Flash AS 制作个性月历实例教程_Flash教程
推荐:删除Flash右键菜单的两种方法
经常看到Flash的右键菜单中只显示了很少的几个菜单项,那么这个是怎么做到的呢!?其实实现这个效果并不难,只要用几句AS就能搞定了!第一种写法:以下为引用的内容
先看效果(动态的噢,随时打开都随时显示当月当天)
(附.swf文件)
新建一图层,命名为图片,在第一帧将导入的图片拖到场景中,在属性面板中调整其大小为500x280,在对齐面板中使其相对于舞台水平居中、顶对齐,如图:
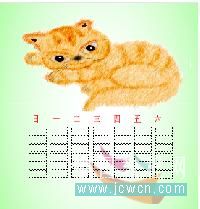
接下来,新建一图层,命名为:“星期”,在图片的下面画一文本框,属性为:静态文本、字体红色,字体大小15,宋体。在文本框中输入:“日 一 二 三 四 五 六”,每字之间空两格。
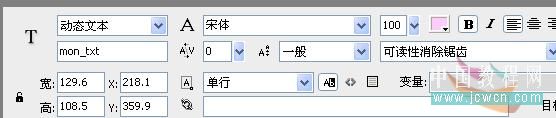
现在,在再创建一个图层,命名为:”月“。在场景下半部的中间画一个文本框,打开属性面板,设置文本框的属性:设为动态文本,命名为:mon_txt,字体大小可设为最大,可直接在字体大小框输入100.字体颜色选浅色调,我这里选粉红色:mon_txt属性设置如下:
接着来,新建一图层,命名为:“日”,画一文本框,大小约为:45x22属性设为:动态文本,字体为黑色,宋体,字体大小13.选中文本框,按ctrl D,36次,复制36份,按每行7个,矩阵排列好,放于星期的下面。从第一个文本框开始,在属性面板中将37个文本框,分别命名为:d0~d37,注重顺序:先左后右,先上后下。
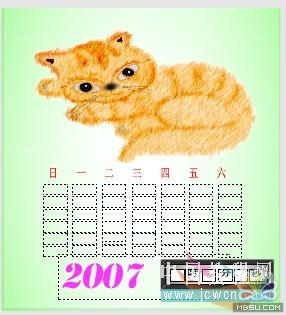
继续,新建一图层,命名为“年”,在日的下面,画一文本框,文本框稍放在场景的左边一点,为右边的时钟留下空间。属性:动态文本,命名为:year_txt,字体:Stencil Std,大小65.
现在,新建一图形元件,命名为“时间框”,在元件编辑面板中,画一矩形,无笔触,填充色为深灰色,大小为225x62,点击绘制对象按钮。最后用填充变形工具调整一下。
图为绘制对象按钮。
再画一个矩形,大小为203x40,笔触黑色,填充色为放射状,如下:
将小矩形放于大矩形之上,居中。再用直线工具,颜色为灰色,将大小矩形四个角连起来。最后效果:
回到场景,新建一图层,命名为:“时间”,将“时间框”控件从库中拖到场景中,放于右下角,在时间框上面画六个文本框,在第2、4、6个文本框中分别输入:“时”、“分”、“秒”。将1、3、5个文本框,设为动态文本,分别命名为:“hh_txt” “mm_txt” “ss_txt”.如图:
好了,到现在为止我们的画面部分就完成了,按AS3的说法,显示对象已做完了。最后的效果应该是这样的:
好,现在我们开始来写代码,实际上这才是本文的重点。下面这些代码是在AS3中实现的,不过这些代码在AS2中应该也可以。
新建一图层,命名为action,点击第一帧,打开行为面板。开始写吧:下面我们以逐步讲解的方式,列出代码,在最后,我将把代码清单列出方便大家复制,假如你不想搞懂这些代码,而是想直接拿来用的话,那么你可以跳到最后,将代码清单中的代码复制到 action图层第一帧的行为面板中,然后,在action图层第二帧插入要害帧,在行为面板中输入:gotoAndPlay(1);即可。
在flash中时间和日期都要用到date对象,所以我们,首先要创建一个date对象,在第一行输入:
以下为引用的内容:
var date:Date = new Date();//创建一个名为date的Date对象。
接下来,我们利用刚创建的Date对象来获取当前日期、时间:
以下为引用的内容:
var year = date.getFullYear ();
var mon = date.getMonth();
var day = date.getDate();
var hh = date.getHours();
var mm = date.getMinutes();
var ss = date.getSeconds();
我们先让时钟走起来:
以下为引用的内容:
hh_txt.text = hh;
mm_txt.text = mm;
ss_txt.text = ss;
在action图层的第二帧,插入要害帧,在行为面板中输入:
以下为引用的内容:
gotoAndPlay(1);//有了这一句,时钟才会走动。
现在可以点“控制“-”测试影片“,看看,时钟应该开始起动了。回到场景,回到action图层第一帧行为面板,我们接着上面的代码,往下写:
以下为引用的内容:
year_txt.text = year;//在舞台上显示当前年号
mon_txt.text = mon 1//在舞台上显示当前月份,因为getMonth()返回的是0~11,0代表1月,依次,所以当前月份应该是mon 1.
年、月、时、分、秒都已经显示出来了,接下来我们来显示日,要显示日,有点麻烦,上面那些内容在舞台中只显示一个,而日要显示30个左右,而且每个月天数还不一样。所以我们首先要确定,当前月的天数,我们将一年中每月的天数放到一个数组中,然后根据当前月份去找相应的数组元素就行了。
以下为引用的内容:
var days:Array = [31,28,31,30,31,30,31,31,30,31,30,31];
现在问题又出来了,假如是润年,2月是29天,而不是28天,所以又必须判定当前年,是不是润年,润年是能被4整除并且不能被100整除或者能被400整除的年份,所以下面这样写:
以下为引用的内容:
if (year%4 == 0 && year% 100 <> 0 || year@0 == 0) {
days.splice(1,1, 29);//将数组中第二个原素28用29替换。
}
var mondays = days[ mon ];//获得当前月的天数。
var oneday:Date = new Date(year,mon,1);//创建一个本月1号的Date对象:oneday
var weekday = oneday.getDay ();//创建一个本月1号为星期几的变量weekday, getDay()返回的是0~6的数字,0代表星期天,其它为相应的星期。
差不多了,我们可以显示号数了:
以下为引用的内容:
function showday () {
var i;
var j = weekday;
for ( i =1;i <= mondays;i ) {//从1号到当前月的天数循环。
this["d" j].text = i;//依次显示号数
j = 1;
}
var today = (day weekday) -1;// 获得今天的位置,即今天的号数加上1号的星期数,因为显示号的文本框从d0开始,所以要减1.
this["d" today].textColor
= 0xFF0000;//将今天的日期显示为红色。
}
showday();
好了,应该差不多了,测试看看,那么现在一个当月的月历已显示出来了,而且今天的号数还以红色高亮显示。是不是还可以做点啥呢?对了,我们可以把节日,或你及亲朋的生日,或是你觉得的重要日子提示并高亮显示。很不幸的是,因为农历公历对照的月历制作太过麻烦,本文并不涉及农历,所以中国人民的很多传统节日就无法高亮显示了。
下面的代码将对一些节日进行提示并高亮显示:
以下为引用的内容:
var jrname;
var jrday;
function showjrday ( ) {
this["d" jrday].autoSize = TextFieldAutoSize.LEFT;//设置显示节日的文本框大小可调。
this["d" jrday].multiline = true;// 设置显示节日的文本框为多行。
this["d" jrday].wordWrap = true;// 设置显示节日的文本框可自动换行。
this["d" jrday].text = jrname; //将节日名称赋给显示节日的文本框。
this["d" jrday].textColor = 0xFF0000;//节日设为红色。
}
下面的代码,根据不同的节日,高亮显示,你可以按下面的格式,将自己的重要日子加进去。
以下为引用的内容:
switch (mon) {
case 0:
jrname = "1元旦"
jrday = (1 weekday) -1;
showjrday();
break;
case 1:
jrname = "14情人节";
jrday = (14 weekday) -1;
showjrday();
break;
case 2:
jrname = "8国际妇女节";
jrday = (8 weekday) -1;
showjrday();
break;
case 3:
jrname = "5清明节";
jrday = (5 weekday) -1;
showjrday();
break;
case 4:
jrname = "1国际劳动节";
jrday = (1 weekday) -1;
showjrday();
jrname = "4青年节";
jrday = (4 weekday) -1;
showjrday()
break;
case 5:
jrname = "1国际儿童节";
jrday = (1 weekday) -1;
showjrday();
break;
case 6:
jrname = "1建党节";
jrday = (1 weekday) -1;
showjrday();
break;
case 7:
jrname = "1建军节";
jrday = (1 weekday) -1;
showjrday();
break;
case 9:
jrname = "1国庆节";
jrday = (1 weekday) -1;
showjrday();
break;
case 11:
jrname = "25圣诞节";
jrday = (25 weekday) -1;
showjrday();
break;
}
完了,祝你成功!
代码清单:
以下为引用的内容:
var date:Date = new Date();
var year = date.getFullYear ();
var mon = date.getMonth();
var day = date.getDate();
var hh = date.getHours();
var mm = date.getMinutes();
var ss = date.getSeconds();
hh_txt.text = hh;
mm_txt.text = mm;
ss_txt.text = ss;
mon_txt.text = mon 1
var oneday:Date = new Date(year,mon,1);
var days:Array = [31,28,31,30,31,30,31,31,30,31,30,31];
if (year%4 == 0 || year@0 == 0) {
days.splice(1,1, 29);
}
var mondays = days[ mon ];
var weekday = oneday.getDay ();
year_txt.text = year;
function showday () {
var i;
var j = weekday;
for ( i =1;i <= mondays;i ) {
this["d" j].text = i;
j = 1;
}
var today = (day weekday) -1;
this["d" today].textColor
= 0xFF0000;
}
showday();
var jrname;
var jrday;
function showjrday ( ) {
this["d" jrday].autoSize = TextFieldAutoSize.LEFT;
this["d" jrday].multiline = true;
this["d" jrday].wordWrap = true;
this["d" jrday].text = jrname;
this["d" jrday].textColor = 0xFF0000;
}
switch (mon) {
case 0:
jrname = "1元旦"
jrday = (1 weekday) -1;
showjrday();
break;
case 1:
jrname = "14情人节";
jrday = (14 weekday) -1;
showjrday();
break;
case 2:
jrname = "8国际妇女节";
jrday = (8 weekday) -1;
showjrday();
break;
case 3:
jrname = "5清明节";
jrday = (5 weekday) -1;
showjrday();
break;
case 4:
jrname = "1国际劳动节";
jrday = (1 weekday) -1;
showjrday();
jrname = "4青年节";
jrday = (4 weekday) -1;
showjrday()
break;
case 5:
jrname = "1国际儿童节";
jrday = (1 weekday) -1;
showjrday();
break;
case 6:
jrname = "1建党节";
jrday = (1 weekday) -1;
showjrday();
break;
case 7:
jrname = "1建军节";
jrday = (1 weekday) -1;
showjrday();
break;
case 9:
jrname = "1国庆节";
jrday = (1 weekday) -1;
showjrday();
break;
case 11:
jrname = "25圣诞节";
jrday = (25 weekday) -1;
showjrday();
break;
}
分享:卸载Flash插件的方法
下载MacromediaFlashPlayer卸载程序:FlashPlayer8卸载程序Windows:uninstall_flash_player.exe(178K)MacOSX:uninstall_flash_player_osx.hqx(2
 评论加载中....
评论加载中....- 相关链接:
- 教程说明:
Flash教程-Flash AS 制作个性月历实例教程
 。
。

 AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆�
AI閻忓繐绻楁禒锟� 闁煎疇妫勯崯鎾村濮樿鲸鏆� 闁糕晝鍠庨幃锟�
闁糕晝鍠庨幃锟� 闁规亽鍔忓畷锟�
闁规亽鍔忓畷锟�