
this._y--;
}
while (_root.environment.hitTest(this._x, this._y-radius, true)) {
this._y ;
}
while (_root.environment.hitTest(this._x-radius, this._y, true)) {
this._x ;
}
while (_root.environment.hitTest(this._x radius, this._y, true)) {
this._x--;
}
dist_x = this._x-_root._xmouse;
dist_y = this._y-_root._ymouse;
angle = -Math.atan2(dist_x, dist_y);
this._rotation = angle/(Math.PI/180);
light.clear();
light.lineStyle(1, 0xffffff);
for (x=0; x<=torch_angle; x = (torch_angle/torch_angle_step)) {
light.moveTo(this._x, this._y);
ray_angle = angle/(Math.PI/180)-90-(torch_angle/2) x;
ray_angle = ray_angle*(Math.PI/180);
for (y=1; y<=torch_step; y ) {
if (environment.hitTest(this._x (torch_power/torch_step*y)*Math.cos(ray_angle), this._y (torch_power/torch_step*y)*Math.sin(ray_angle), true)) {
break;
}
}
light.lineTo(this._x (torch_power/torch_step*y)*Math.cos(ray_angle), this._y (torch_power/torch_step*y)*Math.sin(ray_angle));
}
};
效果如下。
我们再继续修改代码。
torch_power = 100;
torch_step = 100;
torch_angle = 60;
torch_angle_step = 20;
walk_speed = 3;
radius = 8;
_root.attachMovie("ground", "ground", _root.getNextHighestDepth());
_root.attachMovie("environment", "environment", _root.getNextHighestDepth());
_root.attachMovie("player", "player", _root.getNextHighestDepth(), {_x:250, _y:200});
_root.createEmptyMovieClip("light", _root.getNextHighestDepth());
player.onEnterFrame = function() {
if (Key.isDown(Key.LEFT)) {
this._x -= walk_speed;
}
if (Key.isDown(Key.RIGHT)) {
this._x = walk_speed;
}
if (Key.isDown(Key.UP)) {
this._y -= walk_speed;
}
if (Key.isDown(Key.DOWN)) {
this._y = walk_speed;
}
while (_root.environment.hitTest(this._x, this._y radius, true)) {
this._y--;
}
while (_root.environment.hitTest(this._x, this._y-radius, true)) {
this._y ;
}
while (_root.environment.hitTest(this._x-radius, this._y, true)) {
this._x ;
}
while (_root.environment.hitTest(this._x radius, this._y, true)) {
this._x--;
}
dist_x = this._x-_root._xmouse;
dist_y = this._y-_root._ymouse;
angle = -Math.atan2(dist_x, dist_y);
this._rotation = angle/(Math.PI/180);
light.clear();
light.lineStyle(1, 0xffffff);
light.moveTo(this._x, this._y);
for (x=0; x<=torch_angle; x = (torch_angle/torch_angle_step)) {
ray_angle = angle/(Math.PI/180)-90-(torch_angle/2) x;
ray_angle = ray_angle*(Math.PI/180);
for (y=1; y<=torch_step; y ) {
if (environment.hitTest(this._x (torch_power/torch_step*y)*Math.cos(ray_angle), this._y (torch_power/torch_step*y)*Math.sin(ray_angle), true)) {
break;
}
}
light.lineTo(this._x (torch_power/torch_step*y)*Math.cos(ray_angle), this._y (torch_power/torch_step*y)*Math.sin(ray_angle));
}
light.lineTo(this._x, this._y);
};
效果如下。
我们再继续修改代码。
torch_power = 100;
torch_step = 100;
torch_angle = 60;
torch_angle_step = 20;
walk_speed = 3;
radius = 8;
_root.attachMovie("ground", "ground", _root.getNextHighestDepth());
_root.attachMovie("environment", "environment", _root.getNextHighestDepth());
_root.attachMovie("player", "player", _root.getNextHighestDepth(), {_x:250, _y:200});
_root.createEmptyMovieClip("light", _root.getNextHighestDepth());
player.onEnterFrame = function() {
if (Key.isDown(Key.LEFT)) {
this._x -= walk_speed;
}
if (Key.isDown(Key.RIGHT)) {
this._x = walk_speed;
}
if (Key.isDown(Key.UP)) {
this._y -= walk_speed;
}
if (Key.isDown(Key.DOWN)) {
this._y = walk_speed;
}
while (_root.environment.hitTest(this._x, this._y radius, true)) {
this._y--;
}
while (_root.environment.hitTest(this._x, this._y-radius, true)) {
this._y ;
}
while (_root.environment.hitTest(this._x-radius, this._y, true)) {
this._x ;
}
while (_root.environment.hitTest(this._x radius, this._y, true)) {
this._x--;
}
dist_x = this._x-_root._xmouse;
dist_y = this._y-_root._ymouse;
angle = -Math.atan2(dist_x, dist_y);
this._rotation = angle/(Math.PI/180);
light.clear();
light.beginFill(0xffffff, 100);
light.lineStyle(1, 0xffffff);
light.moveTo(this._x, this._y);
for (x=0; x<=torch_angle; x = (torch_angle/torch_angle_step)) {
ray_angle = angle/(Math.PI/180)-90-(torch_angle/2) x;
ray_angle = ray_angle*(Math.PI/180);
for (y=1; y<=torch_step; y ) {
if (environment.hitTest(this._x (torch_power/torch_step*y)*Math.cos(ray_angle), this._y (torch_power/torch_step*y)*Math.sin(ray_angle), true)) {
break;
}
}
light.lineTo(this._x (torch_power/torch_step*y)*Math.cos(ray_angle), this._y (torch_power/torch_step*y)*Math.sin(ray_angle));
}
light.lineTo(this._x, this._y);
light.endFill();
ground.setMask(light);
};
效果如下。
好了!今天先讲到这里。最后给大家提供上面所有演示的源文件。点击这里下载Fla源文件(431K自行查杀病毒)
分享:Flash教程:用AS实现右键菜单的最简单方法
非常简单的代码,把下面代码直接放到新建立的Flash的第一帧varlinkURL=http://www.mb5u.com;varlinkText=连接到我的网站;//定义一个新的右键菜单项
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash AS 制作生化危机游戏的简单尝试
 。
。